Сделать из фото пазл – Пазлы из фото онлайн – IMG online
Как сделать пазл из фотографии? Урок Photoshop — Российское фото
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:

Оригинальный снимок
А вот как он будет выглядеть в виде пазла:

Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
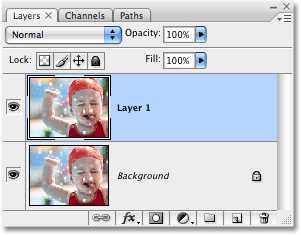
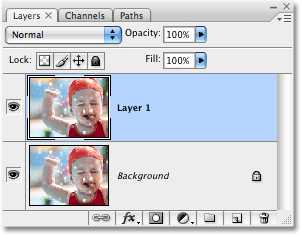
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию — нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:

Панель слоев с новым слоем «Layer 1» над слоем Background.
Шаг 2: Назовем новый слой «Puzzle».
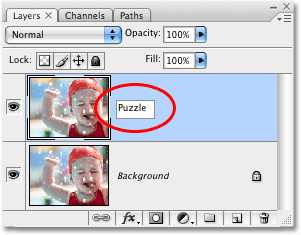
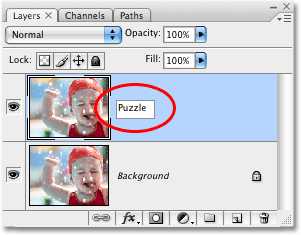
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:

Меняем название слоя с «Layer 1» на «Puzzle»
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем «Puzzle» добавляем новый пустой слой
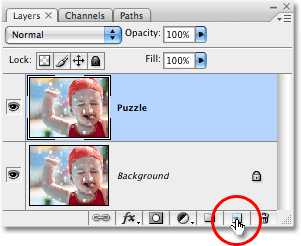
Теперь добавим под слоем «Puzzle» новый слой (он будет размещаться между «Puzzle» и Background). В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):

Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:

Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
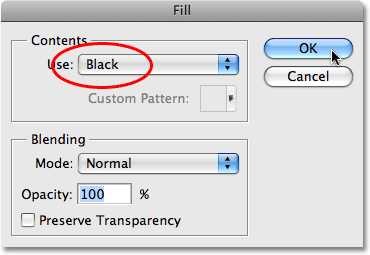
Откройте Edit > Fill
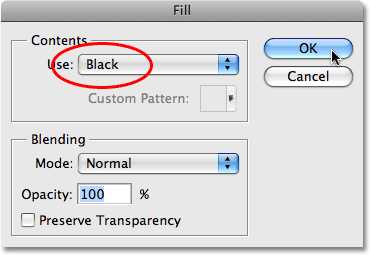
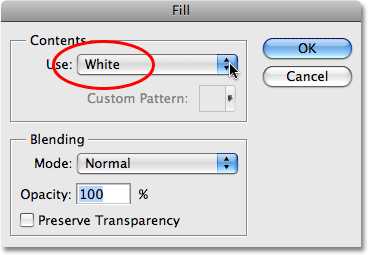
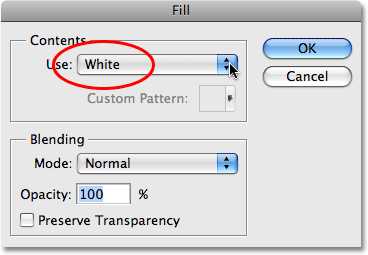
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.

В опции Contents выбираем Black
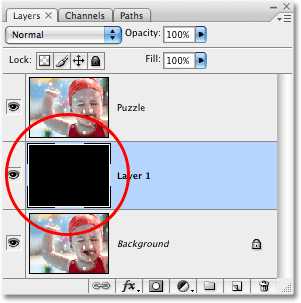
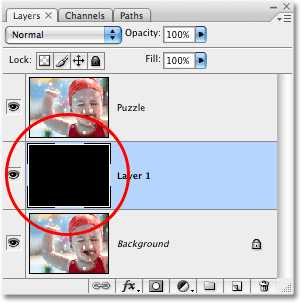
Пока вы не видите изменений, потому что слой «Puzzle» в данный момент скрывает из вида все остальное, но на миниатюре слоя «Layer 1» в панели слоев видно, что он теперь залит черным цветом:

Миниатюра слоя «Layer 1» залита черным
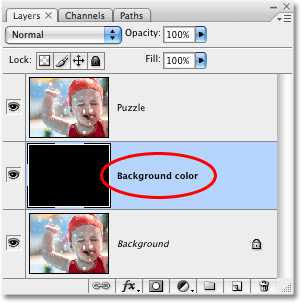
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя «Layer 1» мы введем новое имя — «Background color»:

