Рисовать фигуры: Как рисовать геометрические фигуры карандашом? — Ghenadie Sontu Fine Art
Как рисовать геометрические фигуры карандашом? — Ghenadie Sontu Fine Art
Еще один способ – вписывание окружности в квадрат. Точки соприкосновения линий должны находиться в середине каждой стороны четырехугольника. Центральная ось цилиндра должна оставаться перпендикулярной плоскостям окружностей. Следите за искажением пропорций вследствие изменения перспективы.
В разных частях рисунка эллипсы будут иметь разную форму. Это зависит от того, под каким углом вы смотрите на фигуру. Со временем вам понадобиться все меньше вспомогательных линий для создания правильного цилиндра.
Грани
Теперь нам нужно немного ослабить нарисованные линии. На этом этапе делим наш цилиндр, отделяя передний план от заднего. Для этого мы прорисовываем более толстые линии видимых частей фигуры. Причем более толстые линии мы проводим по нижним и верхним дугам. Заднюю видимую часть эллипса вверху фигуры выделяем не так жирно, но она должна оставаться четкой. То есть у нас появляются три типа линий по толщине: толстые линии переднего плана, тонкая линяя заднего плана и едва заметные вспомогательные линии.
Окружности основания цилиндра прорисовывайте насквозь, на этапе штрихования внутренние (невидимые линии) удаляются. Таким образом, вы сможете проследить различия размеров верхнего и нижнего оснований.
Следующий этап: штриховка
При помощи мягкого карандаша мы будем накладывать тон на получившееся изображение, постепенно создавая объем. На начальном этапе лучше всего воспользоваться так называемой диагональной штриховкой. Начинать штриховать цилиндр следует с самых темных участков. Элементы светотени, которые встретятся в процессе выполнения работы, включают в себя блики, полутени, тени, рефлексы и свет. Самым светлым участком будет блик. Здесь наложения тона не требуется.
Следующий участок – это свет, здесь штрих должен быть еле заметным. Зона полутени – это основной тон цилиндра. В области тени мы накладываем самую темную и плотную штриховку. В районе кромки предмета находится рефлекс, тон практически равен полутени. Работать стоит аккуратно, нанося равномерную штриховку. Свет строит форму геометрического тела. От правильности выполнения зависит его итоговый объем. От самого яркого участка (блика) свет расходится по округлой поверхности, переходя в полутень.
Свет строит форму геометрического тела. От правильности выполнения зависит его итоговый объем. От самого яркого участка (блика) свет расходится по округлой поверхности, переходя в полутень.
Цилиндрическая форма помогает рисовальщику понять последовательность распределения светотени. Сложность задачи состоит в том, чтобы сделать переходы между участками плавными и незаметными. На каждом этапе следите за правильной передачей пропорций и градациями тона.
Фон мы не оставляем нетронутым. Он также играет важную роль в восприятии объема и построении пространства. При помощи штриховки тона мы можем передать освещенность.
После того, как вы закончили создавать цилиндр, следует проверить наличие ошибок. Отойдите на расстояние в несколько метров от мольберта, так чтобы изображение было отчетливо видно. То есть, чем больше рисунок, тем дальше нужно от него отдалиться. С такого ракурса видны ошибки в построении. После исправления проверьте правильность выполнения еще раз.
Развитие навыков
Это был самый простой вариант расположения геометрического тела. Когда вы его освоите, то можете переходить к более сложным вариациям: цилиндр в пространстве, в горизонтальном или наклонном положении. В нашей художественной студии вы сможете обучиться азам рисования. Вы научитесь строить не только цилиндр, но и любые геометрические тела в разных положениях. С развитием навыков вы будете переходить к новым этапам, и сможете развить свои художественные способности. Со временем вам не понадобится такое множество вспомогательных линий, и вы с легкостью сможете начать изображать на бумаге сложные элементы.
Когда вы его освоите, то можете переходить к более сложным вариациям: цилиндр в пространстве, в горизонтальном или наклонном положении. В нашей художественной студии вы сможете обучиться азам рисования. Вы научитесь строить не только цилиндр, но и любые геометрические тела в разных положениях. С развитием навыков вы будете переходить к новым этапам, и сможете развить свои художественные способности. Со временем вам не понадобится такое множество вспомогательных линий, и вы с легкостью сможете начать изображать на бумаге сложные элементы.
Рисование геометрических фигур | Artstudi.ru Художественная студия
С данного урока начинается наша программа обучения рисунку. В этом задании рассматривается тема рисования простых геометрических фигур.
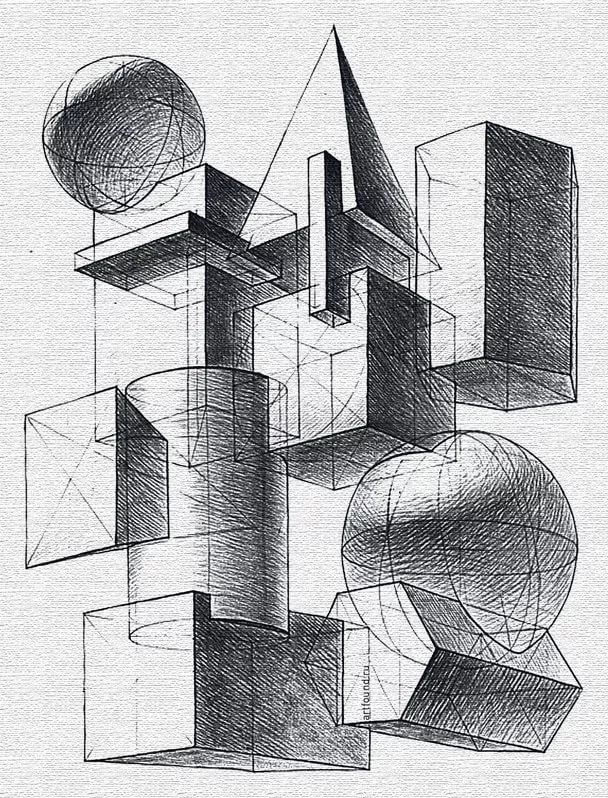
Рисование геометрических фигур можно сравнить с изучением алфавита для того, кто осваивает иностранный язык. Геометрические формы – первая стадия построения объекта любой сложности. Это хорошо видно в компьютерном моделировании, где построение трехмерного космического корабля начинается с простого кубика. В рисунке все изображаемые предметы всегда состоят или делятся на простые геометрические формы. Для обучения рисунку это значит ровно одно: научившись правильно изображать геометрические фигуры, научитесь рисовать все остальное.
В рисунке все изображаемые предметы всегда состоят или делятся на простые геометрические формы. Для обучения рисунку это значит ровно одно: научившись правильно изображать геометрические фигуры, научитесь рисовать все остальное.
Построение геометрических фигур.
Начинать построение нужно с анализа модели, образно говоря, проникнуть вглубь конструкции на уровень вершин и линий. Это значит, представить геометрическую фигуру в виде каркаса, состоящего только из линий и вершин (место пересечения линий), путем воображаемого удаления плоскостей. Важным методологическим приемом является изображение невидимых, но существующих линий. Закрепление такого подхода с первых уроков станет полезным приемом для рисования более сложных моделей.
Далее, под руководством педагога наметить на листе расположение линий и вершин, легкими, скользящими движениями, без нажима на карандаш.
Положению рисунка на листе стоит уделить отдельное внимание по нескольким причинам:
- Нахождение центральной оси листа поможет при дальнейшем построении как отправная точка для вертикальных линий конструкции.

- Определение линии горизонта, для правильного изображения перспективы.
- Учет светотеневой моделировки, собственные и падающие тени, чтобы они поместились в пространстве листа и уравновешивали друг друга.
После нанесения основных конструктивных линий следует детальная прорисовка видимых ребер предмета, в случае с объектами вращения (шар, конус) это внешние края формы.
За конструктивной частью следует штриховая моделировка. На уроках рисунка мы подробно разбираем правила и технику нанесения штрихов на геометрические предметы.
Профессиональное обучение рисунку легко сравнить с уроками музыки, где сухие правила и точные схемы в конечном итоге приводят будущего композитора к творческим произведениям. Так и в рисунке законы построения форм, правила перспективы, схемы расположения теней помогают художнику создавать уникальные шедевры.
Отчего опытные художники могут быстро наносить сложные рисунки, не тратя много времени на разметку, построение? Потому что вначале крепко заучили правила и каноны, и теперь достаточно ясно представляют строение любой формы. Схематичный рисунок освобождает внимание автора от конструкции и сосредотачивает фокус на композиции, идее, образе своего творения. Существует мнение, что заученные схемы не дадут художнику полностью раскрыться.
Схематичный рисунок освобождает внимание автора от конструкции и сосредотачивает фокус на композиции, идее, образе своего творения. Существует мнение, что заученные схемы не дадут художнику полностью раскрыться.
Ждем Вас в нашей художественной студии!
С чего начать рисование фигуры человека: 5 методов
Когда идет процесс работы в реальной жизни, мы также сталкиваемся с дополнительной сложностью того, что нужно сделать это быстро, поскольку редко имеется неограниченное время с моделью.
С практикой можно научиться создавать столько решений, сколько существует различных поз. Начинающий художник начнет выявлять наиболее важные элементы в позе и узнает с чего начать, что позволит остальной части рисунка развиваться эффективно и плавно.
Например, если линия плеч очень заметна, то с нее и можно начать рисовать. Возможно, существует динамическое движение важное для жеста позы, с которого начинается работа. Очень сложные позы могут быть упрощены, начиная с метода «конверта», чтобы в нем указать область, которую занимает фигура вместе с основными углами позы. Это лишь один из нескольких примеров возможностей.
Обычно существует более одного правильного ответа. В конце концов, рисование фигур – это не только аналитическая деятельность, но в то же время и интерпретирующая, и интуитивная. Однако в пределах множества возможных правильных ответов может быть наиболее рациональный и эффективный способ начать ваше рисование, которое станет легче отождествлять с практикой.
Давайте рассмотрим пять стратегий, чтобы «решить» проблему начала рисования фигуры.
5 способов начать рисование изображения
1. Вы можете начать рисовать фигуры с головы и шеи

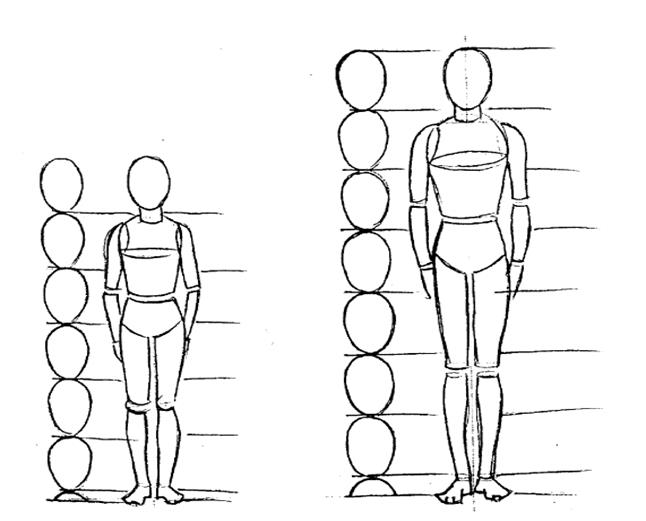
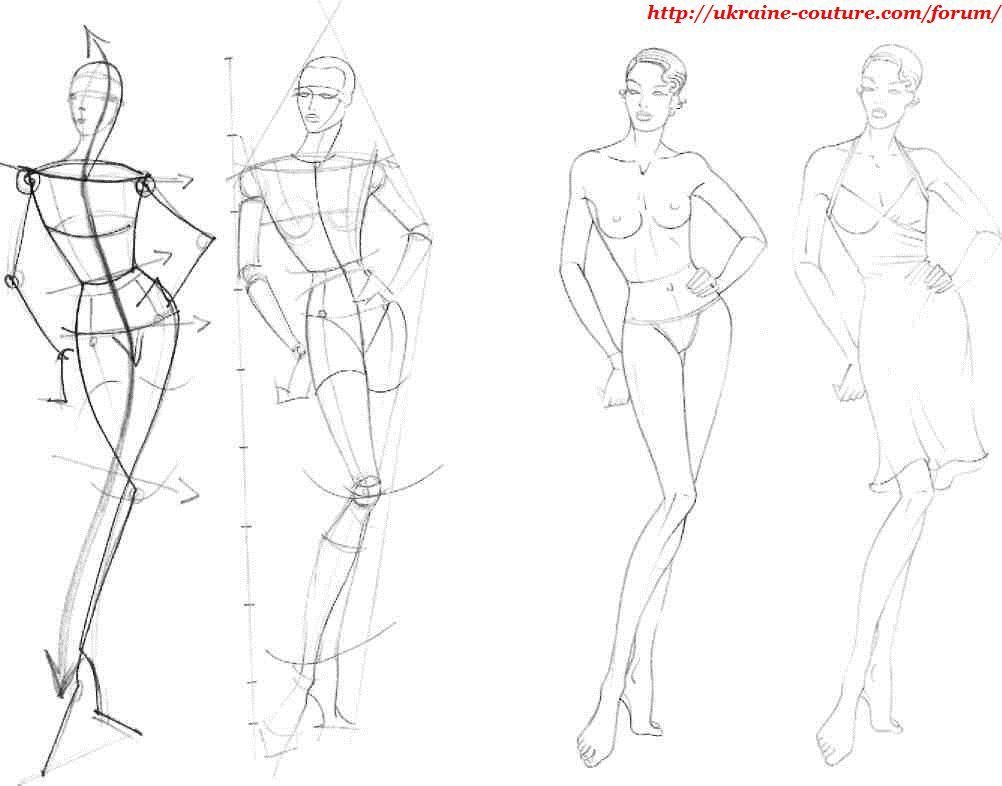
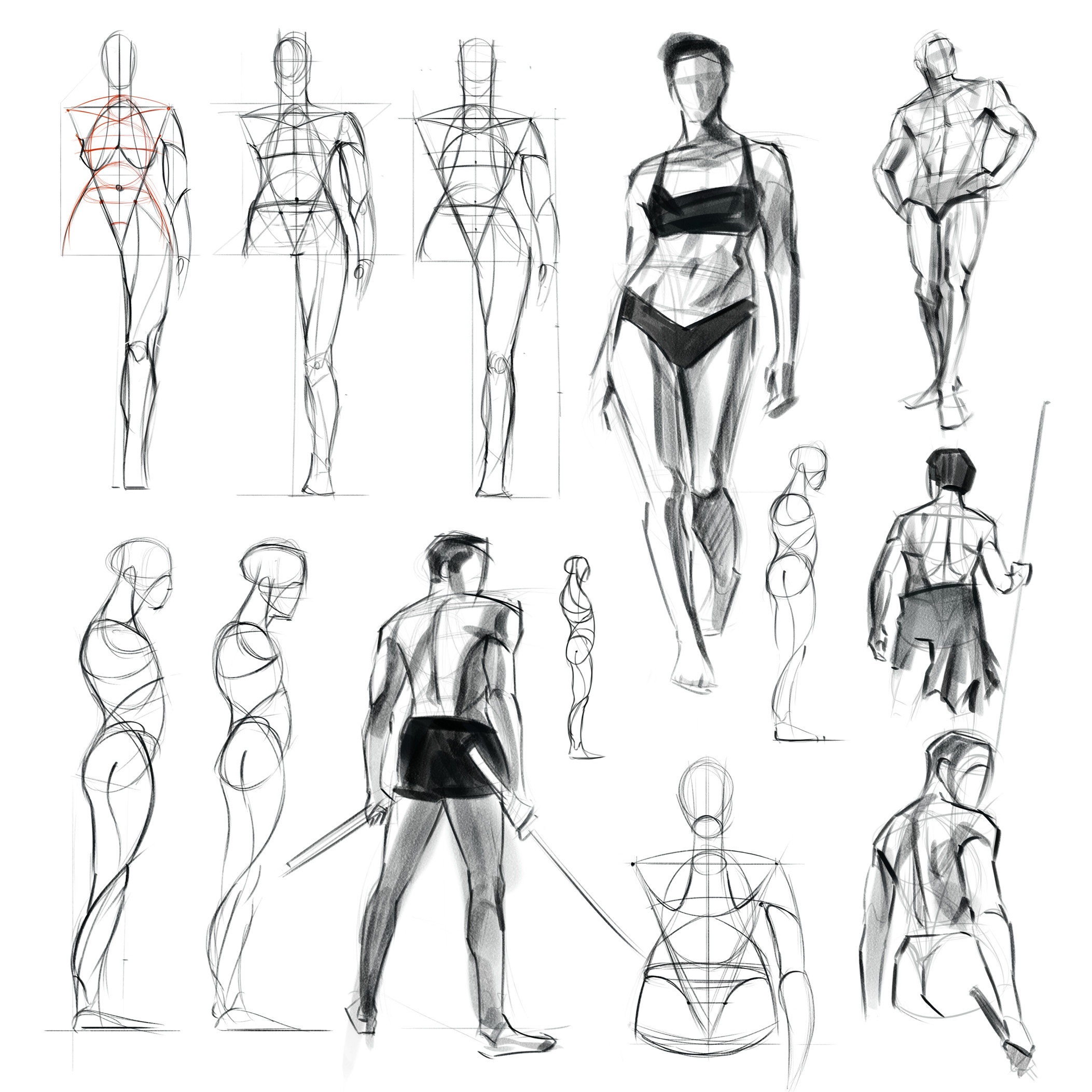
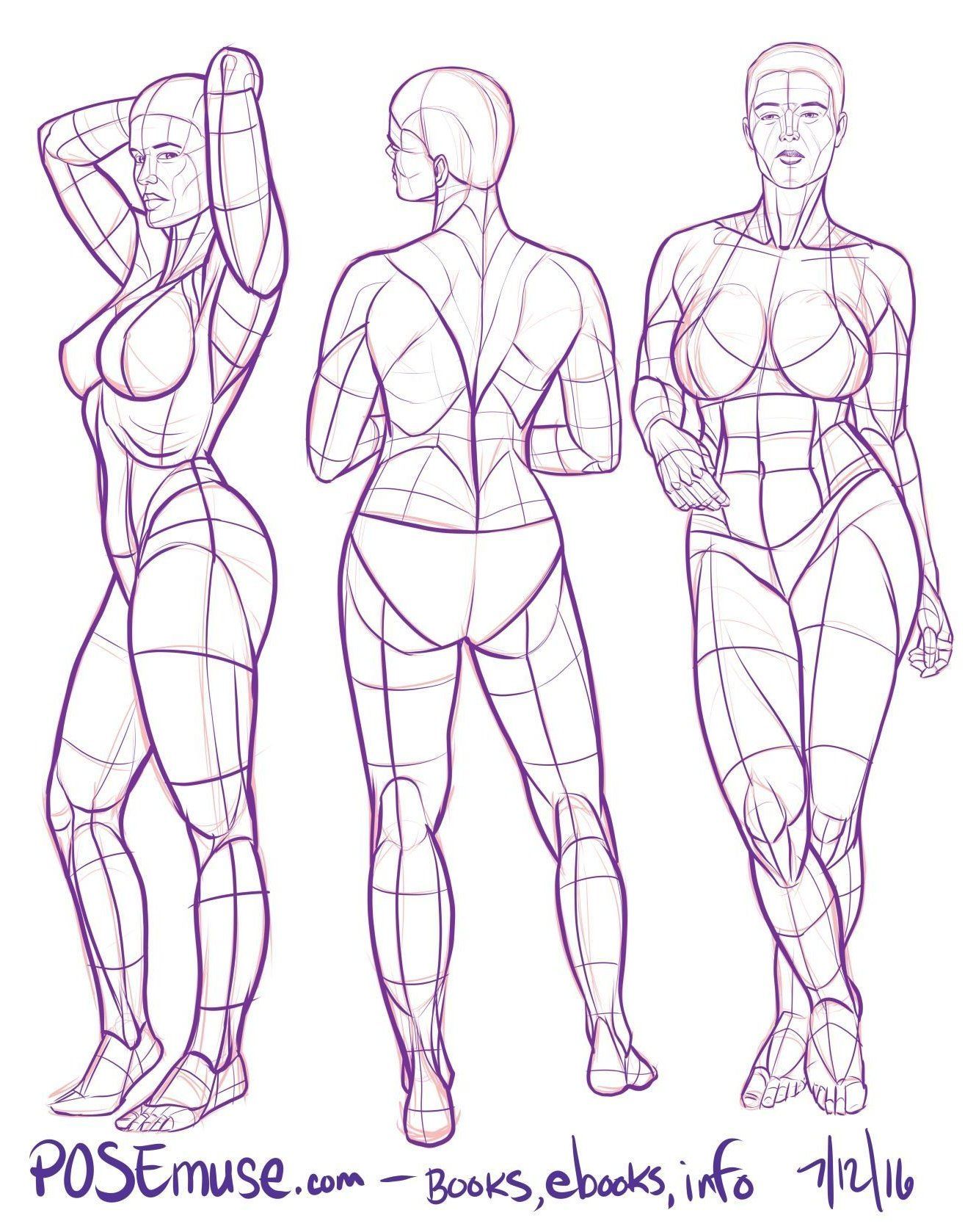
Если бы пришлось рисовать такую позу, что была изображена на рисунке 2, то лучше начать с указания общей формы и угла головы простым овалом или яйцом. Важно обратить внимание, что овал не включает изображение волос. Форма яйца представляет собой череп, на который волосы будут добавлены позже.
