Задачи:
Обучающие:
1. Закреплять у детей названия строительных деталей и различать их (кубик, кирпич, брусок, пластина, цилиндр, трехгранная призма, конус);
2. Учить устанавливать пространственное расположение частей постройки относительно друг друга;
3. Формировать умение анализировать образец постройки;
4. Закреплять умение делать постройки из деталей конструктора разного цвета.
Развивающие:
1. Развивать умение устанавливать ассоциативные связи;
2. Развивать крупную и мелкую моторику;
3. Развивать эмоциональную отзывчивость;
Воспитательные:
1. Воспитывать умение работать в коллективе;
2. Воспитывать интерес к игре;
3. Воспитывать интерес к окружающему миру.
Оборудование: большой и маленький деревянный конструктор, покрывало, кукла, поднос.
Ход занятия:
Дети сидят на ковре полукругом и пропевают все вместе традиционное приветствие «Здравствуйте, здравствуйте, здравствуйте ВСЕ!»
Педагог: Ребята, вы любите ходить в детский садик?
Дети: Да, любим!
Педагог: А гулять вы любите?
Дети: Да!
Педагог: А где мы с вами гуляем?
Дети: На площадке.
Педагог: Правильно! На детской площадке. Давайте вспомним, что есть на нашей площадке?
Дети: Песочница, качели, беседка….
Педагог: Молодцы, все вспомнили. Ой, кто-то стучится к нам.
Кукла: Здравствуйте ребята!
Дети: Здравствуйте!
Кукла: Ребята, у меня и моих друзей беда. Мы так любим гулять, а на нашей площадке ничего нет и нам приходится сидеть и скучать. Помогите нам и постройте пожалуйста для нас детские площадки.
Педагог: Ребята, поможем кукле Кате и её друзьям?
Дети: Да! Обязательно!
Педагог: Катя, посиди с нами, и мы выполним твою просьбу. А мы ребята, прежде чем строить должны вспомнить, как называются детали конструктора.
Педагог показывает детям детали конструктора, а дети их называют.
Педагог: Ребята вы молодцы, все детали назвали правильно. А я приготовила для вас сюрприз, посмотрите, что я построила.
Педагог открывает готовые постройки (используется маленький деревянный конструктор).
Дети: Песочницу и качели.
Педагог: Давайте посмотрим, какие детали я использовала для постройки песочницы.
Педагог показывает, а дети называют детали. Обращается внимание, как и где стоят детали.
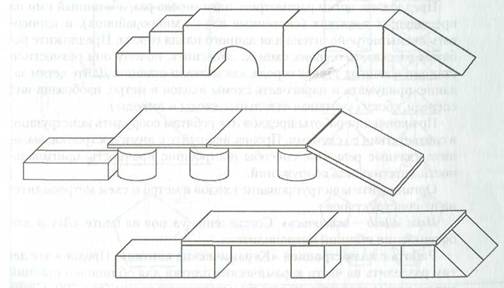
Песочница:4 бруска стоят квадратом, 1 высокий цилиндр стоит в середине,1 трехгранная призма стоит на цилиндре, можно использовать конус.
Качели: 1 цилиндр лежит, 1 пластина на цилиндре.
Педагог: Молодцы! Ребята, перед тем как приступить к строительству, надо размяться.
Физ. Минутка
Я люблю свой детский сад (шагают по кругу)
Я люблю свой детский сад,
В нем полным-полно ребят. (руки на поясе наклоны вправо и влево)
Раз, два, три, четыре, пять (рукой имитируют считалочку)
Жаль, что всех не сосчитать. (пожимание плечами)
Может, сто их, может, двести. (отводят одну руку в сторону затем другую)
Хорошо, когда мы вместе! (прыгают и хлопают в ладоши одновременно)
Педагог: Отлично, теперь пора и поработать. Выбирайте себе друзей, с которыми вы будете строить ваши детские площадки.
Дети выбирают друзей.
Педагог: Я построила свои из маленького конструктора, а вам предлагаю большой. Раз, два, три, строить начни.
Дети строят по образцу из большого конструктора. Далее детям предлагается построить другие постройки.
Педагог: Ребята, вы все молодцы! У вас получились отличные детские площадки. Катя, ты довольна работой детей.
Кукла: Спасибо ребята, теперь мне и моим друзьям будет очень весело играть.
Дети берут игрушки и играют с ними на построенных детских площадках.
Интеграция образовательных областей: познавательное, речевое, социально-коммуникативное, художественно-эстетическое.
Цель:
– совершенствование навыков конструирования из бумаги.
Задачи:
Обучающие:
– Формировать умения следовать устным инструкциям воспитателя, работать по образцу.
– Упражнять детей в различных приемах работы с бумагой.
– Продолжать знакомить детей с базовой формой «треугольник».
– Продолжать закреплять умение складывать квадрат по диагонали.
– Закрепить, уточнить, расширить у детей представления о мороженом
Развивающие:
– Совершенствование мелкой моторики рук, глазомера.
– Создать условия для развития внимания, памяти, логического мышления, творческого воображения
Воспитательные:
– Воспитывать интерес к конструированию из бумаги.
– Способствовать созданию игровых ситуаций, расширять коммуникативные способности детей.
– Воспитание у детей аккуратность при работе, усидчивость, бережное отношение к материалу.
– Способствовать созданию у детей радостного эмоционального настроя.
Предварительная работа: беседа с детьми на тему «молочные продукты», беседа о различных видах мороженого.
Материалы и оборудование: изображения рожков мороженого, квадратные листочки бумаги, ножницы, цветные карандаши, готовая поделка рожка мороженого.
Организация детей:
Дети сидят на стульчиках за столами
Ход образовательной деятельности:
Сегодня я хочу поговорить с вами об одном десерте. Чтобы узнать про какой именно десерт у нас с вами пойдет речь, отгадайте загадку:
Для больших и малышей
Не найти десерт вкусней.
Вкусный, сладкий, ледяной
Освежает в летний зной.
Белый снег напоминает
И во рту буквально тает.
Лакомство изрядное
Сливочное, крем-брюле,
Ванильно – шоколадное.
Нам от этой вкусноты
Отказаться сложно.
Что же это за десерт?
Правильно…(Мороженое)
Скажите, пожалуйста, из чего делают мороженое? Правильно, из молока. А с каким вкусом бывает мороженое (ответы детей: ванильное, шоколадное, клубничное, и т.п.). А каким бывает мороженое? (ответы детей: в рожке, в стаканчике, эскимо, в брикете).
Смотрим на картинки, на которых изображено мороженое. Обратите внимание, как и чем его украшают.
Обратите внимание, как и чем его украшают.
(Дети рассматривают изображения мороженого, украшенного фруктами, орехами, шоколадом, ягодами).
Скажите, чем было украшено мороженое?
А сейчас мы с вами поиграем. Я буду называть цвет, а вы будете говорить, с каким вкусом мороженое такого цвета. (Коричневый – шоколадное, розовое – клубничное, вишневое, белое – ванильное, зеленое – фисташковое, желтое – банановое)
А вы любите мороженое? А ваши родители?
Сегодня мы с вами будем делать рожок мороженого, которым порадуем ваших мам и пап, которые придут сегодня за вами. Мы сложим его из бумаги, и потом украсим, с помощью цветных карандашей. У вас может получиться шоколадное мороженое, украшенное орехами, или ванильное, украшенное клубникой. Вы сами сделаете свое любимое мороженое!
Перед такой ответственной работой, нам нужно размять свои пальчики.
Очень радовались дети: (Хлопки в ладоши)
Мама принесла в пакете (Указательным и средним пальцами «идем» по столу)
Пряников для Машеньки, (Загибаем пальцы по одному, начиная с большого)
Бубликов для Сашеньки,
Васеньке – пирожное,
Ну а мне – мороженое.
Посмотрите, на мое мороженое (воспитатель берет готовую поделку мороженого и показывает ее детям), сейчас я вам покажу, как его можно сделать.
Я беру лист бумаги, и складываю его по диагонали, аккуратно, с силой провожу пальцем по линии сгиба.
Посмотрите внимательно, какая фигура у нас получилась?
(ответы детей)
Правильно, треугольник.
Далее, я раскрываю наш треугольник. Сгибаю к вертикальной линии сгиба нижнюю правую часть, и левую нижнюю часть.
Отгибаю в боковые стороны уголки.
Загибаю назад выпирающие уголки.
Переворачиваю и сгибаю боковые верхние стороны к центру.
Чтобы сделать мое мороженое в несколько слоев, я сгибаю вначале вниз верхнюю часть, отступаю и сгибаю вверх. Чуть выше я повторяю эти свои действия.
Переворачиваю, и на нижней части, которая у нас будет рожком, рисую карандашом линии.
И теперь я разукрашиваю и украшаю свое мороженое.
Мороженое готово.
Теперь берем свои листочки бумаги и приступаем к работе.
(В ходе занятия воспитатель оказывает индивидуальную помощь, следит за осанкой детей)
Молодцы! У нас получилось так много мороженого. И все эти рожки такие красивые и аппетитные!
(Воспитатель опрашивает детей, с каким вкусом их мороженое, и, чем украшено).
Вам понравилось наше сегодняшнее занятие? Что понравилось больше, складывать мороженое из бумаги, или украшать его, или все вместе?
Теперь мы с вами поместим ваши чудесные поделки на нашу выставку.
Конспект НОД по конструированию для старшей группы «Мы построим город сами»
подготовила воспитатель Гутцол Алёна Александровна.
Цель: Формировать умение у детей старшего дошкольного возраста конструировать с помощью схемы-чертежа
Задачи:

Материал для занятия: Наборы мелкого строительного материала. Схемы построек, мелкие игрушки, машинки.
Скачать конспект
Ход:
1. Организационный момент.
– Дети, я хочу вам рассказать сказку, про кирпичного волшебника (при чтении вывешиваются картинки кирпичей и строителя)
На стройку привезли кирпич и выгрузили рядом с фундаментом. Кирпичи недовольно зашуршали. – Никакого к нам уважения! – с обидой думали они. – Нет бы, сложить нас аккуратно, а то свалили в бесформенную кирпичную гору и даже многим побили бока. А ведь мы – строительный материал, из которого собираются возводить здание!
Вдруг кирпичи увидели, как к ним направляется высокий, крепкий человек в строительном комбинезоне. Он взглянул на небрежно сгруженный стройматериал и покачал головой:
– Да, кирпичики, сложили вас плохо, – сказал мастер, – но не переживайте: недолго вам лежать бесформенной горой, скоро вы будите ровной, крепкой стеной дома.
– Наверно, он – волшебник, – с надеждой подумали кирпичи. – Превратить груду кирпича в новый дом – такое под силу только чародею!
Основная часть.
2) Основная часть.
А) Беседа с детьми.
Б) «Хороводная игра» (Дети стоят на ковре).
Давайте тоже домик построим-поиграем.
Тук да тук — раздается всюду стук (стучим кулачком о кулачок)
Строим дом, дом большой (показываем крышу дома ладонями над головой)
И с крылечком и трубой, (складываем ладошки вместе)
Из трубы идет дымок, (движениями губ показываем дым)
На двери висит замок, (руки в замок) Кто его открыть бы мог?
Постучали, покрутили,
Потянули и открыли.
Отворяем ворота,
Проходите все сюда (разводим ладони рук в стороны).
Воспитатель: Вот какой замечательный домик у нас получился.
Воспитатель: Ребята, мы с вами живём в красивом городе, а как называется наш город? (Ответы детей).
Воспитатель: А вы знаете достопримечательности нашего города? Назовите их. (Ответы детей)
Воспитатель: Молодцы, ребята! Давайте посмотрим картинки с достопримечательностями нашего города.
В). Проводится беседа о строениях города.
Воспитатель: Какие здания вы видите на картине? Вывешиваются по одному (жилые дома, театр, церковь, музей, мосты). Есть высокие, многоэтажные дома с колоннами.
Воспитатель: На какие строительные детали похожи крыши, стены, всех этих зданий? (крыши похожи на треугольник – призма, стены на кирпичики и т. д.)
Воспитатель демонстрирует все строительные детали призму, цилиндр, куб, брус, пластину, конус, кирпич, колонну, арку.
Воспитатель: Как расположены здания и сооружения? (между зданиями есть проходы, чтобы могли пройти люди, проехать машины).
Воспитатель: Какие должны быть здания на улице, чтобы жителям там комфортно жилось? (магазин, аптека, почта, дома, детский сад, красивые, прочные, устойчивые).
Г) Сюрпризный момент. Мотивация.
Воспитатель: Ребята, меня вчера пригласили к главному архитектору. Все архитекторы нашего города спроектировали новую улицу, но они не могут придумать некоторые строения, они попросили нас построить их и посмотреть красиво ли получится. Давайте мы сегодня станем строителями и построим красивыестроения города по чертежу. Поможем архитекторам? Тогда когда всё закончим мы сфотографируем наши постройки, и я отнесу фотографии архитекторам.
Вспомнить правила поведения в группах:
-работать дружно и слаженно.
Деление на команды (разведчики)
(Воспитатель показывает схемы чертежи построек капитану команды)
Воспитатель Внимательно рассмотрите чертежи, что лежит в основании постройки, сколько и каких строительных деталей вам будет необходимо для строительства.
Д) Дети приступают к строительству.
В ходе строительства воспитатель оказывает помощь, советует, наблюдает за деятельностью детей, их взаимодействие в совместном строительстве, как договариваются, распределяют функции.
Затем дети анализируют свои постройки, командир защищает постройку своей команды.
3. Итог.
– Сейчас я сфотографирую улицу, которая у нас получилась и отнесу архитекторам.
-Рефлексия: что в вашей команде получилось, а что нет.
| < Предыдущая | Следующая > |
|---|
Конспект НОД по конструированию в старшей группе
«Транспорт на улице»
Воспитатель: Гаврилюк С. В
В
Цель. Формировать представления детей о машинах разных видов, их строении и назначении.
Задачи:
– развивать у детей интерес к конструированию;
– упражнять детей в моделировании и конструировании из строительного материала;
– формировать у детей представление о различных машинах, их функциональном назначении, строении;
– упражнять детей в сооружении знакомых построек по фотографии, схеме планируя этапы постройки, подбирая детали по форме, устойчивости;
– упражнять в умении понимать элементарную схему постройки, вычленять и называть детали;
– воспитывать умение принимать поставленную воспитателем задачу, стремиться к результату.
– вызвать у детей эмоциональное отношение к постройке, развивать художественный вкус.
Предварительная работа: Рассматривали разные виды транспорта, наблюдали за транспортом на проезжей части (целевая прогулка, отмечали их характерные особенности, беседовали о транспорте нашего города, рассматривали иллюстрации, закрепляли название деталей, проводили индивидуальную работу с детьми по конструированию.
Оборудование: лего – конструктор, схемы, иллюстрации, письмо, макет города, лего человечки
Материал: конструктор, лего – человечки.
Ход НОД.
Воспитатель. Ребята, посмотрите, сколько сегодня к нам пришло гостей, поздоровайтесь с ними! Ой, кто – то к нам стучится, нам принесли письмо! Да это от сказочных жителей города “Формандос”. Они жалуются, что город у них есть, но добираться им не удобно, у них нет транспорта. Поможем им?
Но прежде чем начинать конструировать мне бы хотелось услышать какие виды автотранспорта вы знаете?
Дети: Легковые, грузовые, пассажирские, гоночные.
Воспитатель: правильно, для чего предназначены грузовые, легковые, пассажирские машины?
Дети: Пассажирские перевозят людей, грузовые перевозят различные груза, легковые то же перевозят людей, но в маленьком количестве.
Воспитатель: А сейчас давайте повторим название деталей строительного материала. Проводится д/и «Назови деталь». Молодцы! А сейчас отправимся в сказочный город “Формандос”.
Физминутка “На лошадке ехали”
На лошадке ехали,
(Шагаем на месте.)
До угла доехали.
Сели намашину,
(Бег на месте.)
Налили бензину.
На машине ехали,
До реки доехали.
(Приседания.)
Трр! Стоп! Разворот.
(Поворот кругом.)
На реке – пароход.
(Хлопаем в ладоши.)
Пароходом ехали,
До горы доехали.
(Шагаем на месте.)
Пароход не везет,
Надо сесть на самолет.
Самолет летит,
В нем мотор гудит:
(Руки в стороны, «полетели»)
-У-у-ф.
(И. Токмакова)
Воспитатель: Ну вот мы и добрались! Воспитатель показывает детям макет города.
Очень хорошо, а сейчас я предлагаю вам построить различные виды для жителей «Формандоса». Вот на фланелеграфе схемы машин, которые вы можете построить. Д/и «Назови части машин»
Ну вот всё повторили, а теперь примемся за работу!
Воспитатель: Какие виды автотранспорта у вас получились?
Дети: Гоночная машина, пассажирская машина, легковая.
Итог занятия
Воспитатель: Ребята чем мы сегодня с вами занимались?