Назовем новый слой «Background color»
Шаг 5: Снова переходим в слой «Puzzle»
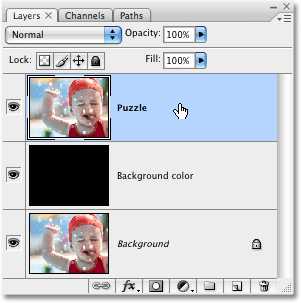
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:

Выберите «Puzzle» в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно «Texturizer»
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру «Puzzle»
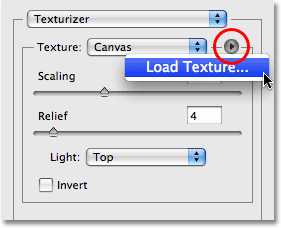
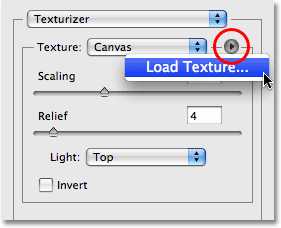
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа — опции фильтра. Надо загрузить текстуру «Puzzle», которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры — появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:

Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию «Load Texture»
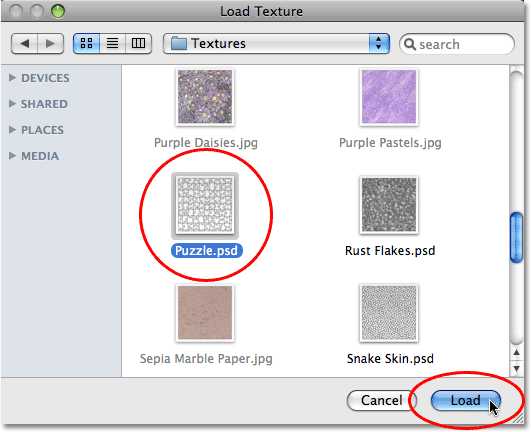
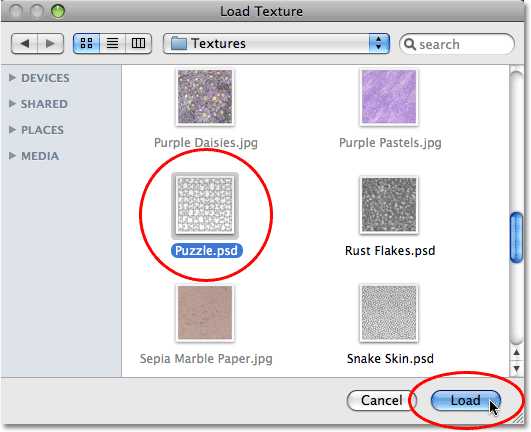
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура «Puzzle» находится в директории Photoshop — там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом — папку Program Files. В ней вы найдете папку Adobe, а в ней — папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.

Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
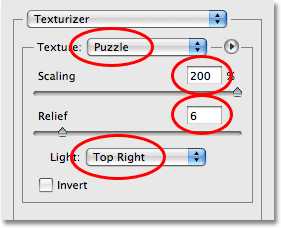
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):

Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:

Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем «Paths»
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем «Paths»
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) — временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:

Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:

Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя «Puzzle» и перенесем его в отдельный слой, после чего на его месте в слое «Puzzle» останется дырка. В панели слоев до сих пор должен быть выбран слой «Puzzle». В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
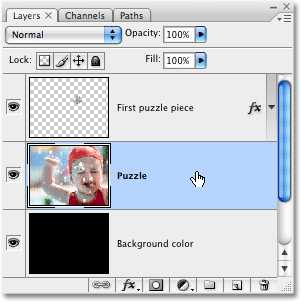
Выделение вырезается из слоя «Puzzle» и переносится в собственный слой, который появился в панели слоев над «Puzzle». Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал «Layer 1». Мы дадим ему новое имя — «First puzzle piece»:

Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем «Puzzle»
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:

Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
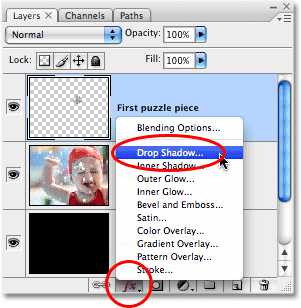
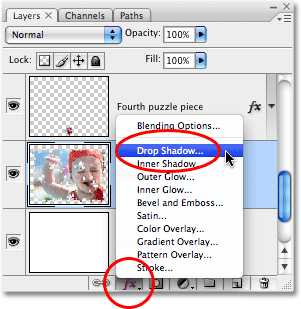
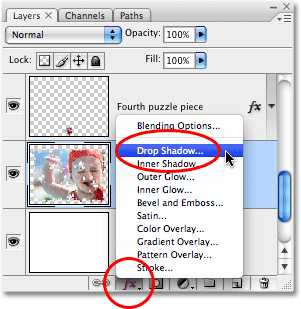
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:

В списке стилей слоев выбираем «Drop Shadow»
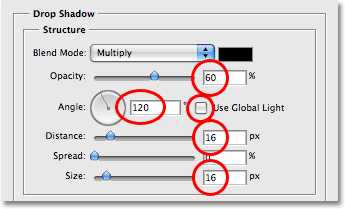
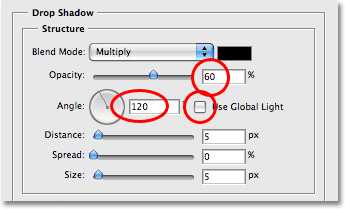
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size — тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:

Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:

Шаг 16: Снова переходим в слой «Puzzle»
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой «Puzzle» — щелкните по его названию в панели слоев:

Выбираем слой «Puzzle»
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:

С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:

Превращаем контур в выделение
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:

С помощью кнопки Delete удаляем кусочек пазла из фотографии
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:

С помощью кнопки Delete удаляем кусочек пазла из фотографии
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой «Puzzle».
Так выглядит наш пазл без нескольких деталей:

Для полноты картины вырезаем или убираем еще несколько элементов пазла
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:

Рисуем рельефный контур по краям пазла, используя Pen Tool
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:

Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:

Теперь выделен не центр, а края кадра
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).

Края пазла пропали
Если вам кажется, что белый фон будет лучше черного, выберите слой «Background color» и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.

Чтобы сменить цвет фона на белый, открываем слой «Background color» и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:

Делаем белый фон
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить. Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:

Переходим в слой «Puzzle», нажимаем на иконку Layer Styles и выбираем «Drop Shadow»
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:

Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:

Пазл, созданный в Photoshop
Готово!
Источник — photoshopessentials.com
rosphoto.com
Делаем пазл из фотографии
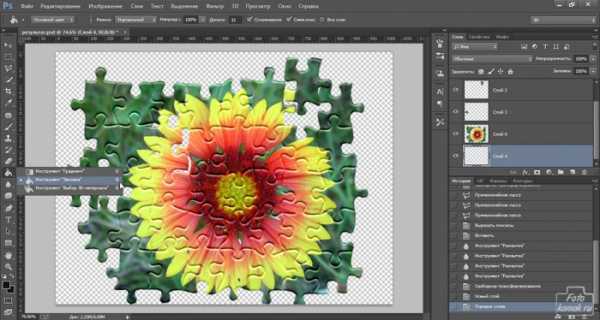
Кто из нас не сталкивался с таким занятием, как складывание пазлов в единую картинку, а что если сделать самим пазлы из изображения, скаченного в сети интернет или даже из фотографии, выполненной собственноручно? Как это делается весьма полезно знать родителям маленьких детей, чтобы развлечь их чем-то новым и в тоже время полезным. Итак, приступим к изготовлению пазлов из фотографии цветка. Перед тем, как приступить к этому заданию нужно скачать текстуру для Фотошопа, которая так и называется пазлы.
Скачав архив с текстурой, распаковываем его и открываем программу Фотошоп. Открываем изображение, которое будем преобразовывать в пазлы.

В окне слоев левой кнопкой мыши дважды нажимаем на замочек на слое изображения, как показано на рисунке.

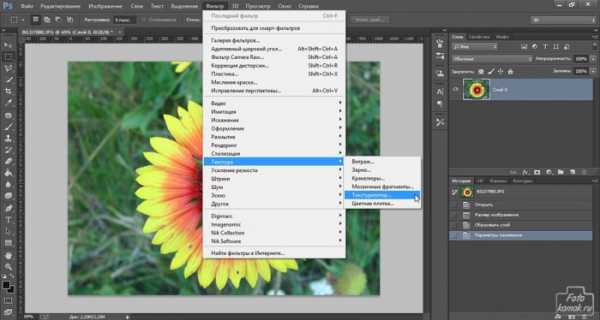
В открывшемся окошке нажимаем «ОК». Заходим во вкладку «Фильтр», выбираем «Текстура» и далее «Текстуризатор».

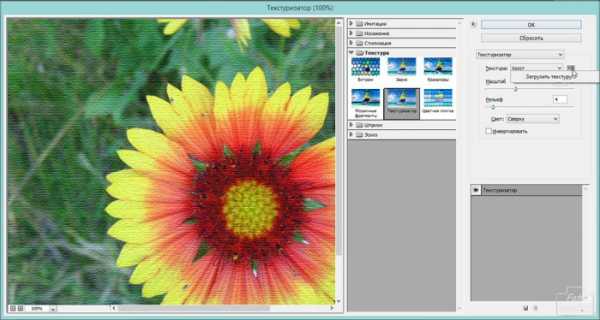
В открывшемся окошке нажимаем на иконку, на показано на рисунке, чтобы загрузить текстуру.