Как только общая форма установлена, овалу дается правильный наклон и ощущение незаконченности, рисуется осевая линия лица и указываются линии подбородка и челюсти. Важно обратить внимание на то, как эта минимальная информация устанавливает положение головы в пространстве и начинает создавать ощущение трехмерности.
Эффективная практика состоит в том, чтобы одновременно создавать все области рисунка, чтобы иметь возможность сравнивать пропорции, углы и точность построения, прежде чем углубляться в дальнейшие детали. Следуя этому принципу, лучше оставить голову в этот момент, чтобы перейти к линии плеч, при этом обращая особое внимание на угол плеч и расстояние между подбородком и плечевой линией.
Когда углы плеч будут готовы, следует перейти к рисованию основной линии действия и жесту позы, а также сделать набросок ног.
Во втором примере использовалась та же самая стратегия: рисунок был начат с базовой овальной формы головы. Чтобы показать положение головы в пространстве, нужно указать на подбородок, челюсть и осевую линию лица. Затем важно расположить линию плеч перед тем, как нарисовать основную линию действия позы, после этого необходимо нарисовать ноги, чтобы показать высоту фигуры и вычертить осевую линию.
Преимущества начала рисования фигуры с головыСуществуют некоторые преимущества для начала рисунка с головы, такие как:
- Наклон головы и угол плеч часто имеют важное значение для установления жеста позы.
- Можно расширить отвесную линию от головы, чтобы определить насколько далеко распространяется тело в каждом направлении. На рис. 3 видно вертикальную линию, проходящую через нос фигуры? Можно использовать ее, чтобы поместить бедро фигуры, при этом наблюдая, насколько правее линии отвеса находится бедро.
 Наблюдение отрицательного пространства между этой отвесной линией фигуры и контуром фигуры помогает добиться более точного рисования.
Наблюдение отрицательного пространства между этой отвесной линией фигуры и контуром фигуры помогает добиться более точного рисования. - Голова также может использоваться как единица измерения для определения высоты и ширины позы, а также для многих меньших пропорций на рисунке фигуры.
2. Вы можете начать рисовать фигуры с помощью плечевой линии
В позах, где форма головы частично или полностью закрыта, а линия плеч является более заметной чертой, последняя линия может быть идеальным местом для начала рисования.
Как правильно найти линию плеч?
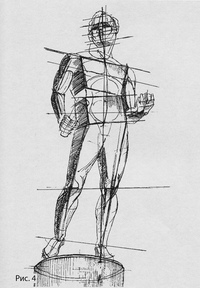
При просмотре фигуры спереди, линия плеч находится вдоль видимой линии, созданной костями ключицы, ниже находится треугольное очертание плеч, созданное трапециевидной мышцей. Мышцы лежат поверх скелетной структуры тела. Можно имитировать этот порядок как указано на рис. 4, указав сначала линию ключиц и позже добавив трапециевидную мышцу поверх этой линии построения.
(Anterior (Front) View – вид спереди, shoulder line – линия плеч, clavicles – ключицы, trapezious muscle – трапециевидная мышца).
При просмотре фигуры со спины, найдите точку плеча, где ключица встречает акромиальный процесс лопатки. Его обычно легко обнаружить, потому что есть выступ, который часто можно увидеть на поверхности тела, где ключица заканчивается и шарнирно соединяется с лопаткой.
(Posterior (back) View – вид сзади, clavicle – ключица, acromion process – акромиальный процесс, trapezious muscle – трапециевидная мышца).
У некоторых людей угол плеча значительно выпрямляется в этой области, что облегчает поиск линии плеч. Чтобы найти линию плеча, эти точки необходимо соединить на обоих плечах с помощью прямой линии или дуги.
(Acromion process of the scapula – акромиальный процесс лопатки, clavicle – ключица).
Еще один пример сценария рисования, в котором можно начинать рисовать с плеч вместо головы:
3. Вы можете начать рисовать фигуры с помощью строки жестов
Когда у позы есть очень четкое, выразительное движение, которое автор желает передать, то в таком случае предоставляется возможным начать с жестовой линии, которая описывает основные действия, происходящие в позе. Легкий способ определить это основное действие – это спросить себя: «Что делает фигура?» или «Что происходит в этой позе?»
Легкий способ определить это основное действие – это спросить себя: «Что делает фигура?» или «Что происходит в этой позе?»
В этом случае фигура сидит на стуле, слегка наклоняясь вперед и влево, и смотрит на землю. Одна нога выдвигается вперед, а одна сгибается назад. Это движение можно описать проще всего, нарисовав широкую кривую, которая начинается с головы и при этом обе кривые линии проходят вокруг туловища и одна из линий продолжает связывать туловище с подошвой стопы. Важно обратить внимание на повторение этого движения в левой части тела и в искривлении позвоночника.
Когда это движение нарисовано, тогда становится реальным найти угол плеч, форму головы и конец торса. Руки и ноги первоначально могут быть указаны строками.
В подобном сценарии основная линия действия на рис. 10 представляет собой кривую линию, которая повторяется в правой части тела, позвоночнике и даже в положении правой руки. Когда рисуется общее движение позы с помощью линии жестов, необходимо двигаться так, чтобы найти линию плеч, противоположную сжатому действию в правой части тела и ноги.
4. Вы можете начать рисовать фигуры с очертания
Позы, которые сжатые или в ракурсе, к примеру, когда фигура человека сидит или откидывается, они могут не иметь длинную, широкую и основную линию действий. Вместо этого их жест может быть лучше всего связан способом рисования очертания и помещением в него фигуры в определенной позе.
Можно начинать рисовать фигуры в специфической форме, обращая пристальное внимание на их пропорции и углы и при этом треугольник на рис. 10 не является равносторонним. Можно представить художника в роли скульптора, вырезающего лишние области треугольника, чтобы показать форму фигуры.
5. Вы можете начать рисовать фигуры с помощью «конверта»
Стратегия «конверт» используется, когда рисуется сложная поза, которую лучше начать аналитически, чем интуитивно, чтобы увеличить шансы художника нарисовать ее более точно. Подобно описанному выше методу очертания, оболочка показывает область, которую занимает фигура. Чтобы нарисовать конверт, следует использовать прямые линии, кривые линии или комбинацию из двух вариантов с целью отображения границ рисунка.
Важно обратить внимание, что новая строка начинается там, где есть существенное изменение угла в позе.
Необходимо ли замечать какие-либо шаблоны?
Независимо от того, как начинается процесс рисования, важная информация, которую необходимо найти как можно быстрее включает в себя:
- общая форма и наклон головы
- линия плеч
- основная линия действия и жест позы
- размещение ног
- приблизительная высота и ширина позы
Занимая свое время, чтобы наблюдать за этими элементами и рисовать их, вы создадите успешную основу для вашей дальнейшей деятельности построения фигуры и окончательного воспроизведения чертежа.
Рисунок фигур: выбор стратегии
Если трудно решить какие стратегии использовать для рисования фигур, существует несколько вещей, которые следует учитывать:
Начните с того, что вдохновляет
То, с чего начинается работа, зависит от того, что является наиболее важным в выбранной позе для рисования. Прежде чем приступить к работе, необходимо определить, почему выбрана именно та или иная поза? Что вдохновляет художника на эту конкретную позу, которую автор хочет подчеркнуть в своем рисунке. Например, если это динамическое движение, то возможно начать с линии жестов, чтобы выразить эту идею начальными пометками карандаша.
Прежде чем приступить к работе, необходимо определить, почему выбрана именно та или иная поза? Что вдохновляет художника на эту конкретную позу, которую автор хочет подчеркнуть в своем рисунке. Например, если это динамическое движение, то возможно начать с линии жестов, чтобы выразить эту идею начальными пометками карандаша.
Начните с самой простой, самой очевидной переменной
Работу следует начинать с той переменной, которая наиболее очевидна. Важно определить, какой элемент будет проще всего изобразить в первую очередь. Если форма и наклон головы кажутся ясными и очевидными, то именно с этих частей и стоит начинать работу. Возможно, это может быть особый угол плеч, который выделяется из общего фона.
Только с практикой приходит понимание того, как начать рисование и только позже это становится творчеством.
Источник: Ссылка
Поделиться статьей:
Упражнения для рисования. Часть 2
Продолжаю рассказывать об упражнениях, улучшающих навык рисования, в данном случае геометрических фигур. Будем тренироваться рисовать их двухмерное отображение, трехмерное отображение и затенение фигур. Итак, Упражнения для рисования. Часть 2. Приступим.
Будем тренироваться рисовать их двухмерное отображение, трехмерное отображение и затенение фигур. Итак, Упражнения для рисования. Часть 2. Приступим.
Но прежде, чем приступить к упражнениям, напоминаю, что есть первая часть упражнений, посвященная линиям и штрихам.
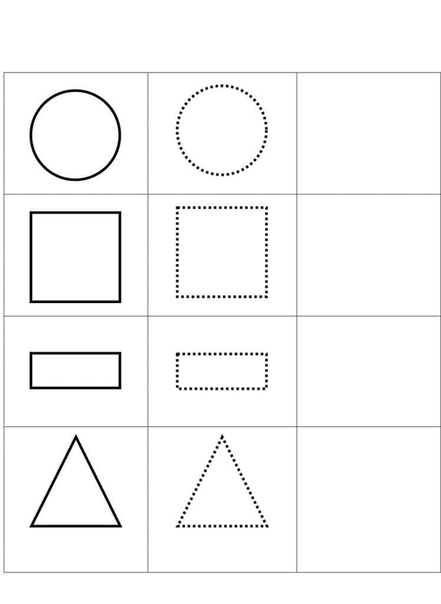
Двумерные фигуры
Круг. Сначала будет сложно нарисовать ровный красивый круг, поэтому поможем себе с помощью циркуля. Легкой линией нарисуем окружность и обведем ее. Один раз, потом еще, запоминаем характер движения и пытаемся воспроизвести. Можно помогать себе проставив несколько точек для начала. Со временем, если выполнять это упражнение, круги будут получаться все лучше и краше. 🙂
Треугольник. Пробуем нарисовать равносторонний треугольник. Опять же, чтобы себе помочь для начала можем нарисовать окружность с помощью циркуля и уже в нее вписать нашу фигуру. Но потом обязательно пробуем нарисовать самостоятельно.
Квадрат. Да, сложно с первого раза нарисовать все стороны одинаковыми и все углы 90 градусов. Поэтому, чтобы запомнить правильную форму используем линейку. Потом рисуем по точкам, а потом самостоятельно, без вспомогательных инструментов.
Поэтому, чтобы запомнить правильную форму используем линейку. Потом рисуем по точкам, а потом самостоятельно, без вспомогательных инструментов.
После квадрата рисуем ромб, то есть тот же квадрат, но повернутый на 45 градусов.
Рисуем 5-конечную звезду, рисуем не отрывая карандаш от бумаги. Для первого раза можно воспользоваться циркулем и вписать звезду в окружность, чтобы добиться симметрии.
Шестиконечная звезда. Рисуется как 2 равносторонних треугольника.
Восьмиконечная звезда. Рисуется как 2 квадрата.
Яйцо. Это овал, который на одном конце уже, чем на другом.
Полумесяц. Эту фигуру нарисовать не так просто, как может показаться на первый взгляд. Сначала попробуйте нарисовать его самостоятельно, а потом уже при помощи циркуля, помня, что месяц это фактически часть двух пересекающихся окружностей.
Трехмерные фигуры
Переходим к трехмерным фигурам. Начнем с куба. Рисуем квадрат, потом еще один квадрат чуть выше и правее, соединяем углы ровными линиями. Получаем прозрачный куб. Теперь попробуем нарисовать тот же куб, но уже без видимых линий внутри.
Рисуем квадрат, потом еще один квадрат чуть выше и правее, соединяем углы ровными линиями. Получаем прозрачный куб. Теперь попробуем нарисовать тот же куб, но уже без видимых линий внутри.
Теперь рисуем куб в другом ракурсе. Для этого сначала рисуем плоский параллелограмм в форме ромба, опускаем них перпендикуляры и рисуем такую же фигуру в основании. И такой же куб, но без видимых линий.
Теперь попробуем нарисовать цилиндр в разных ракурсах. Первый цилиндр будет прозрачный, рисуем овал, опускаем вертикали вниз и рисуем овал-основание. Затем рисуем цилиндр с невидимой нижней внутренней гранью и цилиндр с невидимой верхней внутренней гранью.
И завершаем этот цикл фигур рисованием конуса в разных ракурсах.
Трехмерные фигуры и тени
Рисуем круг. Намечаем легкой штриховкой тень в левом нижнем углу. Тень должна быть в форме полумесяца. Далее добавляем тона в тень при помощи большего нажима на карандаш, затеняем от центра к краю по принципу от светлого к темному, при этом у границы круга оставляем небольшой участок более светлой тени, это рефлекс. Дальше затеняем падающую тень, чем дальше от основания шара, тем светлее. Тень находится с противоположной от источника света стороны. То есть в нашем случае источник света находится в верхнем правом углу.
Дальше затеняем падающую тень, чем дальше от основания шара, тем светлее. Тень находится с противоположной от источника света стороны. То есть в нашем случае источник света находится в верхнем правом углу.
