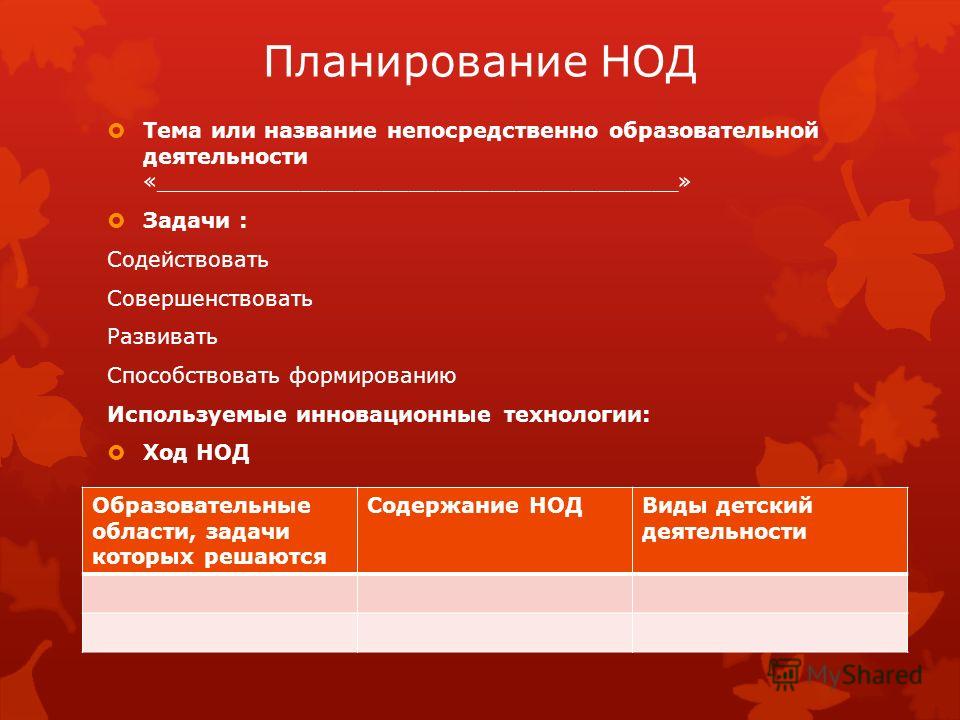
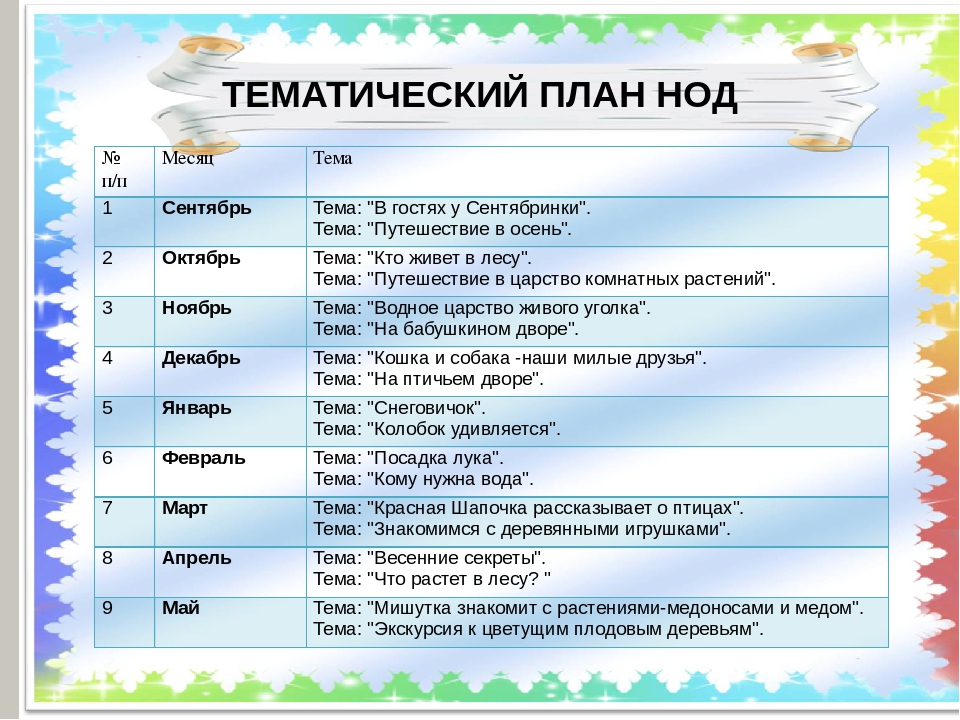
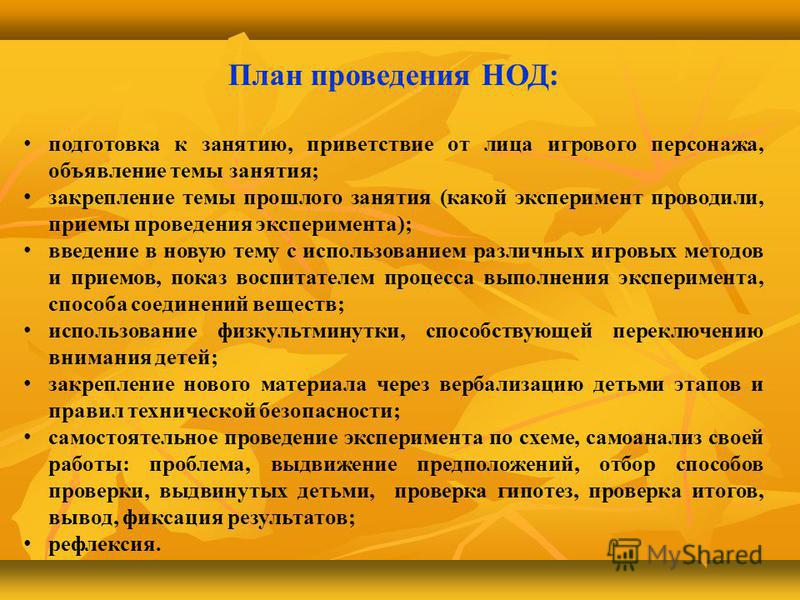
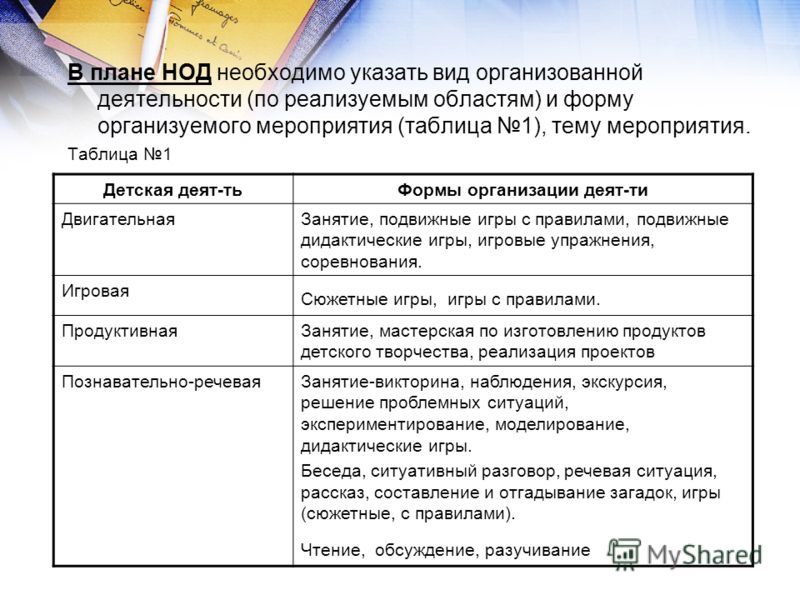
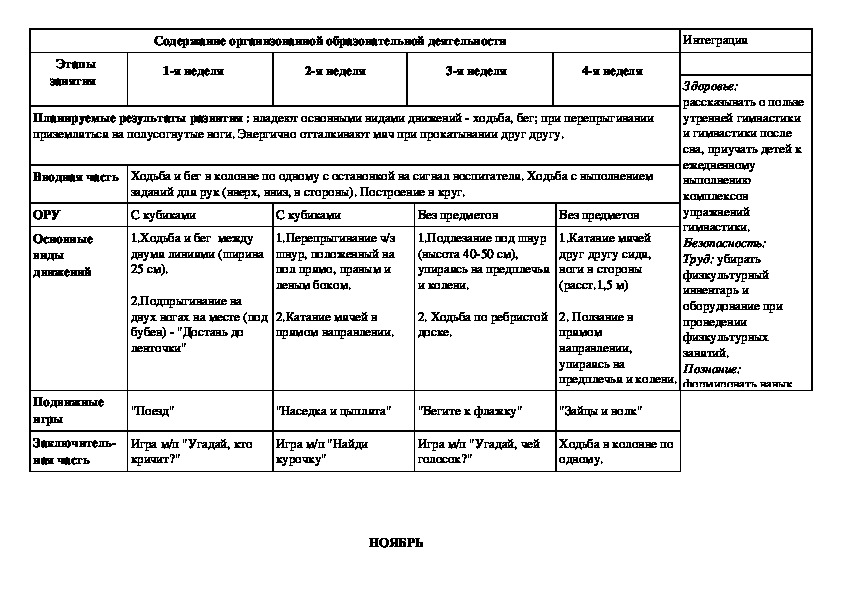
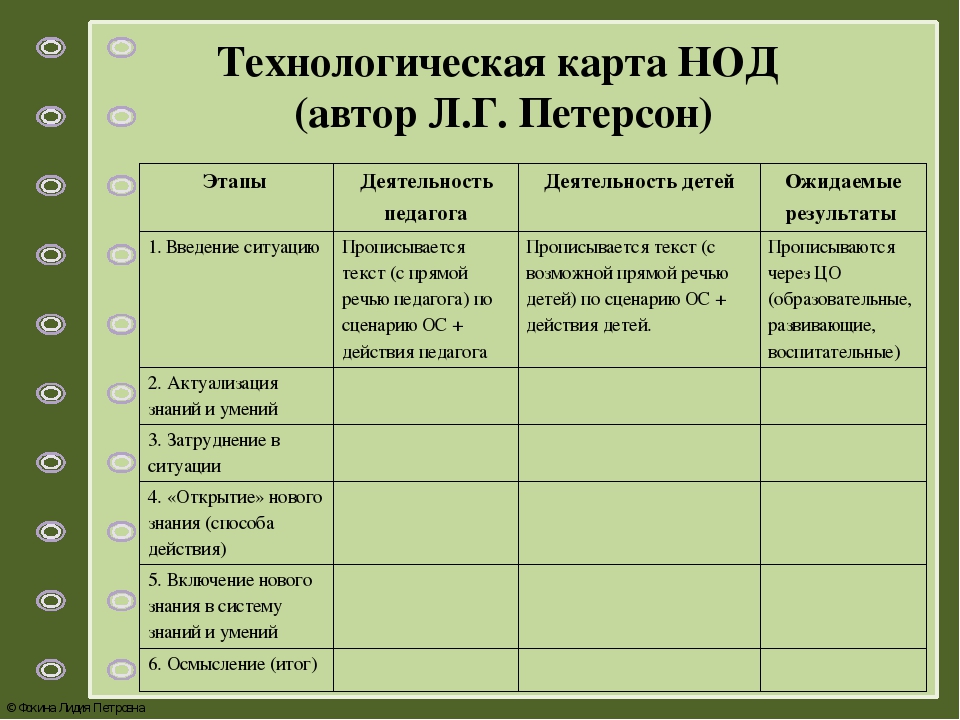
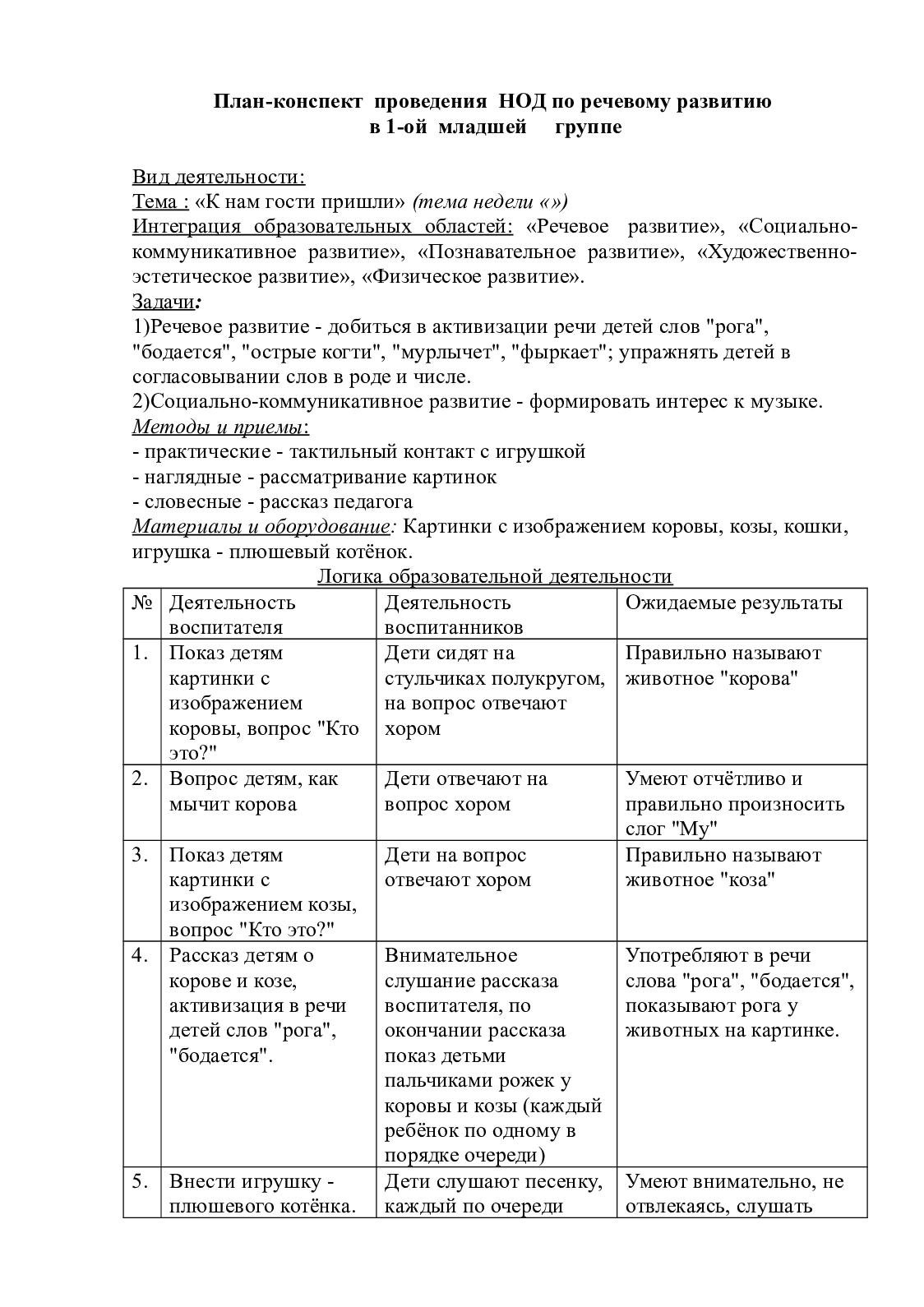
План нод: План- конспект НОД “Часы.”