Воспитатель: Что мы делали из конструктора? Для кого?
Воспитатель: какие виды машин вы строили?
Дети: гоночную и пассажирскую.
Воспитатель: из каких деталей вы строили? (из кубиков, пластин, цилиндров и тд)
Воспитатель: вы очень хорошо сегодня занимались! Ребята, кто-то к нам опять стучится! Да это сказочные жители города Формандоса! Покажите им свои машины и покатайте их.
Юлия Нащекина
Конспект НОД по конструированию в старшей группе «Строители»
Конспект НОД по конструированию в старшей группе «Строители»
Цель: учить детей творчески применять ранее приобретенные конструктивные навыки, закреплять умение детей строить разные дома, учить конструировать по чертежу.
— учить детей планировать свою деятельность;
— закреплять знания детей о деталях конструктора и их свойствах.
— продолжать совершенствовать навыки работы с мелким конструктором;
— развивать чувство формы и композиции;
— воспитывать умение работать не мешая другу -другу, уметь договариваться.
— самостоятельно подбирать нужный строительный материал;
— воспитывать самостоятельность, инициативность.
— обогащение словаря детей: «архитектор»,
— активизация (слева, справа, вверху, внизу, рядом, около, под, над) .
Материалы и оборудование:
— демонстрационный –Иллюстрации, фотографии
— раздаточный –конструктор
— во время прогулок рассматривание домов в ближайшем окружении;
— рассказ воспитателя и рассматривание фотографий в альбоме «Моя улица»
— чтение художественных произведений рассматривание иллюстраций;
— игры детей с конструктором (ЛЕГО, маленький деревянный) .
Методы и приемы:
— игровой, наглядный, словесный (вопросы, беседа) .
Воспитатель сообщает тему конструирования. Вспоминают, что дети видели на улицах города, какие здания, дома. Вспоминают из каких деталей конструктора собирали дома в группе.
2 часть. Какие красивые и разные дома в нашем городе.
— Ребята, а как вы думаете, кто создает проект дома? Правильно – архитекторы.
— Давайте, ребята, попробуем назвать, детали конструктора, которые изображены на данном рисунке.
Дети рассматривают, называют детали конструктора, которые изображены на рисунке.Воспитатель задает уточняющие вопросы:
Педагог предлагает совместно подумать и решить, какой именно дом они будут строить. Можно
Затем несколько детей рассказывают о будущей постройке.
Воспитатель предлагает подойти к столам и приступить к постройке дома. Проводится пальчиковая гимнастика «Строители».
Мы строители, мы строим, Ребенок стучит кулачком о кулачок.
Много мы домов построим, Загибает по очереди пальцы на обеих руках.
Много крыш и потолков,
Много окон, стен, полов,
Много комнат и дверей,
Лифтов, лестниц, этажей.
Будет у жильцов веселье – Произносит слова веселым голосом.
В новом доме новоселье! Произносит громко слово «новоселье», поднимая руки вверх.
Проделав половину работы предлагаю немного размяться.
То не град, то не гром (Дети встают на носочки, поднимают руки вверх,
Кровельщик на крыше. изображая стук молотком кулачками)
Бьет он громко молотком –
Вся округа слышит. (закрывают ладонями уши)
Он железом кроет дом,
Чтобы сухо было в нем. (наклоняются вниз, доставая ладонями пол)
По окончании работы педагог предлагает детям рассмотреть постройки друг друга. Воспитатель предлагает рассказать о том, кто, что строил.
Воспитатель предлагает рассказать о том, кто, что строил.
— Ребята, давайте рассмотрим дома, которые у вас получились. Понравилось ли вам строить дома? (Ответы детей) .
— Дети, дома у вас получились разные, прочные и красивые. Работали вы дружно, помогали друг другу. Молодцы.
Конспект НОД по конструированию в старшей группе «Сказочный город» онструирование в старшей группе «Сказочный город» Цель: учить детей творчески применять ранее приобретенные конструктивные навыки, закреплять.Конспект НОД по конструированию «Мы-строители» в подготовительной группе Богомазова Елена Константиновна Воспитатель МБДОУ Детский сад «Звездочка» ЯНАО, Тюменская область, г. Новый Уренгой Конспект НОД по конструированию.
Конспект НОД по конструированию «Здания нашего города» в старшей группе Конспект НОД по конструированию «Здания нашего города» в старшей группе. Задачи: 1. продолжать учить детей создавать простые и сложные конструкции.
Задачи: 1. продолжать учить детей создавать простые и сложные конструкции.Конспект занятия по конструированию из бумаги в старшей группе «Собака» Программное содержание: — учить детей изготавливать игрушки на основе цилиндра; — упражнять в умении соединять лист бумаги прямоугольной.
Конспект занятия по конструированию из бумаги в старшей группе «Подснежники» Программное содержание. Учить детей делать поделку из бумаги способом оригами, честно выполнять инструкции воспитателя. Развивать память,.
Конспект занятия по конструированию в старшей группе «Дома на нашей улице» Конспект занятия по конструированию в старшей группе. Конструирование из строительного материала ТЕМА: Дома на нашей улице. Занятие проводится.Конспект занятия по конструированию в старшей группе «Железнодорожный вокзал или станция» Конспект занятия в старшей группе. Конструирование. «Железнодорожный вокзал или станция» (из крупного строительного материала) Конспект.
Конспект занятия по конструированию из бумаги в старшей группе «Корзинка с цветами» Цель: совершенствовать умение создавать из бумаги объемные поделки. Задачи: продолжать учить детей складывать лист в разных направлениях,.
Задачи: продолжать учить детей складывать лист в разных направлениях,.Конспект занятия по конструированию в старшей группе «Космические летательные аппараты» Конструирование в старшей группе. Тема: Космические летательные аппараты Задачи: -расширить представления детей о космических летательных.
Источник: www.maam.ru — Конспект НОД по конструированию в старшей группе «Строители»
Конспект занятия по конструированию из бумаги
для старшей группы на тему:
« Построим город будущего»
Составила: воспитатель первой
категории Лукина Ю.В.
Конспект по конструированию из бумаги для старшей группы
Тема : «Построим город будущего».
Цель: уточнить и расширить знания о строительстве домов; виды домов, этажность. Формировать навыки творческого конструирования
Образовательные задачи: продолжить знакомить детей со способами техники бумажной скульптуры; формировать умение сгибать лист бумаги по линиям сгиба шаблона, делать из него объемные предметы (домики, активизировать воображение детей).
Развивающие задачи: развивать внимание, наблюдательность; развивать мелкую моторику рук; совершенствовать навыки работы с ножницами и бумагой; развивать умение экономно расходовать материал.
Воспитательные задачи: воспитывать аккуратность в работе, внимательное отношение к просьбам товарищей; воспитывать самостоятельность при использовании полученных знаний; воспитывать доброжелательное отношение.
Интеграция образовательных областей: познавательное развитие, художественно-эстетическое развитие, социально-коммуникативное развитие, физическое развитие, речевое развитие.
Методы и приемы: Рассматривание картинок, Д/игра «Из чего дом?», физминутка, пальчиковая гимнастика.
I Организационный момент.
Дети совместно с воспитателем рассматривают картинки, на которых изображены дома разной этажности.
Воспитатель: Какие вы знаете виды домов?
Воспитатель: Сколько этажей в твоем доме, где ты живешь?
Воспитатель: Как называется дом с 1 этажом? Много этажей?
II Основная часть.
Воспитатель: Все здания, сооружения, парки, скверы называются архитектурой. Она окружает нас везде. Архитектура, это то, что нас окружает.
Архитектура бывает разной:
-Жилые здания – это наши с вами дома;
-Общественные здания – больницы, детские сады, школы, вокзалы и т.д.
-Промышленные здания – заводы, фабрики, сады, парки и т.д. (Рассматривают иллюстрации зданий)
Как вы думаете, кто создает эти сооружения?
Воспитатель: Правильно. Архитектор. Это человек, который создает и чертит схемы построек. А воплощать в жизнь ему помогают строители. Сегодня мы с вами будем строителями.
Воспитатель: Хочу вас познакомить с архитектурой нашего города (картинки домов). А из чего строят дома? (Ответы детей.
«Я хочу построить дом» (С сопровождением движений)
Я хочу построить дом,
Чтоб окошко было в нем,
Чтоб у дома дверь была,
Рядом чтоб сосна росла,
Чтоб вокруг забор стоял,
Пес ворота охранял,
Чтоб на травке жил жучок,
Бегал быстрый паучок,
Солнце было, дождик шел,
Чтоб тюльпан в саду расцвел.
Дидактическая игра «Из чего дом?»
(воспитатель показывает иллюстрации домов из разных материалов)
Воспитатель: Все справились с заданием, а вы хотите быть строителями?
Воспитатель: Тогда отправляемся на нашу стройплощадку где будем строить наши дома.
Дети садятся за столы.
Воспитатель: А прежде чем приступить мы с вами должны размять наши пальчики.
Пальчиковая гимнастика.
Ладошки вверх, ладошки вниз,
А теперь, на бочок и зажали в кулачок.
Стук, стук, стук, стук!
Раздаётся громкий стук.
Строят домик для зверят.
Вот с такими стенами,
Вот с такою крышею,
Вот с такими окнами,
Вот с такою дверью
И с таким замком.
Взяли ключик, повертели, покрутил.
Постучали тук, тук, тук.
И открыли дверь для себя и друзей!
Практическая работа
— Что мы будем с вами конструировать? (Дом)
— Что лежит перед вами (Лист бумаги)
— С чего начнём работу? (Составляется план работы)
1. Отгибаем сантиметр.
Отгибаем сантиметр.
2.Сгибаем прямоугольник на 4 равные части.
3. Проглаживая линию сгиба пальчиками.
4.Склеим стены домика с помощью клея.
5.Согнём лист прямоугольной формы пополам цветной стороной наружу, совмещая углы и стороны.
6. Сгибаем бока в треугольники, повторяем это два раза.
7. Разворачиваем и отгибаем один треугольник во внутрь. Приклеиваем крышу к основанию.
Самостоятельная работа
Воспитатель: — Ребята, чего не хватает вашим домикам? (Обращает внимание на аккуратность склеивания поделки, на четкость линии сгиба, оригинальность украшения домиков).
III Итог
Воспитатель: Что нового вы сегодня узнали?
Воспитатель: Как называют человека, который рисует, создает и чертит схемы построек?
Источник: www.art-talant.org — Конспект занятия по конструированию из бумаги для старшей группы на тему: « Построим город будущего»
Об авторе: Светлана Игоревна « Предыдущая запись Следующая запись »
Подготовил воспитатель
Булат Раиса Николаевна
МБДОУ д/с №20
Цель: Воспитывать усидчивость, желание доводить начатое дело до конца.
Задачи:
1. Учить складывать базовую форму проглаживая линии сгиба.
2. Продолжать учить детей ориентироваться на квадрате, находить правую левую стороны, углы.
3. Создать положительный эмоциональный настрой в группе.
4. Развивать интерес к искусству оригами, глазомер и мелкую моторику рук.
5. Воспитывать аккуратность в работе.
Предварительная работа: изготовление игрушек из бумаги способом оригами. Чтение стихотворений о лодочке, беседа о водном транспорте.
Материалы и оборудования: лист бумаги А4, ёмкость с водой, музыкальное сопровождение, фломастеры.
Ход занятия:
Мотивация: На экране включается мультик «Чунга — чанга»
Воспитатель: Ребята, а вы любите путешествовать? (ответы детей)
Воспитатель: А где мы с вами можем путешествовать? (Ответы детей)
Воспитатель: Правильно, а на чем мы можем отправиться в путешествие? (Ответы детей)
Воспитатель: Правильно ребята, а как можно их назвать одним словом (ответы детей)
Воспитатель: Правильно транспорт. А к какому виду транспорта мы можем его отнести? (ответы детей)
А к какому виду транспорта мы можем его отнести? (ответы детей)
Воспитатель: Правильно к водному. А из чего можно изготовить водный транспорт? Вы хотите отправится в путешествие на кораблях сделанные своими руками. (Ответы детей: из дерева, металла и т. д)
Воспитатель: Ребята посмотрите, но у нас проблема в том, что в группе нет такого материла.
Воспитатель: Из чего их можем изготовить в группе? (Ответы детей: из бумаги)
Воспитатель: правильно ребята, а кто знает, где же сооружают морские суда? (Ответы детей)
Воспитатель: Их делают на верфи. Мы станем судостроителями. Но прежде чем начать работу нам надо размягчить пальчики, сделать гимнастику.
Пальчиковая гимнастика: «Кораблик»
По реке плывёт кораблик, (Прижимаем нижние части ладошек друг к другу, верхние открыты — показываем «кораблик»)
Он плывёт издалека, (Приставляем горизонтально левую руку к глазам — «смотрим вдаль»)
На кораблике четыре очень храбрых моряка. (Показать 4 пальца)
(Показать 4 пальца)
У них ушки на макушке, (Приставляем обе ладошки к своим ушам)
У них длинные хвосты, (Кончики пальцев обеих рук соединяем вместе и далее медленно разводим руки в стороны)
И страшны им только кошки, только кошки да коты! (Показываем две открытые от себя ладошки, затем пальчики слегка сгибаем — получаются «коготки»)
Изготовление вместе с воспитателем кораблика. Объяснение.
Воспитатель: На столах у вас у всех лежит лист бумаги. Берем листок.
1. Сворачиваем правый край листа к левому и разглаживаем пальчиками так, чтобы получилось ровно.
2. Теперь сворачиваем правую сторону к сгибу, тоже самое делаем и с левой стороной, разглаживаем пальчиками.
3. Теперь нижнюю свободную часть сгибаем до линии сгиба, кончики заворачиваем назад.
4.Переворачиваем кораблик и загибаем другую свободную часть первой линии сгиба.
5.Затем сгибаем получившуюся конструкцию пополам, образуется квадрат.
6.После нижние острые концы загибаем на высоту 1см от верхнего угла, разглаживаем, и тихонечко тянем выпрямляя изделие.
Получился кораблик для нашего путешествия. (Индивидуальная помощь при затруднение).
Воспитатель: Наш кораблик готов. И он будет долго плыть по воде. Хотите отправиться в путешествие? (Ответы детей)
Воспитатель: Поплывем на корабликах. Плывем друг за другом, не спеша, не наталкиваясь, так как корабль может утонуть. Ребята, хотите причалить к берегу? (Ответы детей)
Воспитатель: Мы остановимся здесь, на пристани. Оставим свои кораблики до следующего путешествия.
Рефлексия:
Воспитатель: Что вам больше всего запомнилось в нашем путешествие? Понравилось ли вам быть судостроителями?
Воспитатель: На этом наше занятие закончено. Всем спасибо за хорошую работу!
Цель Продемонстрировать важность частей строения на примере хвоста динозавра. Задачи Образовательные Познакомить детей с отдельными видами динозавров, их строением и образом жизни. Воспитательные Воспитывать самостоятельность, бережное отношение к своему организму. Воспитывать умение работать в коллективе объединять постройки в соответствии с общим замыслом, договариваться, кто какую часть будет выполнять. Развивающие Развивать мышление, воображение. Продолжать развивать речь как средство общения. Развивать умение устанавливать причинно-следственные связи, подводя к тому, что каждая составляющая строения имеет важную роль для общего функционирования организма. Дополнительные задачи в зависимости от специфики задания Продолжать развивать интерес к конструктивной деятельности.
(справка о публикации находится на 2 листе в файле со свидетельством)
Методическая разработка НОД по конструированию
Автор: Гончарова Диана Константиновна
Должность: воспитатель ГБДОУ Детский сад №4 Московского района г. Санкт-Петербург
Санкт-Петербург
Образовательные области: Познавательное развитие, Речевое развитие, Художественно-эстетическое развитие.
Тема занятия: Зачем динозавру хвост?
Возрастная группа: Старшая
Цель занятия: Продемонстрировать важность частей строения на примере хвоста динозавра.
Задачи занятия:
Образовательные: Познакомить детей с отдельными видами динозавров, их строением и образом жизни.
Воспитательные: Воспитывать самостоятельность, бережное отношение к своему организму. Воспитывать умение работать в коллективе (объединять постройки в соответствии с общим замыслом, договариваться, кто какую часть будет выполнять).
Развивающие: Развивать мышление, воображение. Продолжать развивать речь как средство общения. Развивать умение устанавливать причинно-следственные связи, подводя к тому, что каждая составляющая строения имеет важную роль для общего функционирования организма.
Дополнительные задачи (в зависимости от специфики задания): Продолжать развивать интерес к конструктивной деятельности.
Словарная работа: Пополнять словарь по теме Динозавры: птеродактиль, диплодок, тираннозавр; Активизировать словарь по теме Конструирование и программирование: постройка, программирование, программа; по теме Жизнь на Земле: планета Земля, Юрский период.