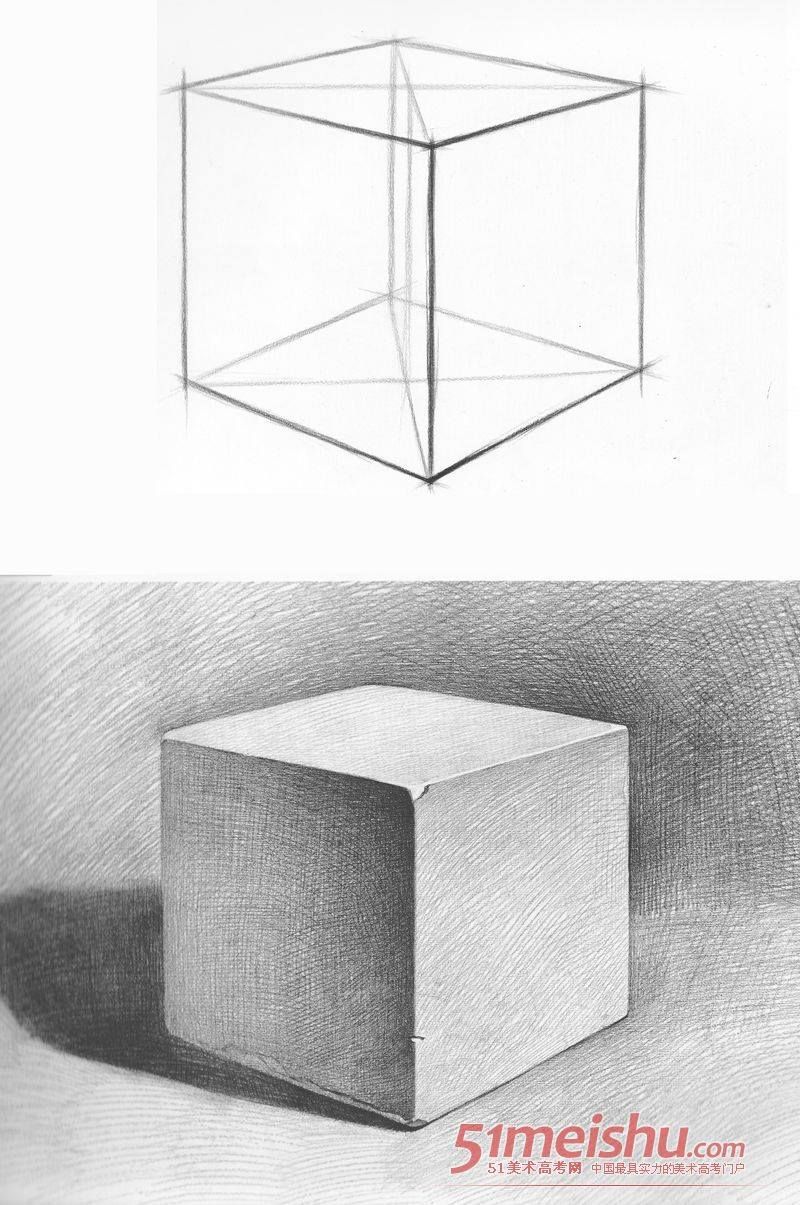
Теперь затеняем куб. В данном случае свет также находится в верхнем правом углу, а значит самая темная тень будет с противоположной стороны, сверху тени не будет, а правая видимая грань будет иметь более светлый тон. Соответственно с этим и наносим штриховку.
По такому же принципу затеняем стороны на кубе и конусе, важно следить за формой объекта и тем, как на него ложится свет. И падающая тень также должна соответствовать форме объекта.
И еще, в упражнениях для затенения используется диагональная штриховка, но я бы советовала пробовать в дальнейшем штриховать по форме объекта, тогда объект будет более объемный. Но штриховка по форме, да и вообще штриховка — тема довольно обширная, я уже начала ее изучать и скажу, что без тренировки рук и ровного быстрого штриха тут никуда, так что даже если делать только то, что я уже выложила, делать регулярно, то рисунки неизбежно будут становиться все лучше.
Дорисовываем и продолжаем 🙂
Упражнения для развития навыков рисования. Часть 3
Вконтакте
Цилиндр и другие тела на рисунке. Как рисовать геометрические фигуры карандашом
Умение строить геометрические фигуры – это основа основ рисования в целом. Без этой базы вы не сможете продвинуться дальше и начать изображать более сложные фигуры и предметы. Любые объекты состоят из геометрических тел, и их нужно уметь увидеть и правильно передать на бумаге.
Геометрические фигуры учат понимать законы перспективы, изображать объем и выявлять правильность форм и композиции.
Каждый художник, желающий стать профессионалом, должен в совершенстве владеть навыками построения линейно-конструктивного рисунка, уметь наложить штриховку, создать объем и сделать изображение выразительным и убедительным.
Одной из базовых фигур, наряду с шаром и кубом, является цилиндр.
Приступая к работе
Цилиндр мы будем изображать карандашом. Для начального этапа нам нужны твердые или твердо-мягкие карандаши (T (можно TM) или H (HB)) для того, чтобы изображение цилиндра получилось более точным.
Для начального этапа нам нужны твердые или твердо-мягкие карандаши (T (можно TM) или H (HB)) для того, чтобы изображение цилиндра получилось более точным.
Чтобы лист не протерся после неоднократной работы ластиком, выбирайте плотную чертежную бумагу. Используйте мягкий ластик, который не повредит текстуру бумаги. Вам также может пригодиться формопласт для облегчения тона рисунка.
Измерения пропорций цилиндра
При рисовании цилиндра с натуры можно произвести нужные измерения объекта при помощи карандаша. Для этого его нужно держать на расстоянии вытянутой руки. Кончик грифеля – начальная точка измерения. Большим пальцем зажмите отметку, где проходит нижняя граница объекта. Таким же образом измеряем цилиндр по ширине. Такой прием поможет вам соблюсти правильные пропорции изображаемого предмета.
Создание основы цилиндра
Рисуя с натуры на начальном этапе, лучше всего выбрать положение прямо напротив цилиндра. Таким образом, вы избежите искажения перспективы, а, соответственно, и искажения размеров и формы.
Основой любого изображаемого объекта является центральная ось. Именно она будет служить нам ориентиром для дальнейшего построения цилиндра. Теперь рисуем две перпендикулярные линии, которые будут служить ориентиром для нижнего и верхнего оснований будущей фигуры.
На равном расстоянии от центральной оси рисуем по одной параллельной линии с каждой стороны. Они определяют ширину фигуры. Благодаря таким ориентирам нам будет просто определить границы будущего цилиндра и не исказить его пропорции.
Построение эллипсов
Вертикально расположенное геометрическое тело в горизонтальной плоскости нужно начинать создавать с его основания. Тут нам поможет метод линейно-конструктивного построения изображения.
Эллипсы проще всего нанести двумя дугами, переходящими одна в другую. Для ровного построения окружностей требуется определенная тренировка. На начальном этапе линии могут получиться волнистыми.
Еще один способ – вписывание окружности в квадрат. Точки соприкосновения линий должны находиться в середине каждой стороны четырехугольника.
Точки соприкосновения линий должны находиться в середине каждой стороны четырехугольника.
Центральная ось цилиндра должна оставаться перпендикулярной плоскостям окружностей.
Следите за искажением пропорций вследствие изменения перспективы. В разных частях рисунка эллипсы будут иметь разную форму. Это зависит от того, под каким углом вы смотрите на фигуру. Со временем вам понадобиться все меньше вспомогательных линий для создания правильного цилиндра.
Грани
Теперь нам нужно немного ослабить нарисованные линии. На этом этапе делим наш цилиндр, отделяя передний план от заднего. Для этого мы прорисовываем более толстые линии видимых частей фигуры. Причем более толстые линии мы проводим по нижним и верхним дугам. Заднюю видимую часть эллипса вверху фигуры выделяем не так жирно, но она должна оставаться четкой.
То есть у нас появляются три типа линий по толщине: толстые линии переднего плана, тонкая линяя заднего плана и едва заметные вспомогательные линии.
Окружности основания цилиндра прорисовывайте насквозь, на этапе штрихования внутренние (невидимые линии) удаляются. Таким образом, вы сможете проследить различия размеров верхнего и нижнего оснований.
Следующий этап: штриховка
При помощи мягкого карандаша мы будем накладывать тон на получившееся изображение, постепенно создавая объем. На начальном этапе лучше всего воспользоваться так называемой диагональной штриховкой. Начинать штриховать цилиндр следует с самых темных участков.
Элементы светотени, которые встретятся в процессе выполнения работы, включают в себя блики, полутени, тени, рефлексы и свет. Самым светлым участком будет блик. Здесь наложения тона не требуется. Следующий участок – это свет, здесь штрих должен быть еле заметным. Зона полутени – это основной тон цилиндра. В области тени мы накладываем самую темную и плотную штриховку. В районе кромки предмета находится рефлекс, тон практически равен полутени. Работать стоит аккуратно, нанося равномерную штриховку.
Свет строит форму геометрического тела. От правильности выполнения зависит его итоговый объем. От самого яркого участка (блика) свет расходится по округлой поверхности, переходя в полутень. Цилиндрическая форма помогает рисовальщику понять последовательность распределения светотени.
Сложность задачи состоит в том, чтобы сделать переходы между участками плавными и незаметными. На каждом этапе следите за правильной передачей пропорций и градациями тона.
Фон мы не оставляем нетронутым. Он также играет важную роль в восприятии объема и построении пространства. При помощи штриховки тона мы можем передать освещенность.
После того, как вы закончили создавать цилиндр, следует проверить наличие ошибок. Отойдите на расстояние в несколько метров от мольберта, так чтобы изображение было отчетливо видно. То есть, чем больше рисунок, тем дальше нужно от него отдалиться. С такого ракурса видны ошибки в построении. После исправления проверьте правильность выполнения еще раз.
Развитие навыков
Это был самый простой вариант расположения геометрического тела. Когда вы его освоите, то можете переходить к более сложным вариациям: цилиндр в пространстве, в горизонтальном или наклонном положении.
В художественной студии К.Э. Арутюновой вы сможете обучиться азам рисования. Вы научитесь строить не только цилиндр, но и любые геометрические тела в разных положениях. С развитием навыков вы будете переходить к новым этапам, и сможете развить свои художественные способности. Со временем вам не понадобится такое множество вспомогательных линий, и вы с легкостью сможете начать изображать на бумаге сложные элементы.
Похожие записи
Как нарисовать в Фотошопе простейшие фигуры
Программа Adobe Photoshop широко используется для работы с изображениями, предоставляя действительно широкий спектр возможностей. Большинство пользователей применяют Фотошоп для ретуши фото, но, помимо этого, программа позволяет создавать: рисунки, картины, графику — разной степени сложности. В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
В Photoshop имеется несколько инструментов, предназначенных для создания рисунков. Первым делом необходимо научиться рисовать простейшие элементы вроде треугольников, линий, эллипсов и прочего, так как они используются очень часто при создании разного рода рисунков. В этой статье подробно рассмотрим, как нарисовать в Фотошопе простейшие фигуры. Давайте разбираться. Поехали!
Постигаем азы компьютерной графики
Открыв Adobe Photoshop, обратите внимание на панель инструментов. Чтобы перейти к фигурам, кликните мышкой по иконке в виде прямоугольника. В выплывающем окне вы увидите следующие инструменты:
- «Прямоугольник»;
- «Прямоугольник со скруглёнными углами»;
- «Эллипс»;
- «Многоугольник»;
- «Линия»;
- «Произвольная фигура».
Редактор предлагает несколько классических и произвольных форм
Всего существует три режима рисования:
- Создаётся новая фигура, для которой можно сделать слой-заливку или векторную маску.
- Создаётся контур фигуры и закрашивается каким-либо цветом.

- Пиксельный режим. В этом случае изображения получаются растровыми, а не векторными.
Для каждой выбранной фигуры задаются геометрические параметры, иначе говоря — пропорции. Чтобы нарисовать прямоугольник, выберите соответствующий инструмент, установите необходимые настройки контуров и цвет заливки. А теперь просто установите курсор в той точке листа, с которой хотите начать рисовать. Зажав левую кнопку мыши, растягивайте прямоугольник так, как нужно.
Нет ничего проще, чем провести линию. Для этого применяется одноимённый инструмент.
Для круга используйте клавишу Shift либо меню дополнительных настроек
Перейдём к тому, как нарисовать круг в Фотошопе. Здесь всё происходит аналогичным образом. Выберите инструмент «Эллипс», определитесь с цветом и толщиной контура. Если вы хотите получить круг, а не эллипс, зажмите на клавиатуре клавишу «Shift» либо установите «окружность» в разделе геометрических параметров.
Рисуем красивую композицию стандартными средствами
Теперь давайте разберёмся, как нарисовать треугольник в Фотошопе. В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
В этом случае всё не так очевидно, но при этом нисколько не сложнее. Всё, что нужно — выбрать «Многоугольники» и в маленьком окошке «Sides» задайте количество углов. Соответственно, чтобы получить треугольник, впишите цифру «3». Дальше всё делается точно так же, как в предыдущих случаях. При помощи инструмента «Многоугольник» можно получить фигуру с любым количеством углов. Если необходимо получить прямоугольный треугольник, нарисуйте квадрат, а затем отсеките половину по диагонали.
Стрелки в начале или конце можно задать в свойствах инструмента
Рассмотрим, как нарисовать стрелку в Photoshop. Сделать это можно двумя способами. Первый заключается в том, что нужно выбрать инструмент «Линия», затем в окне параметров отметить, с какой стороны линии будет находится стрелка (в начале, либо в конце), далее нужно задать толщину стрелки в пикселях. Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Поставьте курсор в нужную точку и начните растягивать линию мышкой. Второй способ — выберите «Произвольная фигура». На верхней панели есть таблица с шаблонами, среди них есть и стрелка.
Шаблоны, идущие в обычной комплектации приложения
Теперь вы знаете, как добавить простейшие геометрические фигуры в Photoshop. Как вы можете убедиться нет ничего проще. Пишите в комментариях была ли полезной для вас эта статья и задавайте любые интересующие вопросы по рассмотренной теме.
Рисуем объемные тела и фигуры ♥ Рисунки карандашом поэтапно
Рубрика: ОсновыВсе предметы и фигуры размещены в пространстве. Даже в простом рисунке стоит понимать совсем неразные предметы, а все, что находится на нем, и все, что мы хотим изобразить. Стоит рассматривать это как один поток форм и линий, белого и черного цвета, света и тени.
Стоит рассматривать это как один поток форм и линий, белого и черного цвета, света и тени.
Рисунок нужно воспринимать как пространство на бумаге, где существует плоскость и пропорции всех находящихся предметов, свет и тень, которая направляется по форме предмета.
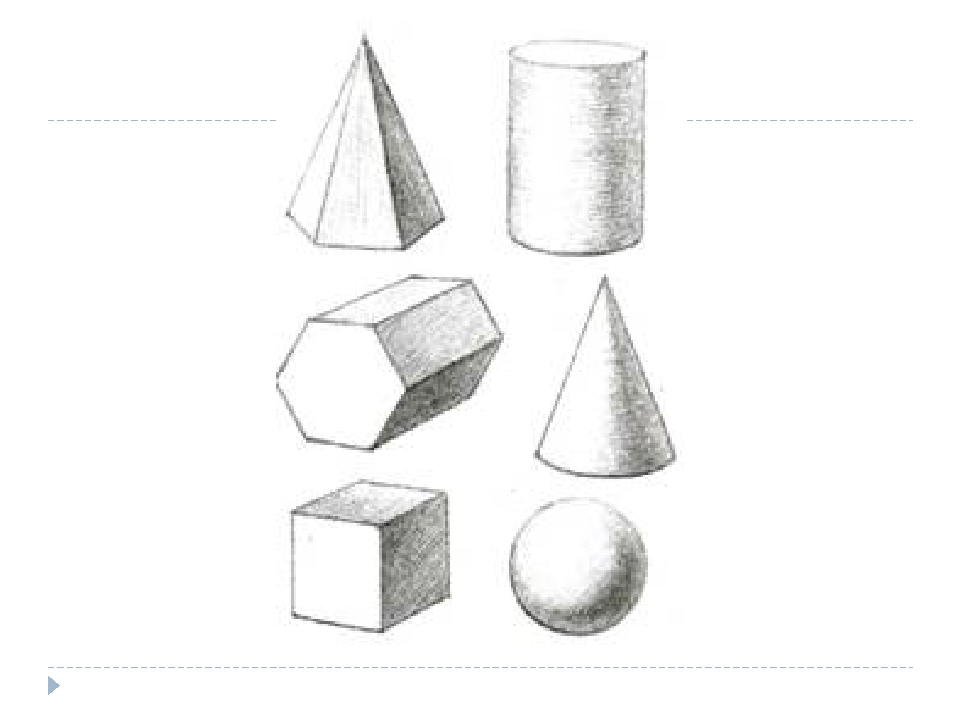
Основные геометрические фигуры:
Двухмерные плоские фигуры
Трехмерные фигуры, у которых есть объем
Абсолютно все предметы в основе своего построения имеют эти фигуры.