House energy panel gives nod to climate plan, methane fee backed by Democrats
The House Energy and Commerce Committee approved a piece of a sprawling $3.5 trillion budget reconciliation package in a marathon markup, advancing measures aimed at reducing power sector emissions and hitting fossil fuel companies’ bottom lines if they fail to keep pace with the move to a net-zero economy.
Еще не зарегистрированы?
Получайте ежедневные электронные уведомления и заметки для подписчиков и персонализируйте свои материалы.
Зарегистрироваться сейчасCommittee members worked late into the night to meet a Sept. 15 deadline to report out the panel’s $456 billion section of the reconciliation bill, with a final morning session expected to allow lawmakers to meet that deadline.
Air pollution and hazardous materials subtitles voted out Sept. 13 included a new plan to place a fee on climate-warming methane emissions, $27.
Committee Democrats also advanced an energy subtitle Sept. 14 in a 30-27 vote, paving way for a program inspired by calls for a national clean electricity standard to help reach President Joe Biden’s target for the US to generate 80% of its electricity from carbon-free sources by 2030. Through that $150 billion Clean Electricity Performance Program (CEPP), the Department of Energy would issue grants to and collect payments from retail electricity suppliers from 2023 to 2030. The grants would be passed on to ratepayers, while the penalties would be paid by shareholders.
CEPP
Retail power providers would have to increase their clean electricity generation share by 4 percentage points year over year to receive a grant. Once an entity hits that threshold, it would receive $150/MWh for clean power supplied that exceeds 101.
“Pressure to increase clean energy share beyond 4 percentage points would come from public utility commissions, consumers and/or co-op members,” Platts Analytics said. “In the case of a utility with 2,000 MW of load (17.5 million MWh) and a 50% baseline clear energy share, the last MWh that gets it to 4 percentage points would be worth about $85 million, which would also provide a strong incentive to reduce loads.”
The program would exclude electricity generators with a carbon intensity of more than 0.1, likely excluding natural gas plants without carbon capture systems, experts said. However, some gas plants with carbon capture technology may qualify for the CEPP.
Dubbing the program the “Democrats China Electricity Payment Program,” committee Republicans claimed the proposal would make energy more expensive, threaten grid reliability and make the US more dependent on China for critical minerals.
Democrats shot down more than a dozen Republican amendments during the two-day markup on the energy subtitle, including proposals to kill the CEPP and insert a section declaring nuclear energy the “largest, most reliable and safest carbon-free source of baseload energy” in the country.
Representative Bobby Rush, an Illinois Democrat who chairs the committee’s subcommittee on energy, said the bill also invests in revitalizing the grid, weatherization assistance programs and rebates for home retrofits to reduce energy costs.
“Individually, each of these investments would be invaluable,” Rush said. “Together, they are transformative.”
Methane fee advances
Debate for much of Sept. 13 centered on the methane fee, drawing several amendment requests from GOP lawmakers seeking to nix the program or exempt certain industries from it. All of those were defeated, with the air pollution subtitle housing the measure approved in a 31-26 vote.
All of those were defeated, with the air pollution subtitle housing the measure approved in a 31-26 vote.
The methane fee builds on the Environmental Protection Agency’s Greenhouse Gas Reporting Program, which requires about 8,000 large emissions sources to report their annual emissions.
The new legislation would direct the EPA, within two years, to lower the emissions threshold for companies to report emissions from 25,000 mt of CO2 equivalent per year to 10,000 mt of CO2 equivalent per year.
It would also set methane emissions intensity targets that companies would need to meet to avoid paying $1,500/mt of methane produced in excess of the threshold. Fee collection would begin in 2023.
Republicans throughout the day called the provision a “natural gas tax,” arguing that its costs would be passed to consumers and conflict with Biden’s commitment to not raise taxes on anyone making less than $400,000 a year. They also charged that it would diminish domestic oil and gas production and harm US energy independence.
Democrats during the markup scoffed at assertions of higher prices and diminished production, stressing that the measure targets leakage and waste that can be reduced with existing technologies.
“The smart players in the natural gas industry know how to prevent waste, and they want to prevent waste because they can capitalize on it to make money,” Representative Diana DeGette, a Colorado Democrat, said. “Customers won’t be paying a fee on the natural gas delivered to them. The only fee will be paid on what doesn’t make it to the consumer.”
Oil and gas industry groups have strongly opposed the measure, pointing to likely increases in consumers’ gas and electric bills and duplicative federal methane regulatory efforts that could divert private sector resources away from reducing GHG emissions.
Methane emissions from oil and gas producers that exceed 0.2% of gas sent for sale would trigger the fee, as would emissions surpassing 0.11% of gas sent for sale for gas pipelines and associated transmission and compression facilities. A fee threshold of 0.05% of gas sent to sale would be applied to all other downstream facilities, including LNG terminals and gathering and storage facilities.
A fee threshold of 0.05% of gas sent to sale would be applied to all other downstream facilities, including LNG terminals and gathering and storage facilities.
“Operators’ methane intensity has been declining in recent years, but many would still likely exceed the 0.2% threshold by 2023 and be required to pay some fees on production,” Platts Analytics analyst Parker Fawcett said. “There would then be supply risk for both oil and gas production on some higher intensity stripper wells (roughly 750,000 b/d and roughly 9 Bcf/d), which could still be shut in in order to reduce an operator’s methane intensity rather than pay the fee on those emissions.”
He added that smaller producers incorporated into the program through the lowered reporting threshold would feel the majority of the burden.
“Headwinds to future oil growth would also occur in basins like the Bakken, which already has gas infrastructure constraints,” Fawcett said. “This could frustrate operators that are largely reliant on midstream companies to build out more infrastructure to handle those volumes when they are also facing similar headwinds under the current administration.
‘More nuanced, reasonable’
The House committee’s methane fee boasts significant changes from a recent proposal pushed by Senate Democrats.
By targeting the aggregate average methane intensity across a basin for a producer rather than each single well or well pad, the House panel tailored its proposal in a manner “where attainment is possible, something that the Senate bill does not do,” Representative Lizzie Fletcher, a Texas Democrat with many constituents working in the oil and gas field, said during the markup.
Platts Analytics’ Fawcett also called the House’s version “much more nuanced and reasonable,” because it allows an operator’s compliance costs to “be strategically shared across their production portfolio, where investing in methane-reducing technologies and infrastructure for some production but not others could see a larger return on investment, both economically and environmentally.”
Fletcher voted in favor of the measure as a superior alternative to the Senate proposal, but whether a final bill can garner her support will hinge on whether House leaders make good on commitments to respond to her additional concerns with the methane fee. She also suggested broadening application of the fee to non-energy sources of methane emissions, such as those produced by the agricultural sector.
She also suggested broadening application of the fee to non-energy sources of methane emissions, such as those produced by the agricultural sector.
План-конспект НОД в подготовительной группе “Звук [р’]”
Цель:
- Автоматизация звука [Р] в словах.
- Развитие слухового внимания.
- Развитие фонематического слуха.
- Формирование звуко-буквенного анализа.
- Активизация словаря по теме “Зоопарк ”.
- Формирование лексико-грамматического строя речи.
- Закрепление категорий притяжательных прилагательных.
- Развитие логическое мышления.
- Развитие пространственной ориентировки.
- Развитие мелкой моторики.
- Расширение словаря.
Оборудование: Картинный материал,
схемы слов, картинки-штриховки, Айболит, контуры
животных, фишки, цветные карандаши.
Ход занятия
I. Организационный момент.
Раз – поднялись, потянулись!
Два – согнулись, разогнулись!
Три – в ладоши три хлопка!
На четыре – руки шире!
Пять – руками помахать!
Шесть – на стульчики присесть!
II. Объявление темы занятия.
Л. Послушайте стихотворение-загадку и попытайтесь отгадать, о каком звуке мы с вами сегодня будем говорить.
Рыба раку говорит:
– Громко наш ручей журчит.
Рыбе лучше жить в реке.
Чем в холодном ручейке!
Задание к тексту:
1. Какой звук встречается часто в этом тексте?
2. Послушайте стихотворение ещё раз и положите
перед собой столько фишек, сколько слов со звуком
[Р] услышите.
Сегодня мы с вами будем говорить про звук [Р].
Л. Я получила письмо от Айболита. Он пишет, что крокодил в зоопарке проглотил звук [Р] и просит нас помочь найти его. Давайте, отправимся в зоопарк и поможем ему с поиском животных.
Логопед зачитывает текст письма.
Здравствуйте, мальчики и девочки! Сегодня крокодил проглотил звук [Р ] и мне теперь не знаю, кого надо лечить. На клетках надписи “к..окодил”, “…ысь”, “ба..ан, дикоб…аз, жи…аф, зеб…а, ба…сук, носо…ог.
Дети правильно произносят слова.
Л. Пока вы правильно не заштрихуете в словах [ Р ] не появится. Девочки штрихуют сверху вниз, мальчики слева на право.
III. Определение позиции звука в слове. (в начале, в середине, в конце). Закрась соответствующий квадрат на схеме.
Айболит к вам приехал с подарками.. Он привёз от
бабушки новых животных и попросил рассадить их
по клеткам так, что бы в первой клетке сидели то
животное, в названии которого звук Р звучит в
начале слова, во вторую – со звуком Р в середине
слова, и в третью – в конце слова.
После длительной дороги животные очень проголодались. Давайте поможем доктору Айболиту дойти до клетки каждого животного.
(Каждому ребенку даны листы бумаги с пятью прямыми линиями).
Л. Соедините верхний конец первой линии с нижним концом третьей. Нижний конец пятой линии, с верхним концом второй линии).
IV. Физкультминутка.
Олимпийский мишка готовится к олимпиаде. В зоопарке он всех животных учит гимнастике. Давайте мы вместе с ним потренируемся.
Звучит музыка.
Дорожку мы проложили к клеткам. А теперь давайте дадим корм всем животным.
Чем мы их будем кормить?
Носорогу – траву, кенгуру – растения, бобру - древесину, рыбе – червяков.
Л. Все звери наелись. И больше не могли двигаться. Устали. И из клеток выглядывали одни их хвосты.
Л. Чьи хвосты вы видите? (бобр, носорог,
зебра, рысь, жираф).
Логопед загадывает загадки.
1.
Если б нос был просто носом,
Я б не мучился вопросом:
Если нос — огромный рог,
Кто тогда я ? (Носорог)
2.
Бурый зверь свалил осину,
Оттащил её в плотину.
Будет жить он в прочной хатке,
Раз с плотиной всё в порядке. (бобер)
3.
По лужайке целый час
Скачет так игриво
Полосатенький матрас
С хвостиком и гривой. (зебра)
4.
Узнать его нам просто,
Узнать его легко:
Высокого он роста,
И видит далеко. (Жираф)
5.
Живет спокойно, не спешит,
На всякий случай носит щит.
Под ним, не зная страха
Гуляет… (черепаха)
V. Итог занятия.
Итог занятия.
Какой звук чаще всего мы с вами сегодня встречали?
Вы сегодня работали очень хорошо.
За оказанную помощь доктору Айболиту он вам просил передать подарки. Каждому он принес рисунок, на котором вы выберите себе своего любимого животного и разукрасите.
А теперь я вам “подарю” новое слово.
О самом слове “кенгуру” долгое время ходила занимательная легенда. Знаменитый мореплаватель Джеймс Кук прибыл в Австралию и увидел там диковинных животных, передвигающихся огромными прыжками. Удивленный Кук обратился к аборигену с вопросом, как называется этот удивительный зверь. Туземец, не знавший английского языка, в ответ произнес: “Не понимаю”, что, согласно этому мифу, звучало как “гангару”. Кук принял его реплику за название животного, которое с тех пор называли не иначе, как kangaroo (“кенгуру” по-английски).
Большое спасибо.
План-конспект НОД в старшей группе по формированию целостной картины мира.
 Тема: «Урок здоровья для Незнайки»
Тема: «Урок здоровья для Незнайки»
Интеграция образовательных областей: «Коммуникация», «Социализация», «Безопасность», «Чтение художественной литературы», «Физкультура», «Здоровье».
Цель: учить детей правильно обращаться с лекарственными средствами.