Нажимаем далее на строчку «Загрузить текстуру». В открывшемся окошке выбираем файл с нужной текстурой и нажимаем «Открыть».

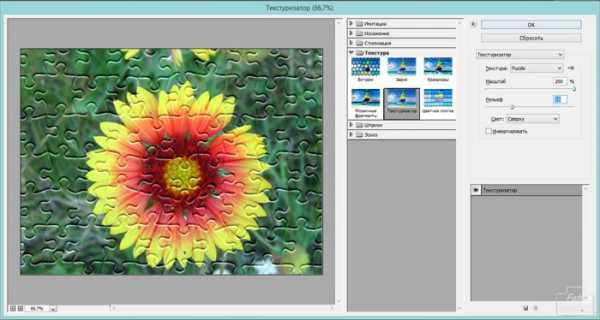
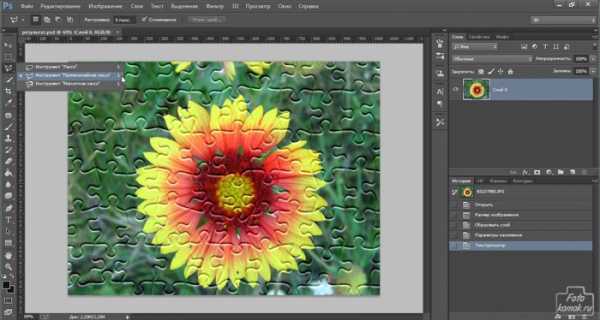
Теперь переходим к процессу создания пазлов. Определяем ориентировочное количество пазлов, которое мы сделаем из нашего изображения. Для того, чтобы сделать меньше пазлов, нужно увеличить значение параметра «Масштаб». И делаем более выраженный рельеф, увеличивая параметр «Рельеф».

Пазлы готовы, но если цель обработки была не просто создание пазлов, а придание эффекта пазлов изображению, то нужно немного разобрать пазлы, сделав картинку немного несобранной. Для этого берем инструмент «Прямолинейное лассо» или «Перо», кому чем удобно работать и выделяем отдельные пазлы.

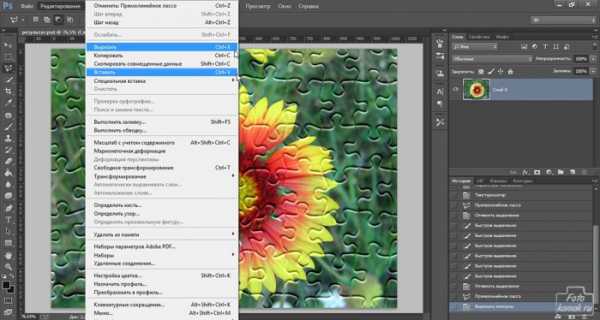
После того, как был выделен пазл, переходим во вкладку «Редактирование» и выбираем «Вырезать» и тут же в этой вкладке выбираем «Вставить».

Пазл появился в новом слое, и теперь мы можем его передвинуть в любое место на изображении. Для этого во вкладке «Редактирование» выбираем «Трансформирование» и далее «Масштабирование».

Чтобы придать пазлу наклон или повернуть его, можно во вкладке «Редактирование» в «Трансформирование» выбрать «Поворот».
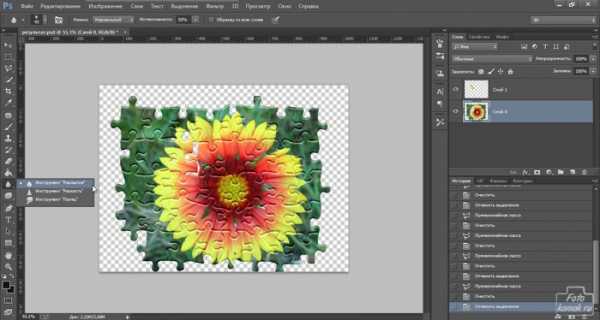
Далее с помощью инструмента «Прямолинейное лассо» вырезаем по краям несколько пазлов и не вставляем их.
Можно вырезать пазлы полностью по краям изображения, сделав его более эффектным.
Чтобы обрезанные края не выглядели острыми, то с помощью инструмента «Размытие» обрабатываем края.