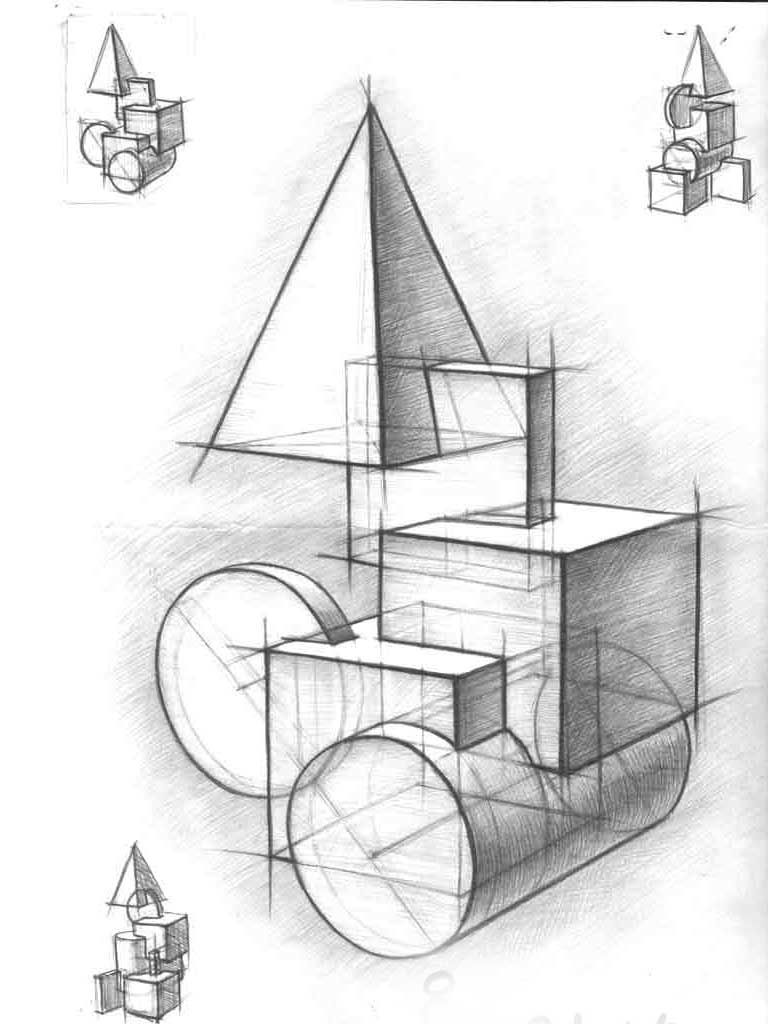
Куб — фигура, основой которой является трехмерное изображение в пространственном соотношении листа. В кубе есть все геометрические параметры, такие как: вертикальность, горизонтальность и глубина. В самом кубе заложено понятие рисунка в целом.
Для начала понимания рисунка, мы поработаем именно с ним. При помощи образно-логических построений, мы с вами будем развивать мышление за счет аналитики формы. Для большего понимания и анализа рисунка есть несколько упражнений.
Упражнения
Садимся за мольберт, берем большой лист бумаги, можно недорогой, или вообще кусок обоев (в этом упражнении бумага особо значения не имеет). Рисуем квадрат, естественно пытаемся сделать так, чтобы его стороны были ровными, а линии прямыми.
Рисуем квадрат, естественно пытаемся сделать так, чтобы его стороны были ровными, а линии прямыми.
Итак, — мы видим обычный квадрат, совсем неинтересный и не впечатляющий, но это только в данный момент…
Делаем из квадрата куб карандашом: прорисовываем линии от граней примерно с углом 45 градусов. Дорисовываем заднюю часть и… у нас получается кубик. Но снова никакого пространства у нас в листе мы не видим. Свободно можно попутать ближайшие и дальние грани. Сейчас это просто несколько линий на бумаге.
Чтобы нам чувствовать пространство, нужно придать рисунку плавности. То есть сделать так, чтобы нам было ясно, где передняя часть рисунка, а где задняя.
Сторону куба, находящуюся ближе к нам, нужно выделить, сделать четче и передать активнее. Берем свой карандаш и наведем жирным тоном передние грани. Сейчас мы уже можем увидеть, где ближняя сторона, а где сторона находится дальше от нас.
Вот таким способом мы передали пространство, чтобы добиться желаемого результата. Но это далеко не все. Сейчас важно правильно передать плавность, чтобы получить объемность в рисунке.
Но это далеко не все. Сейчас важно правильно передать плавность, чтобы получить объемность в рисунке.
Представляем вашему вниманию небольшой видеоурок на тему оптических иллюзий.
Следующий урок: Упражнения на чувство объема
Прошу тебя, проголосуй!
Загрузка…Как рисовать основные формы
Разделение любого процесса на небольшие части – отличный способ решить то, что может показаться сложной задачей. Если вы изо всех сил пытаетесь понять, как нарисовать что-то сложное, разбиение объекта на простые формы может помочь вам начать описывать его общую структуру. Все, что вам нужно, это твердое понимание того, как рисовать куб, цилиндр и сферу, которые мы здесь рассмотрим.
На начальных этапах рисования вы должны стремиться описать ваш объект и его окружение очень простыми словами: всегда избегайте деталей слишком рано.
Рисуя простыми формами, мы можем сосредоточиться на пропорциях, композиции, плоскостях и отношениях между формами. Все дело в том, чтобы работать от большого к маленькому; от простого к сложному; основные формы в обработанные детали.
Есть три основных архетипа форм, в которые можно вписать любую форму: куб, цилиндр и сфера. В основе этих форм лежат две простые геометрические фигуры: квадрат и эллипс.
Есть три основных архетипа форм, в которые можно вписать любую форму; куб, цилиндр и сфера
Научившись точно рисовать и комбинировать их, вы сможете построить любой объект, наблюдаемый или воображаемый.Проводя вас через этот процесс, нам придется иметь дело с такими понятиями, как перспектива и ракурс, поэтому мы кратко рассмотрим их на практике.
Мы начнем с рисования квадрата, ведущего к кубу – наиболее четкой формы, когда дело доходит до описания геометрии на чертеже, имеющем перспективу.
Имея шесть основных плоских граней, пропорции куба помогают отражать их взаимосвязь в трехмерном пространстве. Это помогает в дальнейшем описании более сложных прямолинейных, цилиндрических и криволинейных форм.
Это помогает в дальнейшем описании более сложных прямолинейных, цилиндрических и криволинейных форм.
Вы могли подумать, что рисовать простые фигуры … ну, просто. Но не обманывайтесь. Чтобы безупречно рисовать фигуры от руки, такие как простой круг, требуется огромное мастерство.
01. Как нарисовать квадрат
Базовый квадрат – это простое соединение четырех прямых линий
Рисование базового квадрата – это простое соединение четырех прямых линий, двух по горизонтальной оси и двух для описания вертикальной оси. Рисование этих линий – это все о жизни в будущем: определите свою отправную точку; представьте конечную точку.
Поместите карандаш в начальную точку, расслабьтесь и сосредоточьтесь на конечной точке. Проведите отметку по воображаемому пути, убирая карандаш, когда он достигнет конечной точки. Тяните свои линии к их цели: это задействует более искусные группы мышц.
Попробуйте это упражнение в квадрате
Ствол карандаша должен естественным образом лежать в пространстве для паутины вашей руки.

Показанный выше захват – тот, который мы все привыкли использовать при письме. Захватите большим, указательным и средним пальцами.Ствол карандаша должен естественным образом лежать в пространстве для паутины вашей руки.
Не закрывайте пространство для перемычки, так как это заставляет ствол опираться на суставы указательного пальца и способствует движению только пальцами. Не хватайтесь за кончик карандаша, так как это может ограничить длину линии и сделать линии менее плавными.
02. Как нарисовать куб
Для куба, видимого в природе, нам нужно применить перспективу …
Используя простой квадрат в качестве отправной точки [A], начните описывать прямоугольник в трехмерном пространстве.Нарисуйте еще один квадрат, перекрывающий первый [B]. Соедините все углы одного квадрата со смежными углами другого, используя линии под углом 45 градусов [C].
Этот процесс показа всех шести сторон куба известен как «прорисовка насквозь», и здесь он подчеркивает проблему с этим наклонным рисованием куба: это невозможная форма в природе. Для куба, видимого в природе, нам нужно применить перспективу …
Для куба, видимого в природе, нам нужно применить перспективу …
03. Как нарисовать куб с перспективой
Когда вы впервые начинаете рисовать кубы, полезно учиться с объектом перед вами
Когда вы впервые начните рисовать кубики, это помогает учиться с предметом перед вами.Первая линия, которая идет вниз, – это ближайшая к вам вертикальная линия [A]. Следующие две строки предназначены для внутренних краев [B]. Они начинаются с вершины нашего первого штриха, когда мы смотрим на куб и видим верхнюю плоскость.
Степень прорисовки внутренних краевых линий зависит от того, сколько верхней плоскости мы видим: если много, линии рисуются под острым углом, при меньшем – под более тупым углом.
04. Обработка куба
Длина и угол внутренних краев зависят от того, сколько передних и боковых сторон выставлено.
Длина и угол внутренних краев зависят от того, сколько передних и боковых сторон находится на показать.Если оба равны, угол и длина внутренних краевых линий также равны. Поверните лицевую сторону ближе к себе, и линия станет длиннее, а угол более горизонтальным. Этот поворот создает противоположное; линия более вертикальная, короче. Чтобы закончить, перейдите к концу каждой линии и соедините оставшиеся края сходящимися линиями.
Поверните лицевую сторону ближе к себе, и линия станет длиннее, а угол более горизонтальным. Этот поворот создает противоположное; линия более вертикальная, короче. Чтобы закончить, перейдите к концу каждой линии и соедините оставшиеся края сходящимися линиями.
05. Попробуйте это упражнение с кубом.
Ваша цель – заполнить лист трехмерными кубами, если смотреть под разными углами.
Нарисуйте горизонтальную линию на вашей поверхности, она будет действовать как линия вашего глаза или воображаемая линия горизонта.Нарисуйте квадрат прямо в центре (обратите внимание, что стороны не должны быть видны). Теперь над линией горизонта справа нарисуйте куб, как если бы вы взяли центральный квадрат и переместили его вверх и вправо. Ваша цель состоит в том, чтобы заполнить бумагу трехмерными кубиками, которые можно увидеть под разными углами.
Следующая страница: Как нарисовать сферу и другие формы
Нарисуйте фигуру в Visio с помощью инструментов «Карандаш», «Линия», «Дуга» или «Произвольная форма»
Вы можете создавать свои собственные пользовательские фигуры, используя в Visio фигуры прямоугольника, эллипса, дуги, произвольной формы и карандаша.
Если вы хотите иметь возможность применять цвета заливки к вашей новой форме, вам необходимо создать замкнутую форму. Если вы используете инструмент Прямоугольник или Эллипс , вы автоматически получаете замкнутые формы. По умолчанию замкнутые фигуры залиты сплошным цветом.
В этом примере прямоугольник является замкнутой формой, потому что он залит сплошным цветом. Вы можете сказать, что треугольник не замкнут, потому что он не залит сплошным цветом, и вы можете видеть фон рисунка через фигуру.
Что ты хочешь сделать?
Нарисуйте прямоугольник или круг
- org/ItemList”>
-
На вкладке Home в группе Инструменты щелкните стрелку рядом с Прямоугольник , а затем выполните одно из следующих действий:
-
Чтобы нарисовать прямоугольник, выберите инструмент Прямоугольник .
-
Чтобы нарисовать круг или овал, выберите инструмент Эллипс .
-
-
Перетащите, чтобы нарисовать фигуру на странице документа.
-
Чтобы вернуться к обычному редактированию, в группе инструментов щелкните указатель орудие труда.

Верх страницы
Нарисуйте нестандартную форму
-
На вкладке Home в группе Инструменты щелкните стрелку рядом с Прямоугольник , а затем выполните одно из следующих действий:
-
Чтобы нарисовать прямую линию, выберите инструмент Линия .
-
Чтобы нарисовать неправильную форму, выберите инструмент Freeform .
-
Чтобы нарисовать изогнутую линию, выберите инструмент Дуга .

-
-
Чтобы нарисовать первый сегмент, наведите указатель мыши на то место, где вы хотите начать фигуру, а затем перетащите его, пока сегмент не станет нужного размера.
-
Чтобы нарисовать второй сегмент, наведите указатель на вершину первого сегмента и перетащите его.
-
Чтобы нарисовать дополнительные сегменты, наведите указатель на вершину в конце последнего добавленного сегмента, а затем перетащите, чтобы нарисовать следующий сегмент.
Примечание. Чтобы отменить сегмент, нажмите Ctrl + Z. Сегменты удаляются в том порядке, в котором они были нарисованы.

-
Чтобы замкнуть фигуру, перетащите конечную точку последнего сегмента, который вы создаете, над вершиной в начале первого сегмента. Форма становится непрозрачной, что указывает на то, что это замкнутая форма.
-
Чтобы вернуться к обычному редактированию, на вкладке Home в группе Инструменты щелкните инструмент Указатель .
Верх страницы
Редактировать фигуру
Вы можете редактировать большинство фигур в Visio, добавляя, удаляя и изменяя форму сегментов в фигуре.
Удалить сегмент фигуры
-
На вкладке Home в группе Инструменты щелкните стрелку рядом с Прямоугольник , а затем щелкните инструмент Карандаш .
-
Выберите фигуру, из которой вы хотите удалить сегмент, щелкните вершину который вы хотите удалить, а затем нажмите DELETE.
Добавьте сегмент к фигуре
- org/ItemList”>
-
На вкладке Home в группе Инструменты щелкните стрелку рядом с Прямоугольник , а затем щелкните инструмент Карандаш .
-
Выберите фигуру, к которой вы хотите добавить сегмент, наведите указатель на то место, куда вы хотите добавить сегмент, и, удерживая клавишу Ctrl, нажмите.
Новая вершина появляется там, где вы щелкнули по фигуре, создавая новый сегмент.
Изменение формы
- org/ListItem”>
На вкладке Home в группе Инструменты щелкните стрелку рядом с Прямоугольник , а затем щелкните инструмент Карандаш .
-
Выберите форму, щелкните вершину который вы хотите переместить, а затем перетащите вершину в новое положение.
Верх страницы
Создайте новый образец формы
Вы можете повторно использовать свою произвольную форму в других чертежах, сделав ее образцом. Чтобы превратить пользовательскую фигуру в эталонную, выполните следующие действия?
- org/ItemList”>
-
На панели Фигуры щелкните Другие формы , а затем выберите настраиваемый набор или создайте новый настраиваемый набор, выбрав Новый набор (единицы измерения США) или Новый набор параметров (Метрические единицы) .
-
На странице документа выберите пользовательскую фигуру и перетащите ее на новый набор элементов на панели Фигуры .
-
Чтобы переименовать новую эталонную фигуру, щелкните ее правой кнопкой мыши, выберите Переименовать эталон , а затем введите имя для новой эталонной формы.
- org/ListItem”>
На панели Фигуры на настраиваемом наборе элементов щелкните Сохранить , чтобы сохранить изменения настраиваемого набора элементов с новой основной формой.
Дополнительные сведения о создании новой формы-образца см. В разделах Создание формы или Редактирование основной формы.
Верх страницы
Рисование фигур на холсте – веб-API
Теперь, когда мы настроили среду холста, мы можем перейти к деталям того, как рисовать на холсте. К концу этой статьи вы научитесь рисовать прямоугольники, треугольники, линии, дуги и кривые, познакомившись с некоторыми из основных фигур.Работа с контурами важна при рисовании объектов на холсте, и мы увидим, как это можно сделать.
Прежде чем мы сможем начать рисовать, нам нужно поговорить о сетке холста или пространстве координат . Наш скелет HTML с предыдущей страницы имел элемент холста шириной 150 пикселей и высотой 150 пикселей.
Обычно 1 единица сетки соответствует 1 пикселю на холсте. Начало этой сетки расположено в верхнем левом углу в координате (0,0). Все элементы размещаются относительно этого начала координат.Таким образом, положение верхнего левого угла синего квадрата становится x пикселей слева и y пикселей сверху, в координатах (x, y). Позже в этом уроке мы увидим, как мы можем перевести начало координат в другое положение, повернуть сетку и даже масштабировать ее, но пока мы будем придерживаться значения по умолчанию.
В отличие от SVG, поддерживает только две примитивные формы: прямоугольники и пути (списки точек, соединенных линиями). Все остальные формы должны быть созданы путем объединения одного или нескольких контуров.К счастью, у нас есть набор функций рисования контуров, которые позволяют создавать очень сложные формы.
Сначала посмотрим на прямоугольник. Есть три функции, которые рисуют прямоугольники на холсте:
-
fillRect (x, y, ширина, высота) - Рисует прямоугольник с заливкой.
-
strokeRect (x, y, ширина, высота) - Рисует прямоугольный контур.
-
clearRect (x, y, ширина, высота) - Очищает указанную прямоугольную область, делая ее полностью прозрачной.
Каждая из этих трех функций принимает одни и те же параметры. x и y определяют положение на холсте (относительно исходной точки) верхнего левого угла прямоугольника. ширина и высота обеспечивают размер прямоугольника.
Ниже приведена функция draw () с предыдущей страницы, но теперь она использует эти три функции.
Пример прямоугольной формы
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.fillRect (25, 25, 100, 100);
ctx.clearRect (45, 45, 60, 60);
ctx.strokeRect (50, 50, 50, 50);
}
}
Результат этого примера показан ниже.
| Скриншот | Живой образец |
|---|---|
Функция fillRect () рисует большой черный квадрат 100 пикселей с каждой стороны.Затем функция clearRect () стирает квадрат 60×60 пикселей из центра, а затем вызывается strokeRect () , чтобы создать прямоугольный контур 50×50 пикселей внутри очищенного квадрата.
На следующих страницах мы увидим два альтернативных метода для clearRect () , а также увидим, как изменить цвет и стиль обводки визуализированных фигур.
В отличие от функций контура, которые мы увидим в следующем разделе, все три прямоугольные функции рисуют непосредственно на холсте.
Теперь посмотрим на пути. Путь – это список точек, соединенных отрезками линий, которые могут быть разной формы, изогнутыми или нет, разной ширины и разного цвета. Путь или даже подпуть можно закрыть. Чтобы сделать фигуры с помощью контуров, мы предпримем несколько дополнительных шагов:
- Сначала вы создаете путь.
- Затем вы используете команды рисования, чтобы нарисовать контур.
- После того, как путь был создан, вы можете обвести его или заполнить, чтобы отобразить его.
Вот функции, используемые для выполнения этих шагов:
-
beginPath () - Создает новый путь.После создания будущие команды рисования направляются в путь и используются для построения пути.