Программные задачи: Закрепить знания детей о том, что болезни лечит врач не только с помощью лекарств, но и используя средства народной медицины.
Закрепить знания детей о съедобном и несъедобном, дать понятие о красном цвете, как цвете опасности.
Формировать интерес к физическим упражнениям на основе стремления быть здоровыми.
Воспитывать у детей заботливое и бережное отношение к своему здоровью, стремление помочь человеку, попавшему в беду.
Развивать психические процессы: мышление, память, внимание.
Предварительная работа:
Беседа с детьми о том, что для человека очень важно быть здоровым.
Беседа на тему: «Откуда берутся болезни?»
Беседа: «Как вести себя во время болезни?»
Занятие точечным массажем.
Сюжетно-ролевые игры: «Больница», «Скорая помощь», «Аптека», «Детский сад».
Чтение пословиц, поговорок, книг о здоровье, о его важности для жизни человека.
Материал: Презентации («Съедобные и несъедобные предметы», «Витамины, что это?», мультимедиа-проектор, экран, ноутбук, муз.центр.
Посуда для чаепития, оборудование для сюжетно- ролевых игр.
Ход НОД:
(Раздается стук в дверь. Входит Незнайка и плачет).
Воспитатель: Здравствуй, Незнайка! Что случилось? Почему ты такой
грустный?
Незнайка: Я вчера выпил холодной воды, да ещё когда гулял на улице, но дышал не носом, а ртом. Ветер был холодный, вот я и простудился, чихаю, голова болит. Что мне теперь делать?
Воспитатель: Ох, Незнайка! Да разве можно так относиться к своему здоровью?
Дети: Здоровье надо беречь. Недаром говорят: «В здоровом теле, здоровый дух», «Крепок телом – богат и делом», «Береги здоровье с детства».
Воспитатель: Молодцы, ребята! Но давайте поможем Незнайке вылечиться.
Дети, Что же необходимо сделать, чтобы Незнайка быстро поправился?
Дети: Нужно укутать его, надеть шерстяные носки. Дать ему тёплое питьё: чай с малиной или мёдом. А ещё можно дать чай с липой. А можно дать лекарство от простуды.
Незнайка: Ой, ой, лекарства я не хочу.
Воспитатель: Ну, хорошо, Незнайка, возьми чай с малиной и попей его (дети угощают Незнайку).
Воспитатель: Ну, что, Незнайка, хороший наш чай?
Незнайка: Спасибо вам, мне стало немного лучше.
Воспитатель: Дети! Вы правильно сказали Незнайке, что простуду можно лечить не только лекарствами, но и различными лекарственными растениями. Но приём лекарственных трав не всегда бывает достаточным, и нам приходится прибегать к помощи различных таблеток, микстур. Сегодня я вам расскажу, что лекарства могут не только помочь нам поправить здоровье, но и нанести вред нашему организму, если вы будете неправильно с ними обращаться.
Вот первое правило, запомните его: лекарство выписывает врач, а дают вам его старшие. Потому нельзя искать «подходящую» таблетку. Если эта таблетка помогает маме или бабушке, это не значит, что она поможет и тебе. Она может и навредить. Запомните, дети, какое первое правило пользования лекарствами?
Потому нельзя искать «подходящую» таблетку. Если эта таблетка помогает маме или бабушке, это не значит, что она поможет и тебе. Она может и навредить. Запомните, дети, какое первое правило пользования лекарствами?
Дети: Да, запомнили. Теперь мы знаем, что самым……………………их нам дадут взрослые.
Воспитатель: А теперь второе правило: на всех коробочках, в которых хранятся лекарства, написан срок годности, т.е. до какого периода это лекарство может принести пользу. Просроченное лекарство может вызвать отравление. Запомнили второе правило? О чём мы должны помнить?
Воспитатель: Дети, а вы запомнили где должны храниться все лекарства? Как называются домик для лекарств?
Дети: Этот домик называется медицинской аптечкой.
Воспитатель: А теперь, я напомню вам все три правила умелого обращения с лекарствами (воспитатель напоминает правила).
Воспитатель: Дети. Эти правила надо строго выполнять, чтобы не нанести вред своему здоровью! Незнайка. А ты запомнил эти правила?
Незнайка: Да, запомнил. Я всегда буду строго выполнять эти правила и буду заботиться о своём здоровье.
Я всегда буду строго выполнять эти правила и буду заботиться о своём здоровье.
Воспитатель: А сейчас, ребята, я расскажу вам историю, которая произошла с одним мальчиком. Он не берёг своё здоровье: неправильно пользовался мелкими предметами от различных игрушек (брал их в рот, засовывал в нос, в ухо) и нечаянно проглотил маленький несъедобные предмет.
Воспитатель: А вы, дети, знаете, какие предметы съедобные, а какие несъедобные?
Дети: Да, знаем. Съедобные предметы можно кушать, а несъедобные в рот брать нельзя.
Воспитатель: хорошо, сейчас мы это проверим. Сядьте, пожалуйста за столы, на которых расположены карточки с нарисованными съедобными и несъедобными предметами. И ты, Незнайка, тоже садись вместе с ребятами выполнять это задание. Послушайте меня внимательно: заштрихуйте клеточку с несъедобным предметом красным карандашом. (Дети и Незнайка выполняют)
Воспитатель: Молодцы, дети. Молодец Незнайка. Вы все отлично справились с заданием. Теперь я вижу, что вы знаете, какие предметы съедобные, а какие нет. Ребята! Почему несъедобные предметы мы закрасили красным цветом?
Ребята! Почему несъедобные предметы мы закрасили красным цветом?
Дети: Красный цвет предупреждает об опасности.
Воспитатель: Да, правильно. Красный цвет – цвет, который предупреждает нас об опасности, даёт нам сигнал о том, что мы ложны быть предельно внимательны, чтобы не нанести вред своему здоровью.
Воспитатель: Ребята, мы с вами уже немного утомились, наш организм требует отдыха, ему необходимо расслабиться. О чём нельзя забывать? Что поможет нам сохранить своё здоровье?
Дети: Нам помогут расслабиться физические упражнения. (Дети выполняют физкультминутку)
Лентяи-поросята не делали зарядки,
И стали неуклюжими, не вылезут из лужи.
Никак, никак, никак
А наши-то ребятки на утренней зарядке
Все делают как нужно, шагают в ногу дружно,
Вот так, вот так, вот так.
Умеют все ребятки: с носочка встать на пятки,
Вздохнуть и потянуться, присесть и разогнуться
Вот так, вот так, вот так.
(Руки на поясе. Дети переваливаются из стороны в сторону. Дети маршируют. Выполняют движения. Повторить 2-3 раза).
Дети переваливаются из стороны в сторону. Дети маршируют. Выполняют движения. Повторить 2-3 раза).
Воспитатель: Мы немного отдохнём. А теперь давайте вспомним, о чём говорит наш красный цвет на картинках, которые мы заштриховали?
Дети: Красный цвет – цвет опасности. Мы заштриховали красным карандашом несъедобные предметы. Их нельзя брать в рот, засовывать в ухо, в нос. Неосторожное обращение с ними может нанести вред вашему здоровью.
Воспитатель: Молодцы, дети! Как вы думаете, где ещё можно увидеть красный цвет дома, на улице? На каких предметах?
Дети: Я видел красную кнопку на телевизоре, на мамином утюге, на кране.
Воспитатель: Да, красная кнопка на телевизоре и утюге может предупреждать нас об опасности. Этими электрическими приборами детям самостоятельно пользоваться нельзя. А взрослым они напоминают о том, что требуют особого внимания, их нужно вовремя выключить. В ванной красная кнопочка, как вы думаете, о чём нас предупреждает?
Дети: Это кран с горячей водой. Если им неосторожно, можно нанести вред своему здоровью – получить ожог.
Если им неосторожно, можно нанести вред своему здоровью – получить ожог.
Воспитатель: Правильно, дети. А ты, Незнайка, понял, что обозначает красный цвет?
Незнайка: Понял, понял. Красный цвет предупреждает об опасности. А вот я видел красный цвет на улице, на каком-то столбике. Только не знаю, что это и о какой опасности он предупреждает?
Дети: Незнайка! Красный цвет на улице ты видел на светофоре. Он нужен для того, что на дорогах не было аварий, а пешеходы не получали бы травм. На светофоре красный цвет – ни для кого прохода нет. Все должны останавливаться.
Воспитатель: Дети, как вы думаете, что может произойти с человеком, который не послушался красного цвета светофора? Он начал переходить улицу.
Дети: Он может попасть под машину и причинить вред своему здоровью.
Воспитатель: Как вы думаете, чем мы можем помочь человеку, попавшему в такую беду?
Дети: Мы можем вызвать машину «Скорой помощи».
Воспитатель: А вы знаете как это сделать?
Незнайка: Я знаю. Нужно позвонить по номеру «05».
Нужно позвонить по номеру «05».
Дети: Нет, незнайка! Надо позвонить по номеру «03».
Воспитатель: Дети, давайте расскажем Незнайке как правильно вызвать машину «Скорая помощь». Для этого мы используем карточки. (Дети берут карточки, на которых схематически нарисованы этапы вызова скорой помощи. Дети раскладывают на………………….. карточки в нужном порядке и поясняют, что необходимо знать).
Воспитатель: Дети! Вы правильно вызвали машину «Скорой помощи», но я хочу вам напомнить, что этот телефон долго занимать нельзя, так как в вызове врача могут нуждаться и другие люди.
Воспитатель: Незнайка, а ты понял из нашего занятия, как можно сохранить своё здоровье, а также заботиться о здоровье других?
Незнайка: Я всё понял и всё запомнил. Я обязательно поделюсь своими знаниями с друзьями, чтобы они тоже внимательно относились к своему здоровью. Ведь здоровье – наше богатство!
Воспитатель: Умница, Незнайка! А сейчас дети, я приглашаю вас вместе с Незнайкой на чашечку вкусного и полезного для здоровья чая. Он поможет нам восстановить силы и придать бодрость нашему организму.
Он поможет нам восстановить силы и придать бодрость нашему организму.
(Все уходят в группу пить чай).
| Английский язык | 1-4 класс | Файл (PDF; 463Кб) | ||
| Изобразительное искусство | 1-4 класс | Файл (PDF; 386Кб) | ||
| Литературное чтение | 1-4 класс | Файл (PDF; 547Кб) | ||
| Математика | 1-4 класс | Файл (PDF; 517Кб) | ||
| Окружающий мир | 1-4 класс | Файл (PDF; 561Кб) | ||
| Основы религиозных культур и светской этики | 4 класс | Файл (PDF; 494Кб) | ||
| Русский язык | 1-4 класс | Файл (PDF; 386Кб) | ||
| Технология | 1-4 класс | Файл (PDF; 601Кб) | ||
| Физическая культура | 1-4 класс | Файл (PDF; 555Кб) | ||
| Музыка | 1-4 класс | Файл (PDF; 431Кб) | ||
| Музыка (экспериментальная) | 1-4 класс | Файл (PDF; 593Кб) | ||
Адаптивная физическая культура 5 кл. | 5 класс | Файл (PDF; 142Кб) | ||
| Адаптивная физическая культура 7 кл. | 7 класс | Файл (PDF; 144Кб) | ||
| Английский язык (ГОС) | 10-11 класс | Файл (PDF; 115Кб) | ||
| Английский язык (ФГОС) | 5-9 класс | Файл (PDF; 184Кб) | ||
| География ФГОС (Полярная звезда) | 5-9 класс | Файл (PDF; 248Кб) | ||
| География (ГОС) | 10-11 класс | Файл (PDF; 154Кб) | ||
| ИЗО (ФГОС) | 5-9 класс | Файл (PDF; 134Кб) | ||
| Информатика 5в | 5в класс | Файл (PDF; 134Кб) | ||
| Информатика Углубленный ПОЛЯКОВ | Файл (PDF; 97Кб) | |||
| Информатика | 5-9 класс | Файл (PDF; 217Кб) | ||
| Информатика (ГОС) | 10-11 класс | Файл (PDF; 142Кб) | ||
| История (ФГОС) | 5-9 класс | Файл (PDF; 328Кб) | ||
| История (ГОС) | 10-11 класс | Файл (PDF; 170Кб) | ||
| История ХМАО (ГОС) | 10 класс | Файл (PDF; 121Кб) | ||
| Литература (ФГОС) | 5-9 класс | Файл (PDF; 419Кб) | ||
| Литература (ГОС) | 10-11 класс | Файл (PDF; 157Кб) | ||
Математик ФГОС Мерзляк углубл. | 5-9 класс | Файл (PDF; 200Кб) | ||
| Математика ФГОС Мерзляк | 5-9 класс | Файл (PDF; 193Кб) | ||
| Математика Мордкович | 7-9 класс | Файл (PDF; 163Кб) | ||
| Математика Мордколвич углубленный | 7-9 класс | Файл (PDF; 156Кб) | ||
| Музыка (ФГОС) | 5-8 класс | Файл (PDF; 179Кб) | ||
| Наглядная геометрия | 5-6 класс | Файл (PDF; 143Кб) | ||
| ОБЖ (ФГОС) | 8-9 класс | Файл (PDF; 145Кб) | ||
| ОБЖ (ГОС) | 10-11 класс | Файл (PDF; 149Кб) | ||
| Обществознание (ФГОС ) | 5-9 класс | Файл (PDF; 152Кб) | ||
| Обществознание углубленный | 10-11 класс | Файл (PDF; 138Кб) | ||
| Обществознание базовый | 10 класс | Файл (PDF; 160Кб) | ||
| Право углубленный | 10-11 класс | Файл (PDF; 156Кб) | ||
| Родная литература (ФГОС) | 5-9 класс | Файл (PDF; 207Кб) | ||
| РП математика база | 10-11 класс | Файл (PDF; 210Кб) | ||
| РП Математика профиль | 10-11 класс | Файл (PDF; 216Кб) | ||
| РП Русский язык | 5-9 класс | Файл (PDF; 223Кб) | ||
| РП Химия база | 10-11 класс | Файл (PDF; 142Кб) | ||
| Русски язык базовый уровень | 5-9 класс | Файл (PDF; 256Кб) | ||
| Русский родной язык | 5-9 класс | Файл (PDF; 230Кб) | ||
| Русский язык Шмелева | 5-9 класс | Файл (PDF; 191Кб) | ||
| Русский язык Ладыженская | 5-9 класс | Файл (PDF; 254Кб) | ||
| Русский язык ГОС Гольцова | 10-11 класс | Файл (PDF; 126Кб) | ||
| Русский язык ГОС Гусаров | 10-11 класс | Файл (PDF; 138Кб) | ||
| Технология | 5-8 класс | Файл (PDF; 212Кб) | ||
| Технология (Казакевич) | 5-8 класс | Файл (PDF; 184Кб) | ||
| Технология (Кожина) | 5-8 класс | Файл (PDF; 222Кб) | ||
| Физика | 7-9 класс | Файл (PDF; 145Кб) | ||
| Физика углубленный | 10-11 класс | Файл (PDF; 132Кб) | ||
| Физика | 10-11 класс | Файл (PDF; 143Кб) | ||
| Физическая культура | 5-9 класс | Файл (PDF; 120Кб) | ||
| Физическая культура | 10-11 класс | Файл (PDF; 124Кб) | ||
| Финансовая грамотность | 10 класс | Файл (PDF; 109Кб) | ||
| Химия Еремин | 8-9 класс | Файл (PDF; 223Кб) | ||
| Химия ФГОС | 5г класс | Файл (PDF; 139Кб) | ||
| Химия Габриэлян | 8-9 класс | Файл (PDF; 147Кб) | ||
| Химия углубленный | 10-11 класс | Файл (PDF; 243Кб) | ||
| Химия углубленный Габриэлян | Файл (PDF; 134Кб) | |||
| Экономика | 10-11 класс | Файл (PDF; 160Кб) |
Музейная башня Кёбаси / Никкен Секкей
Источник: АrchDаily
Музейная башня Кёбаси / Никкен Секкей
Строительство Музейной башни Киобаши, спроектированной Nikken Sekkei, было завершено в июле 2019 года. Музей Артизон, расположенный на нижнем этаже, открылся 18 января 2020 года. а художественный музей расположен в Киобаши напротив вокзала Токио. В честь философии основателя Bridgestone Tire (нынешняя Bridgestone) Сёдзиро Исибаси, который построил Художественный музей Бриджстоун в 1951 году — предшественника музея Артизон и ультрасовременного сооружения того времени — этот совместный дизайн был разработан совместно с клиентами. призван создать новую эру архитектуры, воплощающую социальную среду и передовые технологии 2020 года.