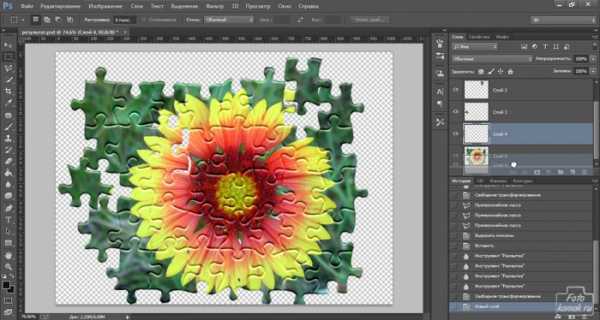
Вырезаем еще пару пазлов и вставляем на изображение, снова обработав края вырезанной области и немного разбросав пазлы по изображению.
Далее создаем новый слой нажав во вкладке «Слои» «Новый» и далее «Слой». Располагаем этот слой под изображением пазлов, для этого удерживая нажатой левую кнопку мыши и перетаскивая слой вниз под слой с пазлами в окне слоев.

С помощью инструмента «Заливка» заливаем новый слой любым цветом на собственное усмотрение.

Картинка с пазлами готова.

www.fotokomok.ru
⭐Пазлы на заказ по фотографии, печать на пазлах в интернет-магазине
⭐Пазлы на заказ по фотографии, печать на пазлах в интернет-магазине – PrintioДрузья, поздравляем вас с наступающим 2019 годом! Счастья и любви вам в Новом году! График работы на выходные и праздники: 31.12 – работает шоурум на Таганской на выдачу готовых заказов с 10 до 14 часов; 1, 2, 3, 4, 7 января – выходные; остальные дни в обычном режиме.
× 0Пазл для многих является одним из любимых видов развивающих игр, который не только помогает укреплять память, развивать мышление, но и снимать стресс. Пазл с принтом на заказ – это прекрасная идея для подарка. Такая игрушка не только развлечет в процессе ее собирания, но и будет дарить множество приятных воспоминаний и эмоций при виде сложенного фото или изображения.