Планируемые результаты занятия: Дети договариваются, учитывая интересы других. Выражают и отстаивают свою позицию, обладают развитым воображением, которое реализовано в сконструированных постройках. Узнали о динозаврах и образе жизни, знания применяют в жизни.
Подготовительная работа: Знакомство со строением организма человека; беседы о технике безопасности при работе с конструктором и на экскурсиях.
Материалы и оборудование: Презентация о динозаврах; видеофильм для планетария о динозаврах; дидактические игры для работы на smart-столе; smart-доска, smart-стол, мобильный планетарий, 2 комплекта конструктора lego WeDo(стандартный и резервный), билеты в планетарий по количеству детей.
№ | Этапы, продолжительность | Задачи этапа | Деятельность педагога | Методы, формы, приемы | Предполагаемая деятельность детей | Планируемые результаты |
1. | Организационно-мотивационный этап | Организация направленного внимания и формирование интереса у детей к теме занятия | Приветствие, Демонстрация презентации о динозаврах; Вопросы поискового характера. | Художественное слово, использование наглядного материала (презентация), беседа. | Приветствие; обсуждение цели предстоящего занятие; ответы на вопросы о динозаврах; | Организовано направленное на тему занятия внимание, сформирован устойчивый интерес к теме. |
2. | Основной этап | Наглядные, словесные и практические методы | ||||
2.1. | Этап постановки проблемы | Создание проблемной ситуации, формулировка проблемы в доступной для детей форме | Демонстрирует сконструированного динозавра без хвоста; Задаёт вопросы, подводящие к проблемной ситуации; Формулирует проблемную ситуацию. | Рассматривание частичной модели; Вопросы к детям; проблемная ситуация. | Рассматривают модель динозавра, анализируют её и говорят о недостающих частях постройки. Обсуждают постройку; предлагают варианты решения проблемной ситуации; | Проблемная ситуация принята; все участники занятия активно стараются найти её решение. |
2.2. | Этап ознакомления с материалом | Усвоение (закрепление, расширение, обобщение, систематизация) определенного объема знаний и представлений о… | Спрашивает технику безопасности; демонстрирует фильм о строении динозавров, задаёт вопросы по просмотренному фильму; | Сообщающее изложение; Виртуальная экскурсия с акцентами; | Дети вспоминают, предполагают, называют требования техники безопасности; смотрят видео-фильм. | Предложенный объём знаний по теме занятия усвоен в большей мере; Сформированы представления о строении динозавров. |
2.3. | Этап практического решения проблемы | Овладение действиями, способами решения проблемы | Предлагает разделиться на команды; С помощью вопросов и дидактической игры наводит на идеи решения проблемной ситуации, совместно с детьми выполняет физ.минутку физкультминутку, предлагает детям сконструировать недостающую часть модели. | Дидактическая игра; вопросы детям, индивидуально-групповая робота, проблемная ситуация, конструктивная деятельность | Принимают состав команды; разделяют обязанности внутри команды; внимательно слушают правила игры и следуют им; Активно участвуют в игре, радуются достигнутым результатам; совместно с педагогом повторяют слова физ.минутки и выполняют её. Конструируют недостающую часть модели. | Проблемная ситуация разрешилась практическим способом; Выделены и предложены несколько способов решения поставленной проблемы. |
3. | Заключительный этап | Подведение итогов деятельности, обобщение полученного опыта, формирование элементарных навыков самооценки | Задаёт вопросы по просмотренномувидеофильму; Обобщает полученные на занятии знания и опыт; | Беседа; дискуссия; поощрение; педагогическая объективная оценка деятельности детей. | Отвечают на вопросы по просмотренном фильму; обсуждают, учитывая мнения других и выражая свою точку зрения; Обобщают опыт по теме. | Обобщён полученный опыт по теме занятия; Даны элементарные способы самооценки собственной деятельности. |
Контекст 1
… может применяться к непрерывной цели или к цели, которая была разделена на несколько номинальных разделов. Полученные Dts похожи, но имеют заметные различия. Первый более тонкий и имеет более мелкую структуру, чем второй. Первые три шага Dt показаны на рис. 2, который явно классифицирует кластеры возрастов субъектов, то есть узлы.Корневой узел 4 является отправной точкой построения дерева, а Dt растет слева направо, соответственно разделяя испытуемых по возрасту. Детали Dt и пути достижения терминальных узлов 5 четко указывают имена и количества OTU, которые применяются для разделения ветвей. Узел 0: отправная точка построения Dt. От Узла-1 до Узла-14: тематические группы, разделенные по обработке и классификации DM. n: количество субъектов. Средний: средний возраст каждого узла.σ: стандартное отклонение возраста в каждом узле. Узел 0 был разделен на Узел-1 и Узел-2 с помощью HA624 в 9,32 с оптимизацией коэффициента Джини, и аналогичные шаги были повторены для построения …
Первые три шага Dt показаны на рис. 2, который явно классифицирует кластеры возрастов субъектов, то есть узлы.Корневой узел 4 является отправной точкой построения дерева, а Dt растет слева направо, соответственно разделяя испытуемых по возрасту. Детали Dt и пути достижения терминальных узлов 5 четко указывают имена и количества OTU, которые применяются для разделения ветвей. Узел 0: отправная точка построения Dt. От Узла-1 до Узла-14: тематические группы, разделенные по обработке и классификации DM. n: количество субъектов. Средний: средний возраст каждого узла.σ: стандартное отклонение возраста в каждом узле. Узел 0 был разделен на Узел-1 и Узел-2 с помощью HA624 в 9,32 с оптимизацией коэффициента Джини, и аналогичные шаги были повторены для построения …
Контекст 2
… Рис. 2 и 3, хотя целевая характеристика была одинаковой (возраст), не удалось найти одинаковые OTU. HA323, который присутствует на рис. 3 и наиболее тесно связан с возрастом, разделенным на 40/41, отсутствует на рис. 2. Для более универсального понимания влияния возраста мы сравнили обработку DM с нераспределенным возрастом (i .е., возраст 21-59 лет, см. рис. 2) с обработкой DM с разделенным возрастом (например, разделенным на 40/41, см. рис. 3). Никакой связи между этими подобными экземплярами DM не было …
2. Для более универсального понимания влияния возраста мы сравнили обработку DM с нераспределенным возрастом (i .е., возраст 21-59 лет, см. рис. 2) с обработкой DM с разделенным возрастом (например, разделенным на 40/41, см. рис. 3). Никакой связи между этими подобными экземплярами DM не было …
Контекст 3
… Рис. 2 и 3, хотя целевая характеристика была одинаковой (возраст), не удалось найти одинаковые OTU. HA323, который присутствует на рис. 3 и наиболее тесно связан с возрастом, разделенным на 40/41, отсутствует на рис. 2. Для более универсального понимания влияния возраста мы сравнили обработку DM с нераспределенным возрастом (i .е., возраст 21-59 лет, см. рис. 2) с обработкой DM с разделенным возрастом (например, разделенным на 40/41, см. рис. 3). Никакой связи между этими подобными экземплярами DM не было …
Контекст 4
… Рис. 2 и 3, хотя целевая характеристика была одинаковой (возраст), не удалось найти одинаковые OTU. HA323, который присутствует на рис. 3 и наиболее тесно связан с возрастом, разделенным на 40/41, отсутствует на рис. 2. Для более универсального понимания влияния возраста мы сравнили обработку DM с нераспределенным возрастом (i .е., возраст 21-59 лет, см. рис. 2) с обработкой DM с разделенным возрастом (например, разделенным на 40/41, см. рис. 3). Никакой связи между этими похожими экземплярами DM не было …
HA323, который присутствует на рис. 3 и наиболее тесно связан с возрастом, разделенным на 40/41, отсутствует на рис. 2. Для более универсального понимания влияния возраста мы сравнили обработку DM с нераспределенным возрастом (i .е., возраст 21-59 лет, см. рис. 2) с обработкой DM с разделенным возрастом (например, разделенным на 40/41, см. рис. 3). Никакой связи между этими похожими экземплярами DM не было …
Контекст 5
… Чтобы определить корреляцию с возрастом, мы проанализировали в общей сложности шесть способов разделения данных: нераспределенный возраст и пять разделов с разными граничными возрастами , как показано в таблице 1. Чтобы сравнить DM с другим распространенным статистическим методом для OTU, мы рассмотрели результаты с коэффициентами корреляции Пирсона.Для 120 OTU, полученных с помощью рестрикционных ферментов 516f- + 27f, т.е. 27 · B, 33 · HA, 20 · M и 40 · A, полученные результаты показаны в таблице 2. Как хорошо известно, коэффициенты Пирсона могут быть положительным или отрицательным, и здесь показаны верхние 10 с обоих концов. В этой таблице некоторые наборы OTU выделены жирным шрифтом; это были те, которые появлялись с теми же разделами до 3-го шага Dt. А именно, два OTU, HA995 и HA624 в верхней строке для «непрерывности» в таблице 2, также находятся на рис.2. Еще пять OTU на рис. 2, которые использовались для построения Dt, т. Е. A47, M216, M485, B124 и HA868, не находятся в той же строке в таблице 2. Другими словами, эти пять OTU имели корреляцию коэффициенты, которые были ниже, чем у верхних 10 с обеих сторон, и они показаны в правом столбце таблицы 2. Число OTU до 3-го шага Dt, т. е. 5, показано в верхней строке. У нас также была аналогичная таблица коэффициентов Пирсона для 113 OTU, полученных с помощью системы ферментов рестрикции 35f, но она не была включена сюда для сохранения…
В этой таблице некоторые наборы OTU выделены жирным шрифтом; это были те, которые появлялись с теми же разделами до 3-го шага Dt. А именно, два OTU, HA995 и HA624 в верхней строке для «непрерывности» в таблице 2, также находятся на рис.2. Еще пять OTU на рис. 2, которые использовались для построения Dt, т. Е. A47, M216, M485, B124 и HA868, не находятся в той же строке в таблице 2. Другими словами, эти пять OTU имели корреляцию коэффициенты, которые были ниже, чем у верхних 10 с обеих сторон, и они показаны в правом столбце таблицы 2. Число OTU до 3-го шага Dt, т. е. 5, показано в верхней строке. У нас также была аналогичная таблица коэффициентов Пирсона для 113 OTU, полученных с помощью системы ферментов рестрикции 35f, но она не была включена сюда для сохранения…
Контекст 6
… Чтобы определить корреляцию с возрастом, мы проанализировали в общей сложности шесть способов разделения данных: нераспределенный возраст и пять разделов с разными граничными возрастами, как показано в таблице 1. Для сравнения DM с другим распространенным статистическим методом для OTU мы рассмотрели результаты с коэффициентами корреляции Пирсона. Для 120 OTU, полученных с помощью рестрикционных ферментов 516f- + 27f, т.е. 27 · B, 33 · HA, 20 · M и 40 · A, полученные результаты показаны в таблице 2.Как хорошо известно, коэффициенты Пирсона могут быть положительными или отрицательными, и здесь показаны верхние 10 обоих концов. В этой таблице некоторые наборы OTU выделены жирным шрифтом; это были те, которые появлялись с теми же разделами до 3-го шага Dt. А именно, два OTU, HA995 и HA624 в верхнем ряду для «непрерывности» в таблице 2, также находятся на рис. 2. Еще пять OTU на рис. 2, которые использовались для построения Dt, то есть A47, M216, M485, B124 и HA868 не находятся в одной строке в таблице 2.Другими словами, эти пять OTU имели коэффициенты корреляции, которые были ниже, чем у верхних 10 с обеих сторон, и они показаны в правом столбце таблицы 2. Количество OTU до 3-го шага Dt, т. Е. 5, показан в верхнем ряду.
Для сравнения DM с другим распространенным статистическим методом для OTU мы рассмотрели результаты с коэффициентами корреляции Пирсона. Для 120 OTU, полученных с помощью рестрикционных ферментов 516f- + 27f, т.е. 27 · B, 33 · HA, 20 · M и 40 · A, полученные результаты показаны в таблице 2.Как хорошо известно, коэффициенты Пирсона могут быть положительными или отрицательными, и здесь показаны верхние 10 обоих концов. В этой таблице некоторые наборы OTU выделены жирным шрифтом; это были те, которые появлялись с теми же разделами до 3-го шага Dt. А именно, два OTU, HA995 и HA624 в верхнем ряду для «непрерывности» в таблице 2, также находятся на рис. 2. Еще пять OTU на рис. 2, которые использовались для построения Dt, то есть A47, M216, M485, B124 и HA868 не находятся в одной строке в таблице 2.Другими словами, эти пять OTU имели коэффициенты корреляции, которые были ниже, чем у верхних 10 с обеих сторон, и они показаны в правом столбце таблицы 2. Количество OTU до 3-го шага Dt, т. Е. 5, показан в верхнем ряду. У нас также была аналогичная таблица коэффициентов Пирсона для 113 OTU, полученных с помощью системы рестрикционных ферментов 35f, но она не была включена сюда для сохранения …
У нас также была аналогичная таблица коэффициентов Пирсона для 113 OTU, полученных с помощью системы рестрикционных ферментов 35f, но она не была включена сюда для сохранения …
Context 7
… установка программного обеспечения приводит к пять ступеней ДТ; это можно изменить, но мы сосредоточились здесь только на первых трех шагах.Это произошло потому, что дальнейшие шаги меньше повлияли на возраст и были легко затронуты вышестоящими OTU. Если мы посчитаем количество узлов на 3-м шаге Dt (3-й шаг Dt, см. Рис. 2), то получилось 8 узлов. Но на 5-м этапе Dt было 20 узлов для узкого возрастного диапазона от 1 до 3 лет; они были более сложными, чем требовалось для нашего настоящего …
Контекст 9
… рассматривали различные «пограничные возрасты» в пределах диапазона возрастов испытуемых (от 21 до 59), и мы выбрали пять различных вариантов (с интервалом в 5 лет) для разделения 92 субъектов на группы, как показано в таблице 1. В самой маленькой группе было не менее 10 субъектов, что составляло примерно 10% данных. Структура Dt для 2-NP, разделенная на 40/41, показана на рис. 3, который показывает древовидную структуру до 5-го шага Dt. Можно легко понять фундаментальные различия между этим Dt и Dt на рис. 2, где для обработки DM использовался нераспределенный возраст. Терминальные узлы появились раньше с номинальным разбиением, как показано на рис.3, и структура Dt стала намного проще, чем показанная на рис….
В самой маленькой группе было не менее 10 субъектов, что составляло примерно 10% данных. Структура Dt для 2-NP, разделенная на 40/41, показана на рис. 3, который показывает древовидную структуру до 5-го шага Dt. Можно легко понять фундаментальные различия между этим Dt и Dt на рис. 2, где для обработки DM использовался нераспределенный возраст. Терминальные узлы появились раньше с номинальным разбиением, как показано на рис.3, и структура Dt стала намного проще, чем показанная на рис….