Музей Артизон, расположенный на нижнем этаже, открылся 18 января 2020 года. а художественный музей расположен в Киобаши напротив вокзала Токио. В честь философии основателя Bridgestone Tire (нынешняя Bridgestone) Сёдзиро Исибаси, который построил Художественный музей Бриджстоун в 1951 году — предшественника музея Артизон и ультрасовременного сооружения того времени — этот совместный дизайн был разработан совместно с клиентами. призван создать новую эру архитектуры, воплощающую социальную среду и передовые технологии 2020 года.
Кёбаши — это район с богатой историей, восходящей к периоду Эдо (1603–1868 гг.). Его расположение между Гиндзой и Нихонбаси, одним из ведущих коммерческих районов Японии, позиционирует его как место, где сочетаются торговля, офисы и культура, и район, который в будущем превратится в новый город. Музейная башня Киобаши с музеем и высотными офисами достигла своей цели в поиске кусочка головоломки, который идеально подходит для этого типа местности.
Создание связей с городом через искусство и культуру. На уровне земли находится отличительная черта музейной башни Киобаши с ее фирменной изогнутой крышей в форме сферы радиусом 63 метра. Это высотное здание, внезапно возникающее в месте, которое, казалось бы, застыло во времени, было спроектировано так, чтобы адаптироваться к существующему городскому пейзажу с изменениями, внесенными в материалы на верхних и нижних этажах в соответствии с масштабом окружающих зданий.
На уровне земли находится отличительная черта музейной башни Киобаши с ее фирменной изогнутой крышей в форме сферы радиусом 63 метра. Это высотное здание, внезапно возникающее в месте, которое, казалось бы, застыло во времени, было спроектировано так, чтобы адаптироваться к существующему городскому пейзажу с изменениями, внесенными в материалы на верхних и нижних этажах в соответствии с масштабом окружающих зданий.
Здание расположено в квартале под названием Kyobashi Saiku, целью которого является создание зоны искусства и культуры вместе с новым зданием TODA (предварительное название), которое в настоящее время строится в соседнем квартале. Зажатая между двумя блоками площадь под названием «Площадь искусств» (завершение которой намечено на 2024 год) также планируется в дополнение к музею и культурным объектам для создания культового пространства.
Бывший Художественный музей Бриджстоун, недавно переименованный в Музей Артизон, расположенный на этажах с первого по шестой, представляет собой художественный музей, посвященный истории искусства, построенный на коллекциях Сёдзиро Исибаси. Интерьер музея был спроектирован в виде структуры с пространствами различной ширины, глубины и высоты, которые были организованы со структурным разрывом, создавая пространство, похожее на трехмерный переулок. Посетители могут небрежно зайти в музей, прогуливаясь по Киобаси, естественно встречая искусство, когда они совершают обход по окрестностям.
Интерьер музея был спроектирован в виде структуры с пространствами различной ширины, глубины и высоты, которые были организованы со структурным разрывом, создавая пространство, похожее на трехмерный переулок. Посетители могут небрежно зайти в музей, прогуливаясь по Киобаси, естественно встречая искусство, когда они совершают обход по окрестностям.
Двери в музейное кафе на первом этаже представляют собой серию из девяти вращающихся дверей высотой 8 метров, запирающихся друг на друга. Как только площадь Искусств будет открыта для публики, эти двери откроются на площадь, объединив музей с площадью и создав неразрывную связь с районом.
Небоскреб, сливающийся с природой. Несмотря на тенденцию отделять офисные помещения в небоскребах от естественной среды, в этом здании есть сад на крыше с 21-м по 23-й этаж. Здание было спроектировано в плоской конфигурации, в которой сад на крыше переходит во внутреннюю часть офисного помещения.
Фасад высотного здания закрыт жалюзи, состоящими из шести алюминиевых рам с такими же профилями. Эти жалюзи — оригинальный способ уменьшить влияние света, отражаемого на здание из окружающей среды, и контролировать поступающий свет путем изменения комбинации шести алюминиевых рам для каждой из четырех сторон здания, чтобы обеспечить необходимое количество света. заполняет здание, если смотреть изнутри. Комбинация алюминиевых рам оптимизирована с использованием компьютерного анализа конструкции.
Эти жалюзи — оригинальный способ уменьшить влияние света, отражаемого на здание из окружающей среды, и контролировать поступающий свет путем изменения комбинации шести алюминиевых рам для каждой из четырех сторон здания, чтобы обеспечить необходимое количество света. заполняет здание, если смотреть изнутри. Комбинация алюминиевых рам оптимизирована с использованием компьютерного анализа конструкции.
Мероприятия по управлению территорией этого городского квартала, одного из вкладов города в формирование открытого художественного и культурного центра, начались весной 2019 года. Демонстрационный проект общественного пространства искусства и культуры был запущен с целью распространения жизненных сил. не только на здание, но и на весь городской квартал, а также территорию вокруг Киобаши.
.
Источник: АrchDаily
Карта – JavaScript | МДН
Объект Map содержит пары ключ-значение и запоминает исходную вставку.
порядок ключей. Любое значение (как объекты, так и
примитивные значения) могут использоваться как
либо ключ, либо значение.
Любое значение (как объекты, так и
примитивные значения) могут использоваться как
либо ключ, либо значение.
Объект Map повторяет свои элементы в порядке вставки — a
Цикл for...of возвращает
массив [ключ, значение] для каждой итерации.
Ключевое равенство
-
Ключевое равенство основано на
такое же значение нуляалгоритм. -
NaNсчитается таким же, какNaN(хотяNaN !== NaN), а все остальные значения считаются равными в соответствии с семантика оператора===. -
В текущей спецификации ECMAScript
-0и+0считаются равными, хотя это было не так в более ранних проектах. См. “Равенство значений для -0 и 0” в таблице совместимости браузеров.
Объекты и карты
Объект похож на Карта — обе позволяют устанавливать ключи на
значения, извлекать эти значения, удалять ключи и определять,
хранится на ключе. По этой причине (и поскольку не было встроенных
альтернативы),
По этой причине (и поскольку не было встроенных
альтернативы), Объект исторически использовался как Карта .
Однако есть важные отличия, которые делают Карту предпочтительнее в некоторых случаях.
случаи:
| Карта | Объект | |
|---|---|---|
| Случайные ключи |
Карта по умолчанию не содержит никаких ключей.Это только
содержит то, что явно заложено в нем.
|
У Объекта |
| Типы ключей |
Ключи Map могут иметь любое значение (включая функции,
объектов или любых примитивов).
|
Ключи Объекта должны быть либо
Строка или символ . |
| Заказ ключей |
Ключи в |
Хотя ключи от обычного
Порядок был сначала определен для собственных свойств только в ECMAScript.
2015 г.; ECMAScript 2020 также определяет порядок унаследованных свойств.
См.
Ординариоунпропертикейс
и
Энумератеобжектпропертиес
операции абстрактной спецификации. Но обратите внимание, что ни один механизм
повторяет
все свойств объекта; различные механизмы
каждый включает различные подмножества свойств. |
|
Размер |
Количество элементов на карте легко получить из ее
размер свойство. |
Необходимо определить количество предметов в Объекте .
вручную.
|
| Итерация |
Карта — это
iterable, поэтому его можно повторять напрямую.
|
Примечание:
|
| Производительность |
Лучше работает в сценариях, связанных с частыми добавлениями и удалениями пар ключ-значение. |
Не оптимизирован для частого добавления и удаления пар ключ-значение. |
| Сериализация и синтаксический анализ |
Нет встроенной поддержки сериализации или синтаксического анализа.
(Но вы можете создать свою собственную поддержку сериализации и синтаксического анализа для
|
Встроенная поддержка сериализации от
Встроенная поддержка парсинга из JSON в |
Настройка свойств объекта
Установка свойств объекта также работает для объектов карты и может вызвать
значительная путаница.
Таким образом, это работает следующим образом:
константная неверная карта = новая карта ()
неправильная карта ['бла'] = 'блаа'
неверная карта['bla2'] = 'blaaa2'
console.log(неверная карта)
Но такой способ установки свойства не взаимодействует с данными карты. структура. Он использует функцию универсального объекта. Значение «бла» не хранится в карте для запросов. Другие операции с данными завершаются сбоем:
неправильноMap.has('бла')
неправильноMap.delete('бла')
консоль.журнал (неверная карта)
Правильное использование для хранения данных на карте через набор (ключ, значение)
метод.
константные контакты = новая карта()
contact.set('Джесси', {телефон: "213-555-1234", адрес: "123 N 1st Ave"})
contact.has('Джесси')
contact.get('Хилари')
contact.set('Хилари', {телефон: "617-555-4321", адрес: "321 S 2nd St"})
contact.get('Джесси')
contact.delete('Раймонд')
contact. delete('Джесси')
console.log(контакты.размер)
delete('Джесси')
console.log(контакты.размер)
-
Карта() -
Создает новый объект
Map.
Методы итерации
-
Map.prototype[@@iterator]() -
Возвращает новый объект Iterator, содержащий массив
[ключ, значение]для каждого элемента в объектеMapв порядке вставки. -
Карта.прототип.ключи() -
Возвращает новый объект Iterator, содержащий ключа для каждого элемента. в объекте
Mapв порядке вставки. -
Карта.прототип.значения() -
Возвращает новый объект Iterator, содержащий значения для каждого элемент в объекте
Mapв порядке вставки. -
Map.prototype.entries() -
Возвращает новый объект Iterator, содержащий массив
[ключ, значение]для каждого элемента в объектеMapв порядке вставки.
-
Map.prototype.forEach( callbackFn [, thisArg ]) -
Вызывает
callbackFnодин раз для каждой пары ключ-значение, присутствующей в картеthisArgпредоставляется дляforEach, оно будет использоваться как значениеthisдля каждого обратного вызова.