- от 450 Руб Пазл магнитный 18 x 27 (126 элементов)
- от 550 Руб Пазл магнитный 27.4 x 30.4 (210 элементов)
- от 1 050 Руб Пазл 43.5 x 31.4 (408 элементов)
- от 2 335 Руб Пазл 73.5 x 48.8 (1000 элементов)
Не нашли, что искали?
-
-
Сублимация
Перенос изображения осуществляется методом сублимации (термопереноса). Высокое качество покрытия создаёт яркое и сочное изображение. Оно как бы «приваривается» к поверхности, что обеспечивает его износостойкость и яркость красок. Наша продукция проверяется на герметичность.
-
×
Количество Цена от 1шт. 450 Руб за шт. от 10шт. 370 Руб за шт. от 50шт. 240 Руб за шт.
4 простых шага, чтобы оформить заказ
Простой и увлекательный процесс – не займёт много времени
-
Выберите пазл магнитный 18 x 27 (126 элементов) или другой товар
-
Добавьте изображение и/или текст в удобном графическом редакторе
-
Нажмите «Купить», чтобы оформить заказ
-
В комментариях укажите количество товаров и другие пожелания
Отзывы о пазлах магнитных 18 x 27 (126 элементов)
-
Качество супер!
Ксения
-
Качество печати на пазле – супер! При загрузке макета была надпись, что изображение мб расплывчатым, но все получилось очень четко! Сделали за 1 день, как раз успели подарить. Большое спасибо!
Мария
-
В общем, довольна. Заказала два магнитных пазла, каждый на 120 деталей, если не ошибаюсь. Собирали взрослой командой на деревянном столе – не очень (мелкие детальки и очень тонкие, не такие как у картонного пазла. При сборке картинки другие задеваются, всё расползается. Попробуем в следующий раз на металлической поверхности. Попробовала одну детальку к флипчарту прислонить, держится вроде хорошо. Сочетание “цена – качество” – великолепно! Качество печати превосходное! До осуществления самого заказа ещё очень и очень удобно было свою фотографию на сайте в раз-два -три наложить на макет и готово! В общем, выглядит готовый продукт офигенно! Гладкие поверхности и края. Но для игры командной в 5-6 человек буду в следующий раз брать картонный и с более крупными деталями. А эти наверное подарю кому – нибудь. И, не смотря на это, сервис и качество обалденные, спасибо, продолжайте свое дело.
Юлия
Смотрите также
Популярные пазлы магнитные 18 x 27 (126 элементов) в нашем магазине
Смотрите все пазлы магнитные 18 x 27 (126 элементов) в магазине → -
-
-
Сублимация
Перенос изображения осуществляется методом сублимации (термопереноса). Высокое качество покрытия создаёт яркое и сочное изображение. Оно как бы «приваривается» к поверхности, что обеспечивает его износостойкость и яркость красок. Наша продукция проверяется на герметичность.
-
×
Количество Цена от 1шт. 550 Руб за шт. от 10шт. 490 Руб за шт. от 50шт. 470 Руб за шт.
4 простых шага, чтобы оформить заказ
Простой и увлекательный процесс – не займёт много времени
-
Выберите пазл магнитный 27.4 x 30.4 (210 элементов) или другой товар
-
Добавьте изображение и/или текст в удобном графическом редакторе
-
Нажмите «Купить», чтобы оформить заказ
-
В комментариях укажите количество товаров и другие пожелания
Отзывы о пазлах магнитных 27.4 x 30.4 (210 элементов)
-
Всё супер! Я была приятно удивлена качеству изделий! Буду и в дальнейшем к вам обращаться))
Евгения
Смотрите также
Популярные пазлы магнитные 27.4 x 30.4 (210 элементов) в нашем магазине
Смотрите все пазлы магнитные 27.4 x 30.4 (210 элементов) в магазине → -
-
-
Прямая цифровая печать
Рисунок печатается непосредственно на продукт, без промежуточных этапов, вроде нанесения фото на термобумагу. Вы можете напечатать любой дизайн! Цифровая печать позволяет полностью передать палитру красок вашего дизайна. Рисунок, нанесенный таким способом, не ощущается на ощупь.
-
×
Цена этого пазла 43.5 x 31.4 (408 элементов) 1 050 Руб
4 простых шага, чтобы оформить заказ
Простой и увлекательный процесс – не займёт много времени
-
Выберите пазл 43.5 x 31.4 (408 элементов) или другой товар
-
Добавьте изображение и/или текст в удобном графическом редакторе
-
Нажмите «Купить», чтобы оформить заказ
-
В комментариях укажите количество товаров и другие пожелания
Отзывы о пазлах 43.5 x 31.4 (408 элементов)
-
Порадовало качество
Регина
Смотрите также
Популярные пазлы 43.5 x 31.4 (408 элементов) в нашем магазине
Смотрите все пазлы 43.5 x 31.4 (408 элементов) в магазине → -
-
-
Прямая цифровая печать
Рисунок печатается непосредственно на продукт, без промежуточных этапов, вроде нанесения фото на термобумагу. Вы можете напечатать любой дизайн! Цифровая печать позволяет полностью передать палитру красок вашего дизайна. Рисунок, нанесенный таким способом, не ощущается на ощупь.
-
×
Цена этого пазла 73.5 x 48.8 (1000 элементов) 2 335 Руб
4 простых шага, чтобы оформить заказ
Простой и увлекательный процесс – не займёт много времени
-
Выберите пазл 73.5 x 48.8 (1000 элементов) или другой товар
-
Добавьте изображение и/или текст в удобном графическом редакторе
-
Нажмите «Купить», чтобы оформить заказ
-
В комментариях укажите количество товаров и другие пожелания
Отзывы о пазлах 73.5 x 48.8 (1000 элементов)
-
Все отлично ,спасибо большое
Минасян
-
Заказывала пазл. Качество супер! Упакован хорошо. Курьер приятный и вежливый! Менеджеры внимательные! Буду ещё заказывать!
Юлия
-
Доставили в срок, качество отличное, пазл собирается уверенно, бумага от картона не отклеивается, приятное матовое покрытие, остался очень доволен!!! Всем советую данный сервис!
Павел
Смотрите также
Популярные пазлы 73.5 x 48.8 (1000 элементов) в нашем магазине
Смотрите все пазлы 73.5 x 48.8 (1000 элементов) в магазине → -
Почему нас выбирают
3 причины стать постоянным клиентом
Шьём свою одежду и отбираем только самых лучших поставщиков
Прямая печать – от 2х часов. Шелкография – от 1 дня
Без выходных и праздников, днём и ночью. Беремся за сложные и срочные заказы и всегда выполняем в срок
Другие приятные мелочи
- Собственное производство и свои дизайнеры
- Удобный графический редактор
- Личный кабинет со всеми сохранёнными дизайнами
- Гарантия и оперативная доставка
Cделаем всё возможное и законное, чтобы ваш логотип появился в этом списке
Не нашли, что искали?
Напишите нам, и мы постараемся помочь
Нажимая отправить вопрос, вы соглашаетесь с правилами пользования и политикой конфиденциальностиА вы знаете что вы можете выставить свои дизайны на продажу в наш магазин?
Тысячи людей каждый месяц заходят на Printio, чтобы купить себе уникальную вещь.
Вы можете начать получать доход от своих дизайнов или бренда прямо сейчас!
Узнать подробнее
Одежда, обувь, аксессуары Принтио / Printio
г. Москва, =ул. Таганская 25/27
Телефон: +7 (495) 212-91-33
Мы работаем ежедневно с 11:00 до 20:00
printio.ru
Печать на пазлах на заказ
Создать пазлы со своими изображениями
Благодаря нашему конструктору, вы сможете сделать пазл из фотографии онлайн. Создавайте продукт со своим дизайном, добавляя понравившиеся изображения, картинки из любимых фильмов и игр. Зачем довольствоваться магазинными вариантами, которые есть у тысяч людей? Вешать их на холодильник или стену банально. С нами вы становитесь исключительными.
Варианты
Печать на пазлах предоставляет возможность нанести все что угодно. Вот лишь пара популярных вариантов:
-
Изображения любимых персонажей — для детей у нас покупают магнитные пазлы с фото мультгероев. Родители часто выбирают картинки вместе с ребенком, что сближает семью;
-
Изображения близких людей — все любят смотреть на себя и родных. Обычный снимок на камеру скучен, тогда как сборный пазл со своим фото более ценен. Его создали и собрали вы. Посторонние люди увидят подобное впервые, а потому восхитятся.
Предложенный продукт — это хорошая игрушка для ребенка, прекрасный презент на день рождения или другой праздник, а также отличная покупка для ценителей головоломок. Создать свой пазл легко — воспользуйтесь конструктором.
О качестве
Мы придерживаемся золотой середины, предоставляя доступные по цене и достойные по качеству магнитные пазлы с фото и выбранными вами изображениями. Покупая головоломки у нас, клиент уверен — их будет легко собирать, они сохранят первозданность длительное время. Создавайте и заказывайте.
О доставке
У нас не бывает очередей, ведь магазин «ВсеМайки.Ру» — крупная точка продаж. Решив заказать пазл из фотографии, вам не приходится ждать:
-
Клиент сделал заявку;
-
Персонал проверил товар;
-
Доставка привезла изделие в нужный адрес.
И да, мы исключаем вероятность получения брака на раннем этапе — никаких нервов и замен.
Об акциях
Распродажи, розыгрыши и скидки проходят регулярно. Вы можете сделать пазл из фотографии на заказ по заниженной цене. То же касается других товаров, в том числе и готовых. Мы каждый день даем возможность экономить, так как можем себе это позволить. Не тратьте средств, покупайте лучшее здесь.
www.vsemayki.ru
Сервисы создания пазлов онлайн: краткий обзор возможностей – Использование ИКТ – Преподавание – Образование, воспитание и обучение
Если вы хотите установить онлайн пазл на своем сайте — сервис Jigsaw Planet
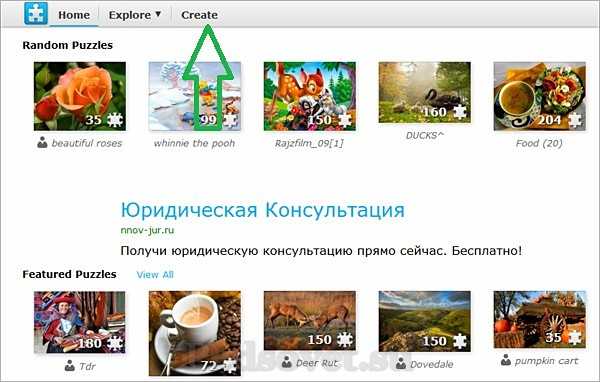
Ссылка: http://www.jigsawplanet.com/На этом сайте вы можете без регистрации создать свой пазл из любого изображения. Его можно собирать как на самом сайте Jigsaw Planet, так и вставить код пазла на свой сайт, чтобы поиграть могли ваши посетители.
Это англоязычный сервис, поэтому рассмотрим процесс создания пазла подробно.