- Методы пути
- Методы для задания разных путей для объектов.
-
closePath () - Добавляет прямую линию к пути, идущему до начала текущего вложенного пути.
-
ход () - Рисует фигуру, обводя ее контур.
-
заполнить () - Рисует сплошную фигуру, заполняя область содержимого контура.
Первым шагом для создания пути является вызов beginPath () . Внутри контуры хранятся в виде списка подпутей (линий, дуг и т. Д.), Которые вместе образуют форму. Каждый раз, когда вызывается этот метод, список сбрасывается, и мы можем начать рисовать новые фигуры.
Примечание: Когда текущий путь пуст, например, сразу после вызова beginPath () , или на вновь созданном холсте, первая команда построения пути всегда обрабатывается как moveTo () , независимо от того, что она на самом деле есть.По этой причине вы почти всегда захотите специально установить начальную позицию после сброса пути.
Второй шаг – это вызов методов, которые фактически определяют пути, которые нужно нарисовать. Мы увидим это в ближайшее время.
Третий и необязательный шаг – вызвать closePath () . Этот метод пытается замкнуть фигуру, проведя прямую линию от текущей точки до начала. Если фигура уже закрыта или в списке только одна точка, эта функция ничего не делает.
Примечание: Когда вы вызываете fill () , все открытые фигуры закрываются автоматически, поэтому вам не нужно вызывать closePath () . Это , а не , когда вы вызываете stroke () .
Рисование треугольника
Например, код для рисования треугольника будет выглядеть примерно так:
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = холст.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 50);
ctx.lineTo (100, 75);
ctx.lineTo (100, 25);
ctx.fill ();
}
}
Результат выглядит так:
| Снимок экрана | Живой образец |
|---|---|
Перемещение пера
Одна очень полезная функция, которая на самом деле ничего не рисует, но становится частью списка путей, описанного выше, – это moveTo () функция.Вам, вероятно, лучше всего представить это, как если бы вы подняли ручку или карандаш с одного места на листе бумаги и положили их на другое.
-
moveTo (x, y) - Перемещает перо к координатам, указанным в
xиy.
Когда холст инициализируется или вызывается beginPath () , вы обычно захотите использовать функцию moveTo () , чтобы разместить начальную точку в другом месте. Мы также могли бы использовать moveTo () для рисования несвязанных путей.Взгляните на смайлик ниже.
Чтобы попробовать это на себе, вы можете использовать приведенный ниже фрагмент кода. Просто вставьте его в функцию draw () , которую мы видели ранее.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.arc (75, 75, 50, 0, Math.PI * 2, истина);
ctx.moveTo (110, 75);
ctx.arc (75, 75, 35, 0, Math.PI, ложь);
ctx.moveTo (65, 65);
ctx.arc (60, 65, 5, 0, Math.PI * 2, истина);
ctx.moveTo (95, 65);
ctx.arc (90, 65, 5, 0, Math.PI * 2, истина);
ctx.stroke ();
}
}
Результат выглядит так:
| Скриншот | Живой образец |
|---|---|
Если вы хотите увидеть соединительные линии, вы можете удалить линии, которые вызывают moveTo () .
Примечание: Чтобы узнать больше о функции arc () , см. Раздел «Дуги» ниже.
Линии
Для рисования прямых линий используйте метод lineTo () .
-
lineTo (x, y) - Рисует линию из текущей позиции рисования в позицию, заданную параметрами
xиy.
Этот метод принимает два аргумента: x и y , которые являются координатами конечной точки линии. Начальная точка зависит от ранее нарисованных путей, где конечная точка предыдущего пути является отправной точкой для следующих и т. Д.Начальную точку также можно изменить с помощью метода moveTo () .
Пример ниже рисует два треугольника: один с заливкой и один с контуром.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (25, 25);
ctx.lineTo (105, 25);
ctx.lineTo (25, 105);
ctx.fill ();
ctx.beginPath ();
ctx.moveTo (125, 125);
ctx.lineTo (125, 45);
ctx.lineTo (45, 125);
ctx.closePath ();
ctx.stroke ();
}
}
Это начинается с вызова beginPath () , чтобы начать новый контур формы. Затем мы используем метод moveTo () , чтобы переместить начальную точку в желаемое положение. Ниже нарисованы две линии, составляющие две стороны треугольника.
| Скриншот | Живой образец |
|---|---|
Вы заметите разницу между закрашенным и заштрихованным треугольником.Как упоминалось выше, это происходит потому, что фигуры автоматически закрываются при заливке контура, но не при обводке. Если бы мы пропустили closePath () для обведенного треугольника, были бы нарисованы только две линии, а не полный треугольник.
Дуги
Для рисования дуг или окружностей мы используем методы arc () или arcTo () .
-
arc (x, y, radius, startAngle, endAngle, против часовой стрелки) - Рисует дугу с центром в позиции (x, y) с радиусом r , начиная с startAngle и заканчивая endAngle в заданном направлении, обозначенном против часовой стрелки (по умолчанию по часовой стрелке).
-
arcTo (x1, y1, x2, y2, radius) - Рисует дугу с заданными контрольными точками и радиусом, соединенную с предыдущей точкой прямой линией.
Давайте более подробно рассмотрим метод arc , который принимает шесть параметров: x и y – координаты центра окружности, на которой должна быть нарисована дуга. Радиус не требует пояснений. Параметры startAngle и endAngle определяют начальную и конечную точки дуги в радианах вдоль кривой окружности.Они отсчитываются от оси x. Параметр против часовой стрелки – это логическое значение, которое, когда истинно , рисует дугу против часовой стрелки; в противном случае дуга рисуется по часовой стрелке.
Примечание : Углы в функции arc измеряются в радианах, а не в градусах. Чтобы преобразовать градусы в радианы, вы можете использовать следующее выражение JavaScript: радиан = (Math.PI / 180) * градусов .
Следующий пример немного сложнее, чем те, которые мы видели выше.Он рисует 12 разных дуг с разными углами и заливками.
Две петли на предназначены для обхода строк и столбцов дуг. Для каждой дуги мы начинаем новый путь, вызывая beginPath () . В коде каждый из параметров дуги для ясности указан в переменной, но в реальной жизни это не обязательно.
Координаты x и y должны быть достаточно четкими. radius и startAngle фиксированы. endAngle начинается с 180 градусов (полукруга) в первом столбце и увеличивается с шагом 90 градусов, завершаясь полным кругом в последнем столбце.
Оператор для параметра по часовой стрелке приводит к тому, что первая и третья строки рисуются как дуги по часовой стрелке, а вторая и четвертая строки – как дуги против часовой стрелки. Наконец, оператор if делает верхнюю половину заштрихованной дугой, а нижнюю половину – заполненной дугой.
Примечание: В этом примере требуется холст немного большего размера, чем другие на этой странице: 150 x 200 пикселей.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
for (var i = 0; i <4; i ++) {
for (var j = 0; j <3; j ++) {
ctx.beginPath ();
var x = 25 + j * 50;
var y = 25 + i * 50;
var radius = 20;
вар startAngle = 0;
var endAngle = Math.PI + (Math.PI * j) / 2;
var против часовой стрелки = i% 2! == 0;
ctx.arc (x, y, радиус, startAngle, endAngle, против часовой стрелки);
if (i> 1) {
ctx.наполнять();
} еще {
ctx.stroke ();
}
}
}
}
}
| Скриншот | Живой образец |
|---|---|
Кривые Безье и квадратичные кривые
Следующим типом доступных траекторий являются кривые Безье, доступные как в кубической, так и в квадратичной формах. Обычно они используются для рисования сложных органических форм.
-
quadraticCurveTo (cp1x, cp1y, x, y) - Рисует квадратичную кривую Безье от текущего положения пера до конечной точки, указанной параметрами
xиy, используя контрольную точку, указанную параметрамиcp1xиcp1y. -
bezierCurveTo (cp1x, cp1y, cp2x, cp2y, x, y) - Рисует кубическую кривую Безье от текущего положения пера до конечной точки, указанной параметрами
xиy, с использованием контрольных точек, указанных параметрами (cp1x,cp1y) и (cp2x, cp2y).
Разница между ними заключается в том, что квадратичная кривая Безье имеет начальную и конечную точки (синие точки) и только одну контрольную точку (обозначена красной точкой), в то время как кубическая кривая Безье использует две контрольные точки.
Параметры x и y в обоих этих методах являются координатами конечной точки. cp1x и cp1y – координаты первой контрольной точки, а cp2x и cp2y – координаты второй контрольной точки.
Использование квадратичных и кубических кривых Безье может быть довольно сложной задачей, потому что в отличие от программного обеспечения для векторного рисования, такого как Adobe Illustrator, у нас нет прямой визуальной обратной связи относительно того, что мы делаем.Из-за этого довольно сложно рисовать сложные формы. В следующем примере мы будем рисовать простые органические формы, но если у вас есть время и, самое главное, терпение, можно создать гораздо более сложные формы.
В этих примерах нет ничего сложного. В обоих случаях мы видим последовательность нарисованных кривых, которые в конечном итоге приводят к завершенной форме.
Квадратичные кривые Безье
В этом примере используется несколько квадратичных кривых Безье для визуализации выноски речи.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 25);
ctx.quadraticCurveTo (25, 25, 25, 62,5);
ctx.quadraticCurveTo (25, 100, 50, 100);
ctx.quadraticCurveTo (50, 120, 30, 125);
ctx.quadraticCurveTo (60, 120, 65, 100);
ctx.quadraticCurveTo (125, 100, 125, 62,5);
ctx.quadraticCurveTo (125, 25, 75, 25);
ctx.stroke ();
}
}
| Скриншот | Живой образец |
|---|---|
Кубические кривые Безье
В этом примере сердце нарисовано с использованием кубических кривых Безье.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
ctx.beginPath ();
ctx.moveTo (75, 40);
ctx.bezierCurveTo (75, 37, 70, 25, 50, 25);
ctx.bezierCurveTo (20, 25, 20, 62,5, 20, 62,5);
ctx.bezierCurveTo (20, 80, 40, 102, 75, 120);
ctx.bezierCurveTo (110, 102, 130, 80, 130, 62,5);
ctx.bezierCurveTo (130, 62,5, 130, 25, 100, 25);
ctx.bezierCurveTo (85, 25, 75, 37, 75, 40);
ctx.наполнять();
}
}
| Скриншот | Живой образец |
|---|---|
Прямоугольники
В дополнение к трем методам, которые мы видели в Рисование прямоугольников, которые рисуют прямоугольные формы непосредственно на холсте, есть также прямоугольники () , который добавляет прямоугольный путь к текущему открытому пути.
-
прямоугольник (x, y, ширина, высота) - Рисует прямоугольник, верхний левый угол которого задан как (
x,y) с указанной шириной
Перед выполнением этого метода автоматически вызывается метод moveTo () с параметрами (x, y). Другими словами, текущее положение пера автоматически сбрасывается до координат по умолчанию.
Создание комбинаций
До сих пор в каждом примере на этой странице использовался только один тип функции контура для каждой формы. Однако нет ограничений на количество или типы путей, которые вы можете использовать для создания формы. Итак, в этом последнем примере давайте объединим все функции пути, чтобы создать набор очень известных игровых персонажей.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
округленныйRect (ctx, 12, 12, 150, 150, 15);
округленныйRect (CTX, 19, 19, 150, 150, 9);
округленныйRect (CTX, 53, 53, 49, 33, 10);
Round RoundRect (CTX, 53, 119, 49, 16, 6);
округленныйRect (ctx, 135, 53, 49, 33, 10);
округленныйRect (ctx, 135, 119, 25, 49, 10);
ctx.beginPath ();
ctx.arc (37, 37, 13, Math.PI / 7, -Math.PI / 7, ложь);
ctx.lineTo (31, 37);
ctx.fill ();
for (var i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 35, 4, 4);
}
for (i = 0; i <6; i ++) {
ctx.fillRect (115, 51 + я * 16, 4, 4);
}
for (i = 0; i <8; i ++) {
ctx.fillRect (51 + я * 16, 99, 4, 4);
}
ctx.beginPath ();
ctx.moveTo (83, 116);
ctx.lineTo (83, 102);
ctx.bezierCurveTo (83, 94, 89, 88, 97, 88);
ctx.bezierCurveTo (105, 88, 111, 94, 111, 102);
ctx.lineTo (111, 116);
ctx.lineTo (106.333, 111,333);
ctx.lineTo (101,666, 116);
ctx.lineTo (97, 111.333);
ctx.lineTo (92.333, 116);
ctx.lineTo (87,666, 111,333);
ctx.lineTo (83, 116);
ctx.fill ();
ctx.fillStyle = 'белый';
ctx.beginPath ();
ctx.moveTo (91, 96);
ctx.bezierCurveTo (88, 96, 87, 99, 87, 101);
ctx.bezierCurveTo (87, 103, 88, 106, 91, 106);
ctx.bezierCurveTo (94, 106, 95, 103, 95, 101);
ctx.bezierCurveTo (95, 99, 94, 96, 91, 96);
ctx.moveTo (103, 96);
ctx.bezierCurveTo (100, 96, 99, 99, 99, 101);
ctx.bezierCurveTo (99, 103, 100, 106, 103, 106);
ctx.bezierCurveTo (106, 106, 107, 103, 107, 101);
ctx.bezierCurveTo (107, 99, 106, 96, 103, 96);
ctx.fill ();
ctx.fillStyle = 'черный';
ctx.beginPath ();
ctx.arc (101, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
ctx.beginPath ();
ctx.arc (89, 102, 2, 0, Math.PI * 2, истина);
ctx.fill ();
}
}
function roundedRect (ctx, x, y, width, height, radius) {
ctx.beginPath ();
ctx.moveTo (x, y + радиус);
ctx.lineTo (x, y + height - радиус);
ctx.arcTo (x, y + высота, x + радиус, y + высота, радиус);
ctx.lineTo (x + width - радиус, y + высота);
ctx.arcTo (x + ширина, y + высота, x + ширина, y + высота-радиус, радиус);
ctx.lineTo (x + ширина, y + радиус);
ctx.arcTo (x + width, y, x + width - радиус, y, радиус);
ctx.lineTo (x + радиус, y);
ctx.arcTo (x, y, x, y + радиус, радиус);
ctx.stroke ();
}
Полученное изображение выглядит так:
| Скриншот | Живой образец |
|---|---|
Мы не будем вдаваться в подробности, так как это на самом деле удивительно просто.Наиболее важные моменты, на которые следует обратить внимание, - это использование свойства fillStyle в контексте рисования и использование служебной функции (в данном случае roundedRect () ). Использование служебных функций для фрагментов рисования, которые вы часто выполняете, может быть очень полезным и уменьшить объем необходимого кода, а также его сложность.
Мы еще раз рассмотрим fillStyle более подробно позже в этом руководстве. Здесь все, что мы делаем, это используем его для изменения цвета заливки контуров с черного цвета по умолчанию на белый, а затем обратно.
Как мы видели в последнем примере, может быть серия путей и команд рисования для рисования объектов на вашем холсте. Чтобы упростить код и повысить производительность, объект Path3D , доступный в последних версиях браузеров, позволяет кэшировать или записывать эти команды рисования. Вы можете быстро воспроизвести свои пути.
Давайте посмотрим, как мы можем создать объект Path3D :
-
Path3D () - Конструктор
Path3D ()возвращает новый экземпляр объектаPath3D, необязательно с другим путем в качестве аргумента (создает копию) или, необязательно, со строкой, состоящей из данных пути SVG.
новый Path3D ();
новый Path3D (путь);
новый Path3D (d);
Все методы пути, такие как moveTo , rect , arc или quadraticCurveTo и т. Д., О которых мы узнали выше, доступны для объектов Path3D .
API Path3D также добавляет способ объединения путей с помощью метода addPath . Это может быть полезно, например, когда вы хотите построить объекты из нескольких компонентов.
-
Path3D.addPath (путь [, преобразование]) - Добавляет путь к текущему пути с дополнительной матрицей преобразования.
Пример Path3D
В этом примере мы создаем прямоугольник и круг. Оба хранятся как объект Path3D , поэтому они доступны для дальнейшего использования. В новом API Path3D несколько методов были обновлены, чтобы опционально принимать объект Path3D для использования вместо текущего пути.Здесь stroke и fill используются с аргументом path, например, для рисования обоих объектов на холсте.
function draw () {
var canvas = document.getElementById ('холст');
if (canvas.getContext) {
var ctx = canvas.getContext ('2d');
var rectangle = new Path3D ();
прямоугольник. прямоугольник (10, 10, 50, 50);
var circle = new Path3D ();
circle.arc (100, 35, 25, 0, 2 * Math.PI);
ctx.stroke (прямоугольник);
ctx.fill (кружок);
}
}
| Снимок экрана | Живой образец |
|---|---|
Использование путей SVG
Еще одна мощная функция нового холста Path3D API холста использует данные пути SVG для инициализации пути.Это может позволить вам передавать данные пути и повторно использовать их как в SVG, так и в холсте.
Путь переместится в точку ( M10 10 ), а затем переместится по горизонтали на 80 точек вправо ( h 80 ), затем на 80 точек вниз ( v 80 ), затем на 80 точек влево ( h - 80 ), а затем обратно в начало ( z ). Вы можете увидеть этот пример на странице конструктора Path3D .
var p = new Path3D ('M10 10 h 80 v 80 h -80 Z');
Рисование основных фигур | Справка SketchUp
Многие модели начинаются с основных форм.В SketchUp инструменты фигур помогают рисовать прямоугольники, круги и многоугольники. Вы найдете эти инструменты на панели инструментов «Приступая к работе», на панели инструментов «Рисование» и на панели инструментов «Большой набор инструментов».