Использование объекта Map
const myMap = new Map()
const keyString = 'строка'
константа keyObj = {}
константа keyFunc = функция () {}
моя карта.set(keyString, "значение, связанное со строкой")
myMap.set(keyObj, 'значение, связанное с keyObj')
myMap.set(keyFunc, 'значение, связанное с keyFunc')
myMap.size
myMap.get(keyString)
myMap.get(keyObj)
myMap.get(keyFunc)
myMap.get('строка')
моя карта. получить ({})
myMap.get (функция () {})
Использование NaN в качестве ключей карты
NaN также можно использовать в качестве ключа. Несмотря на то, что каждые
Несмотря на то, что каждые NaN
не равно самому себе ( NaN !== NaN верно), следующий пример работает, потому что
NaN неотличимы друг от друга:
const myMap = новая карта()
моя карта.установить (NaN, 'не число')
myMap.get(NaN)
const otherNaN = Число('foo')
myMap.get(другойNaN)
Повторение карты с for..of
Карты можно повторять с помощью цикла for..of :
const myMap = новая карта()
myMap.set(0, 'ноль')
myMap.set(1, 'один')
for (const [ключ, значение] myMap) {
console.log(ключ + '=' + значение)
}
for (постоянный ключ myMap.keys()) {
console.log(ключ)
}
for (постоянное значение myMap.values()) {
console.log(значение)
}
for (const [ключ, значение] myMap.записи()) {
console.log(ключ + '=' + значение)
}
Повторение карты с помощью forEach()
Карты можно повторять с помощью
forEach() метод:
myMap. forEach (функция (значение, ключ) {
console.log(ключ + '=' + значение)
})
forEach (функция (значение, ключ) {
console.log(ключ + '=' + значение)
})
Связь с объектами массива
const kvArray = [['key1', 'value1'], ['key2', 'value2']]
const myMap = новая карта (kvArray)
myMap.get('key1')
console.log(Array.from(myMap))
консоль.журнал([...моя карта])
console.log(Array.from(myMap.keys()))
Клонирование и слияние карт
Точно так же, как Массив s, Map s можно клонировать:
const original = новая карта([
[1, 'один']
])
const clone = новая карта (оригинал)
console.log(clone.get(1))
console.log(оригинал === клон)
Примечание: Имейте в виду, что сами данные не клонируются.
Карты можно объединять, сохраняя ключевую уникальность:
const first = новая карта([
[1, 'один'],
[2, 'два'],
[3, 'три'],
])
константная секунда = новая карта ([
[1, 'уно'],
[2, "дос"]
])
const merged = новая карта ([. ..первая секунда])
console.log(объединенный.get(1))
console.log(объединенный.get(2))
console.log (объединенный .get (3))
..первая секунда])
console.log(объединенный.get(1))
console.log(объединенный.get(2))
console.log (объединенный .get (3))
Карты также можно объединять с массивами:
const first = новая карта([
[1, 'один'],
[2, 'два'],
[3, 'три'],
])
константная секунда = новая карта ([
[1, 'уно'],
[2, "дос"]
])
const merged = new Map([... first, ... second, [1, 'eins']])
console.log(объединенный.get(1))
console.log(объединенный.get(2))
console.log (объединенный .get (3))
Таблицы BCD загружаются только в браузере
Массив.прототип.map() – JavaScript | МДН
Метод map() создает
новый массив , заполненный результатами вызова предоставленной функции на
каждый элемент в вызывающем массиве.
карта ((элемент) => {})
карта ((элемент, индекс) => {})
карта((элемент, индекс, массив) => {})
карта (обратный вызовFn)
карта (обратный вызовFn, thisArg)
карта (функция (элемент) {})
карта (функция (элемент, индекс) {})
карта (функция (элемент, индекс, массив) {})
карта (функция (элемент, индекс, массив) {}, thisArg)
Параметры
-
callbackFn -
Функция, которая вызывается для каждого элемента
arr. Каждый раз
Каждый раз
callbackFnвыполняется, возвращаемое значение добавляется кновый массив.Функция
callbackFnпринимает следующие аргументы:-
элемент -
Текущий обрабатываемый элемент массива.
-
индексДополнительно -
Индекс текущего обрабатываемого элемента в массиве.
-
МассивДополнительно -
Была вызвана карта массива
-
-
thisArgДополнительно -
Значение для использования в качестве
этогопри выполненииcallbackFn.
Возвращаемое значение
Новый массив, каждый элемент которого является результатом функции обратного вызова.
карта вызывает предоставленную функцию callbackFn
один раз для каждого элемента в массиве по порядку и создает новый массив
из результатов.
callbackFn вызывается только для индексов
массив, которому присвоены значения (в том числе undefined ).
Это , а не , вызываемый для отсутствующих элементов массива; то есть:
- индексы, которые никогда не устанавливались;
- индексов, которые были удалены.
Когда не использовать карту()
Поскольку карта создает новый массив, используя его, когда вы не используете возвращенный
массив является анти-шаблоном; используйте для каждого или
за...из вместо этого.
Вам не следует использовать карту , если:
- вы не используете возвращаемый массив; и/или
- вы не возвращаете значение обратного вызова.
Подробные параметры
callbackFn вызывается с тремя аргументами: значение
элемент, индекс элемента и отображаемый объект массива.
Если указан параметр thisArg , он будет использоваться в качестве обратного вызова.
это значение .В противном случае значение undefined будет использоваться как
его это значение . это значение , которое в конечном итоге можно наблюдать
callbackFn определяется по обычным правилам для
определение это видно по функции.
карта не изменяет массив, на котором она вызывается (хотя
callbackFn , если вызывается, может это сделать).
Диапазон элементов, обрабатываемых картой , устанавливается перед первым вызовом
обратного вызова Fn .Элементы, которые назначены уже посещенным индексам или индексам
за пределами диапазона, не будет посещен callbackFn .
Если после вызова карта изменить существующие элементы массива, их
value будет значением на момент посещения callbackFn .
Элементы, которые удаляются после начала вызова map и до того, как
посещаемые не посещаются.
Предупреждение: Параллельная модификация, описанная в предыдущем абзаце, часто приводит к трудному для понимания коду, и ее обычно следует избегать (за исключением особых случаев).
Из-за алгоритма, определенного в спецификации, если массив, который отображает
был вызван, является разреженным, результирующий массив также будет разреженным, сохраняя те же индексы
пустой.
Преобразование массива чисел в массив квадратных корней
Следующий код берет массив чисел и создает новый массив, содержащий квадратные корни чисел в первом массиве.
пусть числа = [1, 4, 9]
пусть корни = числа. карта (функция (число) {
вернуть мат.кв (число)
})
Использование карты для переформатирования объектов в массиве
Следующий код берет массив объектов и создает новый массив, содержащий только что переформатированные объекты.
пусть kvArray = [{ключ: 1, значение: 10},
{ключ: 2, значение: 20},
{ключ: 3, значение: 30}]
пусть переформатированныйArray = kvArray. map(obj => {
пусть rObj = {}
rObj[obj.key] = obj.value
вернуть rObj
})
map(obj => {
пусть rObj = {}
rObj[obj.key] = obj.value
вернуть rObj
})
Отображение массива чисел с помощью функции, содержащей аргумент
Следующий код показывает, как map работает, когда функция, требующая одного
аргумент используется с ним.Аргумент будет автоматически назначен из каждого элемента
массива как карта перебирает исходный массив.
пусть числа = [1, 4, 9]
пусть удваивается = числа. карта (функция (число) {
вернуть число * 2
})
Общее использование карты
В этом примере показано, как использовать map для String , чтобы получить массив байтов в
кодировка ASCII, представляющая значения символов:
пусть карта = Array.prototype.map
пусть а = карта.call('Привет, мир', function(x) {
вернуть x.charCodeAt (0)
})
Общее использование карты querySelectorAll
В этом примере показано, как выполнить итерацию по коллекции объектов, собранных
querySelectorAll . Это связано с тем, что
Это связано с тем, что querySelectorAll возвращает
NodeList (коллекция объектов).
В этом случае мы возвращаем все выбранные значения option s на экран:
пусть элементы = документ.querySelectorAll («выберите вариант: проверено»)
пусть значения = Array.prototype.map.call (элементы, функция (obj) {
вернуть объектное значение
})
Более простым способом будет метод Array.from() .
Сложный вариант использования
(по мотивам этой записи в блоге)
Обратный вызов обычно используется с одним аргументом (обходным элементом). Некоторые функции также обычно используются с одним аргументом, даже если они принимают дополнительные необязательные аргументы. Эти привычки могут привести к запутанному поведению.
Рассмотрим:
["1", "2", "3"].map(parseInt)
Хотя можно было бы ожидать [1, 2, 3] , фактический результат таков:
[1, NaN, NaN] .
parseInt часто используется с одним аргументом, но принимает два. Первый – это
выражение, а второе — основание функции обратного вызова,
Array.prototype.map передает 3 аргумента:
- элемент
- индекс
- массив
Третий аргумент игнорируется parseInt , но не второй
один! Это источник возможной путаницы.
Вот краткий пример шагов итерации:
разборИнт("1", 0)
разборИнт("2", 1)
разборИнт("3", 2)
Тогда поговорим о решениях.
функция returnInt(элемент) {
вернуть parseInt (элемент, 10)
}
['1', '2', '3'].map(returnInt);
['1', '2', '3'].map(str => parseInt(str))
['1', '2', '3'].map(Число)
['1.1', '2.2e2', '3e300'].map(Число)
['1.1', '2.2e2', '3e300'].map(str => parseInt(str))
Один из альтернативных выходных данных метода карты, вызываемого с parseInt в качестве
параметр работает следующим образом:
пусть xs = ['10', '10', '10']
хз = хз. карта (parseInt)
console.log(xs)
карта (parseInt)
console.log(xs)
Сопоставленный массив содержит неопределенное значение
Когда неопределенное значение или ничего не возвращается:
пусть числа = [1, 2, 3, 4]
пусть filteredNumbers = numbers.map (функция (число, индекс) {
если (индекс < 3) {
возвращаемое число
}
})
Таблицы BCD загружаются только в браузере
Краткое руководство: создание веб-приложения Node.js — служба приложений Azure
- Статья
- 12 минут на чтение
Пожалуйста, оцените свой опыт
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft. Политика конфиденциальности.
Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Из этого краткого руководства вы узнаете, как создать и развернуть свое первое веб-приложение Node.js (Express) в службе приложений Azure. Служба приложений поддерживает различные версии Node.js как в Linux, так и в Windows.
Это краткое руководство настраивает приложение службы приложений на уровне Free и не требует затрат на вашу подписку Azure.
Настройте начальную среду
- Наличие учетной записи Azure с активной подпиской. Создайте учетную запись бесплатно.
- Установите Node.js и npm. Выполните команду
node --version, чтобы убедиться, что Node.js установлен. - Установите Azure CLI, с помощью которого вы запускаете команды в любой оболочке для подготовки и настройки ресурсов Azure.

Создайте свое приложение Node.js
На этом шаге вы создаете начальное приложение Node.js и убеждаетесь, что оно работает на вашем компьютере.
-
Создайте простое приложение Node.js с помощью экспресс-генератора, который по умолчанию устанавливается вместе с Node.js и NPM.
экспресс-генератор npx myExpressApp --view pug -
Перейдите в каталог приложения и установите пакеты NPM.
компакт-диск myExpressApp установка нпм -
Запустите сервер разработки.
запуск н/мин -
В браузере перейдите по адресу
http://localhost:3000.Вы должны увидеть что-то вроде этого:
Развертывание в Azure
Прежде чем продолжить, убедитесь, что у вас установлены и настроены все необходимые компоненты.
Примечание
Чтобы ваше приложение Node.js работало в Azure, оно должно прослушивать порт, предоставленный переменной среды PORT . В созданном вами приложении Express эта переменная среды уже используется в сценарии запуска bin/www (ищите
В созданном вами приложении Express эта переменная среды уже используется в сценарии запуска bin/www (ищите process.env.ПОРТ ).
Войдите в Azure
-
В терминале убедитесь, что вы находитесь в каталоге myExpressApp , затем запустите Visual Studio Code с помощью следующей команды:
код. -
В Visual Studio Code на панели действий выберите логотип Azure .
-
В обозревателе службы приложений выберите Войти в Azure... и следуйте инструкциям.
В Visual Studio Code вы должны увидеть свой адрес электронной почты Azure в строке состояния и свою подписку в проводнике AZURE APP SERVICE .
Настройте приложение службы приложений и разверните код
.-
В проводнике App Service выберите значок Deploy to Web App .

-
Выберите папку myExpressApp .
-
Выберите Создать новое веб-приложение .Контейнер Linux используется по умолчанию.
-
Введите глобально уникальное имя для своего веб-приложения и нажмите Введите . Имя должно быть уникальным во всей Azure и содержать только буквенно-цифровые символы ("A-Z", "a-z" и "0-9") и дефисы ("-").
-
В разделе Выберите стек среды выполнения выберите нужную версию Node.js. Рекомендуется версия LTS .
-
В разделе Выберите ценовую категорию выберите Бесплатно (F1) и подождите, пока ресурсы будут подготовлены в Azure.
-
Во всплывающем окне Всегда развертывайте рабочую область «myExpressApp» в
» , выберите Да . Таким образом, пока вы находитесь в одной рабочей области, Visual Studio Code развертывается в той же службе приложений приложение каждый раз.
Пока Visual Studio Code подготавливает ресурсы Azure и развертывает код, отображаются уведомления о ходе выполнения.
-
После завершения развертывания выберите Просмотреть веб-сайт во всплывающем окне уведомления.Браузер должен отобразить страницу Express по умолчанию.
-
Выберите Создать новое веб-приложение... Дополнительно .
-
Введите глобально уникальное имя для своего веб-приложения и нажмите Введите . Имя должно быть уникальным во всей Azure и содержать только буквенно-цифровые символы ("A-Z", "a-z" и "0-9") и дефисы ("-").
-
Выберите Создайте новую группу ресурсов , затем введите имя для группы ресурсов, например AppServiceQS-rg .
-
Выберите нужную версию Node.js. Рекомендуется версия LTS .
-
Выберите Windows в качестве операционной системы.

-
Выберите место, из которого вы хотите обслуживать свое приложение. Например, Западная Европа .
-
Выберите Создать новый план службы приложений , затем введите имя плана (например, AppServiceQS-plan ), затем выберите F1 Free в качестве ценовой категории.
-
Для Выберите ресурс Application Insights для своего приложения , выберите Пропустить сейчас и дождитесь подготовки ресурсов в Azure.
-
Во всплывающем окне Всегда развертывайте рабочую область «myExpressApp» в
» , выберите Да . Таким образом, пока вы находитесь в одной рабочей области, Visual Studio Code развертывается в той же службе приложений приложение каждый раз.Пока Visual Studio Code подготавливает ресурсы Azure и развертывает код, отображаются уведомления о ходе выполнения.