Контекст 10
… рассматривался как различный “пограничный возраст” в диапазоне возрастов испытуемых (от 21 до 59), и мы выбрали пять различных вариантов (с 5-летними интервалами) для разделения 92 субъектов по разделам, как показано в Таблице 1. В самой маленькой группе было не менее 10 субъектов, что составляло примерно 10% данных. Структура Dt для 2-NP, разделенная на 40/41, показана на рис. 3, который показывает древовидную структуру до 5-го шага Dt. Несложно понять принципиальные отличия этого Dt от изображенного на рис. 2, в котором для обработки DM использовался нераспределенный возраст. Терминальные узлы появились раньше с номинальным разбиением, как показано на рис. 3, а структура Dt стала намного проще, чем показанная на рис. …
2, в котором для обработки DM использовался нераспределенный возраст. Терминальные узлы появились раньше с номинальным разбиением, как показано на рис. 3, а структура Dt стала намного проще, чем показанная на рис. …
Context 11
… субъектов. Это легко увидеть по путям на рис. 2 и 3. Например, на рис. 2 92 субъекта сначала были разделены на HA624, который имел наивысший положительный коэффициент Пирсона, но пути, разделенные на HA995 и A47, были сосредоточены на ограниченном количестве субъектов, то есть HA995 был был сосредоточен на 77 предметах, а A47 – на 15 предметах.Обработка DM выполнялась аналогичным образом, с ограниченной или частичной оптимизацией записей, то есть субъектов, и с меньшим воздействием шумов. Вторым важным отличием между коэффициентами Пирсона и DM были подробные характеристики данных OTU. На рисунке 4 показан пример основных OTU, связанных с возрастом. Четыре OTU, то есть B955, HA323, HA624 и M295, были выбраны из таблиц 2 и 3. С помощью этих диаграмм разброса мы не смогли определить линейную зависимость между возрастом и OTU.Однако это необходимо для подтверждения правильности коэффициентов Пирсона. Напротив, DM не требует, чтобы отношения были линейными. Наконец, данные OTU содержали такие технические проблемы; следовательно, необходимо было ввести новый метод …
С помощью этих диаграмм разброса мы не смогли определить линейную зависимость между возрастом и OTU.Однако это необходимо для подтверждения правильности коэффициентов Пирсона. Напротив, DM не требует, чтобы отношения были линейными. Наконец, данные OTU содержали такие технические проблемы; следовательно, необходимо было ввести новый метод …
Контекст 12
… субъектов. Это легко увидеть по путям на рис. 2 и 3. Например, на рис. 2 92 субъекта сначала были разделены на HA624, который имел наивысший положительный коэффициент Пирсона, но пути, разделенные на HA995 и A47, были сосредоточены на ограниченном количестве субъектов, то есть HA995 был был сосредоточен на 77 предметах, а A47 – на 15 предметах.Обработка DM выполнялась аналогичным образом, с ограниченной или частичной оптимизацией записей, то есть субъектов, и с меньшим воздействием шумов. Вторым важным отличием между коэффициентами Пирсона и DM были подробные характеристики данных OTU. На рисунке 4 показан пример основных OTU, связанных с возрастом. Четыре OTU, то есть B955, HA323, HA624 и M295, были выбраны из таблиц 2 и 3. С помощью этих диаграмм разброса мы не смогли определить линейную зависимость между возрастом и OTU.Однако это необходимо для подтверждения правильности коэффициентов Пирсона. Напротив, DM не требует, чтобы отношения были линейными. Наконец, данные OTU содержали такие технические проблемы; следовательно, необходимо было ввести новый метод …
Четыре OTU, то есть B955, HA323, HA624 и M295, были выбраны из таблиц 2 и 3. С помощью этих диаграмм разброса мы не смогли определить линейную зависимость между возрастом и OTU.Однако это необходимо для подтверждения правильности коэффициентов Пирсона. Напротив, DM не требует, чтобы отношения были линейными. Наконец, данные OTU содержали такие технические проблемы; следовательно, необходимо было ввести новый метод …
Контекст 13
… Узел 9, 48 субъектов, то есть 52,2% из 92 субъектов, заметно отличались. Средний возраст в Узле-9 составлял 31,2 года, что означало, что Узел-9 состоял в основном из более молодых людей. Путь к Узлу 9, т.е.е., HA624, HA995 и M485, также можно использовать для классификации более молодых субъектов. Следующим узлом основного разделения был Узел 7 на рис. 2, в котором было 19 субъектов, 20,7% из 92 субъектов, и средний возраст которых составлял 42,5 года. Считалось, что Узел 7 представляет средний возраст. Хотя это и не были главные узлы, Узел-5 и Узел-8 были примечательны. Первый, Узел-5, был расположен на 2-й ступени Dt и представлял пожилых людей. Узел 8 имел самый молодой средний возраст из всех узлов. Другие более молодые субъекты, например, в возрасте 21-26 лет, которые не были разделены в Узле-8, были размещены в Узле-9.Было 9 испытуемых, которым было 26 лет, что было типом 92 испытуемых, но 2 из них были разделены и принадлежали Узлу-8. Большинство узлов между Узлом-7 и Узлом-14, за исключением Узла-8 и Узла-9, представляли более старые группы. Таким образом, мы увидели, что старение обеспечивает разнообразие OTU. Пути достижения этих узлов и их значения отсечки были очень разными, и причины этого будут частично разъяснены …
Первый, Узел-5, был расположен на 2-й ступени Dt и представлял пожилых людей. Узел 8 имел самый молодой средний возраст из всех узлов. Другие более молодые субъекты, например, в возрасте 21-26 лет, которые не были разделены в Узле-8, были размещены в Узле-9.Было 9 испытуемых, которым было 26 лет, что было типом 92 испытуемых, но 2 из них были разделены и принадлежали Узлу-8. Большинство узлов между Узлом-7 и Узлом-14, за исключением Узла-8 и Узла-9, представляли более старые группы. Таким образом, мы увидели, что старение обеспечивает разнообразие OTU. Пути достижения этих узлов и их значения отсечки были очень разными, и причины этого будут частично разъяснены …
Контекст 14
… На рис. 2 мы определили 7 из 120 OTU, которые были тесно связаны с возрастом субъектов от 21 до 59 лет.Эти OTU были HA624, HA995, A47, M216, M485, B124 и HA868. Мы выполнили ту же обработку DM, о которой сообщали в предыдущей статье [2], и результаты были такими же. Однако на рис. 2 мы представили подробную структуру Dt со значениями отсечения, которые делили OTU и классифицированное количество субъектов в каждом …
2 мы представили подробную структуру Dt со значениями отсечения, которые делили OTU и классифицированное количество субъектов в каждом …
Контекст 15
… На рис. 2 мы определили 7 из 120 OTU, которые были тесно связаны с возрастом у субъектов в возрасте от 21 до 59 лет.Эти OTU были HA624, HA995, A47, M216, M485, B124 и HA868. Мы выполнили ту же обработку DM, о которой сообщали в предыдущей статье [2], и результаты были такими же. Однако на рис. 2 мы представили подробную структуру Dt со значениями отсечения, которые делили OTU и классифицированное количество субъектов в каждом …
Контекст 16
… сравнили наши результаты для HA624 с данные Мицуока [6] в левом столбце (516f- + 27f-группы) в таблице 3.Согласно рис. 2, HA624 четко разделил возраст на 1-й ступени Dt, и можно легко понять, что концентрированная область HA624 указывала на более старшую группу субъектов, то есть на Узел-2 и нижестоящий. Мы проследили этот ген в таблице 3, чтобы определить его инвентарный номер. С помощью Microbial Community Analysis III Университета Айдахо [5] простое отслеживание HA624 дало 724 бактериальных генных последовательности 16S рДНК. Сравнивая HA624 с 3 другими рестрикционными ферментами (BslI, 27f-MspI и 27f-AluI), при обработке DM был обнаружен близкородственный OTU.Эти OTU могли входить в состав одних и тех же бактерий. Полученные списки из Университета Айдахо были отсканированы и перепроверены на предмет того же инвентарного номера, и было определено 36 кандидатов. Однако все кандидаты OTU были идентифицированы как некультивируемые бактерии, и последовательности 16S рРНК кандидатов были исследованы с помощью BLAST, чтобы найти близкородственные виды бактерий. Все эти бактерии были грамположительными факультативными анаэробами. После анализа выравнивания была получена филограмма OTU (HA624), которая представлена в Приложении на рис.A1 и сокращенно в Таблице 1 Приложения для экономии места. Обнаружены R. obeum, Ruminococcus sp. DJF VR66 и R. obeum clone 1-4 как близкие родственники 23 из 36 кандидатов по филогенетическому анализу. Кроме того, R. obeum, Ruminococcus sp. DJF VR66, R. obeum clone 1-4, Lachnospiraceae, бактерия, продуцирующая бутират, Ruminococcus sp. WAL 17306, Blautia sp., Clostridium symbiosum, Eubacterium contortum, Pseudobutyrivibrio ruminis, Butyrivibrio sp., Ruminococcus sp. и E. rectal были получены с идентичностью более 97%.Первичную структуру 16S рРНК легче определить, чем гибридизацию между цепями ДНК, а сила анализа последовательности состоит в том, что он может определить уровень, на котором необходимо провести исследования спаривания ДНК, что, безусловно, применимо к сходству 97% и выше [ 10]. Для младшей группы концентрированный OTU наблюдался в узле 4 на рис. 2, который был разделен на HA995. С помощью Microbial Community Analysis III Университета Айдахо [5] простое отслеживание HA995 дало 4551 бактериальную последовательность гена 16S рДНК.Сравнивая HA995 с двумя другими рестрикционными ферментами, то есть BslI и 27f-AluI, при обработке DM был обнаружен близкородственный OTU. После выполнения аналогичной обработки с 3 OTU, как в случае HA624, было получено 269 кандидатов с тем же номером доступа. На филограмме OTU (HA995), показанной в Приложении Рис. A2 и в Приложении Таблицы 1, клон R. obeum 1-33 был обнаружен как тесно связанный с 65 из 265 кандидатов. Кроме того, B. wexlerae, Ruminococcus sp. К-1, Blautia luti, Ruminococcus sp.DJF VR70k1, Ruminococcus sp. DJF VR52, R. obeum, бактерия Clostridiales, бактерия Lachnospiraceae G41, бактерия Lachnospiraceae RM44, Firmicutes sp. оральный клон CK051, Johnsonella sp. устный таксон, бактерии Lachnospiraceae G11, Clostridium leptum и Dorea longicatena были обнаружены с более чем 97% …
С помощью Microbial Community Analysis III Университета Айдахо [5] простое отслеживание HA624 дало 724 бактериальных генных последовательности 16S рДНК. Сравнивая HA624 с 3 другими рестрикционными ферментами (BslI, 27f-MspI и 27f-AluI), при обработке DM был обнаружен близкородственный OTU.Эти OTU могли входить в состав одних и тех же бактерий. Полученные списки из Университета Айдахо были отсканированы и перепроверены на предмет того же инвентарного номера, и было определено 36 кандидатов. Однако все кандидаты OTU были идентифицированы как некультивируемые бактерии, и последовательности 16S рРНК кандидатов были исследованы с помощью BLAST, чтобы найти близкородственные виды бактерий. Все эти бактерии были грамположительными факультативными анаэробами. После анализа выравнивания была получена филограмма OTU (HA624), которая представлена в Приложении на рис.A1 и сокращенно в Таблице 1 Приложения для экономии места. Обнаружены R. obeum, Ruminococcus sp. DJF VR66 и R. obeum clone 1-4 как близкие родственники 23 из 36 кандидатов по филогенетическому анализу. Кроме того, R. obeum, Ruminococcus sp. DJF VR66, R. obeum clone 1-4, Lachnospiraceae, бактерия, продуцирующая бутират, Ruminococcus sp. WAL 17306, Blautia sp., Clostridium symbiosum, Eubacterium contortum, Pseudobutyrivibrio ruminis, Butyrivibrio sp., Ruminococcus sp. и E. rectal были получены с идентичностью более 97%.Первичную структуру 16S рРНК легче определить, чем гибридизацию между цепями ДНК, а сила анализа последовательности состоит в том, что он может определить уровень, на котором необходимо провести исследования спаривания ДНК, что, безусловно, применимо к сходству 97% и выше [ 10]. Для младшей группы концентрированный OTU наблюдался в узле 4 на рис. 2, который был разделен на HA995. С помощью Microbial Community Analysis III Университета Айдахо [5] простое отслеживание HA995 дало 4551 бактериальную последовательность гена 16S рДНК.Сравнивая HA995 с двумя другими рестрикционными ферментами, то есть BslI и 27f-AluI, при обработке DM был обнаружен близкородственный OTU. После выполнения аналогичной обработки с 3 OTU, как в случае HA624, было получено 269 кандидатов с тем же номером доступа. На филограмме OTU (HA995), показанной в Приложении Рис. A2 и в Приложении Таблицы 1, клон R. obeum 1-33 был обнаружен как тесно связанный с 65 из 265 кандидатов. Кроме того, B. wexlerae, Ruminococcus sp. К-1, Blautia luti, Ruminococcus sp.DJF VR70k1, Ruminococcus sp. DJF VR52, R. obeum, бактерия Clostridiales, бактерия Lachnospiraceae G41, бактерия Lachnospiraceae RM44, Firmicutes sp. оральный клон CK051, Johnsonella sp. устный таксон, бактерии Lachnospiraceae G11, Clostridium leptum и Dorea longicatena были обнаружены с более чем 97% …
Контекст 17
… сравнил наши результаты для HA624 с результатами Mitsuoka [6] слева столбец (516f- + 27f-группы) в таблице 3. Согласно фиг. 2, HA624 четко разделил возраст на 1-й ступени Dt, и можно легко понять, что концентрированная область HA624 указывает на более старшую группу субъектов, т.е.е., Узел-2 и его нисходящий поток. Мы проследили этот ген в таблице 3, чтобы определить его инвентарный номер. С помощью Microbial Community Analysis III Университета Айдахо [5] простое отслеживание HA624 дало 724 бактериальных генных последовательности 16S рДНК. Сравнивая HA624 с 3 другими рестрикционными ферментами (BslI, 27f-MspI и 27f-AluI), при обработке DM был обнаружен близкородственный OTU. Эти OTU могли входить в состав одних и тех же бактерий. Полученные списки из Университета Айдахо были отсканированы и перепроверены на предмет того же инвентарного номера, и было определено 36 кандидатов.Однако все кандидаты OTU были идентифицированы как некультивируемые бактерии, и последовательности 16S рРНК кандидатов были исследованы с помощью BLAST, чтобы найти близкородственные виды бактерий. Все эти бактерии были грамположительными факультативными анаэробами. После анализа совмещения была получена филограмма OTU (HA624), которая показана в Приложении Рис. A1 и сокращена в Таблице 1 Приложения для экономии места. Обнаружены R. obeum, Ruminococcus sp. DJF VR66 и R. obeum clone 1-4 как близкие родственники 23 из 36 кандидатов по филогенетическому анализу.Кроме того, R. obeum, Ruminococcus sp. DJF VR66, R. obeum clone 1-4, Lachnospiraceae, бактерия, продуцирующая бутират, Ruminococcus sp. WAL 17306, Blautia sp., Clostridium symbiosum, Eubacterium contortum, Pseudobutyrivibrio ruminis, Butyrivibrio sp., Ruminococcus sp. и E. rectal были получены с идентичностью более 97%. Первичную структуру 16S рРНК легче определить, чем гибридизацию между цепями ДНК, а сила анализа последовательности состоит в том, что он может определить уровень, на котором необходимо провести исследования спаривания ДНК, что, безусловно, применимо к сходству 97% и выше [ 10].Для младшей группы концентрированный OTU наблюдался в узле 4 на рис. 2, который был разделен на HA995. С помощью Microbial Community Analysis III Университета Айдахо [5] простое отслеживание HA995 дало 4551 бактериальную последовательность гена 16S рДНК. Сравнивая HA995 с двумя другими рестрикционными ферментами, то есть BslI и 27f-AluI, при обработке DM был обнаружен близкородственный OTU. После выполнения аналогичной обработки с 3 OTU, как в случае HA624, было получено 269 кандидатов с тем же номером доступа.На филограмме OTU (HA995), показанной в Приложении Рис. A2 и в Приложении Таблицы 1, клон R. obeum 1-33 был обнаружен как тесно связанный с 65 из 265 кандидатов. Кроме того, B. wexlerae, Ruminococcus sp. К-1, Blautia luti, Ruminococcus sp. DJF VR70k1, Ruminococcus sp. DJF VR52, R. obeum, бактерия Clostridiales, бактерия Lachnospiraceae G41, бактерия Lachnospiraceae RM44, Firmicutes sp. оральный клон CK051, Johnsonella sp. устный таксон, бактерии Lachnospiraceae G11, Clostridium leptum и Dorea longicatena были обнаружены более чем в 97% случаев…
Контекст 18
… сравнил наши результаты для HA624 с результатами Mitsuoka [6] в левом столбце (516f- + 27f-группы) в таблице 3. Согласно рисунку 2, HA624 четко разделенный возраст на 1-й ступени Dt, и можно легко понять, что концентрированная область HA624 указывает на более старшую группу субъектов, то есть на Узел-2 и его нижний по течению. Мы проследили этот ген в таблице 3, чтобы определить его инвентарный номер. С помощью Microbial Community Analysis III Университета Айдахо [5] простое отслеживание HA624 дало 724 бактериальных генных последовательности 16S рДНК.Сравнивая HA624 с 3 другими рестрикционными ферментами (BslI, 27f-MspI и 27f-AluI), при обработке DM был обнаружен близкородственный OTU. Эти OTU могли входить в состав одних и тех же бактерий. Полученные списки из Университета Айдахо были отсканированы и перепроверены на предмет того же инвентарного номера, и было определено 36 кандидатов. Однако все кандидаты OTU были идентифицированы как некультивируемые бактерии, и последовательности 16S рРНК кандидатов были исследованы с помощью BLAST, чтобы найти близкородственные виды бактерий.Все эти бактерии были грамположительными факультативными анаэробами. После анализа совмещения была получена филограмма OTU (HA624), которая показана в Приложении Рис. A1 и сокращена в Таблице 1 Приложения для экономии места. Обнаружены R. obeum, Ruminococcus sp. DJF VR66 и R. obeum clone 1-4 как близкие родственники 23 из 36 кандидатов по филогенетическому анализу. Кроме того, R. obeum, Ruminococcus sp. DJF VR66, R. obeum clone 1-4, Lachnospiraceae, бактерия, продуцирующая бутират, Ruminococcus sp. WAL 17306, Blautia sp., Clostridium symbiosum, Eubacterium contortum, Pseudobutyrivibrio ruminis, Butyrivibrio sp., Ruminococcus sp. и E. rectal были получены с идентичностью более 97%. Первичную структуру 16S рРНК легче определить, чем гибридизацию между цепями ДНК, а сила анализа последовательности состоит в том, что он может определить уровень, на котором необходимо провести исследования спаривания ДНК, что, безусловно, применимо к сходству 97% и выше [ 10]. Для младшей группы концентрированная OTU наблюдалась в узле 4 на рис.2, который был разделен HA995. С помощью Microbial Community Analysis III Университета Айдахо [5] простое отслеживание HA995 дало 4551 бактериальную последовательность гена 16S рДНК. Сравнивая HA995 с двумя другими рестрикционными ферментами, то есть BslI и 27f-AluI, при обработке DM был обнаружен близкородственный OTU. После выполнения аналогичной обработки с 3 OTU, как в случае HA624, было получено 269 кандидатов с тем же номером доступа. На филограмме OTU (HA995), показанной в Приложении Рис. A2 и в Приложении Таблицы 1, R.obeum clone 1-33 был обнаружен как близкородственный 65 из 265 кандидатов. Кроме того, B. wexlerae, Ruminococcus sp. К-1, Blautia luti, Ruminococcus sp. DJF VR70k1, Ruminococcus sp. DJF VR52, R. obeum, бактерия Clostridiales, бактерия Lachnospiraceae G41, бактерия Lachnospiraceae RM44, Firmicutes sp. оральный клон CK051, Johnsonella sp. устный таксон, бактерии Lachnospiraceae G11, Clostridium leptum и Dorea longicatena были обнаружены с более чем 97% …
Контекст 19
… Для лучшего и точного понимания OTU, связанных с возрастом, мы разработали пять разделов с 2-NP для 92 испытуемых. Это произошло потому, что, как показано на рис. 2, было трудно различить возраст и уточнить процесс старения, используя только простую структуру Dt …
В этой первой статье Express мы отвечаем на вопросы «Что такое Node?» и «Что такое Express?» и дадут вам обзор того, что делает веб-платформу Express особенной.Мы опишем основные функции и покажем вам некоторые из основных строительных блоков приложения Express (хотя на данный момент у вас еще нет среды разработки, в которой можно было бы его протестировать).