- По кнопке Image — Обзор выбираем изображение на своем компьютере, на основе которого будем создавать свой пазл

- В поле Name указываем свое имя пазла латинскими буквами или оставляем, как есть
- Поле Pieces — предназначено для указания количества частей, из которых будет состоять пазл. Чем меньше частей, тем они крупнее и пазл легче (Easy), и наоборот, если частей много, пазл сложный (Hard). По умолчанию программа предлагает 35 частей
- Поле Shape предназначено для выбора формы фрагментов, на которые будет разбит рисунок
- Установка галочки Rotation (ротация) делает пазл более сложным. Если галочка установлена, то при каждом открытии пазла, фигурки будут перемешаны
- Tags — необязательное поле, предназначено для ввода ключевых слов, по которым другие пользователи смогут находить ваш пазл, отделяются пробелом. Например, теги для картинки с тигром: animal, tiger
После этого вы перейдете на страничку с созданном вами пазлом и уже можете переходить к его решению: “берите” мышью фрагменты и “бросайте” на нужном месте. Правый щелчок мыши на кусочке переворачивает его.
На этой странице кнопки русифицированы: можно развернуть рабочее поле на весь экран, показать собираемое издображение, перемешать пазлы, сменить фон, начать заново и т.д.
Для установки этого пазла на свой сайт или для передачи в социальные сети нужно нажать кнопку Share и расшарить игру. Для установки на своем сайте выбираем Share — Embed, после чего откроется страничка настроек расшаривания.