Рисование прямоугольника или квадрата
В SketchUp прямоугольники можно рисовать практически где угодно:
- На плоскости
- На вертикальной плоскости
- На существующих гранях
- Отдельно от существующей геометрии (выровнено по плоскости осей)
- На основе существующей геометрии
Чтобы нарисовать прямоугольник с помощью инструмента «Прямоугольник», выполните следующие действия:
- Выберите инструмент Прямоугольник () на панели инструментов или нажмите клавишу R .Курсор изменится на карандаш с прямоугольником.
Совет: Чтобы начать сначала в любой момент во время этих шагов, нажмите Esc .
- Щелкните, чтобы установить первую угловую точку прямоугольника. .
- Щелкните, чтобы установить первую угловую точку прямоугольника. Чтобы выровнять плоскость вашего прямоугольника с определенной осью чертежа или другой геометрией, нажмите клавишу со стрелкой, которая соответствует желаемому выравниванию, как описано далее в этом разделе.
- Щелкните, чтобы установить первую угловую точку прямоугольника.Чтобы выровнять плоскость вашего прямоугольника с определенной осью чертежа или другой геометрией, нажмите клавишу со стрелкой, которая соответствует желаемому выравниванию, как описано далее в этом разделе. Если вы предпочитаете рисовать прямоугольник из центра, нажмите клавишу Ctrl (Windows) или клавишу Option (macOS).
- Переместите курсор по диагонали, чтобы найти нужный размер и форму прямоугольника. Чтобы нарисовать прямоугольник с точными размерами, используйте поле «Измерения», в котором при перемещении курсора отображаются размеры вашего прямоугольника.Чтобы помочь вам разместить прямоугольник относительно осей рисования или другой геометрии, механизм вывода SketchUp отображает на экране подсказки. Когда появится нужный вывод, переходите к шагу 4. Выводы в поле «Измерения» и в инструменте «Прямоугольник» объясняются немного позже в этом разделе.
- Щелкните еще раз, чтобы задать вторую угловую точку прямоугольника. Ваша фигура отображается с лицом, как показано на следующем рисунке.
- Щелкните еще раз, чтобы задать вторую угловую точку прямоугольника.Или, если вы рисуете прямоугольник из центра, щелкните еще раз, чтобы установить любую угловую точку. Ваша фигура отображается с лицом, как показано на следующем рисунке.
Когда вы рисуете прямоугольник, поле «Измерения» помогает вам моделировать в точности следующим образом:
- Установите длину и ширину. Введите значение длины, запятую, значение ширины и нажмите Введите . Например, введите 8 ‘, 20’ и нажмите . Введите . Если вы вводите только число или числа, SketchUp использует текущую настройку единиц измерения документа.Вы также можете изменить настройку единиц измерения документа, указав британские (например, 1’6 ") или метрические (например, 3,652 м ) единицы.
- Укажите только длину или ширину. Если ввести значение и запятую ( 3 ‘, ), новое значение будет применено к первому измерению, а второе измерение не изменится. Точно так же, если вы введете запятую, а затем значение (, 3 ’), изменится только второе измерение.
- Измените положение прямоугольника на отрицательные числа. Если вы вводите отрицательное значение ( –24, –24 ), SketchUp применяет это значение в направлении, противоположном тому, которое вы указали при рисовании.
Совет: Нет необходимости щелкать поле «Измерения» перед вводом значения. Во время рисования поле «Измерения» ждет, когда вы введете точные измерения, если вы захотите это сделать. Кроме того, пока вы не выберете другой инструмент или не нарисуете другой прямоугольник, вы можете использовать поле «Измерения», чтобы изменять размеры прямоугольника сколько угодно раз.
Примечание. Если вы используете неанглийскую клавиатуру, используйте запятую для обозначения десятичного разряда и точку с запятой для разделения размеров. Например, вы можете ввести две стороны прямоугольника как: 7,6 м; 4,3 м
.Когда вы перемещаете курсор с выбранным инструментом «Прямоугольник», механизм вывода SketchUp отображает следующие подсказки:
Необходимо выровнять плоскость прямоугольника с осью чертежа или другой геометрией? Клавиши со стрелками могут помочь, как описано в следующей таблице.
| Ключ-модификатор | фиксирует плоскость прямоугольника так, чтобы он совпадал с… | Как это выглядит на экране |
|---|---|---|
| Стрелка влево | Зеленая ось | |
| Стрелка вверх | Синяя ось | |
| Стрелка вправо | Красная ось | |
| Стрелка вниз | Предполагаемая геометрия |
На видео вы можете увидеть эти функции инструмента «Прямоугольник» в действии.
Рисование повернутого прямоугольника
Инструмент «Повернутый прямоугольник» может пригодиться, когда вам нужно нарисовать прямоугольник, грань которого находится под углом к красной, зеленой или синей осям SketchUp по умолчанию или к другой геометрии.
Как и инструмент «Прямоугольник», инструмент «Повернутый прямоугольник» позволяет создавать точные прямоугольники и квадраты и выводить на экран выводы, которые помогут вам при рисовании. Однако, когда вы создаете прямоугольник с помощью инструмента «Повернутый прямоугольник», вы также располагаете прямоугольник под углом.На следующем рисунке показан пример прямоугольника, созданного с помощью инструмента «Прямоугольник с поворотом».
Чтобы создать повернутый прямоугольник, выполните следующие действия:
- На панели инструментов в меню «Инструменты для фигур» выберите инструмент «Прямоугольник с поворотом» (). Или выберите Рисование> Фигуры> Повернутый прямоугольник в строке меню.
- (Необязательно) Нажмите клавишу со стрелкой, чтобы установить плоскость для повернутого прямоугольника в соответствии с таблицей, приведенной ранее в этой статье. Например, нажмите клавишу со стрелкой влево, чтобы ограничить плоскость повернутого прямоугольника зеленой плоскостью.
- Щелкните один раз, чтобы задать первый угол прямоугольника.
- Создайте первый край повернутого прямоугольника. Сделать это можно двумя способами:
- Введите точное измерение и нажмите Введите .
- Или переместите курсор в то место, где вы хотите разместить вторую конечную точку этого ребра, используя механизм вывода SketchUp, чтобы расположить конечную точку относительно осей или другой геометрии, как показано на следующем рисунке, а затем щелкните.
Совет: Вы можете использовать несколько клавиш-модификаторов при выполнении этого шага. Удерживайте нажатой клавишу Shift , чтобы ограничить первый край его текущим направлением. Клавиша Alt (Windows) или Command (macOS) блокирует плоскость транспортира. Или клавиши со стрелками снова могут помочь вам выровнять первый край по оси. Просто нажмите кнопку со стрелкой, соответствующую желаемому выравниванию, как объяснялось ранее в этом разделе. Например, нажмите клавишу со стрелкой вправо, чтобы ограничить первый край так, чтобы он был выровнен по красной оси.
- На этом этапе вы устанавливаете ширину и угол вашего прямоугольника. Вы можете установить эти значения несколькими способами:
- Введите угол и ширину в поле «Измерения», следуя подсказке.
- Введите ширину и угол в поле «Измерения», следуя подсказке.
- Переместите транспортир, чтобы установить угол, и переместите курсор от центра транспортира, чтобы установить ширину, как показано на следующем рисунке.Чтобы ограничить угол, удерживайте клавишу Shift . Щелкните, чтобы завершить создание повернутого прямоугольника.
Совет: Нажмите клавишу Alt (Windows) или Command (macOS), чтобы установить базовую линию транспортира в текущем положении курсора, а затем переместите курсор, чтобы измерить угол от заданной базовой линии. Этот метод полезен, если вы хотите измерить угол от точки, отличной от базовой линии, установленной на шаге 3. Появится пунктирная линия, чтобы вы могли увидеть новую базовую линию.
Примечание. , если вы используете неанглийскую клавиатуру, вы захотите использовать запятую для обозначения десятичного разряда и точку с запятой для разделения значений в поле «Измерения». Например, вы можете ввести угол и ширину второй кромки как 43,2; 8,2 м , чтобы получить угол 43,2 градуса и длину 8,2 метра.
Примечание. , если вы используете неанглийскую клавиатуру, вы захотите использовать запятую для обозначения десятичного разряда и точку с запятой для разделения значений в поле «Измерения».Например, вы можете ввести ширину и угол второй кромки как 8,2 м; 43,2 , чтобы получить ширину 8,2 метра и угол 43,2 градуса.
Рисование круга или эллипса
Прежде чем рисовать круг, полезно понять, как SketchUp создает объекты круга:
- Круговые объекты имеют радиус и соединяют несколько отрезков линии.
- Эти сегменты действуют как одна линия в том смысле, что они могут определять край грани и разделять грань.Кроме того, при выборе одного сегмента выделяется весь круговой объект. Механизм вывода
- SketchUp по-прежнему видит сегменты в круге. Итак, если вы наведете указатель мыши на окружность объекта круга, вы увидите выводы конечной и средней точки.
Чтобы нарисовать круг, выполните следующие действия:
- На панели инструментов выберите инструмент Окружность () в раскрывающемся меню рядом с инструментом Прямоугольник. Или нажмите клавишу C . Курсор изменится на карандаш с кружком, а в поле «Измерения» будет указано количество сторон по умолчанию: 24, как показано на рисунке.Чтобы изменить количество сторон, вы можете ввести значение сейчас или подождать, пока не закончите рисовать круг.
- Щелкните, чтобы разместить центральную точку круга. В поле "Измерения" отображается радиус круга. Вы можете ввести значение радиуса сейчас или сразу после рисования круга.
- Щелкните, чтобы разместить центральную точку круга. Чтобы выровнять плоскость вашего круга с определенной осью рисования или другой геометрией, нажмите клавишу со стрелкой, которая соответствует желаемому выравниванию.Например, стрелка вверх выравнивает плоскость круга по синей оси. Подробные сведения см. В таблице в разделе Рисование прямоугольника или квадрата. В поле «Измерения» отображается радиус круга. Вы можете ввести значение радиуса сейчас или сразу после рисования круга.
- Переместите курсор из центральной точки, чтобы определить радиус круга. При перемещении курсора значение радиуса динамически отображается в поле «Измерения». Нажмите Esc в любой момент, чтобы начать все заново.
-
Щелкните, чтобы закончить круг. SketchUp создает лицо в форме круга, как показано на рисунке.
-
(Необязательно) Пока вы не выберете новый инструмент или не нарисуете новый круг, вы можете использовать поле «Измерения», чтобы изменить радиус круга или количество сторон следующим образом:
- Чтобы изменить количество сторон: Введите число и букву S (например, введите 5s для 5 сторон или 42s для 42 сторон).Затем нажмите Введите .
- Чтобы изменить количество сторон: Введите число и букву S (например, введите 5s для 5 сторон или 42s для 42 сторон). Затем нажмите Введите . Кроме того, вы можете удерживать клавишу Ctrl (Microsoft Windows) или клавишу Option (macOS), одновременно нажимая + или -, чтобы увеличить или уменьшить количество сторон соответственно. Если вы используете французско-канадскую клавиатуру, удерживайте клавишу Ctrl (Microsoft Windows) и клавишу + / = , чтобы увеличить сегменты.Для macOS нажмите Command и = , чтобы увеличить сегменты, или –, чтобы уменьшить сегменты.
- Чтобы изменить радиус: Введите число и единицу измерения (при желании), например 6 дюймов , 8 ’, 34 см или 7 м . Затем нажмите Введите или Верните . Совет: Диалоговое окно «Информация об объекте» предлагает удобный способ редактировать значения сторон и радиуса в любое время. Дополнительные сведения см. В разделе «Редактирование фигур» далее в этой статье.
Чтобы нарисовать эллипс или овал, выполните следующие действия:
- Нарисуйте круг с помощью инструмента Окружность .
- Выберите инструмент Масштаб ().
- Щелкните круг. Вокруг круга отображается ограничивающая рамка с восемью зелеными ручками.
- Щелкните одну из средних ручек (не одну из угловых) и переместите мышь, чтобы превратить круг в эллипс, как показано здесь.
- Нажмите еще раз, когда закончите масштабировать круг.
Рисование многоугольника
Вы можете создавать полигональные объекты с помощью инструмента «Многоугольник». (В этом нет ничего удивительного.) Тем не менее, вот несколько фактов, которые вы можете не знать о многоугольниках, но которые полезно знать при их рисовании:
- В SketchUp многоугольник имеет радиус и 3 или более сторон. Таким образом, размер вашего многоугольника измеряется от центральной точки, а количество сторон определяет тип рисованного многоугольника. Пятиугольник в виде 5 сторон; восьмиугольник имеет 8 сторон.
- Многоугольники действуют как одна линия, так как они могут определять край грани, а также разделять грань. При выборе одной стороны многоугольника выделяется весь многоугольник.
- Механизм вывода SketchUp интерпретирует каждую сторону многоугольника как сегмент. Когда вы наводите курсор на многоугольник, вы видите конечную точку, среднюю точку и исходные точки.
- Вы можете рисовать многоугольники на гранях или отдельно от существующей геометрии.
Чтобы нарисовать многоугольник, выполните следующие действия:
- Выберите инструмент Многоугольник () на панели инструментов.Курсор изменится на карандаш с многоугольником. В поле «Измерения» указано текущее количество сторон. Чтобы изменить количество сторон многоугольника, вы можете ввести числовое значение сейчас или дождаться завершения рисования.
- Щелкните, чтобы разместить центральную точку многоугольника. В поле «Измерения» отображается радиус. Вы можете ввести значение радиуса сейчас или сразу после рисования многоугольника.
- Щелкните, чтобы разместить центральную точку многоугольника. Чтобы выровнять плоскость вашего многоугольника с определенной осью рисования или другой геометрией, нажмите клавишу со стрелкой, которая соответствует желаемому выравниванию.Например, стрелка вверх выровняет плоскость многоугольника по синей оси. Подробнее см. В предыдущей таблице в разделе «Рисование прямоугольника или квадрата». В поле «Измерения» отображается радиус. Вы можете ввести значение радиуса сейчас или сразу после рисования многоугольника.
- Переместите курсор из центральной точки, чтобы определить радиус многоугольника. При перемещении курсора значение радиуса динамически отображается в поле «Измерения». Чтобы указать радиус, введите значение и нажмите Введите .Вы также можете нажать Esc , чтобы начать все заново.
- Щелкните второй раз, чтобы закончить многоугольник. Здесь вы видите 5-сторонний многоугольник.
-
(Необязательно) Пока вы не выберете новый инструмент или не нарисуете новый многоугольник, вы можете использовать поле Измерения, чтобы изменить радиус или количество сторон следующим образом:
- Чтобы изменить количество сторон: Введите число и букву S (например, введите 5s для 5 сторон или 42s для 42 сторон).Затем нажмите Введите .
- Чтобы изменить количество сторон: Введите число и букву S (например, введите 5s для 5 сторон или 42s для 42 сторон). Затем нажмите Введите . Кроме того, вы можете удерживать клавишу Ctrl (Microsoft Windows) или клавишу Option (macOS), одновременно нажимая + или -, чтобы увеличить или уменьшить количество сторон соответственно. Если вы используете французско-канадскую клавиатуру, удерживайте клавишу Ctrl (Microsoft Windows) и клавишу + / = , чтобы увеличить сегменты.Для macOS нажмите Command и = , чтобы увеличить сегменты, или –, чтобы уменьшить сегменты.
- Чтобы изменить радиус: Введите число и единицу измерения (при желании), например 6 дюймов , 8 футов , 34 см или 7 м . Затем нажмите Введите или Верните .
Совет: Хотя инструмент «Многоугольник» работает аналогично инструменту «Круг», разница между инструментами становится очевидной, когда вы нажимаете / вытягиваете круг или многоугольник в трехмерную фигуру.Края круга выглядят гладкими, но края многоугольника имеют четкие стороны, как показано здесь.
В этом видеоролике вы можете увидеть, как инструменты «Круг» и «Многоугольник» демонстрируют все свои трюки.
Редактирование форм
Диалоговое окно «Информация об объекте» позволяет изменить радиус или стороны круга или многоугольника в любое время после создания формы. Вот как:
- Щелкните правой кнопкой мыши край (не грань) круга или многоугольника, который вы хотите отредактировать.
- Выберите Entity Info в появившемся контекстном меню, как показано здесь.
-
На панели «Информация об объекте» щелкните поле Radius или Segments , измените значение и нажмите Enter (Microsoft Windows) или Return (Mac). После того, как вы нажмете Enter или Return, ваша форма немедленно отобразит ваши изменения.
SketchUp не позволяет изменять ширину или длину прямоугольника в любое время.Если вы уже выбрали другой инструмент или нарисовали дополнительные прямоугольники, вам нужно стереть прямоугольник, который вы хотите изменить, и перерисовать его. Подробнее см. Рисование прямоугольника. Или измените размер прямоугольника с помощью инструмента «Масштаб», если вам не нужно вводить точные размеры.
Конечно, вы можете сделать гораздо больше, чем просто изменить размер фигуры. Вы можете превратить 2D-форму в 3D-форму с помощью инструмента Push / Pull. Вы можете искажать формы с помощью инструмента «Перемещение» или масштабировать всю или часть модели.
Как рисовать векторные фигуры в Photoshop CS6
Рисование векторных фигур в Photoshop
Инструменты формы
Photoshop предоставляет нам шесть инструментов формы на выбор - инструмент прямоугольника , инструмент прямоугольника со скругленными углами , инструмент эллипса , инструмент многоугольника , инструмент линии и инструмент нестандартной формы , и все они вложены вместе в одном месте на панели инструментов .По умолчанию, инструмент «Прямоугольник» является видимым, но если мы щелкнем и удержим значок инструмента, появится всплывающее меню, показывающее нам другие инструменты, из которых мы можем выбрать:
Если щелкнуть и удерживать значок инструмента «Прямоугольник», можно увидеть другие инструменты фигур, скрытые за ним.