-
В проводнике App Service в коде Visual Studio разверните узел для нового приложения, щелкните правой кнопкой мыши Application Settings и выберите Add New Setting :
-
Введите
SCM_DO_BUILD_DURING_DEPLOYMENTв качестве ключа настройки.
-
Введите
trueв качестве значения настройки.Этот параметр приложения включает автоматизацию сборки во время развертывания, которая автоматически определяет сценарий запуска и создает файл web.конфиг с ним.
-
В обозревателе App Service снова выберите значок Deploy to Web App , подтвердите, нажав Deploy еще раз.
-
Дождитесь завершения развертывания, затем выберите Просмотреть веб-сайт во всплывающем окне с уведомлением. Браузер должен отобразить страницу Express по умолчанию.
В терминале убедитесь, что вы находитесь в каталоге myExpressApp , и разверните код в локальной папке ( myExpressApp ) с помощью команды az webapp up :
az webapp up --sku F1 --name <имя-приложения>
az webapp up --sku F1 --name <имя-приложения> --os-type Windows
- Если команда
azне распознается, убедитесь, что у вас установлен Azure CLI, как описано в разделе Настройка исходной среды.
- Замените
<имя_приложения>на имя, уникальное во всей Azure ( допустимых символов:a–z,0–9и–). Хорошим шаблоном является использование комбинации названия вашей компании и идентификатора приложения. - Аргумент
--sku F1создает веб-приложение на ценовой категории "Бесплатный", что не требует затрат. - При необходимости можно включить аргумент
--location <имя_расположения>, где<имя_расположения>— доступный регион Azure.Вы можете получить список допустимых регионов для своей учетной записи Azure, выполнив командуaz account list-locations. - Команда по умолчанию создает приложение Linux для Node.js. Вместо этого, чтобы создать приложение для Windows, используйте аргумент
--os-type. - Если вы видите ошибку «Не удалось автоматически определить стек среды выполнения вашего приложения», убедитесь, что вы выполняете команду в каталоге myExpressApp (см.
 раздел Устранение неполадок с автоматическим обнаружением с помощью az webapp up).
раздел Устранение неполадок с автоматическим обнаружением с помощью az webapp up).
Выполнение команды может занять несколько минут. Во время работы он предоставляет сообщения о создании группы ресурсов, плана службы приложений и ресурса приложения, настройке ведения журнала и развертывании ZIP. Затем он выдает сообщение "Вы можете запустить приложение по адресу http://
Веб-приложение '<имя-приложения>' не существует Создание группы ресурсов '<имя-группы>'... Создание группы ресурсов завершено Создание AppServicePlan '' ... Создание веб-приложения '<имя-приложения>'... Настройка ведения журнала по умолчанию для приложения, если оно еще не включено Создание zip с содержимым каталога /home/cephas/myExpressApp... Получение учетных данных сайта scm для развертывания zip Запуск развертывания zip. Выполнение этой операции может занять некоторое время... Конечная точка развертывания ответила кодом состояния 202. Вы можете запустить приложение по адресу http://
.azurewebsites.net. { "URL": "http://<имя-приложения>.azurewebsites.net", "appserviceplan": "<название-плана-приложения>", «местоположение»: «центр», "имя": "<имя-приложения>", "os": "<тип-os>", "resourcegroup": "<имя-группы>", "runtime_version": "узел|10.14", "runtime_version_detected": "0.0", "sku": "БЕСПЛАТНО", "src_path": "//home//cephas//myExpressApp" }
Примечание
Команда az webapp up выполняет следующие действия:
-
Создайте группу ресурсов по умолчанию.
-
Создайте план службы приложений по умолчанию.
-
Создайте приложение с указанным именем.
-
Заархивируйте все файлы из текущего рабочего каталога с включенной автоматизацией сборки.
-
Кэшируйте параметры локально в файле .azure/config , чтобы вам не нужно было указывать их снова при последующем развертывании с помощью
az webapp upили других команд Azure CLI. По умолчанию кэшированные значения используются автоматически.
По умолчанию кэшированные значения используются автоматически.
Войдите на портал Azure
Войдите на портал Azure по адресу https://portal.azure.com.
Создать ресурсы Azure
-
В поиске введите app services .В разделе Services выберите App Services .
-
На странице App Services выберите Create .
-
На вкладке Основы в разделе Сведения о проекте убедитесь, что выбрана правильная подписка, а затем выберите Создать новую группу ресурсов . Введите myResourceGroup в качестве имени.
-
В разделе Сведения об экземпляре введите глобально уникальное имя для своего веб-приложения и выберите Код .Выберите Node 14 LTS Стек среды выполнения , Операционная система и Регион , из которого вы хотите обслуживать свое приложение.

-
В разделе План службы приложений выберите Создать новый план службы приложений . Введите myAppServicePlan в качестве имени. Чтобы перейти на уровень Free, щелкните Change size , выберите вкладку Dev/Test , выберите F1 и нажмите кнопку Apply внизу страницы.
-
Нажмите кнопку Review + create внизу страницы.
-
После выполнения проверки нажмите кнопку Создать внизу страницы.
-
После завершения развертывания выберите Перейти к ресурсу .
Получить учетные данные FTP
Служба приложений Azure поддерживает два типа учетных данных для развертывания FTP/S.Эти учетные данные не совпадают с вашими учетными данными подписки Azure. В этом разделе вы получите учетные данные области приложения для использования с FileZilla.
-
На странице приложения службы приложений щелкните Центр развертывания в меню слева и выберите вкладку Учетные данные FTPS .
-
Откройте FileZilla и создайте новый сайт.
-
На вкладке Учетные данные FTPS скопируйте конечную точку FTPS , Имя пользователя и Пароль в FileZilla.
-
Нажмите Подключить в FileZilla.
Развертывание файлов с помощью FTP
-
Скопируйте все файлы и каталоги в каталог /site/wwwroot в Azure.
-
Перейдите по URL-адресу вашего приложения, чтобы убедиться, что оно работает правильно.
Повторное развертывание обновлений
Вы можете развернуть изменения в этом приложении, внеся изменения в Visual Studio Code, сохранив файлы, а затем повторно развернув приложение Azure. Например:
Например:
-
Из примера проекта откройте views/index.pug и измените
отp Добро пожаловать в #{название}до
p Добро пожаловать в Azure!
-
В проводнике App Service снова выберите значок Deploy to Web App , подтвердите, снова нажав Deploy .
-
Дождитесь завершения развертывания, затем выберите Просмотреть веб-сайт во всплывающем окне с уведомлением.Вы должны увидеть, что сообщение
Welcome to Expressбыло изменено наWelcome to Azure!.
-
Сохраните изменения, затем снова разверните приложение с помощью команды
az webapp upбез аргументов:az веб-приложение вверхЭта команда использует значения, кэшированные локально в файле .azure/config , такие как имя приложения, группа ресурсов и план службы приложений.

-
После завершения развертывания обновите веб-страницу
http://. Вы должны увидеть, что сообщение.azurewebsites.net Welcome to Expressбыло изменено наWelcome to Azure!.
-
Сохраните изменения, затем повторно разверните приложение с помощью FTP-клиента.
-
После завершения развертывания обновите веб-страницу
http://. Вы должны увидеть, что сообщение.azurewebsites.net Welcome to Expressбыло изменено наWelcome to Azure!.
Журналы потоков
Вы можете выполнять потоковую передачу вывода журнала (вызовы console.log() ) из приложения Azure непосредственно в окне вывода Visual Studio Code.
-
В проводнике App Service щелкните правой кнопкой мыши узел приложения и выберите Start Streaming Logs .
-
Если будет предложено перезапустить приложение, нажмите Да .
 После перезапуска приложения открывается окно вывода Visual Studio Code с подключением к потоку журнала.
После перезапуска приложения открывается окно вывода Visual Studio Code с подключением к потоку журнала. -
Через несколько секунд в окне вывода появится сообщение о том, что вы подключены к службе потоковой передачи журналов. Вы можете повысить активность вывода, обновив страницу в браузере.
Подключение к потоку журналов... 2020-03-04T19:29:44 Добро пожаловать! Теперь вы подключены к службе потоковой передачи журналов. Время ожидания по умолчанию составляет 2 часа. Измените время ожидания с помощью параметра приложения SCM_LOGSTREAM_TIMEOUT (в секундах).
Вы можете получить доступ к журналам консоли, созданным внутри приложения и контейнера, в котором оно работает.Журналы включают любые выходные данные, сгенерированные вызовами console.log() .
Для потоковой передачи журналов выполните команду az webapp log tail:
хвост журнала веб-приложения az
Команда использует имя группы ресурсов, кэшированное в файле . azure/config .
azure/config .
Вы также можете включить параметр --logs с командой az webapp up , чтобы автоматически открывать поток журналов при развертывании.
Обновите приложение в браузере, чтобы создать журналы консоли, которые включают сообщения, описывающие HTTP-запросы к приложению.Если сразу ничего не появляется, повторите попытку через 30 секунд.
Чтобы остановить потоковую передачу журнала в любое время, нажмите Ctrl + C в терминале.
Вы можете получить доступ к журналам консоли, созданным внутри приложения и контейнера, в котором оно работает. Вы можете передавать выходные данные журнала (вызовы console.log() ) из приложения Node.js непосредственно на портале Azure.
-
На той же странице Службы приложений для вашего приложения используйте левое меню, чтобы прокрутить до раздела Мониторинг и щелкните Поток журнала .

-
Через несколько секунд в окне вывода появится сообщение о том, что вы подключены к службе потоковой передачи журналов. Вы можете повысить активность вывода, обновив страницу в браузере.
Подключение... 2021-10-26T21:04:14 Добро пожаловать! Теперь вы подключены к службе потоковой передачи журналов. Starting Log Tail -n 10 существующих журналов ---- /appsvctmp/volatile/журналы/среда выполнения/81b1b83b27ea1c3d598a1cdec28c71c4074ce66c735d0be57f15a8d07cb3178e.log 2021-10-26T21:04:08.614384810Z: [ИНФОРМАЦИЯ] 2021-10-26T21:04:08.614393710Z: [INFO] # Введите исходный каталог, чтобы убедиться, что скрипт работает там, где ожидает пользователь 2021-10-26T21:04:08.614399010Z: [INFO] cd "/home/site/wwwroot" 2021-10-26T21:04:08.614403210Z: [ИНФОРМАЦИЯ] 2021-10-26T21:04:08.614407110Z: [ИНФО] экспорт NODE_PATH=/usr/local/lib/node_modules:$NODE_PATH 2021-10-26T21:04:08.614411210Z: [ИНФОРМАЦИЯ] if [ -z "$PORT" ]; тогда 2021-10-26T21:04:08.614415310Z: [ИНФО] экспорт ПОРТ = 8080 2021-10-26T21:04:08.
 614419610Z: [ИНФОРМАЦИЯ] фи
2021-10-26T21:04:08.614423411Z: [ИНФОРМАЦИЯ]
2021-10-26T21:04:08.614427211Z: [INFO] узел /opt/startup/default-static-site.js
Завершение журнала Хвост существующих журналов ---
614419610Z: [ИНФОРМАЦИЯ] фи
2021-10-26T21:04:08.614423411Z: [ИНФОРМАЦИЯ]
2021-10-26T21:04:08.614427211Z: [INFO] узел /opt/startup/default-static-site.js
Завершение журнала Хвост существующих журналов ---
Очистить ресурсы
На предыдущих шагах вы создали ресурсы Azure в группе ресурсов. Шаги создания в этом кратком руководстве помещают все ресурсы в эту группу ресурсов. Чтобы очистить, вам просто нужно удалить группу ресурсов.
-
В расширении Azure для Visual Studio разверните обозреватель Группы ресурсов .
-
Разверните подписку, щелкните правой кнопкой мыши созданную ранее группу ресурсов и выберите Удалить .
-
При появлении запроса подтвердите удаление, введя имя удаляемой группы ресурсов. После подтверждения группа ресурсов будет удалена, и вы увидите уведомление, когда это будет сделано.
На предыдущих шагах вы создали ресурсы Azure в группе ресурсов. Группа ресурсов имеет имя вроде «appsvc_rg_Linux_CentralUS» в зависимости от вашего местоположения.
Группа ресурсов имеет имя вроде «appsvc_rg_Linux_CentralUS» в зависимости от вашего местоположения.
Если вы не ожидаете, что эти ресурсы потребуются в будущем, удалите группу ресурсов, выполнив следующую команду:
удаление группы az --no-wait
Команда использует имя группы ресурсов, кэшированное в файле .azure/config .
Аргумент --no-wait позволяет команде вернуться до завершения операции.
Когда вам больше не нужно, вы можете удалить группу ресурсов, службу приложений и все связанные ресурсы.
-
На странице обзора службы приложений щелкните группу ресурсов , созданную на этапе создания ресурсов Azure.
-
На странице группы ресурсов выберите Удалить группу ресурсов . Подтвердите имя группы ресурсов, чтобы завершить удаление ресурсов.
Следующие шаги
Поздравляем, вы успешно завершили это краткое руководство!
Ознакомьтесь с другими расширениями Azure.
Или получить их все, установив Node Pack для пакета расширения Azure.
The Nodemap: рост и развитие экосистемы узла | by Gala Games
Прошло больше года с тех пор, как мы представили первые базовые планы на будущее экосистемы узлов Gala Games, и пришло время серьезного обновления. Когда мы переходим к этому обновлению, важно отметить, что разработка программного обеспечения и экосистемы чревата изменениями. Когда вы что-то строите, вы часто обнаруживаете, что это не будет работать точно так, как предполагалось, или что есть какой-то другой критический компонент, который необходим.Это часто приводит к задержкам, изменениям масштабов и сдвигам в траектории, поскольку появляются новые и лучшие способы решения проблем. Именно по этой причине мы не публикуем «дорожные карты», «технические документы» или конкретные сроки разработки. Мы понимаем, что это делает нас другими, и некоторых это расстраивает, но мы всегда будем работать над созданием того, что лучше для всей экосистемы, и иногда все немного отличается от того, что мы изначально планировали.