Node (или более формально Node.js ) – это кроссплатформенная среда выполнения с открытым исходным кодом, которая позволяет разработчикам создавать все виды серверных инструментов и приложений на JavaScript. Среда выполнения предназначена для использования вне контекста браузера (т.е. работает непосредственно на компьютере или серверной ОС).Таким образом, в среде отсутствуют API-интерфейсы JavaScript для конкретных браузеров и добавлена поддержка более традиционных API-интерфейсов ОС, включая HTTP и библиотеки файловой системы.
С точки зрения разработки веб-сервера Node имеет ряд преимуществ:
Вы можете использовать Node.js для создания простого веб-сервера с помощью пакета Node HTTP.
В следующем примере создается веб-сервер, который прослушивает любой тип HTTP-запроса по URL-адресу http://127.0.0.1:8000/ – когда запрос получен, сценарий ответит с строка: «Hello World». Если вы уже установили узел, вы можете выполнить следующие шаги, чтобы опробовать пример:
test-node , а затем войдите в нее, введя следующую команду в свой терминал:тестовый узел cd
hello.js и вставьте в него следующий код:
const http = require ("http");
const hostname = "127.0.0.1";
const порт = 8000;
const server = http.createServer ((req, res) => {
res.writeHead (200, {'Content-Type': 'text / plain'});
res.end ('Привет, мир \ n');
});
server.listen (порт, имя хоста, () => {
console.log (`Сервер работает по адресу http: // $ {hostname}: $ {port} /`);
})
Наконец, перейдите по адресу http: // localhost: 8000 в своем веб-браузере; вы должны увидеть текст « Hello World » в верхнем левом углу пустой веб-страницы.
Другие общие задачи веб-разработки непосредственно не поддерживаются самим Node. Если вы хотите добавить особую обработку для разных HTTP-команд (например, GET , POST , DELETE и т. Д.), Отдельно обрабатывайте запросы по разным URL-адресам («маршрутам»), обслуживайте статические файлы или используйте шаблоны для динамически создавать ответ, Node сам по себе не принесет особой пользы. Вам придется либо написать код самостоятельно, либо вы можете не изобретать колесо и использовать веб-фреймворк!
Express – это самая популярная веб-инфраструктура Node и базовая библиотека для ряда других популярных веб-платформ Node.Предоставляет механизмы для:
Хотя Express сам по себе довольно минималистичен, разработчики создали совместимые пакеты промежуточного программного обеспечения для решения практически любой проблемы веб-разработки. Существуют библиотеки для работы с файлами cookie, сеансами, логинами пользователей, параметрами URL, данными POST, , заголовками безопасности и многими другими . Вы можете найти список пакетов промежуточного программного обеспечения, поддерживаемых командой Express, на сайте Express Middleware (вместе со списком некоторых популярных пакетов сторонних производителей).
Примечание: Эта гибкость – палка о двух концах.Существуют пакеты промежуточного программного обеспечения для решения практически любой проблемы или требования, но разработка правильных пакетов для использования иногда может быть проблемой. Также не существует «правильного способа» структурировать приложение, и многие примеры, которые вы можете найти в Интернете, не оптимальны или показывают лишь небольшую часть того, что вам нужно сделать для разработки веб-приложения.
Node был первоначально выпущен только для Linux в 2009 году. Диспетчер пакетов NPM был выпущен в 2010 году, а встроенная поддержка Windows была добавлена в 2012 году.На момент написания текущим выпуском LTS является Node v12.18.4, а последним выпуском – Node 14.13.0. Это крошечный снимок богатой истории; если хотите узнать больше, загляните в Википедию.
Express был первоначально выпущен в ноябре 2010 года и в настоящее время находится на версии 4.17.1 API (с 5.0 в «альфа»). Вы можете проверить журнал изменений для получения информации об изменениях в текущем выпуске и GitHub для получения более подробных исторических заметок о выпуске.
Популярность веб-фреймворка важна, потому что это показатель того, будет ли он и дальше поддерживаться, и какие ресурсы, вероятно, будут доступны с точки зрения документации, дополнительных библиотек и технической поддержки.
Нет какого-либо готового и окончательного показателя популярности серверных фреймворков (хотя вы можете оценить популярность, используя такие механизмы, как подсчет количества проектов GitHub и вопросов StackOverflow для каждой платформы). Лучше спросить, достаточно ли популярны Node и Express, чтобы избежать проблем, связанных с непопулярными платформами. Они продолжают развиваться? Можете ли вы получить помощь, если она вам понадобится? Есть ли у вас возможность получить оплачиваемую работу, если вы изучаете Express?
Если судить по количеству крупных компаний, использующих Express, количеству людей, вносящих свой вклад в базу кода, и количеству людей, предоставляющих как бесплатную, так и платную поддержку, то да, Express – популярный фреймворк!
Веб-фреймворки часто называют себя «самоуверенными» или «неверующими».
Фреймворки с мнением – это те, кто придерживается мнения о «правильном способе» решения любой конкретной задачи. Они часто поддерживают быструю разработку в определенной области (решение проблем определенного типа), потому что правильный способ сделать что-либо обычно хорошо понят и хорошо задокументирован. Однако они могут быть менее гибкими при решении проблем за пределами своей основной области и, как правило, предлагают меньше вариантов того, какие компоненты и подходы они могут использовать.
Непредвиденные фреймворки, напротив, имеют гораздо меньше ограничений на лучший способ склеивания компонентов для достижения цели или даже на то, какие компоненты следует использовать.Они упрощают разработчикам использование наиболее подходящих инструментов для выполнения конкретной задачи, хотя и за счет того, что вам придется самостоятельно найти эти компоненты.
Express не пользуется авторитетом. Вы можете вставить практически любое совместимое промежуточное ПО в цепочку обработки запросов практически в любом порядке. Вы можете структурировать приложение в виде одного или нескольких файлов, используя любую структуру каталогов. Иногда вам может казаться, что у вас слишком много вариантов!
На традиционном веб-сайте, управляемом данными, веб-приложение ожидает HTTP-запросов от веб-браузера (или другого клиента).Когда запрос получен, приложение определяет, какое действие необходимо, на основе шаблона URL и, возможно, связанной информации, содержащейся в данных POST или данных GET . В зависимости от того, что требуется, он может затем читать или записывать информацию из базы данных или выполнять другие задачи, необходимые для удовлетворения запроса. Затем приложение вернет ответ веб-браузеру, часто динамически создавая HTML-страницу для отображения браузером, вставляя полученные данные в заполнители в шаблоне HTML.
Express предоставляет методы для определения того, какая функция вызывается для определенного HTTP-глагола ( GET , POST , SET и т. Д.) И шаблона URL («Маршрут»), а также методы для определения того, какой шаблон («представление» ), где расположены файлы шаблонов и какой шаблон использовать для рендеринга ответа. Вы можете использовать промежуточное ПО Express для добавления поддержки файлов cookie, сеансов и пользователей, получения параметров POST / GET и т. Д. Вы можете использовать любой механизм базы данных, поддерживаемый Node (Express не определяет какое-либо поведение, связанное с базой данных).
В следующих разделах объясняются некоторые общие вещи, которые вы увидите при работе с кодом Express и Node .
Сначала давайте рассмотрим стандартный пример Express Hello World (мы обсуждаем каждую часть этого ниже и в следующих разделах).
Совет: Если у вас уже установлены Node и Express (или если вы устанавливаете их, как показано в следующей статье), вы можете сохранить этот код в текстовом файле с именем app.js и запустите его в командной строке bash, позвонив по номеру:
узел ./app.js
const express = require ('экспресс');
константное приложение = экспресс ();
const порт = 3000;
app.get ('/', (req, res) => {
res.send ('Привет, мир!')
});
app.listen (порт, () => {
console.log (`Пример приложения, прослушивающего порт $ {port}!`)
});
Первые две строки требуют () (импорт) экспресс-модуля и создания экспресс-приложения.Этот объект, который традиционно называется app , имеет методы для маршрутизации HTTP-запросов, настройки промежуточного программного обеспечения, рендеринга HTML-представлений, регистрации механизма шаблонов и изменения параметров приложения, которые управляют поведением приложения (например, режим среды, определение маршрута с учетом регистра и т. д.)
Средняя часть кода (три строки, начинающиеся с app.get ) показывает определение маршрута . Метод app.get () определяет функцию обратного вызова, которая будет вызываться всякий раз, когда есть запрос HTTP GET с путем ( '/' ) относительно корня сайта.Функция обратного вызова принимает запрос и объект ответа в качестве аргументов и вызывает send () для ответа, чтобы вернуть строку «Hello World!»
Последний блок запускает сервер на указанном порту («3000») и выводит на консоль комментарий журнала. Когда сервер запущен, вы можете перейти по адресу localhost: 3000 в своем браузере, чтобы увидеть возвращенный пример ответа.
Модуль – это библиотека / файл JavaScript, который можно импортировать в другой код с помощью функции Node require () . Express сам по себе является модулем, как и промежуточное программное обеспечение и библиотеки баз данных, которые мы используем в наших приложениях Express .
В приведенном ниже коде показано, как мы импортируем модуль по имени на примере инфраструктуры Express . Сначала мы вызываем функцию require () , определяя имя модуля в виде строки ( 'express' ) и вызывая возвращаемый объект для создания приложения Express. Затем мы можем получить доступ к свойствам и функциям объекта приложения.
const express = require ('экспресс');
константное приложение = экспресс ();
Вы также можете создавать свои собственные модули, которые можно импортировать таким же образом.
Совет: Вам нужно, чтобы создавал ваши собственные модули, потому что это позволяет вам организовать ваш код в управляемые части – монолитное однофайловое приложение трудно понять и поддерживать. Использование модулей также помогает управлять пространством имен, поскольку при использовании модуля импортируются только те переменные, которые вы явно экспортируете.
Чтобы сделать объекты доступными вне модуля, вам просто нужно предоставить их в качестве дополнительных свойств в объекте exports . Например, модуль square.js ниже представляет собой файл, который экспортирует методы area () и perimeter () :
exports.area = function (width) {return width * width; };
export.perimeter = функция (ширина) {вернуть 4 * ширину; };
Мы можем импортировать этот модуль с помощью require () , а затем вызвать экспортированный метод (ы), как показано:
const square = require ('./квадрат');
console.log ('Площадь квадрата шириной 4 равна' + square.area (4)); Примечание: Вы также можете указать абсолютный путь к модулю (или имя, как мы делали изначально).
Если вы хотите экспортировать весь объект в одном назначении вместо того, чтобы строить его по одному свойству за раз, назначьте его модулю .exports , как показано ниже (вы также можете сделать это, чтобы сделать корень объекта экспорта конструктором или другая функция):
модуль.export = {
area: function (width) {
ширина возврата * ширина;
},
периметр: функция (ширина) {
вернуть 4 * ширину;
}
};
Примечание: Вы можете думать о , экспортирует как ярлык для module.exports внутри данного модуля. Фактически, exports – это просто переменная, которая инициализируется значением module.exports перед оценкой модуля. Это значение является ссылкой на объект (в данном случае пустой объект). Это означает, что экспорт содержит ссылку на тот же объект, на который ссылается модуль .экспорт . Это также означает, что, присвоив другое значение , экспортирует , он больше не привязан к модулю .exports .
Для получения дополнительной информации о модулях см. Модули (документация по API узла).
Код JavaScript часто использует асинхронные, а не синхронные API для операций, выполнение которых может занять некоторое время. Синхронный API – это API, в котором каждая операция должна завершиться до того, как может начаться следующая операция.Например, следующие функции журнала являются синхронными и выводят текст на консоль по порядку (первый, второй).
console.log («Первый»);
console.log («Второй»);
Напротив, асинхронный API – это тот, в котором API запускает операцию и немедленно возвращает (до завершения операции). После завершения операции API будет использовать некоторый механизм для выполнения дополнительных операций. Например, приведенный ниже код распечатает «Второй, первый», потому что, хотя метод setTimeout () вызывается первым и немедленно возвращается, операция не завершается в течение нескольких секунд.
setTimeout (function () {
console.log («Первый»);
}, 3000);
console.log («Второй»);
Использование неблокирующих асинхронных API-интерфейсов в Node даже более важно, чем в браузере, потому что Node – это однопоточная среда выполнения, управляемая событиями. «Однопоточный» означает, что все запросы к серверу выполняются в одном потоке (а не порождаются отдельными процессами). Эта модель чрезвычайно эффективна с точки зрения скорости и ресурсов сервера, но это означает, что если какая-либо из ваших функций вызывает синхронные методы, выполнение которых занимает много времени, они будут блокировать не только текущий запрос, но и все остальные запросы, обрабатываемые ваше веб-приложение.
Существует несколько способов для асинхронного API уведомить ваше приложение о завершении работы. Наиболее распространенный способ – зарегистрировать функцию обратного вызова при вызове асинхронного API, которая будет вызываться после завершения операции. Это подход, использованный выше.
Совет: Использование обратных вызовов может быть довольно «беспорядочным», если у вас есть последовательность зависимых асинхронных операций, которые должны выполняться по порядку, поскольку это приводит к нескольким уровням вложенных обратных вызовов.Эта проблема широко известна как «ад обратного вызова». Эту проблему можно уменьшить с помощью хороших методов кодирования (см. Http://callbackhell.com/), использования такого модуля, как async, или даже перехода на такие функции ES6, как Promises.
Примечание: Распространенным соглашением для Node и Express является использование обратных вызовов при первой ошибке. В этом соглашении первое значение в ваших функциях обратного вызова является значением ошибки, а последующие аргументы содержат данные об успешном выполнении. В этом блоге есть хорошее объяснение того, почему этот подход полезен: The Node.js Way – Общие сведения об обратных вызовах при первой ошибке (fredkschott.com).
В нашем примере Hello World Express (см. Выше) мы определили функцию обработчика маршрута (обратного вызова) для запросов HTTP GET к корню сайта ( '/' ).
app.get ('/', (req, res) => {
res.send ('Привет, мир!')
});
Функция обратного вызова принимает в качестве аргументов объект запроса и ответ. В этом случае метод вызывает send () в ответе, чтобы вернуть строку «Hello World!». Существует ряд других методов ответа для завершения цикла запроса / ответа, например, вы можете вызвать res.json () для отправки ответа JSON или res.sendFile () для отправки файла.
Совет по JavaScript: Вы можете использовать любые имена аргументов в функциях обратного вызова; когда вызывается обратный вызов, первым аргументом всегда будет запрос, а вторым всегда будет ответ. Имеет смысл назвать их так, чтобы вы могли идентифицировать объект, с которым работаете, в теле обратного вызова.
Объект приложения Express также предоставляет методы для определения обработчиков маршрутов для всех других HTTP-глаголов, которые в большинстве случаев используются точно так же:
checkout () , copy () , delete () , get () , head () , lock () , merge () , mkactivity ( ) , mkcol () , move () , m-search () , notify () , options () , patch () , post () , purge () , put () , report () , search () , подписаться () , trace () , unlock () , unsubscribe () .