Я начну с выбора первого в списке инструмента Rectangle Tool :
Выбор инструмента «Прямоугольник».
Фигуры, пиксели или пути
Перед тем, как рисовать какие-либо фигуры, нам сначала нужно указать Photoshop, какой тип формы мы хотим нарисовать.Это потому, что Photoshop на самом деле позволяет нам рисовать три очень разных типа фигур. Мы можем нарисовать векторных фигур , контуров или пиксельных форм . Мы более внимательно рассмотрим различия между этими тремя в других уроках, но, как мы уже узнали в уроке «Рисование векторных и пиксельных фигур», в большинстве случаев вы захотите рисовать векторные фигуры. В отличие от пикселей, векторные формы гибкие , масштабируемые и независимые от разрешения , что означает, что мы можем рисовать их любого размера, который нам нравится, редактировать и масштабировать их столько, сколько захотим, и даже печатать их любого размера без каких-либо потеря качества! Смотрим ли мы их на экран или на печать, края векторных фигур всегда остаются четкими и резкими.
Чтобы убедиться, что вы рисуете векторные фигуры, а не контуры или пиксели, выберите Shape из параметра Tool Mode на панели параметров в верхней части экрана:
Установка для параметра "Режим инструмента" значения "Форма".
Заполнение формы цветом
Следующее, что мы обычно хотим сделать, это выбрать цвет для формы, и в Photoshop CS6 мы делаем это, щелкая образец цвета Fill на панели параметров:
Щелкните образец цвета заливки.
Это открывает окно, которое позволяет нам выбирать из четырех различных способов заливки формы, каждый из которых представлен одним из четырех значков вверху. Начиная слева, у нас есть значок без цвета (тот, через который проходит красная диагональная линия), значок Solid Color , значок Gradient и значок Pattern :
Четыре варианта заливки фигуры (Без цвета, Сплошной цвет, Градиент и Узор).
Нет цвета
Как следует из названия, выбор Без цвета слева оставит фигуру полностью пустой.Почему вы хотите оставить фигуру пустой? Что ж, в некоторых случаях вы можете захотеть, чтобы ваша фигура содержала только контур обводки. Мы увидим, как добавить обводку через несколько секунд, но если вы хотите, чтобы ваша фигура содержала только обводку, без цвета заливки вообще, выберите «Нет цвета»:
.Параметр «Нет цвета» оставит фигуру пустой.
Вот быстрый пример того, как выглядит фигура без цвета заливки. Все, что мы видим, - это основной контур фигуры, известный как путь . Путь виден только в Photoshop, поэтому, если вы распечатаете документ или сохраните свою работу в таком формате, как JPEG или PNG, путь не будет виден.Чтобы сделать его видимым, нам нужно добавить к нему обводку, что мы научимся делать после того, как рассмотрим параметры заливки:
Если для параметра «Заливка» задано значение «Нет цвета», виден только контур формы (и только в Photoshop).
однотонный
Чтобы заполнить фигуру сплошным цветом, выберите вариант Solid Color (второй слева):
Щелкните параметр заливки сплошным цветом.
Выбрав сплошной цвет, выберите цвет формы, щелкнув один из образцов цвета .Цвета, которые вы использовали недавно, появятся в строке Недавно использованные цвета над основными образцами:
Выбор цвета щелчком по образцу.
Если нужный цвет отсутствует ни в одном из образцов, щелкните значок «Палитра цветов » в правом верхнем углу поля:
Щелкните значок «Палитра цветов».
Затем выберите нужный цвет в палитре цветов. По завершении нажмите OK, чтобы закрыть палитру цветов:
Выбор цвета заливки для фигуры из палитры цветов.
Вот та же фигура, что и раньше, на этот раз залитая сплошным цветом:
Основная форма, заполненная сплошным цветом.
Градиент
Чтобы заполнить форму градиентом, выберите вариант Градиент . Затем щелкните одну из миниатюр , чтобы выбрать предустановленный градиент, или используйте параметры под миниатюрами, чтобы создать свой собственный. Мы узнаем все о создании и редактировании градиентов в отдельном руководстве:
Выбор параметра «Градиент» вверху, затем выбор предустановленного градиента.
Вот та же фигура с градиентом:
Форма, заполненная одним из предустановленных градиентов Photoshop.
Узор
Наконец, выбор опции Pattern позволяет нам заполнить форму узором. Щелкните один из эскизов, чтобы выбрать предустановленный узор. Photoshop изначально не дает нам большого количества шаблонов на выбор, но если вы создали свои собственные или загрузили некоторые из Интернета, вы можете загрузить их, щелкнув небольшой значок шестеренки (под значком палитры цветов) и выбор шаблонов нагрузки из меню:
Выбор опции Pattern, затем выбор предустановленного шаблона.
Вот как выглядит форма, заполненная одним из предустановленных шаблонов Photoshop. Чтобы закрыть окно параметров цвета заливки, когда вы закончите, нажмите Enter (Win) / Return (Mac) на клавиатуре или щелкните пустое место на панели параметров. Если вы не уверены, какой цвет, градиент или узор вам нужен для вашей формы, не волнуйтесь. Как мы увидим, вы всегда можете вернуться и изменить его позже:
Форма, заполненная заданным узором.
Добавление обводки вокруг формы
По умолчанию Photoshop не добавляет обводку по краям фигуры, но добавить обводку так же просто, как добавить цвет заливки.Фактически, параметры Обводки и Заливки в Photoshop CS6 точно такие же, так что вы уже знаете, как их использовать!
Чтобы добавить обводку, щелкните образец цвета Обводка на панели параметров:
Щелкните образец цвета обводки.
Это открывает окно, дающее нам те же самые параметры, которые мы видели с цветом заливки, за исключением того, что на этот раз мы выбираем цвет для нашей обводки. Вверху у нас есть те же четыре значка для выбора между без цвета , сплошным цветом , градиентом или узором .По умолчанию выбран вариант «Нет цвета». Я выберу сплошной цвет, а затем установлю черный цвет обводки, выбрав его из образцов. Как и в случае с цветом заливки, если цвет, который вам нужен для вашего штриха, не найден в образцах, щелкните значок Color Picker в правом верхнем углу, чтобы вручную выбрать нужный вам цвет:
Выбор параметра «Сплошной цвет» для обводки, затем выбор цвета из образцов.
Изменение ширины штриха
Чтобы изменить ширину обводки, используйте параметр Ширина обводки непосредственно справа от образца цвета обводки на панели параметров.По умолчанию это 3 пункта. Чтобы изменить ширину, вы можете либо ввести определенное значение непосредственно в поле (нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять его), либо нажмите маленькую стрелку справа от значения и перетащите ползунок:
Изменение ширины штриха.
Опция выравнивания кромок
Если вы посмотрите дальше вправо на панели параметров, вы увидите параметр под названием Align Edges .Если этот параметр включен (отмечен), Photoshop будет следить за тем, чтобы края вашей векторной формы были выровнены с пиксельной сеткой, что позволяет им выглядеть четкими и резкими:
Обычно вы хотите убедиться, что установлен флажок «Выровнять края».
Однако для работы «Выровнять края» необходимо не только выбрать его, но и установить ширину обводки в пикселей (пикселей) , а не точек (пикселей) . Поскольку моя ширина штриха в настоящее время использует точки (тип измерения по умолчанию), я вернусь и введу новую ширину 10 пикселей:
Для работы «Выровнять края» установите ширину обводки в пикселях (px).
Вот пример черной обводки 10 пикселей, примененной к фигуре:
Простая фигура с черной обводкой.
Теперь, когда я добавил обводку, если я вернусь и щелкну образец цвета Fill на панели параметров и изменю заливку на No Color , у меня останется только контур обводки. Внутри фигуры пусто. Похоже, что он залит белым только потому, что фон моего документа белый, поэтому на самом деле мы видим фон документа:
Та же форма, теперь с заливкой без цвета.
Дополнительные параметры хода
По умолчанию Photoshop рисует обводку как сплошную линию, но мы можем изменить это, нажав кнопку Параметры обводки на панели параметров:
Нажмите кнопку «Параметры обводки».
Откроется окно параметров обводки. Отсюда мы можем изменить штрих типа с сплошной линии на пунктирную линию или пунктирную линию . Опция Align позволяет нам выбрать, должна ли обводка попадать на внутрь контура контура , за пределами контура пути или на по центру на контуре.Мы можем установить для параметра Caps значение Butt , Round или Square , а также изменить Corners на Miter , Round или Bevel . При нажатии кнопки Дополнительные параметры внизу откроется более подробное окно, в котором вы можете установить конкретные значения черт, и , зазор , и даже сохранить свои настройки в качестве предустановки:
Параметры обводки.
Вот тот же штрих, что и раньше, на этот раз пунктирной, а не сплошной линией:
Тип штриха изменен с сплошного на штриховой.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Инструмент "Прямоугольник"
Теперь, когда мы знаем, как выбирать различные инструменты формы Photoshop на панели инструментов, как выбирать цвет заливки и обводки и как изменять внешний вид обводки, давайте узнаем, как на самом деле рисовать векторные фигуры! Мы начнем с первого инструмента в списке, Rectangle Tool . Я выберу его на панели инструментов так же, как и раньше:
Выбор инструмента «Прямоугольник».
Инструмент «Прямоугольник» позволяет рисовать простые четырехсторонние прямоугольные формы. Чтобы нарисовать его, начните с нажатия в документе, чтобы установить начальную точку для формы. Затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную форму. При перетаскивании вы увидите только тонкий контур (известный как путь ) того, как будет выглядеть форма:
Вытягивание прямоугольной формы. При перетаскивании появляется только контур фигуры.
Когда вы отпускаете кнопку мыши, Photoshop заполняет фигуру цветом, который вы выбрали на панели параметров:
Photoshop заполняет форму цветом, когда вы отпускаете кнопку мыши.
Изменение размера фигуры после ее рисования
После того, как вы нарисовали исходную форму, ее текущие размеры появятся в полях Ширина ( W ) и Высота ( H ) на панели параметров. Здесь мы видим, что моя фигура была нарисована 533 пикселей в ширину и 292 пикселей в высоту:
Панель параметров, показывающая начальную ширину и высоту фигуры.
Если вам нужно изменить размер фигуры после того, как вы ее нарисовали (и это работает для всех инструментов фигур, а не только для инструмента «Прямоугольник»), просто введите нужные размеры в поля Ширина (W) и Высота (H).Например, предположим, что мне действительно нужно, чтобы моя фигура была шириной ровно 500 пикселей. Все, что мне нужно сделать, это изменить значение ширины на 500 пикселей . При необходимости я мог бы также указать конкретную высоту. Если вы хотите изменить ширину или высоту, но сохранить исходное соотношение сторон фигуры без изменений, сначала щелкните небольшой значок ссылки между значениями ширины и высоты:
Используйте значок ссылки, чтобы сохранить соотношение сторон формы при изменении ее размера.
При выбранном значке ссылки ввод новой ширины или высоты указывает Photoshop на автоматическое изменение другого значка для сохранения соотношения сторон.Здесь я вручную ввел новую ширину 500 пикселей, и поскольку у меня был выбран значок ссылки, Photoshop изменил высоту на 273 пикселей:
Изменение размера формы.
Выбор размера перед тем, как нарисовать фигуру
Если вы знаете точную ширину и высоту вашей фигуры, прежде чем рисовать ее, вот вам уловка. Выбрав инструмент формы, просто щелкните внутри документа. Photoshop откроет диалоговое окно, в котором вы можете ввести свои значения ширины и высоты.Нажмите OK, чтобы закрыть диалоговое окно, и Photoshop автоматически нарисует форму для вас:
Щелкните один раз внутри документа, чтобы ввести ширину и высоту, затем позвольте Photoshop нарисовать форму.
Рисование фигуры из центра
Вот несколько простых, но очень полезных сочетаний клавиш. Если вы нажмете и удерживаете клавишу Alt (Win) / Option (Mac) на клавиатуре во время перетаскивания фигуры, вы будете рисовать ее из ее центра , а не из угла.Это работает с любым инструментом формы Photoshop, а не только с инструментом «Прямоугольник». Однако очень важно подождать, пока после того, как вы начали перетаскивать, прежде чем нажимать клавишу Alt / Option, и держать клавишу нажатой до после того, как вы отпустили кнопку мыши, иначе это победит. т работы:
Нажмите и удерживайте Alt (Win) / Option (Mac), чтобы нарисовать фигуру из ее центра.
Квадраты для рисования
Чтобы нарисовать идеальный квадрат с помощью инструмента «Прямоугольник», щелкните внутри документа, чтобы задать начальную точку, и начните перетаскивание, как обычно.После того, как вы начали перетаскивание, нажмите и удерживайте клавишу Shift на клавиатуре. Это превращает прямоугольник в идеальный квадрат. Опять же, убедитесь, что вы подождали, пока после вы не начали перетаскивать, прежде чем нажимать клавишу Shift, и удерживайте ее до тех пор, пока после вы не отпустите кнопку мыши, иначе это не сработает. Вы также можете объединить эти два сочетания клавиш вместе, нажав и удерживая Shift + Alt (Win) / Shift + Option (Mac) при перетаскивании с помощью инструмента Rectangle Tool, который превратит фигуру в идеальный квадрат и нарисует ее. из центра:
Нажмите и удерживайте Shift при перетаскивании, чтобы нарисовать квадрат.
Опять же, при перетаскивании вы увидите только контур квадрата, но когда вы отпустите кнопку мыши, Photoshop заполнит его выбранным вами цветом:
Photoshop всегда ждет, пока вы не отпустите кнопку мыши, прежде чем заливать фигуру цветом.
Параметры формы
Если вы посмотрите на панель параметров слева от параметра «Выровнять края», вы увидите значок шестеренки . При нажатии на этот значок открывается окно с дополнительными параметрами для любого инструмента формы, который вы выбрали в данный момент:
Щелкните значок шестеренки.
Поскольку у меня выбран инструмент «Прямоугольник», щелчок по значку шестеренки показывает мне параметры для инструмента «Прямоугольник». За исключением инструментов «Многоугольник» и «Линия», оба из которых мы рассмотрим позже, вы не будете часто использовать это меню, потому что мы уже узнали, как получить доступ к большинству этих параметров с клавиатуры. Например, опция Unconstrained позволяет нам свободно рисовать фигуры с любыми размерами, которые нам нужны, но, поскольку это поведение инструментов фигур по умолчанию, нет необходимости выбирать его.Опция Square позволяет нам рисовать идеальные квадраты с помощью инструмента Rectangle Tool, но мы уже можем сделать это, нажав и удерживая клавишу Shift . И From Center будет рисовать форму из своего центра, но опять же, мы уже можем сделать это, нажав и удерживая Alt (Win) / Option (Mac).
Если вы выберете параметры Фиксированный размер или Пропорционально и введете значения ширины и высоты, они повлияют на следующую фигуру , которую вы рисуете, а не на ту, которую вы уже нарисовали.Кроме того, вам нужно не забыть вернуться и повторно выбрать опцию Unconstrained , когда вы закончите, иначе каждая фигура, которую вы рисуете с этого момента, будет иметь одинаковый размер или пропорции:
Параметры, которые вы видите, будут зависеть от того, какой инструмент формы выбран.
Редактирование слоев формы
Ранее мы узнали, что для рисования векторных фигур в Photoshop необходимо убедиться, что для параметра «Режим инструмента» на панели параметров установлено значение Фигуры (в отличие от «Путь» или «Пиксели»).Когда мы рисуем векторную фигуру, Photoshop автоматически помещает ее на слой особого типа, известный как слой Shape . Если мы посмотрим на мою панель «Слои» , мы увидим, что фигура, которую я нарисовал с помощью инструмента «Прямоугольник», находится на слое формы с именем «Прямоугольник 1». Имя слоя будет меняться в зависимости от того, какой инструмент формы использовался, поэтому, если бы я нарисовал фигуру, скажем, с помощью инструмента «Эллипс», она была бы названа «Эллипс 1»:
Каждая новая векторная фигура, которую вы рисуете, появляется на отдельном слое Shape.
Простой способ отличить слой формы от слоя с обычными пикселями состоит в том, что слои формы имеют небольшой значок формы в нижнем правом углу миниатюры предварительного просмотра :
Значок на миниатюре предварительного просмотра сообщает нам, что это слой формы.
Основное различие между слоем формы и слоем обычных пикселей состоит в том, что слои формы остаются полностью редактируемыми. Когда мы учились выбирать цвета заливки и обводки для наших фигур, я упоминал, что мы всегда можем вернуться и изменить цвета после того, как нарисовали форму.Все, что нам нужно сделать, это убедиться, что у нас есть слой Shape , выбранный на панели Layers, и что у нас все еще есть наш инструмент формы , выбранный на панели Tools. Затем просто щелкните образец цвета «Заливка» или «Обводка» на панели параметров, чтобы выбрать другой цвет. При необходимости вы также можете изменить ширину обводки вместе с другими параметрами обводки. Я нажимаю на свой образец цвета заливки:
Щелкните образец цвета «Заливка» с выбранным слоем «Форма».
Затем я выберу другой цвет для своей формы из образцов:
Щелкните образец синего цвета.
Как только я нажимаю на образец, Photoshop мгновенно обновляет форму новым цветом:
Цвет фигуры был изменен без необходимости ее перерисовки.