В интересах большей ясности все в этом документе может быть изменено без предварительного уведомления по мере создания экосистемы. Идеи, которые когда-то казались отличным планом, иногда со временем, дальнейшим размышлением и большим опытом оказываются плохими планами. Мы всегда будем строить, чтобы поддерживать экосистему, игры, геймеров и наше выдающееся сообщество. Мы будем задавать трудные вопросы и делать несколько сложных звонков, а также выносить темы на голосование узлов, когда речь идет о конкретных требованиях к экосистеме узлов, таких как голосование, которое в настоящее время проводится по структуре вознаграждения рефералов узла. Это означает, что могут быть изменения на веб-сайтах или в статьях без сопутствующего официального объявления.
Первое изменение — удаление «платных» и «бесплатных» узлов с карты экосистемы. Учитывая, что долгосрочная стабильность сети зависит от того, что узлы находятся в сети практически круглосуточно и без выходных, мы считаем, что как «платная» (аренда), так и «бесплатная» модель не будут соответствовать целям или минимальным требованиям сети для функционирования. В будущем узлы могут быть сданы в аренду или в аренду, но в настоящее время это не входит в планы. В дополнение к проблеме стабильности сети, связанной с выдачей арендованных или бесплатных узлов, также стало ясно, что отдельные издатели, приходящие в сеть, должны иметь свободу делать со структурами своих узлов то, что не поддерживается этой моделью.Модель «платных» узлов предполагает монолитную экосистему, но реальность такова, что узлы для различных игр могут вообще не взаимодействовать с экосистемой узлов Founders, в зависимости от юридических соображений, технических ограничений или игровых требований. Это потребовало фундаментального переосмысления экосистемы в целом.
В будущем узлы могут быть сданы в аренду или в аренду, но в настоящее время это не входит в планы. В дополнение к проблеме стабильности сети, связанной с выдачей арендованных или бесплатных узлов, также стало ясно, что отдельные издатели, приходящие в сеть, должны иметь свободу делать со структурами своих узлов то, что не поддерживается этой моделью.Модель «платных» узлов предполагает монолитную экосистему, но реальность такова, что узлы для различных игр могут вообще не взаимодействовать с экосистемой узлов Founders, в зависимости от юридических соображений, технических ограничений или игровых требований. Это потребовало фундаментального переосмысления экосистемы в целом.
Это привело ко второму изменению: введение «Узлов, специфичных для игры» или «Специфичных для игры рабочих нагрузок» — это узлы, которые служат определенной цели в игре, например, узел «Городская звезда», который позже будет передан на голосование. эта неделя.Эти лицензии узлов (которые будут проданы) служат определенным целям в игре. В случае с Town Star они в конечном итоге позволят пользователю управлять своим городом, не оставляя открытым окно браузера. Потенциальные награды за эти узлы будут ограничены конкретной игрой, из которой они получены. Они никогда не получат GALA или не получат преимуществ и привилегий, предоставляемых тем, кто управляет Узлами Основателя. Они могут, по усмотрению разработчика игры, также использоваться для опроса операторов игровых узлов об изменениях в игре, но не будут иметь функции «управления», за исключением случаев, когда разработчик игры считает, что это пойдет на пользу игре.Эта структура позволяет разработчикам игр создавать свою собственную меньшую экосистему, которая существует исключительно для поддержки требований их игры, необходимой для быстрого включения в более широкую экосистему Gala Games.
В случае с Town Star они в конечном итоге позволят пользователю управлять своим городом, не оставляя открытым окно браузера. Потенциальные награды за эти узлы будут ограничены конкретной игрой, из которой они получены. Они никогда не получат GALA или не получат преимуществ и привилегий, предоставляемых тем, кто управляет Узлами Основателя. Они могут, по усмотрению разработчика игры, также использоваться для опроса операторов игровых узлов об изменениях в игре, но не будут иметь функции «управления», за исключением случаев, когда разработчик игры считает, что это пойдет на пользу игре.Эта структура позволяет разработчикам игр создавать свою собственную меньшую экосистему, которая существует исключительно для поддержки требований их игры, необходимой для быстрого включения в более широкую экосистему Gala Games.
Что не изменится, так это то, что Узла Основателя занимают чрезвычайно важное и почетное место в экосистеме. Мы признаем, что Узлы Основателя являются ядром всей экосистемы, и мы всегда будем работать над защитой этого почетного положения. Узлы Founders будут единственными узлами, которые получат GALA и NFT для каждой игры, доступной на нашей платформе.Когда создаются и выпускаются новые игровые узлы, процент от них также будет распределяться по сети рабочих узлов случайным образом, аналогично тому, как распределяются NFT. Однако, поскольку эти узлы не являются NFT, они будут распространяться в виде кода погашения по электронной почте среди выбранных операторов узлов, активных в течение предшествующих 24 часов, прежде чем лицензии узлов будут официально доступны для покупки.
Узлы Founders будут единственными узлами, которые получат GALA и NFT для каждой игры, доступной на нашей платформе.Когда создаются и выпускаются новые игровые узлы, процент от них также будет распределяться по сети рабочих узлов случайным образом, аналогично тому, как распределяются NFT. Однако, поскольку эти узлы не являются NFT, они будут распространяться в виде кода погашения по электронной почте среди выбранных операторов узлов, активных в течение предшествующих 24 часов, прежде чем лицензии узлов будут официально доступны для покупки.
Есть дополнительные объявления об узле Town Star, включая FAQ, который должен ответить на многие вопросы.В ближайшем будущем также будут ОЧЕНЬ существенные обновления плана узла и экосистемы. Следите за обновлениями в этом блоге, а также в сообществе Discord! Вы никогда не знаете, когда кто-то может опубликовать несколько утечек!
Создание системы подписки с использованием Stripe, Node.js и MongoDB
Это первая часть серии руководств по добавлению, управлению и отслеживанию платежей по подписке с использованием Stripe и Mongo для вашего приложения SaaS.
Введение
Плата за подписку — это хлеб с маслом приложения SaaS; это то, как вы начинаете получать доход.В хорошо реализованной системе пользователи должны, во-первых, иметь возможность изменить или отменить свои планы, а во-вторых, пройти пробную фазу, чтобы увидеть, хотят ли они платить за премиум-функции. Как правило, настроить их довольно проблематично. В этом наборе руководств мы рассмотрим все шаги, необходимые для создания полной системы платежей по подписке для вашего приложения SaaS.
В части 1 мы:
- Создадим базовый процесс входа для отслеживания пользователей
- Предоставим пользователям возможность платить за план подписки: 10 долларов в месяц за базовый план или 12 долларов в месяц за план Pro
- Предоставьте пользователям экран Stripe Checkout, где они могут оплатить с помощью своей кредитной карты
- Добавьте 2-недельный пробный период перед выставлением счета пользователю
Настройте проект
Начнем с создания новой папки проекта. 1,6,4 дюйма
}
}
1,6,4 дюйма
}
}
Установить зависимости, запустив,
npm install Настроить базовый сервер Express
Создать новый файл с именем app.js
const body
константный экспресс = требуется ('экспресс')
постоянное приложение = экспресс()
app.use(bodyParser.json())
app.use (bodyParser.urlencoded ({расширенный: правда}))
app.use(express.static('public'))
app.engine('html', требуется('ejs').renderFile)
app.get('/', асинхронная функция (
запрос,
разрешение,
следующий
) {
рез.отправить('Привет, мир!')
})
постоянный порт = 4242
app.listen(port, () => console.log(`Прослушивание порта ${port}!`))
Мы будем использовать общедоступную папку для обслуживания любых статических файлов, таких как изображения, CSS и JS. Мы также используем механизм шаблонов под названием EJS, поэтому мы можем генерировать динамическую HTML-страницу, отображая информацию, отправленную сервером.
Запустите приложение, запустив
npm start Приложение должно работать по адресу http://localhost:4242.
Все базовые настройки завершены! Перейдем к сути приложения.
Создание пользовательского интерфейса
Обо всем по порядку. Нам нужен пользовательский интерфейс, чтобы помочь нашему пользователю при покупке подписки. Наш пользовательский интерфейс будет включать:
- Экран входа в систему, где клиент может ввести свой адрес электронной почты
- Экран учетной записи, который позволяет клиенту купить подписку
Пользовательский интерфейс — экран входа
Приложение .js
// ...
app.get('/', асинхронная функция (
запрос,
разрешение,
следующий
) {
res.status(200).render('login.ejs')
})
// ... Давайте теперь поработаем над представлением, создав новый файл, views/login.ejs
<тело>
Выглядит довольно примитивно, не так ли? Не бойтесь, наша прекрасная команда SaaSBase уже прикрыла вас.
Получите необходимые HTML и CSS из проекта Github.
Основной экран входа в систему, который создаст клиента Stripe с использованием предоставленного адреса электронной почтыИщете хороший дизайн пользовательского интерфейса для вашего продукта SaaS? Ознакомьтесь с пользовательским интерфейсом SaaS Blocks на Gumroad
. Чтобы запустить проект,
npm start Причудливая страница входа должна быть доступна по адресу http://localhost:4242.
Создать клиента Stripe
Начните с создания новой учетной записи Stripe здесь.
На панели инструментов Stripe у нас есть возможность вручную создать клиента. Но мы хотим сделать это через API, чтобы при входе нового клиента в наше приложение создавался соответствующий профиль клиента Stripe.
Но мы хотим сделать это через API, чтобы при входе нового клиента в наше приложение создавался соответствующий профиль клиента Stripe.
Клиент — один из основных ресурсов Stripe. Как только мы создадим Customer с помощью Stripe API, мы получим связанный идентификатор Customer API. Затем этот идентификатор может использоваться нашим приложением для идентификации и отслеживания будущих транзакций, относящихся к этому клиенту.
Итак, что нам нужно для регистрации клиента в Stripe? Просто их адрес электронной почты, вот и все.
Передовой практикой при интеграции внешнего API является создание уровня абстракции между приложением и API на случай, если контракт API изменится в будущем. Принцип единственного выбора.
Создайте новый файл с именем src/connect/stripe.js
const stripe = require('stripe')
константа STRIPE_SECRET_KEY = 'sk_test_xxx'
константная полоса = полоса (STRIPE_SECRET_KEY, {
apiVersion: '2020-08-27'
})
const addNewCustomer = async (электронная почта) => {
const клиент = ожидание Stripe. клиенты.создать({
электронное письмо,
описание: "Новый клиент"
})
возврат клиента
}
const getCustomerByID = async (id) => {
const customer = await Stripe.customers.retrieve(id)
возврат клиента
}
модуль.экспорт = {
добавитьНовыйКлиент,
getCustomerByID
}
клиенты.создать({
электронное письмо,
описание: "Новый клиент"
})
возврат клиента
}
const getCustomerByID = async (id) => {
const customer = await Stripe.customers.retrieve(id)
возврат клиента
}
модуль.экспорт = {
добавитьНовыйКлиент,
getCustomerByID
} Скопируйте свой секретный ключ Stripe, выбрав Панель управления Stripe > Разработчики > Ключи API или нажав здесь.
Теперь мы можем добавить клиента в Stripe, когда он введет свой адрес электронной почты с конечной точкой POST /login .В app.js
const Stripe = require('./src/connect/stripe')
//..
app.post('/login', async (req, res) => {
const {электронная почта} = req.body
const customer = await Stripe.addNewCustomer(электронная почта)
res.send('Клиент создан: ' + JSON.stringify(клиент))
}) Давайте проверим. Запустите приложение, используя npm start . Войдите в систему, используя адрес электронной почты, и если Customer был успешно создан в Stripe, мы получим успешный ответ, например:
{
"id": "cus_IaFpg44TGYsJNT",
"объект": "клиент",
"адрес": ноль,
"баланс": 0,
"создано": 1608145534,
"валюта": ноль,
"источник_по умолчанию": ноль,
«правонарушитель»: ложь,
"description": "Клиент SaaSBase",
"скидка": ноль,
"email": "[электронная почта защищена]",
"invoice_prefix": "756F8AF0",
"invoice_settings": {
"пользовательские_поля": ноль,
"метод_платежа по умолчанию": ноль,
"нижний колонтитул": ноль
},
«живой режим»: ложь,
"метаданные": {},
"имя": ноль,
"next_invoice_sequence": 1,
"телефон": ноль,
"предпочитаемые_локали": [],
"доставка": ноль,
"tax_exempt": "нет"
} id — это уникальный идентификатор клиента Stripe. Отныне мы можем добавлять продукты, получать счета и т. д., ссылаясь на этот идентификатор от имени нашего клиента.
Отныне мы можем добавлять продукты, получать счета и т. д., ссылаясь на этот идентификатор от имени нашего клиента.
Мы также видим, что наш недавно добавленный клиент теперь доступен на панели инструментов.
Объект Customer успешно создан на панели Stripe DashboardОтлично! У нас есть Заказчик.
Сохранить сеанс пользователя
Нам нужно каким-то образом сохранить идентификатор клиента, чтобы он был доступен нам, когда клиент хочет совершить покупку. Самый простой способ сделать это — использовать сеансы.