Существует специальный метод маршрутизации app.all () , который будет вызываться в ответ на любой HTTP-метод. Это используется для загрузки функций промежуточного программного обеспечения по определенному пути для всех методов запроса. В следующем примере (из документации Express) показан обработчик, который будет выполняться для запросов к / secret независимо от используемой команды HTTP (при условии, что она поддерживается модулем http).
app.all ('/ secret', function (req, res, next) {
приставка.log ('Доступ к секретному разделу ...');
следующий();
}); Маршрутыпозволяют сопоставлять определенные шаблоны символов в URL-адресе, извлекать некоторые значения из URL-адреса и передавать их в качестве параметров обработчику маршрута (как атрибуты объекта запроса, переданного в качестве параметра).
Часто бывает полезно сгруппировать обработчики маршрутов для определенной части сайта вместе и получить к ним доступ, используя общий префикс маршрута (например, сайт с Wiki может иметь все связанные с Wiki маршруты в одном файле, и доступ к ним может осуществляться с помощью маршрута префикс / wiki / ).В Express это достигается с помощью объекта express.Router . Например, мы можем создать наш вики-маршрут в модуле с именем wiki.js , а затем экспортировать объект Router , как показано ниже:
const express = require ('экспресс');
const router = express.Router ();
router.get ('/', function (req, res) {
res.send ('Домашняя страница Wiki');
});
router.get ('/ about', function (req, res) {
res.send ('Об этой вики');
});
module.exports = маршрутизатор;
Примечание. Добавление маршрутов к объекту Router аналогично добавлению маршрутов к объекту app (как показано ранее).
Чтобы использовать маршрутизатор в нашем основном файле приложения, мы должны затем require () модуль маршрута ( wiki.js ), затем вызвать use () в приложении Express , чтобы добавить маршрутизатор к обработке промежуточного программного обеспечения. дорожка. После этого два маршрута будут доступны из / wiki / и / wiki / about / .
const wiki = require ('./ wiki.js');
app.use ('/ вики', вики); Мы покажем вам намного больше о работе с маршрутами, и в частности об использовании Router , позже в связанном разделе Маршруты и контроллеры.
Промежуточное программное обеспечение широко используется в приложениях Express для задач от обслуживания статических файлов до обработки ошибок и сжатия HTTP-ответов. В то время как функции маршрутизации завершают цикл HTTP-запрос-ответ, возвращая некоторый ответ HTTP-клиенту, функции промежуточного программного обеспечения обычно выполняют некоторую операцию с запросом или ответом, а затем вызывают следующую функцию в «стеке», которая может быть дополнительным промежуточным программным обеспечением или обработчик маршрута. Порядок вызова промежуточного программного обеспечения определяется разработчиком приложения.
Примечание: Промежуточное ПО может выполнять любую операцию, выполнять любой код, вносить изменения в объект запроса и ответа, а также может завершить цикл запрос-ответ. Если он не завершает цикл, он должен вызвать next () , чтобы передать управление следующей функции промежуточного программного обеспечения (или запрос останется зависшим).
Большинство приложений будут использовать промежуточное ПО стороннего производителя для упрощения общих задач веб-разработки, таких как работа с файлами cookie, сеансы, аутентификация пользователя, запрос доступа POST и данные JSON, ведение журнала и т. Д.Вы можете найти список пакетов промежуточного программного обеспечения, поддерживаемых командой Express (который также включает другие популярные сторонние пакеты). Другие пакеты Express доступны в диспетчере пакетов NPM.
Чтобы использовать стороннее промежуточное программное обеспечение, вам сначала необходимо установить его в свое приложение с помощью NPM. Например, чтобы установить промежуточное программное обеспечение регистратора HTTP-запросов morgan, вы должны сделать это:
Затем вы можете вызвать use () в объекте приложения Express , чтобы добавить промежуточное ПО в стек:
const express = require ('экспресс');
const logger = require ('morgan');
константное приложение = экспресс ();
приложение.используйте (logger ('dev'));
... Примечание. Функции промежуточного программного обеспечения и маршрутизации вызываются в том порядке, в котором они объявлены. Для некоторого промежуточного программного обеспечения порядок важен (например, если промежуточное программное обеспечение сеанса зависит от промежуточного программного обеспечения cookie, тогда обработчик cookie должен быть добавлен первым). Почти всегда промежуточное программное обеспечение вызывается перед установкой маршрутов, или ваши обработчики маршрутов не будут иметь доступа к функциям, добавленным вашим промежуточным программным обеспечением.
Вы можете написать свои собственные функции промежуточного программного обеспечения, и вам, вероятно, придется это сделать (хотя бы для создания кода обработки ошибок). Разница только в между функцией промежуточного программного обеспечения и обратным вызовом обработчика маршрута заключается в том, что функции промежуточного программного обеспечения имеют третий аргумент , следующий за , которые, как ожидается, будут вызывать функции промежуточного программного обеспечения, если они не являются теми, которые завершают цикл запроса (когда вызывается функция промежуточного программного обеспечения , он содержит следующую функцию , которая должна быть вызвана).
Вы можете добавить функцию промежуточного программного обеспечения в цепочку обработки для всех ответов с помощью app.use () или для определенного HTTP-глагола, используя связанный метод: app.get () , app.post () и т. д. Маршруты указываются одинаково для обоих случаев, хотя маршрут не является обязательным при вызове app.use () .
В приведенном ниже примере показано, как можно добавить функцию промежуточного программного обеспечения, используя оба подхода, а также с маршрутом или без него.
const express = require ('экспресс');
константное приложение = экспресс ();
let a_middleware_function = function (req, res, next) {
следующий();
}
app.use (a_middleware_function);
app.use ('/ someroute', a_middleware_function);
приложение.получить ('/', a_middleware_function);
app.listen (3000); JavaScript Совет: Выше мы объявляем функцию промежуточного программного обеспечения отдельно, а затем устанавливаем ее как обратный вызов. В нашей предыдущей функции обработчика маршрута мы объявили функцию обратного вызова, когда она использовалась. В JavaScript допустим любой подход.
В документации Express есть намного больше отличной документации по использованию и написанию промежуточного программного обеспечения Express.
Вы можете использовать экспресс.статическое промежуточное программное обеспечение для обслуживания статических файлов, включая ваши изображения, CSS и JavaScript ( static () – единственная функция промежуточного программного обеспечения, которая на самом деле является частью из Express ). Например, вы могли бы использовать строку ниже для обслуживания изображений, файлов CSS и файлов JavaScript из каталога с именем « public» на том же уровне, где вы вызываете node:
app.use (express.static ('public'));
Любые файлы в общедоступном каталоге обслуживаются путем добавления их имени файла ( относительно к базовому “общедоступному” каталогу) к базовому URL-адресу.Так например:
http: // localhost: 3000 / images / dog.jpg
http: // локальный: 3000 / css / style.css
http: // локальный: 3000 / js / app.js
http: // локальный: 3000 / about.html
Вы можете вызывать static () несколько раз для обслуживания нескольких каталогов. Если файл не может быть найден одной функцией промежуточного программного обеспечения, он будет передан следующему промежуточному программному обеспечению (порядок вызова промежуточного программного обеспечения зависит от вашего порядка объявления).
апп. Использовать (экспресс.статический ('общедоступный'));
app.use (express.static ('media'));
Вы также можете создать виртуальный префикс для своих статических URL-адресов вместо добавления файлов к базовому URL-адресу. Например, здесь мы указываем путь монтирования, чтобы файлы загружались с префиксом «/ media»:
app.use ('/ media', express.static ('public'));
Теперь вы можете загружать файлы, которые находятся в общедоступном каталоге , с префикса пути / media .
http: // localhost: 3000 / media / images / dog.jpg
http: // локальный: 3000 / медиа / видео / cat.mp4
http: // локальный: 3000 / media / cry.mp3
Ошибки обрабатываются одной или несколькими специальными функциями промежуточного программного обеспечения, которые имеют четыре аргумента вместо обычных трех: (err, req, res, next) . Например:
app.use (function (err, req, res, next) {
console.error (стек ошибок);
res.status (500) .send («Что-то сломалось!»);
});
Они могут возвращать любой требуемый контент, но должны вызываться после всех остальных приложений .use () и направляет вызовы так, чтобы они были последним промежуточным программным обеспечением в процессе обработки запроса!
Express поставляется со встроенным обработчиком ошибок, который заботится обо всех оставшихся ошибках, которые могут возникнуть в приложении. Эта функция промежуточного программного обеспечения по умолчанию для обработки ошибок добавляется в конец стека функций промежуточного программного обеспечения. Если вы передадите ошибку в next () и не обработаете ее в обработчике ошибок, она будет обработана встроенным обработчиком ошибок; ошибка будет записана клиенту с трассировкой стека.
Примечание: Трассировка стека не включена в производственную среду. Чтобы запустить его в производственном режиме, вам необходимо установить для переменной среды NODE_ENV значение « production» .
Примечание. HTTP404 и другие коды состояния «ошибки» не рассматриваются как ошибки. Если вы хотите справиться с этим, вы можете добавить для этого функцию промежуточного программного обеспечения. Для получения дополнительной информации см. FAQ.
Дополнительную информацию см. В разделе Обработка ошибок (Экспресс-документация).
Приложения Express могут использовать любой механизм базы данных, поддерживаемый узлом Node (сам Express не определяет какого-либо конкретного дополнительного поведения / требований для управления базой данных). Есть много вариантов, включая PostgreSQL, MySQL, Redis, SQLite, MongoDB и т. Д.
Чтобы использовать их, сначала необходимо установить драйвер базы данных с помощью NPM. Например, чтобы установить драйвер для популярного NoSQL MongoDB, вы должны использовать команду:
Сама база данных может быть установлена локально или на облачном сервере.В коде Express вам потребуется драйвер, подключитесь к базе данных, а затем выполните операции создания, чтения, обновления и удаления (CRUD). В приведенном ниже примере (из документации Express) показано, как с помощью MongoDB найти записи о «млекопитающих».
const MongoClient = требуется ('mongodb'). MongoClient;
MongoClient.connect ('mongodb: // localhost: 27017 / animals', function (err, db) {
если (ошибка) бросить ошибку;
db.collection ('млекопитающие'). find (). toArray (function (err, result) {
если (ошибка) бросить ошибку;
приставка.журнал (результат);
});
});
const MongoClient = требуется ('mongodb'). MongoClient;
MongoClient.connect ('mongodb: // localhost: 27017 / animals', function (err, client) {
если (ошибка) бросить ошибку;
пусть db = client.db ('животные');
db.collection ('млекопитающие'). find (). toArray (function (err, result) {
если (ошибка) бросить ошибку;
console.log (результат);
client.close ();
});
});
Другой популярный подход – это косвенный доступ к базе данных через объектно-реляционный преобразователь (ORM). В этом подходе вы определяете свои данные как «объекты» или «модели», и ORM сопоставляет их с базовым форматом базы данных.Этот подход имеет то преимущество, что как разработчик вы можете продолжать мыслить в терминах объектов JavaScript, а не семантики базы данных, и что есть очевидное место для выполнения валидации и проверки входящих данных. Подробнее о базах данных мы поговорим в следующей статье.
Для получения дополнительной информации см. Интеграция с базой данных (Экспресс-документация).
Механизмы шаблонов (в Express называемые «механизмами просмотра») позволяют указать структуру выходного документа в шаблоне, используя заполнители для данных, которые будут заполняться, когда страница создается.Шаблоны часто используются для создания HTML, но могут также создавать другие типы документов. Express поддерживает ряд движков шаблонов, и здесь есть полезное сравнение наиболее популярных движков: Сравнение движков шаблонов JavaScript: Jade, Mustache, Dust и др.
В коде настроек вашего приложения вы устанавливаете механизм шаблонов для использования и место, где Express должен искать шаблоны, используя настройки «видов» и «механизмов просмотра», как показано ниже (вам также необходимо установить пакет, содержащий вашу библиотеку шаблонов. тоже!)
const express = require ('экспресс');
const path = require ('путь');
константное приложение = экспресс ();
приложение.set ('просмотры', path.join (__ dirname, 'views'));
app.set ('механизм просмотра', 'some_template_engine_name');
Внешний вид шаблона будет зависеть от того, какой движок вы используете. Предполагая, что у вас есть файл шаблона с именем «index. Response.render () в функции обработчика маршрута для создания и отправки HTML-ответ:
app.get ('/', function (req, res) {
рез.render ('index', {title: 'О собаках', message: 'Собаки молодцы!'});
}); Для получения дополнительной информации см. Использование шаблонизаторов с Express (документация по Express).
Express не делает никаких предположений относительно структуры или используемых вами компонентов. Маршруты, представления, статические файлы и другая логика, зависящая от приложения, могут находиться в любом количестве файлов с любой структурой каталогов. Хотя вполне возможно иметь все приложение Express в одном файле, обычно имеет смысл разделить ваше приложение на файлы в зависимости от функции (например,г. управление учетными записями, блоги, доски обсуждений) и предметную область архитектурных проблем (например, модель, представление или контроллер, если вы используете архитектуру MVC).
В следующем разделе мы будем использовать Express Application Generator , который создает модульный каркас приложения, который мы можем легко расширить для создания веб-приложений.
Поздравляем, вы выполнили первый шаг на пути к Express / Node! Теперь вы должны понимать основные преимущества Express и Node и примерно то, как могут выглядеть основные части приложения Express (маршруты, промежуточное ПО, обработка ошибок и код шаблона).Вы также должны понимать, что, учитывая, что Express – это малоизвестный фреймворк, то, как вы собираете эти части вместе, и библиотеки, которые вы используете, в значительной степени зависит от вас!
Конечно, Express намеренно является очень легкой структурой веб-приложений, поэтому большая часть его преимуществ и потенциала исходит от сторонних библиотек и функций. Мы рассмотрим их более подробно в следующих статьях. В нашей следующей статье мы рассмотрим настройку среды разработки Node, чтобы вы могли увидеть в действии некоторый код Express.
Node.js, как и любой другой фреймворк или язык программирования, подвержен всевозможным уязвимостям веб-приложений. Ядро Node.js безопасно, но сторонним пакетам могут потребоваться дополнительные меры безопасности для защиты ваших веб-приложений. Согласно исследованию, 14% экосистемы Node Package Manager (NPM) затронуты.Пакеты, затронутые косвенно, составляют около 54% экосистемы.
Приложения с открытым исходным кодом наследуют все проблемы безопасности и лицензирования от своих компонентов с открытым исходным кодом. Проблема в том, что инструменты тестирования безопасности, такие как динамический и статический анализ кода, неэффективны при обнаружении уязвимостей с открытым исходным кодом.
Чтобы идентифицировать компоненты с открытым исходным кодом в Node.js, вам необходимо проанализировать индексные файлы диспетчера пакетов, которые описывают зависимости.Однако индексные файлы не включают повторно используемые компоненты с открытым исходным кодом.
Сообщество разработчиков ПО с открытым исходным кодом часто повторно использует проекты с открытым исходным кодом для ускорения разработки, сокращения времени вывода на рынок и включения функций. В результате разработчики как с открытым исходным кодом, так и коммерческие разработчики могут добавлять в файлы функции, фрагменты кода и методы. В результате многие проекты веб-разработки на Node.js включают условия лицензирования, отличные от исходной лицензии Node.js.
Некоторые разработчики считают, что Node.js представляет угрозу безопасности из-за отсутствия обработки ошибок по умолчанию, вызванных конструкцией платформы. Ошибки или сбои приложений могут привести к отключению сервера.
К наиболее распространенным проблемам безопасности Node.js относятся фишинг NPM и отказ в обслуживании (DoS) с использованием регулярных выражений. Помимо угроз, связанных с узлами, существуют также обычные проблемы веб-безопасности, такие как подделка межсайтовых запросов, межсайтовые сценарии, непроверенные перенаправления и неправильная конфигурация безопасности.
В следующей таблице рассмотрены некоторые компоненты с открытым исходным кодом, которые можно найти в проектах Node.js. Эти компоненты состоят из скрытых лицензионных элементов, которые могут создать угрозу безопасности узла. Несоблюдение скрытых элементов лицензий с открытым исходным кодом может подвергнуть компанию риску судебных исков.
Проблемы безопасности Node.js могут подвергнуть вас таким атакам, как внедрение кода, «человек посередине» и расширенных постоянных угроз .Ниже приводится краткий обзор рисков, которые могут привести к этим атакам, и возможных решений.
1. Старые версии Express
Express – это наиболее широко используемая среда веб-приложений для Node.js. Однако Express не был разработан с учетом требований безопасности. Старые версии Express могут представлять серьезную угрозу безопасности. Вы должны использовать только самые свежие и поддерживаемые версии, чтобы обеспечить безопасность приложений.
Шлем поможет защитить Node.js и Express. Helmet – это набор функций промежуточного программного обеспечения, которые повышают безопасность заголовков HTTP. Это включает в себя предотвращение атак типа «злоумышленник в середине», атак с использованием межсайтовых сценариев и обеспечение безопасных соединений с сервером.