И, если мы снова посмотрим на панель Layers, мы увидим, что эскиз предварительного просмотра для слоя Shape также был обновлен новым цветом:
Предварительный просмотр формы на панели «Слои» также обновляется, когда мы вносим изменения.
Инструмент прямоугольника со скругленными углами
Давайте посмотрим на второй инструмент формы Photoshop, инструмент Rounded Rectangle Tool .Я выберу его на панели инструментов:
Выбор инструмента «Прямоугольник со скругленными углами».
Инструмент «Прямоугольник со скругленными углами» очень похож на стандартный инструмент «Прямоугольник», за исключением того, что он позволяет рисовать прямоугольники со скругленными углами. Мы контролируем округлость углов с помощью параметра Radius на панели параметров. Чем выше значение, тем более закругленными будут углы. Вам нужно установить значение радиуса до того, как будет рисовать вашу фигуру, поэтому я установлю свое значение 50 пикселей:
Используйте параметр «Радиус» для управления закруглением углов.
После того, как вы установили радиус, рисование прямоугольника с закругленными углами точно такое же, как рисование обычного прямоугольника. Начните с щелчка внутри документа, чтобы установить начальную точку для формы, затем, удерживая кнопку мыши нажатой, перетащите по диагонали, чтобы нарисовать остальную часть. Так же, как мы видели с инструментом «Прямоугольник», Photoshop будет отображать только контур контура фигуры при перетаскивании:
Вытягивание прямоугольника с закругленными углами после установки значения радиуса на панели параметров.
Когда вы отпускаете кнопку мыши, Photoshop завершает форму и заполняет ее цветом:
Форма заполняется цветом, когда вы отпускаете кнопку мыши.
Вот еще один пример прямоугольника с закругленными углами, на этот раз с моим значением радиуса, установленным на 150 пикселей, достаточно большим (в данном случае во всяком случае), чтобы вся левая и правая стороны прямоугольника выглядели изогнутыми:
Чем выше значение радиуса, тем больше закругленные углы.
А вот прямоугольник, но с гораздо меньшим значением радиуса, всего 10 пикселей, что дает мне очень маленькие закругленные углы:
Меньшее значение радиуса дает нам менее закругленные углы.
К сожалению, в Photoshop CS6 нет возможности предварительно просмотреть, насколько закруглены углы с выбранным нами значением радиуса, прежде чем мы нарисуем прямоугольник.Кроме того, мы не можем изменять значение радиуса на лету, пока рисуем фигуру, и Photoshop не позволяет нам вернуться и внести изменения в значение радиуса после того, как оно было нарисовано. Все это означает, что рисование прямоугольников с закругленными углами - это скорее метод проб и ошибок.
Если вы рисуете прямоугольник со скругленными углами и решаете, что вас не устраивает скругленность углов, все, что вы действительно можете сделать, это перейти к меню Edit в строке меню в верхней части экрана и выбрать Undo Rounded. Инструмент «Прямоугольник» (или нажмите Ctrl + Z (Win) / Command + Z (Mac) на клавиатуре), который удалит прямоугольник с закругленными углами из документа.Затем введите другое значение радиуса на панели параметров и повторите попытку:
Идем в Edit> Undo Rounded Rectangle Tool.
Те же сочетания клавиш, о которых мы узнали для стандартного инструмента «Прямоугольник», также применимы к инструменту «Прямоугольник со скругленными углами». Чтобы превратить фигуру в идеальный квадрат (с закругленными углами), начните вытягивать фигуру, затем нажмите и удерживайте клавишу Shift . Отпустите клавишу Shift только после того, как отпустили кнопку мыши.
Чтобы нарисовать прямоугольник с закругленными углами из его центра , а не из угла, начните вытягивать фигуру, затем нажмите и удерживайте клавишу Alt (Win) / Option (Mac). Наконец, нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) заставит фигуру превратиться в идеальный квадрат и вытянет ее из центра. Отпустите клавиши только после того, как отпустите кнопку мыши.
Инструмент "Эллипс"
Программа Photoshop Ellipse Tool позволяет рисовать эллиптические или круглые формы.Я выберу его на панели инструментов:
Выбор инструмента «Эллипс».
Как и в случае с другими инструментами фигур, которые мы рассмотрели, чтобы нарисовать эллиптическую форму, щелкните внутри документа, чтобы задать начальную точку, затем, удерживая кнопку мыши, перетащите по диагонали, чтобы нарисовать остальную часть:
Рисование эллиптической формы с помощью инструмента «Эллипс».
Отпустите кнопку мыши, чтобы завершить форму, и Photoshop заполнит ее выбранным цветом:
Форма с заливкой цветом.
Чтобы нарисовать идеальный круг с помощью инструмента «Эллипс», начните растягивать фигуру, затем нажмите и удерживайте клавишу Shift . Чтобы нарисовать эллиптическую форму из центра , нажмите и удерживайте Alt (Win) / Option (Mac) после начала перетаскивания. Нажатие и удерживание Shift + Alt (Win) / Shift + Option (Mac) нарисует идеальный круг из его центра. Как всегда, отпустите клавиши только после того, как отпустите кнопку мыши:
Круг, нарисованный с помощью инструмента Ellipse Tool.
Инструмент "Многоугольник"
Инструмент Polygon Tool - вот где начинается самое интересное. Я выберу его на панели инструментов:
Выбор инструмента «Многоугольник».
В то время как инструмент «Прямоугольник» в Photoshop ограничен рисованием четырехсторонних многоугольников, инструмент «Многоугольник» позволяет рисовать многоугольные формы с любым количеством сторон! Он даже позволяет нам рисовать звезды, как мы вскоре увидим. Чтобы нарисовать фигуру с помощью инструмента «Многоугольник», сначала введите необходимое количество сторон в параметр Sides на панели параметров.Вы можете ввести любое число от 3 до 100. Я пока оставлю значение по умолчанию 5:
Введите необходимое количество сторон в поле «Стороны».
После того, как вы ввели количество сторон, щелкните документ и растяните форму. Photoshop всегда рисует многоугольники из их центра, поэтому нет необходимости удерживать клавишу Alt (Win) / Option (Mac). Удерживая нажатой клавишу Shift после начала перетаскивания, вы ограничите количество углов, под которыми можно рисовать фигуру, что может помочь расположить фигуру так, как вам нужно:
5-сторонняя фигура, нарисованная с помощью инструмента "Многоугольник".
Установка параметра «Стороны» на 3 на панели параметров дает нам простой способ нарисовать треугольник:
Простой треугольник, нарисованный с помощью инструмента «Многоугольник».
А вот фигура многоугольника с параметром Sides равным 12. Как и параметр Radius для инструмента Rounded Rectangle Tool, Photoshop не позволяет нам изменять количество сторон после того, как мы нарисовали нашу фигуру, поэтому, если вы ошиблись, вы необходимо перейти в меню Edit вверху экрана и выбрать Undo Polygon Tool (или нажать Ctrl + Z (Win) / Command + Z (Mac)), затем ввести другое значение в опцию Стороны и перерисуйте фигуру:
Двенадцатигранный многоугольник.
Рисование звезд с помощью инструмента "Многоугольник"
Чтобы нарисовать звезды с помощью инструмента «Многоугольник», щелкните значок шестеренки на панели параметров, затем выберите Звезда :
Щелкните значок шестеренки и выберите звездочку.
Затем просто щелкните внутри документа и вытяните звезду. Если выбрана звезда, параметр «Стороны» на панели параметров управляет количеством точек в звезде, поэтому при значении по умолчанию 5 мы получаем пятиконечную звезду:
.Пятиконечная звезда, нарисованная с помощью инструмента "Многоугольник".
Изменение значения сторон на 8 дает нам 8-конечную звезду:
Управляйте количеством точек с помощью параметра «Стороны».
Мы можем создать звездообразную форму, увеличив значение параметра «Отступ сторон на » сверх его значения по умолчанию, равного 50%. Увеличу до 90%. Я также увеличу значение сторон до 16:
.Создание звездообразования путем увеличения значения «Отступ сторон по».
И вот результат:
Звездообразование, нарисованное с помощью инструмента "Многоугольник".
По умолчанию звезды имеют острые углы на концах точек, но мы можем сделать их закругленными, выбрав опцию Smooth Corners :
Включение гладких углов.
Вот стандартная пятиконечная звезда с включенной опцией Smooth Corners:
Параметр «Сглаженные углы» придает звездам веселый и дружелюбный вид.
Мы также можем сгладить отступы и сделать их скругленными, выбрав опцию Smooth Indents :
Включение сглаживания отступов.
Выбрав и Smooth Corners, и Smooth Indents, мы получим больше формы морской звезды:
Включена звезда с плавными углами и плавными отступами.
Инструмент "Линия"
Последний из основных инструментов Photoshop для создания геометрических фигур - это инструмент Line Tool . Я выберу его на панели инструментов:
Выбор инструмента «Линия».
Инструмент «Линия» позволяет рисовать простые прямые линии, но мы также можем использовать его для рисования стрелок. Чтобы нарисовать прямую линию, сначала установите толщину линии, введя значение в пикселях в поле Weight на панели параметров.Значение по умолчанию - 1 пиксель. Увеличу до 16 пикселей:
Параметр «Толщина» управляет толщиной или шириной линии.
Затем, как и в случае с другими инструментами фигур, щелкните внутри документа и растяните линию. Чтобы упростить рисование горизонтальной или вертикальной линии, удерживайте нажатой клавишу Shift после начала перетаскивания, а затем отпустите клавишу Shift после того, как отпустите кнопку мыши:
Удерживайте Shift при перетаскивании для рисования горизонтальных или вертикальных линий.
Рисование стрелок направления
Чтобы нарисовать стрелки, щелкните значок шестеренки на панели параметров, чтобы открыть параметры Стрелки .Выберите, хотите ли вы, чтобы стрелка отображалась в начале , линии, , конце или обоих (если вы хотите, чтобы стрелка была обращена в том же направлении, в котором рисуется линия, выберите «Конец»):
Щелкните значок шестеренки, чтобы получить доступ к параметрам стрелки.
Вот линия, аналогичная нарисованной ранее, на этот раз со стрелкой на конце:
Инструмент «Линия» позволяет легко рисовать стрелки направления.
Если размер стрелки по умолчанию вам не подходит, вы можете отрегулировать его, изменив параметры Ширина и Длина .Вы также можете сделать стрелку более вогнутой, увеличив параметр Вогнутость . Я увеличу его со значения по умолчанию 0% до 50%:
Измените форму наконечника стрелки, увеличив его вогнутость.
Вот как теперь выглядит острие стрелки. Убедитесь, что вы изменили параметры инструмента «Линия», прежде чем рисовать фигуру, поскольку впоследствии их нельзя будет отрегулировать (если вам нужно внести изменения, вам нужно отменить фигуру и начать заново):
Наконечник стрелки со значением вогнутости до 50%.
Скрытие контура контура вокруг формы
Как мы видели в этом уроке, всякий раз, когда мы рисуем фигуру с помощью любого из инструментов фигуры, Photoshop отображает только контур контура , пока фигура рисуется. Когда мы отпускаем кнопку мыши, Photoshop завершает форму и заполняет ее цветом. Проблема в том, что если вы внимательно посмотрите после рисования формы, вы увидите, что контур контура все еще окружает его. Здесь мы видим тонкий черный контур, окружающий фигуру.Это не имеет большого значения, потому что контур не будет печататься и отображаться в любом сохраненном формате файла, таком как JPEG или PNG, но все равно может раздражать просмотр во время работы.
Контур контура остается видимым даже после того, как фигура нарисована.
Чтобы скрыть контур контура в Photoshop CS6, просто нажмите Enter (Win) / Return (Mac) на клавиатуре, и он исчезнет:
Нажмите Enter (Win) / Return (Mac), и контур исчезнет.
Рисование фигур с помощью инструмента «Перо»
Инструмент «Перо» - это классический инструмент векторного рисования. Он позволяет точно рисовать векторные фигуры и контуры, вручную добавляя опорные точки, резкие или плавные.Изогнутые или прямые линии, соединяющие две опорные точки, называются векторными путями . Из этих дорожек состоят даже самые сложные формы. В Pixelmator Pro с помощью инструментов «Перо» и «Перо произвольной формы» можно рисовать векторные контуры для создания собственных фигур и сохранения их в библиотеке фигур.
Гладкие точки привязки имеют дополнительные маркеры направления. Вы можете перемещать их, чтобы настроить степень изгиба контура в выбранной опорной точке.
Векторный контур может быть замкнутым, что означает, что у него нет начала или конца (например, квадрат или круг), или он может быть открытым, и в этом случае это линия с начальной и конечной точкой.
Нарисуйте сегмент прямой линии с помощью инструмента "Перо"
Чтобы нарисовать сегмент прямой линии с помощью инструмента "Перо":
- Выберите инструмент «Перо», выполнив любое из следующих действий:
- Щелкните в Боковая панель инструментов или выберите ее на сгруппированные инструменты.
- Выберите «Инструменты »> «Рисование»> «Перо » (в меню «Инструменты» вверху экрана).
- Нажмите клавишу P на клавиатуре (выбирает последний использованный инструмент «Перо»).
- Щелкните (не перетаскивайте) в любом месте изображения, чтобы начать рисовать линию.
- Щелкните в любом месте изображения, чтобы добавить еще одну точку привязки и создать отрезок прямой линии. Последняя добавленная точка привязки будет сплошным красным цветом, а все точки, которые вы добавили ранее, будут выделены красным.
- Продолжайте щелкать, чтобы добавить к пути дополнительные прямые сегменты.
-
Чтобы завершить путь и оставить его открытым, выполните любое из следующих действий:
- Нажмите клавишу Esc на клавиатуре.
- Control ⌃ – щелкните изображение и выберите «Завершить рисование».
- Добавьте конечную точку двойным щелчком вместо одиночного щелчка.
-
Чтобы завершить контур и закрыть его для создания формы, выполните любое из следующих действий:
- Щелкните первую добавленную точку.
- Control ⌃ – щелкните изображение и выберите «Закрыть путь».
Совет: Если вы хотите удалить последнюю добавленную точку привязки, нажмите клавишу Backspace ⌫ на клавиатуре.
После того, как вы нарисовали векторную траекторию, вы можете дополнительно уточнить, удалить или добавить опорные точки.Чтобы узнать больше об этом, см. Редактирование векторных путей.
Нарисуйте сегмент кривой с помощью инструмента "Перо"
Чтобы нарисовать сегмент кривой с помощью инструмента "Перо":
- Выберите инструмент «Перо», выполнив любое из следующих действий:
- Щелкните в Боковая панель инструментов или выберите ее на сгруппированные инструменты.
- Выберите «Инструменты »> «Рисование»> «Перо » (в меню «Инструменты» вверху экрана).
- Нажмите клавишу P на клавиатуре (выбирает последний использованный инструмент «Перо»).
- Перетащите в любое место изображения, чтобы начать рисовать линию, отпустите кнопку мыши, чтобы завершить настройку первой точки привязки. Место, где вы впервые удерживаете мышь, определит положение точки привязки, место, где вы отпустите кнопку мыши, определит положение линии направления точки привязки.
-
Перетащите в любое другое место на изображении, чтобы добавить еще одну плавную опорную точку и скорректировать ее направляющие линии. Последняя добавленная точка привязки будет сплошным красным цветом, а все точки, которые вы добавили ранее, будут выделены красным.
Совет: Чтобы скорректировать линии направления после добавления точки привязки, Command ⌘ - перетащите один из маркеров направления.
- Продолжайте перетаскивать, чтобы добавить к траектории дополнительные изогнутые сегменты.
-
Чтобы завершить путь и оставить его открытым, выполните любое из следующих действий:
- Нажмите клавишу Escape на клавиатуре.
- Control ⌃ – щелкните изображение и выберите «Завершить рисование».
- Добавьте конечную точку двойным щелчком вместо одиночного щелчка.
-
Чтобы завершить контур и закрыть его для создания формы, выполните любое из следующих действий:
- Щелкните первую добавленную точку.
- Control ⌃ – щелкните изображение и выберите «Закрыть путь».
Совет: Если вы хотите удалить последнюю добавленную точку привязки, нажмите клавишу Backspace ⌫ на клавиатуре.
После того, как вы нарисовали векторную траекторию, вы можете дополнительно уточнить, удалить или добавить опорные точки. Чтобы узнать больше об этом, см. Редактирование векторных путей.
рисовать фигуры
рисовать фигурыTOTAL Sketch обеспечивает доступ к различным заранее заданным формам линий области, которые вы можете можно добавить к вашему эскизу в качестве отправной точки для областей, которые вы создаете.
- На эскизе щелкните вниз
стрелку рядом с кнопкой Draw на панели инструментов или выберите
Нарисуйте панель в правой части экрана и выберите нужную
форма. Формы включают:
- прямоугольник
- Круг
- Пентагон
- восьмиугольник
Если вы рисуете многоугольник, отличный от прямоугольника, пятиугольника или восьмиугольник, сначала нажмите Нарисуйте и выберите Площадь. строка .Затем щелкните сетку в том месте, где вы хотите разместить многоугольник. размещен. Введите количество сторон многоугольника, до 20 сторон, используя цифры 0‑9 на клавиатуре. Затем введите символ @ ( Shift + 2 ), а затем длина стен. Пример: 12 @ 5 создает 12-сторонний многоугольник длиной 5 футов. стены.
- После того, как вы выбрали форму (и отрегулировали количество сторон, если
необходимо), наведите курсор на желаемую начальную точку для
форма.Для кругов этой отправной точкой является центр круга. Для всех
Для других фигур отправной точкой является одно из пересечений фигуры.