В части 2 этого руководства, доступного здесь, мы используем сеансы MongoDB + для хранения сеансов
Добавление поддержки сеансов с помощью пакета express-session ‘)
var MemoryStore = требуется(‘хранилище памяти’)(сеанс)
const UserService = требуется(‘./src/пользователь’)
app.use (сеанс ({
saveUninitialized: ложь,
куки: {maxAge: 86400000},
магазин: новый MemoryStore({
чекпериод: 86400000
}),
пересохранить: ложь,
секрет: ‘клавиатурный кот’
}))
приложение. post(‘/login’, async (req, res) => {
// ..
req.session.customerID = клиент
res.send(‘клиент создан:’ + JSON.stringify(клиент))
})
post(‘/login’, async (req, res) => {
// ..
req.session.customerID = клиент
res.send(‘клиент создан:’ + JSON.stringify(клиент))
})
Пакет сохраняет файл cookie в браузере клиента как connect.sid . Узнайте больше здесь.
Мы можем проверить это в Google Chrome, открыв Инструменты разработчика и перейдя на вкладку Приложение > Файлы cookie.
Данные сеанса не сохраняются в самом файле cookie, только идентификатор сеанса.Данные сеанса хранятся на стороне сервера.
Добавление продуктов на панель Stripe Dashboard
Теперь мы готовы предложить наши планы подписки — Basic за 10 долларов и Pro за 12 долларов.
Чтобы продать план подписки, нам нужен Продукт .
На панели инструментов Stripe нажмите «Продукты» > «Добавить продукт», чтобы добавить новый продукт.
- Добавить продукт
— базовыйс ценой 10 долларов и повторяющимся - Добавить продукт
— Proс ценой 12 долларов иповторяющимся Идентификатор API. Сохраните его, он понадобится нам на следующем шаге. Создание продукта успешно возвращает связанный ключ API
Сохраните его, он понадобится нам на следующем шаге. Создание продукта успешно возвращает связанный ключ API Давайте скопируем
Price API IDдля обоих наших продуктов и добавим их в нашapp.js.константа productToPriceMap = { БАЗОВЫЙ: 'цена_xxx', ПРО: 'price_xxx' }Создайте экран проверки и добавьте пробный период
У нас есть клиент и наши продукты. Теперь мы готовы открыть экран оформления заказа, где клиенты могут ввести данные своей кредитной карты и оплатить выбранный тип плана.
Мы создадим сеанс проверки Stripe на сервере и отправим связанный идентификатор сеанса
Создайте два переключателя для выбора типа плана и кнопку
Купить сейчасвviews/account. ejs
ejs <голова> <тело>
<кнопка тип="отправить"> Купи сейчас <скрипт источник = "https://код.jquery.com/jquery-3.5.1.slim.min.js" целостность = "sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" кроссоригин = "анонимный" >Добавить скрипт
public/js/account.js$(document).ready(function () { константа PUBLISHABLE_KEY = 'pk_test_xxx' константная полоса = полоса ( PUBLISHABLE_KEY) const checkoutButton = $('#checkout-button') кнопка оформления заказа. щелчок (функция () {
постоянный продукт = $('input[name="product"]:checked').val()
выборка('/оформить заказ', {
метод: «ПОСТ»,
заголовки: {
«Тип контента»: «приложение/json»
},
тело: JSON.stringify({
продукт
})
})
.затем((результат) => результат.json())
.then(({sessionId}) => stripe.redirectToCheckout({sessionId}))
})
})
щелчок (функция () {
постоянный продукт = $('input[name="product"]:checked').val()
выборка('/оформить заказ', {
метод: «ПОСТ»,
заголовки: {
«Тип контента»: «приложение/json»
},
тело: JSON.stringify({
продукт
})
})
.затем((результат) => результат.json())
.then(({sessionId}) => stripe.redirectToCheckout({sessionId}))
})
})
PUBLISHABLE_KEYможно найти на панели управления Stripe > Разработчики или нажав здесь.Мы можем создать соответствующую конечную точку
/accountGET для обслуживания представленияaccount.ejs, изменивapp.jsapp.get('/account', async function (req, res) { res.render('account.ejs') })Давайте изменим нашу конечную точку
/loginPOST, чтобы она перенаправляла на представлениеAccountпри успешном входе в систему.app.post('/login', асинхронная функция (req, res) { // . .
req.session.email = электронная почта
res.redirect('/аккаунт')
})
.
req.session.email = электронная почта
res.redirect('/аккаунт')
}) В
src/connect/stripe.js// .. const createCheckoutSession = async (клиент, цена) => { константный сеанс = ожидание Stripe.checkout.sessions.create({ режим: «подписка», payment_method_types: ['карта'], клиент, позиции: [ { цена, количество: 1 } ], подписка_данные: { пробный_период_дней: 14 }, success_url: `http://localhost:4242/success?session_id={CHECKOUT_SESSION_ID}`, cancel_url: `http://localhost:4242/сбой` }) ответная сессия } модуль.экспорт = { добавитьНовыйКлиент, создатьCheckoutSession }`Обратите внимание, что мы также можем указать количество пробных дней.
При нажатии кнопки Checkout выполняется запрос POST к конечной точке
/checkoutвapp.jsapp.post('/checkout', async (req, res) => { const { клиент } = req. session
const session = await Stripe.createCheckoutSession(клиент, productToPriceMap.BASIC)
console.log(сеанс)
res.send({ идентификатор сеанса: сеанс.я бы })
})
session
const session = await Stripe.createCheckoutSession(клиент, productToPriceMap.BASIC)
console.log(сеанс)
res.send({ идентификатор сеанса: сеанс.я бы })
})
Вуаля! Нажатие кнопки «Купить» открывает безопасный экран Stripe Checkout.
Полосатый экран Checkout для оплаты подписки с 14-дневной пробной версиейДобавление конечных точек Success и Fail
Нам нужно показывать отзыв клиенту при совершении покупки. Это может быть просто быстрое сообщение или красочный экран пользовательского интерфейса, чтобы показать им, насколько они особенные. Либо работает.
В
app.jsapp.get('/success', (req, res) => { рез.отправить('Платеж прошел успешно') }) app.get('/failed', (req, res) => { res.send('Ошибка платежа') })Протестируйте приложение, запустив
npm start- Перейдите на localhost:4242.
- Введите свой адрес электронной почты.
 Запись клиента должна быть сделана с этим адресом электронной почты.
Запись клиента должна быть сделана с этим адресом электронной почты. - Выберите план для покупки. Завершите покупку с помощью тестовой кредитной карты. Введите
4242 4242 4242 4242, любую дату истечения срока действия и CVV. - Прибыль!
Дальнейшие действия
Поздравляем, мы только что создали удобный процесс оплаты для нашего приложения SaaS! Мы узнали, как:
- Создать базовый процесс входа в систему для отслеживания пользователей
- Разрешить пользователям платить за план подписки: 10 долларов США в месяц за базовый план или 12 долларов США в месяц за план Pro
- Подарить пользователям полосу Экран оформления заказа, где они могут оплатить с помощью своей кредитной карты
- Добавьте 2-недельный пробный период перед выставлением счета пользователю
Еще есть возможности для улучшения.Прямо сейчас наше приложение не распознает, приобрел ли пользователь уже подписку или нет, так что это бесполезно.
Не нашли это руководство полезным? Дай мне знать В следующей части мы сохраним информацию о нашем клиенте и его приобретенном плане подписки в MongoDB, чтобы мы могли отображать различные представления в зависимости от типа плана.
В следующей части мы сохраним информацию о нашем клиенте и его приобретенном плане подписки в MongoDB, чтобы мы могли отображать различные представления в зависимости от типа плана. Схема расположения аэропорта — основные моменты исследования
Ключевые вехи
• Создание отдельного веб-сайта обновлений ALP: Здесь размещается вся передаваемая информация по проекту, включая главы, открытые опросы, результаты опросов и обновления о ходе исследования.• Заседание Технического консультативного комитета № 1 (18 июня 2020 г.): вводное совещание, на котором определяется роль TAC и проводится обзор проекта перечня существующих условий и результатов прогноза авиационной деятельности. • Прогноз авиационного спроса на 2040 год и глава о самолетах критической конструкции (21 августа 2020 г.): предложенный 3-летний сценарий восстановления и использование справочного кода аэропорта (ARC) D-IV в качестве самолетов критической конструкции были одобрены.
 Этот прогноз служит основой планирования.
Этот прогноз служит основой планирования. • Опрос общественного мнения № 1 (сентябрь – октябрь 2020 г.): Собраны данные от 511 респондентов опроса для определения предпочтений путешественников STL, доступа и удобств, а также аппетита к будущим путешествиям в эпоху COVID.Эта информация помогает выявлять и подтверждать недостатки терминалов и проезжей части, а также другие недостатки и потребности в аэропортах. Обзор результатов опроса и подробный отчет находятся в открытом доступе. Есть отчет ALP Survey #1 и обзор опроса #1.
• Глава «Перечень существующих условий» (декабрь 2020 г.): Перечень физических, эксплуатационных и функциональных характеристик аэропорта, который служит основой для определения улучшений элементов аэропорта для включения в это обновление ALP.
• Глава требований к объектам (декабрь 2020 г.): После оценки потребностей были оценены требования к объектам, чтобы сообщить о потенциальных пробелах и областях для улучшения, чтобы удовлетворить спрос до 2040 года.
 Эти требования являются основой для разработки альтернативных решений.
Эти требования являются основой для разработки альтернативных решений. • Заседание Технического консультативного комитета № 2 (27 января 2021 г.): Информировал TAC о ходе выполнения плана и представил обзор требований к объектам на 2040 год и предварительные варианты терминалов.Также были представлены результаты первого общественного опроса.
• Опрос общественного мнения № 2 (февраль – март 2021 г.): Собраны данные от 820 респондентов о желаемых улучшениях и предпочтениях в отношении доступа к терминалу и конфигурации пассажирского терминала. Обзор результатов опроса и подробный отчет находятся в открытом доступе. Существует отчет об опросе ALP 2 и обзор опроса 2.
• Заседание Технического консультативного комитета № 3 (16 ноября 2021 г.): Информировал TAC о ходе выполнения плана и представил обзор предварительной предпочтительной концепции терминала и альтернативных вариантов доступа к наземной части.
 На этой встрече также были представлены результаты второго общественного опроса.
На этой встрече также были представлены результаты второго общественного опроса. • Обновление плана расположения аэропорта: 5 января 2022 года Комиссия аэропорта получила обновленную информацию о плане расположения аэропорта ( обновленный документ также находится ниже в разделе Текущие исследовательские документы ).
• Опрос общественного мнения №3: Предварительно запланировано на начало 2022 года.
Документы текущего исследования
Вопросы/Комментарии
Если у вас есть какие-либо вопросы или комментарии относительно обновления ALP, свяжитесь с Даной Райан, менеджером по планированию аэропортов STL, по адресу dlryan@flystl.ком.
Подробная информация об узле графического плана
Подробная информация об узле графического плана
Для просмотра подробной информации об узле на графическом плане щелкните на левой панели узел на графической диаграмме.
 Подробности
сведения об узле отображаются справа на панелях «Сведения» и «Дополнительные сведения».На панели сведений статистика узла может отображаться в трех основных разделах:
Подробности
сведения об узле отображаются справа на панелях «Сведения» и «Дополнительные сведения».На панели сведений статистика узла может отображаться в трех основных разделах:
- Статистика узла
- Статистика поддерева
- Статистика оптимизатора
Статистика узла — это статистика, относящаяся к выполнению конкретного узла. Узлы плана имеют панель сведений, в которой отображаются предполагаемые, фактические и средние статистические данные для оператора.Любой узел может выполняться несколько раз. За например, когда конечный узел появляется справа от узла соединения вложенных циклов, вы можете получить строки из оператора листового узла многократно. В этом случае панель сведений конечного узла (последовательного, индексного или узла сканирования RowID) содержит данные как для каждого вызова (среднее), так и совокупное фактическое значение.
 статистика времени выполнения.
статистика времени выполнения.
Если узел не является конечным узлом, он использует промежуточные результаты от других узлов, а панель сведений отображает предполагаемую и фактическую совокупную статистику для всего поддерева этого узла в разделе Статистика поддерева.Статистическая информация оптимизатора, представляющая весь SQL-запрос, представлена только для корневых узлов. Статистика оптимизатора значения связаны конкретно с оптимизацией оператора и включают в себя такие значения, как установка цели оптимизации, настройка уровня оптимизации, количество рассматриваемых планов и так далее.
Рассмотрим следующий запрос, который упорядочивает клиентов по дате их заказа:
В графическом плане для этого запроса выбран узел Hash Join (JH), и информация, отображаемая на правой панели, относится только к этому узлу.В описании предикатов указано, что
Customers.— это предикат, применяемый в узле хэш-соединения. Если щелкнуть узел «Клиенты», в предикатах сканирования будет указано, что ID = SalesOrders.CustomerID : 0,79365% Статистика | Соединение
ID = SalesOrders.CustomerID : 0,79365% Статистика | Соединение Customers.ID > 100 : 100% Index;— это предикат, применяемый на узле Customers.Примечание
Если вы запустите запрос в приведенном ниже примере, вы можете получить другой план в средстве просмотра планов, чем показанный.Многие факторы, такие как параметры базы данных и недавние запросы, могут повлиять на выбор плана оптимизатором.
Информация, отображаемая в области дополнительных сведений, зависит от конкретного оператора. Для корневых узлов панель «Дополнительные сведения» содержит параметры, которые действовали для параметров подключения при оптимизации запроса. С другими типами узлов, панель «Дополнительные сведения» может содержать информацию о том, какие индексы или материализованные представления учитывались при обработке конкретного узел.

Чтобы получить контекстную справку для каждого узла в графическом плане, щелкните узел правой кнопкой мыши и выберите Справка.
Примечание
Если запрос распознан как обходной, некоторые шаги оптимизации будут пропущены, и ни раздел Query Optimizer, ни раздел Predicate не появятся в графическом плане.
См. также
.

 (
(