Прочтите мою недавнюю статью «Советы по безопасности Express.js: сохраните свое приложение!». Здесь я перечисляю 7 простых мер по обеспечению безопасности приложения Express.js.
2.Межсайтовый скриптинг
Межсайтовый скриптинг (XSS) позволяет хакерам внедрять вредоносные клиентские скрипты в веб-страницы, просматриваемые другими пользователями. Вредоносные клиентские скрипты могут привести к утечке данных. Чтобы предотвратить атаки XSS в Node.js, вы можете использовать методы кодирования вывода или инструменты, такие как движок Jade со встроенными фреймворками кодирования.
3. Запросы межсайтовой подделки (CSFR)
CSRF-атаки вынуждают конечных пользователей выполнять ненужные действия в аутентифицированных веб-приложениях.Целями CSRF-атак являются изменения в запросах состояния приложения, поскольку злоумышленник не имеет возможности увидеть поддельный запрос-ответ.
Хакеры могут обманом заставить пользователей выполнять ненужные действия, используя методы социальной инженерии, такие как отправка ссылок через чат или электронную почту. CSRF может форсировать запросы на изменение состояния, такие как изменение адресов электронной почты и последующий перевод средств. Для пользователей с правами администратора CSRF может поставить под угрозу все веб-приложение.
Предотвращение CSRF в Node.js требует использования токенов защиты от подделки. Токены Anti-CSRF используются для мониторинга и проверки подлинности пользовательских запросов и предотвращения атак одним щелчком.
4. Имя сеанса cookie по умолчанию
Сеансовые файлы cookie позволяют веб-сайтам идентифицировать пользователей. Любое действие, которое вы делаете на веб-сайте, сохраняется в виде файлов cookie. Тележки для покупок на сайтах электронной коммерции являются наиболее распространенным примером этой функции.
Сеансовые файлы cookie запоминают выбранные вами товары на сайте электронной коммерции.В результате, когда вы будете готовы оформить заказ, в корзине будут эти товары. Новая страница не распознает ваши прошлые действия на других страницах без файлов cookie сеанса.
Использование имен файлов cookie по умолчанию рискованно, поскольку злоумышленники могут легко идентифицировать эти имена и угрожать вашему приложению. Решение состоит в том, чтобы использовать один из модулей сеанса cookie промежуточного программного обеспечения, например экспресс-сеанс.
5. Заголовок X-Powered-By
X-Powered-By – это распространенный нестандартный заголовок ответа HTTP.Некоторые технологии создания сценариев включают этот ответ по умолчанию в заголовок. Серверы имеют возможность отключить или изменить ответ X-Powered-By, чтобы хакеры не нацелились на определенную технологию.
X-Powered-By раскрывает информацию о технологии, используемой в приложении. В результате хакеры могут использовать X-Powered-By для использования слабых мест в системе безопасности Node.js. Вы должны скрыть информацию о серверной технологии, отключив этот заголовок.
Узел.js-разработка требует глубокого погружения в фактический источник стороннего пакета. Вы должны узнать больше о зависимостях пакетов с открытым исходным кодом для ваших приложений и скрытых элементах их лицензий. Кроме того, вы также можете решить проблемы уязвимости Node.js, используя специальные инструменты безопасности и аудит. В конце концов, вы можете нанять консалтинговую компанию Node.js, которая проведет вас через процесс обеспечения безопасности Node.js.
Наши инженеры с радостью помогут вам устранить все потенциальные риски безопасности. Свяжитесь с нами, чтобы узнать больше о разработке Node.js, обеспечении безопасности данных и других услугах, которые мы предлагаем.
Спасибо Гиладу Давиду Мааяну за участие в этой статье. Гилад Давид Мааян – технический писатель, который работал с более чем 150 технологическими компаниями, включая SAP, Samsung NEXT, NetApp и Imperva, создавая технический и интеллектуальный контент, который разъясняет технические решения для разработчиков и руководителей ИТ.
Управление конфигурациейЕсть несколько способов сделать это – и вы правы, построение правила для каждого узла не является правильным 🙂
В зависимости от более общего контекста следует список возможностей:
Свойства узла
Наиболее распространенный способ сделать это – использовать свойства узла, то есть свойства, которые специфичны для каждого узла и могут быть пользователем в директивах.Документация находится здесь: https://docs.rudder.io/reference/5.0/usage/advanced_configuration_management.html#_node_properties И вы являетесь примером варианта использования в руководстве по началу работы: определение https://docs.rudder.io/ get-start / current / node-management / data.html и использование: https://docs.rudder.io/get-started/current/advanced-configuration/apply.html
Узел может иметь «локальное переопределение» для свойств узла, т. Е. Значение свойства, которое может быть определено в файловой системе узла, а не в деталях узла руля (также объясняется в https: // docs.rudder.io/reference/5.0/usage/advanced_configuration_management.html#_node_properties)
Вы можете синхронизировать свойства узла из внешнего API отдыха с плагином руля «источники данных» https://docs.rudder.io/reference/5.0/plugins/datasources.html
Переменные из среды узла
Вы можете определять переменные из вещей на узле, таких как содержимое файла, вывод команды и т. Д.
Вы можете определить такую переменную с помощью методов переменных (в категории «Разное») в стандартной библиотеке.Например, переменная из файла JSON (dict) позволяет загружать файл json в качестве переменных, которые можно использовать в параметрах директивы с синтаксисом $ {variable_prefix.variable_name [json-key] [json-subkey]} . Также существует переменная из команды или переменная (строка) .
У вас есть соответствующие общие методы, если вы создаете технику из редактора методик: ищите методы в категории «Переменная», например «переменная из команды», которая позволяет (приостанавливает) создавать переменную из результата команды; или в случае содержимого json-файла, как вы сказали, «переменная dict из префикса».Эти методы также можно использовать в директиве.
Будьте осторожны, когда вы используете эти директивы, вам нужно определить перед их использованием, поэтому проверьте порядок вашей политики: https://docs.rudder.io/reference/5.0/usage/advanced_configuration_management.html#_directives_ordering
Создание шаблонов
Если вам нужна более сложная работа с шаблонами, вы можете использовать jinja или усы, как описано здесь: https://docs.rudder.io/rudder-by-example/current/files/advanced-file-templating.html
Убежище
В Rudder 5.0 мы добавили плагин Vault, который позволяет получать секрет (опять же, приостановка) установки Vault: https://github.com/Normation/rudder-plugins/tree/master/vault
Старые ресурсы
Вы можете найти некоторую информацию о том, как это делалось в давно забытые времена, без: https://www.mauras.ch/rudder-fun-with-variables.html
Еще одна вещь
Это не имеет прямого отношения к вашей проблеме, но, поскольку это противоположная проблема, она может быть актуальной.Когда-нибудь вы захотите получить информацию об инвентаризации от узлов, которых нет в стандартных данных инвентаризации, а затем использовать эти данные для создания групп, вы можете расширить инвентаризацию с помощью «ловушки инвентаризации узлов»: https://docs.rudder.io/reference /5.0/usage/advanced_node_management.html#extend-nodes-inventory
Надеюсь, это поможет!
Автором этого блога является Лиз Пароди, менеджер по связям с разработчиками в NodeSource .
Node.js 6.x («Boron»), который с осени 2016 года поддерживается как линия выпуска долгосрочной стабильной (LTS), достигает запланированного конца срока службы (EOL) 30 апреля 2019 года. По истечении периода обслуживания Node.js 6 больше не будет включаться в выпуски Node.js. Сюда входят выпуски, в которых устранены критические ошибки, исправления безопасности, патчи или другие важные обновления.
[Источник изображения]
Недавно AWS напомнила пользователям об обновлении функций AWS Lambda, построенных на Node.js 6 до более новой версии. Это связано с тем, что языковые среды выполнения, достигшие EOL, не поддерживаются в Lambda.
Запросы на добавление функций в эту линию выпуска не принимаются. Продолжение использования среды выполнения Node.js 6 после 30 апреля 2019 г. увеличивает вашу подверженность различным рискам, включая следующие:
Метрики, предоставленные рабочей группой Node.js Benchmarking, подчеркивают преимущества производительности при обновлении с Node.js 6 до последней версии LTS, Node.js 10:
Хотя тесты не всегда отражают реальные результаты, очевидна тенденция к увеличению производительности на каждом новом узле.js-релиз. [Источник данных]
Самая последняя линия выпуска LTS – Node.js 10 («Dubnium»). Эта линия выпуска включает несколько улучшений и улучшений по сравнению с более ранними версиями, в том числе следующие:
«Несмотря на то, что есть несколько новых функций, выдающиеся изменения в Node.js 10.0.0 – это улучшения обработки ошибок и диагностики, которые улучшат общий опыт разработчика». Джеймс Снелл, член Технического руководящего комитета Node.js (TSC) [источник цитаты]
AWS в настоящее время не предлагает Node.js 10 в Lambda. Однако вы можете протестировать версию среды выполнения Node.js 10 в среде разработки или промежуточной среде перед развертыванием обновлений производственных лямбда-функций.
До того, как AWS добавит версию среды выполнения Node.js 10 для Lambda, среда выполнения N | Solid от NodeSource доступна для использования в качестве слоя Lambda. Он включает в себя полностью совместимую версию для линейки выпусков Node.js 10 LTS.
Если вы установите N | Solid в качестве слоя Lambda, вы можете начать миграцию и тестирование до того, как Node.js 6 EOL дата. Вы также можете легко переключиться на среду выполнения Node.js 10, предоставляемую AWS, когда она будет доступна. Выбирайте между версиями, основанными на линиях выпуска Node.js 8 («Carbon») и 10 («Dubnium») LTS. Чтобы начать работу, потребуется всего несколько минут.
Во-первых, когда вы создаете функцию, выберите Использовать настраиваемую среду выполнения в коде функции или уровне . (Если вы переносите существующую функцию, вы можете изменить время ее выполнения.)
Затем добавьте новый слой «Лямбда» и выберите «Обеспечить версию слоя ARN».Вы можете найти последнюю версию ARN для слоя N | Solid Lambda здесь. Введите ARN среды выполнения N | Solid для вашего региона AWS и версии Node.js (Node.js 8 «Carbon» или Node.js 10 «Dubnium»). Здесь вы можете использовать Node.js 10.
Вот и все! Теперь ваша лямбда-функция настроена на использование Node.js 10.
Вы также можете обновить свои функции, чтобы использовать слой N | Solid Lambda с интерфейсом командной строки AWS.
Для обновления существующей функции:
aws lambda update-function-configuration --function-name --layers arn: aws: lambda: : 800406105498: layer: nsolid-node-10: 6 --runtime provided В дополнение к Node.js 10 уровень Lambda, предоставляемый NodeSource, включает N | Solid. N | Solid для AWS Lambda обеспечивает эффективный мониторинг производительности для функций Lambda. Чтобы воспользоваться этой функцией, вы также можете зарегистрировать бесплатную учетную запись NodeSource. После регистрации вам просто нужно установить лицензионный ключ N | Solid в качестве переменной среды в вашей функции Lambda.
Это все, что вам нужно сделать, чтобы начать мониторинг лямбда-функций в Node.js. После добавления лицензионного ключа вызовы ваших лямбда-функций должны появиться на вкладке «Функции» на панели инструментов N | Solid.
Дополнительную информацию см. В нашем руководстве по началу работы с N | Solid for AWS Lambda.
Затрагиваются не только рабочие нагрузки в Lambda, но и вы должны учитывать другие места, где вы используете Node.js 6. Я рассматриваю еще три способа обновления вашей версии Node.js в других вычислительных средах.
Одним из лучших способов обновления версий Node.js является использование NVM.NVM, или диспетчер версий узлов, позволяет управлять несколькими активными версиями Node.js.
Чтобы установить NVM в системах * nix, вы можете использовать сценарий установки с помощью cURL.
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | Баш или Wget:
$ wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | Баш Для систем на базе Windows вы можете использовать NVM для Windows.
После установки NVM вы можете управлять своими версиями Node.js с помощью некоторых простых команд интерфейса командной строки AWS.
Для загрузки, компиляции и установки последней версии Node.js:
$ nvm install node # "node" - это псевдоним последней версии Чтобы установить определенную версию Node.js:
$ nvm install 10.10.0 # или 8.5.0, 8.9.1 и т. Д. Для обновления Node.js без такого инструмента, как NVM, вы можете вручную установить новую версию. NodeSource предоставляет дистрибутивы Linux для Node.js и рекомендует выполнять обновление с использованием двоичных дистрибутивов NodeSource Node.js.
Для установки Node.js 10:
Использование Ubuntu
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
$ sudo apt-get install -y nodejs Использование Amazon Linux
$ curl -sL https: // rpm.nodesource.com/setup_10.x | sudo bash -
$ sudo yum install -y nodejs Большинство производственных приложений, построенных на Node.js, используют линии выпуска LTS. Мы настоятельно рекомендуем вам обновить любое приложение или функцию Lambda, в настоящее время использующую версию среды выполнения Node.js 6, до Node.js 10, последней версии LTS.
Чтобы узнать больше о последней линейке релизов, посетите веб-семинар NodeSource «Новые и захватывающие функции, появившиеся в Node.js 12. Эта линия релизов официально станет текущей LTS-версией в октябре 2019 года.
Лиз – инженер-самоучка, специализирующаяся на JavaScript, и менеджер по связям с разработчиками в NodeSource. Она организует различные общественные мероприятия, такие как JSConf Colombia, Pioneras Developers, Startup Weekend, а также была спикером на EmpireJS, MedellinJS, PionerasDev и GDG.
Она любит делиться знаниями, продвигать экосистему JavaScript и Node.js и участвовать в ключевых технических мероприятиях и конференциях, чтобы расширить свои знания и расширить круг общения.
Заявление об ограничении ответственности Содержание и мнения в этом сообщении принадлежат стороннему автору, и AWS не несет ответственности за содержание или точность этого сообщения.Ведущие криптовалютные компании незаметно начали передавать свои инфраструктурные проблемы на аутсорсинг крошечному стелс-стартапу.Это называется алхимия. Сегодня он широко раскрывает свою технологию, которая может помочь разработчикам, наконец, создать убийственный вариант использования на базе Биткойна или Эфириума.
Если операционная система соединяет компьютеры и программное обеспечение, и если браузеры подключают HTTP к веб-приложениям, Alchemy хочет быть мостом, обеспечивающим экосистему блокчейна. Именно на этом среднем уровне образовались Microsoft, Apple и Google – одни из самых ценных компаний в мире.
Как работает алхимия? Он заменяет узлы, которые компании используют для чтения и записи блокчейнов, на более быструю и масштабируемую децентрализованную архитектуру.Он также предоставляет инструменты для аналитики, мониторинга, оповещения, регистрации и отладки программного обеспечения, связанного с криптовалютой. Двухлетний стартап уже поддерживает инфраструктуру для сотен предприятий, обслуживающих более миллиона клиентов в 200 странах в неделю, включая такие известные имена, как Augur, 0x, Cryptokitties, Kyber и браузер Opera.
«Сейчас люди пытаются строить небоскребы кирками и лопатками. Мы должны дать им строительное оборудование, – говорит мне соучредитель и генеральный директор Alchemy Никил Вишванатан.«Ничего из этого не существует для блокчейна».
Инвесторы выстраиваются в очередь, чтобы убедиться, что это произойдет. Alchemy объявляет, что она собрала 15 миллионов долларов через посевной раунд, а теперь серию A, возглавляемую Pantera Capital, к которой присоединились Стэнфордский университет, Coinbase, Samsung, SignalFire, а также такие ангелы, как Чарльз Шваб, основатель Yahoo Джерри Янг, основатель LinkedIn Рид. Хоффман, председатель Google Джон Хеннесси и другие.
«Для любой новой технологии необходимы инфраструктура разработчика и инструменты, позволяющие расширять разработку и внедрение приложений.Мы видели, как это происходило в предыдущих технологических волнах, таких как ПК и Интернет, – говорит Ян, который редко дает интервью. «Алхимия пытается сделать то же самое с пространством блокчейнов. . . у них есть возможность значительно ускорить развитие всей индустрии блокчейнов ».
Несмотря на свою динамику, сразу становится ясно, что Alchemy не хочет превращаться в очередное раздутое обещание блокчейна, которое не выполняется. «В Кремниевой долине есть две метрики тщеславия, – заявляет Вишванатан.«Сколько денег вы собрали и сколько людей в вашей команде. На самом деле, вы хотите, чтобы и то и другое было как можно ниже, при этом добиваясь большого успеха ».
Соучредители Alchemy (слева направо): Никил Вишванатан и Джо Лау
Вишванатан, соучредитель и технический директор Джо Лау уже имели шанс попасть в стартап A-league. На короткое время их простое социальное приложение, позволяющее узнать, могут ли друзья общаться с помощью смайликов, под названием Down to Lunch, возглавило рейтинг приложений, а венчурные капиталисты выбили им двери с предложениями.Но пару выпускников Стэнфорда по информатике сбил с толку злобный слух о том, что их приложение помогает похитителям, который они называют целенаправленной клеветнической кампанией.
Тем не менее, эти двое оказались устойчивыми, опираясь на время, проведенное Вишванатаном в управлении продуктами, которым наставляли руководители Google, Microsoft и Facebook. Он сел рядом с Марком Цукербергом, привел Стива Балмера в кампус и провел встречи с Ларри и Сергеем. Его вывод был таков: «Вы можете оказать огромное влияние на мир. Если они могут это сделать, то сможем и мы.”
Итак, когда в 2017 году криптовалюта достигла своего пика, они отбросили многообещающих преемников Down to Lunch, которые они создали, и нырнули в голову первыми. Из-за разочарования в развертывании узлов для создания чего-либо децентрализованного они увидели возможность начать что-то с большим потенциалом, чем социальное приложение для студентов колледжа. Они увидели шанс захватить мостовой уровень следующей вычислительной платформы – блокчейн.
Одна из стратегий, которую дуэт переносит из Down to Lunch, позволяет любому клиенту Alchemy напрямую связываться с ним.Они фактически помещали свои номера телефонов в DTL, чтобы не забывать о проблемах, но вскоре стали получать около 10 000 текстовых сообщений в день от миллионов пользователей приложения, что делало iMessage Вишванатана неработоспособным. Он показывает мне электронное письмо «Ты наша единственная надежда», которое он отправил Тиму Куку, умоляя его исправить, которое в конечном итоге было предоставлено.
Теперь большая часть бережливой команды Alchemy, включая основателей, открыто доступна клиентам через Telegram для получения мгновенной помощи. Вишванатан оправдывает жалобы генерального директора, говоря: «Это не просто хорошая поддержка клиентов.Это дает нам действительно отличную обратную связь от пользователей ». Он не хочет, чтобы это изменилось, даже с учетом новых денежных средств от инвесторов, включая StartX из Стэнфорда, Mayfield, Kenetic, Dreamers и бывшего генерального директора Thompson Reuters Тома Глосера.
Вишванатан и Лау известны в предпринимательских кругах за то, что они приняли экономную стартап-жизнь, питаемую рамэном. Однажды Лау провел шесть дней подряд в офисе, чтобы держать вещи на плаву, в то время как Down to Lunch взорвался. Они по-прежнему управляют лоскутным судном, где сотрудники сидят на картонных коробках, пока не прибудут стулья для их нового, но все еще уютного офиса.
«Это 1972 год. Кто пользовался компьютерами? Только компьютерные компании. К 2019 году весь мир. Кто пользовался Интернетом в 1992 году? Только интернет-компании. К 2019 году весь мир. Кто использует блокчейн в 2019 году?… »- объясняет Вишванатан.
Подразумевается, что повсеместное распространение получает транзакции, связанные с кодом, и блокчейн станет настолько распространенным, что мы даже не будем говорить об этом так же. «Никто не говорит:« Я использую интернет-приложение », – смеется Вишванатан.
Сделать то же самое с блокчейном – цель Alchemy. Обычно для того, чтобы начать работу, компании должны потратить десятки тысяч долларов на настройку и эксплуатацию узлов, которые могут интерпретировать и записывать в блокчейны. Это не только медленно и дорого, но и требует огромных инженерных ресурсов. И что еще хуже, архитектура узлов может не поддерживать массовый масштаб. Балансировка нагрузки между серверами, как это обычно бывает с веб-приложениями, не работает, когда узлы по ошибке возвращают номера блоков, не синхронизированные.Блокчейн-приложения работают медленно и с ошибками или полностью вылетают из строя. Программисты проводят ночи без сна, борясь с пожарами.
Alchemy использует совершенно другую децентрализованную архитектуру, – говорит Лау. Это позволяет разделять различные типы данных в специальные хранилища данных для более быстрого и надежного доступа. В результате проще создавать приложения на биткойнах, Ethereum и других монетах с меньшими инженерными ресурсами. В этом смысле он мало чем отличается от Amazon AWS для блокчейна.
Но Alchemy также черпает вдохновение в Microsoft, предлагая ряд инструментов для управления децентрализованными приложениями.К ним относятся аналитика для отслеживания использования, мониторинг производительности и доступности, оповещение для информирования команд о сбоях, ведение журнала для отслеживания ошибок и отладка для восстановления нормальной работы приложений. В традиционном Интернете это была бы работа нескольких стартапов, но поскольку блокчейны стандартизируют базу данных и способы доступа к ней, Alchemy может делать все это и уже создает больше инструментов.
«С тех пор, как мы начали использовать Alchemy, наша команда смогла переориентировать свое время на создание новых функций продукта для Augur, которые мы не смогли бы сделать в противном случае», – говорит мне операционный директор Augur Том Кайсар.«Раньше мы тратили много времени на решение проблем с инфраструктурой, а теперь совсем не волнуемся». Его стартап по рынку предсказаний пишет, что Alchemy решила 98% проблем с надежностью и заставила приложения своих пользователей загружаться в 3 раза быстрее.
Криптообмен AirSwap отказался от созданной им системы узлов с открытым исходным кодом, чтобы вместо этого использовать Alchemy. Другой клиент сказал, что ему вернули 25% своего инженерного персонала. Когда я посмотрел на его главного конкурента в области инфраструктуры, Infura, поддерживаемую основателем Ethereum, большинство клиентов, которые он перечисляет на своем сайте, теперь фактически работают с Alchemy.«Alchemy тихо и быстро превратилась в ведущего поставщика инфраструктуры. Мы очень рады видеть, как Alchemy будет продвигать крипто-экосистему », – говорит исполнительный директор Coinbase Эмили Чой.
Еще один обнадеживающий знак? Алхимия уже отвергла интерес к приобретению. «Для нас продажа за 100 миллионов долларов или 1 миллиард долларов не является успехом», – говорит Вишванатан. Они хотят расширить возможности поколения разработчиков.
«Я был тесно связан с компаниями, которые сформировали ранний Интернет, такими как Google, – говорит Хеннесси, бывший президент Стэнфорда.«То, что делает Алхимия в области блокчейна, может иметь такой же трансформационный потенциал, и Никил и Джо обладают глубоким техническим опытом и доказанной предпринимательской репутацией, чтобы это произошло». 30-летний Лау сказал мне, что советы старых технических специалистов бесценны. «Хеннесси увидел рост компьютеров. Хорошо, когда есть люди, которые видели то, чего не видели мы ».
За моим обеденным столом в районе Миссионер в Сан-Франциско Вишванатан легкомысленно чертит сетку, чтобы обозначить историю платформ для разработчиков.
В первую эпоху IBM недооценила рынок персональных компьютеров, позволив Microsoft установить Windows, открывшую ПК для сторонних разработчиков программного обеспечения. Во втором веке именно браузер, а затем и мобильная ОС позволили Apple и Google занять золотую середину между HTTP и нашими любимыми приложениями. Алхимия предполагает это прибыльное место в видении Вишванатана третьей эпохи, оснащенной блокчейном. «Это то, что раскручивает инновационные циклы и увеличивает скорость разработки», – говорит он об этом уровне инфраструктуры.
Настоящий вопрос, однако, заключается в сроках. «Самая большая угроза заключается в том, как быстро криптовалюта станет массовым рынком», – признает Вишванатан. Он говорит, что Alchemy уже зарабатывает приличные деньги, продавая инструменты и пакеты услуг, стоимость которых начинается с десятков тысяч долларов. Но ему может понадобиться его технология, чтобы запустить маховик разработчиков блокчейнов, обеспечив прорывной успех в обслуживании основных потребителей, что, в свою очередь, могло бы привлечь больше создателей в отрасль.
Убедить разработчиков, особенно существующие корпорации, передать на аутсорсинг ключевую часть своей инфраструктуры Alchemy может оказаться сложной задачей для стартапа, ориентированного на инженерное дело. Только на прошлой неделе он нанял своего первого продавца, чтобы помочь представить крупным банкам и коммерческим гигантам, заинтригованным эффективностью блокчейна. Криптозилоты также могут отказаться от запуска своих децентрализованных приложений через… центральную платформу. К счастью, поскольку Alchemy управляет всем, от бирж и игр до финансирования и интеграции распределенных реестров в традиционный бизнес, ей просто нужно что-то, чтобы выиграть на блокчейне.
Многие стартапы умерли в ожидании. Почему алхимия будет настойчивой? Основатели говорят, что платить вперед – это чувство долга. «Мне просто повезло жить в 2019 году, и у меня есть технологии, компьютеры и Интернет. Никогда еще в истории человечества за последние 20 лет вы не могли построить что-то и потенциально улучшить жизнь всех людей на планете », – говорит мне Вишванатан.
«Эти технологические сдвиги происходят каждые 20–30 лет. Если это масштабный технологический сдвиг, у нас есть шанс построить действительно основополагающую компанию в этой области.Дело не в деньгах, – заключает он с сияющей улыбкой. «Есть так много менее стрессовых способов зарабатывать деньги, чем стартапы».
Примечания к выпускуПараметры исходящего трафика теперь доступны для бессерверного доступа к VPC. Параметры исходящего трафика позволяют указать, следует ли отправлять трафик с внешними адресатами через бессерверный соединитель доступа VPC, что необходимо, если вы хотите настроить статический исходящий IP-адрес для службы App Engine.
Указание управляемой пользователем учетной записи службы для каждой версии App Engine во время развертывания теперь доступно в предварительной версии. Эта функция позволяет вам предоставлять разные привилегии каждой версии в зависимости от конкретных задач, которые она выполняет, и избегать предоставления большего количества привилегий, чем необходимо.
Запросы от вновь созданных или обновленных заданий App Engine Cron, отправляемых в стандартную среду App Engine, теперь поступают из 0.1.0.2 . Для заданий Cron, созданных в более старых версиях gcloud (ранее, чем 326.0.0), запросы Cron будут приходить с 0.1.0.1 . Раньше эти запросы приходили только с 0.1.0.1 . Дополнительные сведения см. В разделе Общие сведения о брандмауэре App Engine.
App Engine теперь доступен в регионах us-west1 (Орегон), asia-southeast1 (Сингапур) и asia-east1 (Тайвань).
Элементы автоматического масштабирования min_instances и min_idle_instances теперь будут применяться только к версиям службы, которые были настроены для приема трафика.Это изменение предназначено для уменьшения количества непредвиденных выставлений счетов из-за экземпляров, использующих старые версии, которые не предназначены для приема трафика.
App Engine теперь доступен в регионе europe-central2 (Варшава).
App Engine предоставляет новую метрику, Использование ЦП , которая указывает на среднее использование ЦП по всем активным экземплярам.Для получения дополнительной информации см. Метрики Google Cloud.
Среда выполнения Node.js 14 для стандартной среды App Engine теперь общедоступна.
Вы можете использовать элементы управления входом в сеть, чтобы ваше приложение получало только запросы, которые отправляются из VPC вашего проекта или маршрутизируются через балансировщик нагрузки Cloud Load Balancing. Эта функция теперь общедоступна.
Если вы используете облачную балансировку нагрузки, вы можете использовать элементы управления входом в сеть, чтобы ваше приложение получало только запросы, которые маршрутизируются через балансировщик нагрузки.
Среда выполнения Node.js 12 для стандартной среды App Engine теперь общедоступна.
App Engine теперь доступен в регионе asia-southeast2 (Джакарта).
Чтобы получить подробное представление данных о выставлении счетов для каждого ресурса, используемого службами App Engine, вы можете применять ярлыки к службам, экспортировать данные о выставлении счетов в BigQuery и выполнять запросы.Дополнительные сведения см. В разделе «Маркировка ресурсов App Engine».
App Engine теперь доступен в регионе us-west4 (Лас-Вегас, Невада).
App Engine теперь доступен в регионе asia-northeast3 (Сеул).
App Engine теперь доступен в us-west3, регион (Солт-Лейк-Сити, Юта).
App Engine изменяет URL-адреса, которые вы используете для отправки запросов в свои приложения.Теперь вы можете включить идентификатор региона, чтобы помочь Google маршрутизировать ваши запросы более эффективно и надежно. Например, приложение может получать запросы по адресу https: // PROJECT_ID . REGION_ID .r.appspot.com . Этот новый URL-адрес является необязательным для существующих приложений и скоро станет обязательным для всех новых приложений.
Чтобы обеспечить плавный переход, мы медленно обновляем App Engine для использования идентификаторов регионов. Если мы еще не обновили ваш проект Google Cloud, вы не увидите идентификатор региона для своего приложения.Поскольку идентификатор не является обязательным для существующих приложений, вам не нужно обновлять URL-адреса или вносить другие изменения, когда идентификатор региона станет доступным для ваших существующих приложений.
GoogleAppEngineLauncher.Файлы dmg , GoogleAppEngine.msi и google_appengine.zip устарели. Google прекратит работу и прекратит поддержку 30 июля 2020 г. asia-northeast2 (Осака, Япония). европа-запад6 (Цюрих, Швейцария). asia-east2 (Гонконг). yarn.lock , зависимости будут установлены с использованием yarn . gcloud beta deploy --no-cache . Это пропустит механизм кеширования, который построитель использует для ускорения сборки. с именем gcp-build присутствует в package.json , этот сценарий будет выполняться во время развертывания вместе с зависимостями, объявленными в devDependencies . package.json теперь может ссылаться на локальные зависимости, например: "my-local-module:" file: ./ my-path ". us-west2 (Лос-Анджелес). Исправлена ошибка в конфигурации автоматического масштабирования, когда App Engine агрессивно завершал работу экземпляров при использовании параметра max_instances .
min_idle_instances , минимальные простаивающие экземпляры были помечены как Resident в Cloud Console, а остальные экземпляры были помечены как Dynamic .Новый планировщик просто помечает все экземпляры как Dynamic с автоматическим масштабированием. Однако основное поведение остается аналогичным предыдущему поведению. Если вы используете min_idle_instances и включите запросы на прогрев, вы увидите, по крайней мере, такое количество динамических экземпляров, работающих даже в периоды отсутствия трафика. asia-south2 (Мумбаи, Индия). юг-восток1 (Сан-Паулу, Бразилия). европа-запад3 (Франкфурт, Германия). австралия-юго-восток1 (Сидней, Австралия). европа-запад2 (Лондон). us-east4 (Северная Вирджиния).Примечания к Admin API
Замечания по времени выполнения Node.js
INVALID_URL , как указано в документации.Облачное хранилище данных
Включает общие исправления ошибок и улучшения.
Гибкая среда App Engine
В ответ на ваши запросы API пользователей App Engine присоединяется к остальной части App Engine в поддержке ролей IAM и расширения групп. Это означает, что любой пользователь, который является владельцем проекта, редактором, наблюдателем или администратором App Engine, рассматривается API пользователей как «администратор» независимо от того, была ли ему предоставлена роль напрямую или в результате членства в группе.* Этот выпуск заполняет сведения об ошибках, если они доступны, в сообщениях об ошибках, связанных с типом исключения «OverQuota».
Варианты конструкции контейнера для управляемых виртуальных машин
Приложение gcloud preview для развертывания команд (и mvn gcloud: deploy ) загружает ваши артефакты на наши серверы и создает контейнер для развертывания вашего приложения в среде управляемых виртуальных машин.
Существует два механизма для удаленного построения образа контейнера. По умолчанию контейнер создается на временной виртуальной машине Compute Engine с установленным Docker.В качестве альтернативы вы можете использовать сервис Cloud Build. Чтобы использовать сервис Cloud Build, выполните следующие действия:
gcloud config set app / use_cloud_build True . Это приведет к тому, что все вызовы приложения для предварительного просмотра gcloud развернут для использования службы. (Чтобы вернуться к поведению по умолчанию, используйте команду gcloud config set app / use_cloud_build False .App Engine теперь поддерживает группы Google: добавление группы Google в качестве участника проекта предоставляет участникам группы доступ к App Engine.Например, если группа Google является редактором проекта, все члены группы теперь имеют доступ редактора к приложению App Engine.
Заголовки для запросов очереди push, сделанных для задач очереди задач без полезной нагрузки, теперь будут содержать запись Content-Length, установленную на «0». Ранее заголовки для таких запросов не содержали записи Content-Length.
API перспективного поиска, поддержка которого прекращена 14 июля 2015 г., теперь доступна только существующим пользователям. Он будет полностью закрыт 1 декабря 2015 года.* Повышена точность гео-фильтрации в поисковых запросах.
Приложения, для которых недавно разрешено выставление счетов, теперь по умолчанию используют неограниченный дневной бюджет и больше не используют по умолчанию максимальный дневной бюджет в размере 0 долларов США. Это предотвращает нежелательные простои из-за исчерпания бюджета. Чтобы установить предел суточной стоимости приложения, после включения биллинга установите бюджет в настройках ядра приложения. Для получения дополнительной информации см. Установка дневного бюджета.
retry_limit , больше не будут повторяться.