Есть несколько вариантов:
- Image + Text Link (на вашем сайте будет отображаться картинка и текстовая ссылка на страницу сервиса с вашим пазлом) имеет 3 настройки:

- URL Address (на вашем сайте будет отображаться текстовая ссылка на страницу сервиса с вашим пазлом).
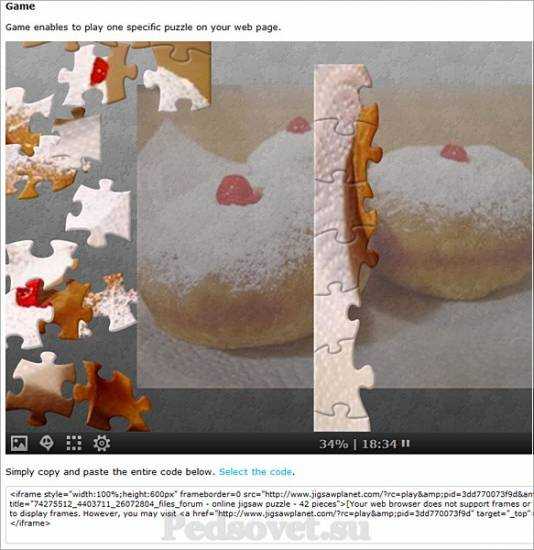
- Game — самое интересное: код пазла встраивается в страницу вашего сайта. Отрегулировать ширину и высоту можно в копируемом коде в строке: width — ширина поля игры на вашем сайте, height — высота. Можно поставить в проценах, можно в пикселах. Скопируйте код в нужное место на странице вашего сайта.

Вот пример такого размещения пазла на нашем сайте – играть >>>
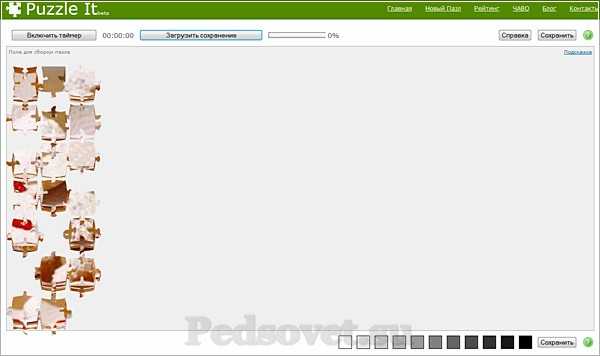
Русский сервис создания пазлов Puzzle It
Ссылка: http://puzzleit.org/Нажимаем кнопку “Новый пазл” и далее заполняем все поля, по аналогии с первым сервисом. Созданный пазл можно лайнуть для размещения на страничках социальных сетей.


Поскольку сервис русский, то любому будет нетрудно смотреть за рейтингом своего пазла: сколько раз собрали, кто оставил комментарий и т.д.

В этом сервисе есть возможность предварительного сохранения результатов сборки, чтобы можно было продолжить. Автоматически сохранение происходит каждые 10 минут.

Другие сервисы создания пазлов
Также ранее я встречалась с программой, устанавливаемой на компьютере, которая позволяла не просто создать пазл из своей картинки, но и сохранить игру в формате Flash для передачи на другие компьютеры. К сожалению, среди онлайн-сервисов я такой возможности не нашла. А знаете ли вы такой сервис?Источники фото:
http://fotopirogi.ru/menyu-2/nachinka/page_1.html
http://www.dostup1.ru/society/society_29910.html
pedsovet.su
Из фотографии пазл? Легко! | Страна Мастеров
Здравствуйте, дорогие мастера! Приближение нашей с мужем годовщины свадьбы навеяло на меня одну задумку. Но ее я выложу позже, если осуществлю в жизнь. А пока подготовка))) Сегодня весь день посвятила созданию этого МК, заодно и сама научилась))) В фотошопе я самоучка. Поэтому строго не судите. Учусь на своих ошибках) Многих терминов я не знаю)))
Будем делать сегодня из фотографии пазлы) Вернее разделять фотографию на пазлы… Ну или как это еще можно сказать? 🙂 Вот что должно получиться:

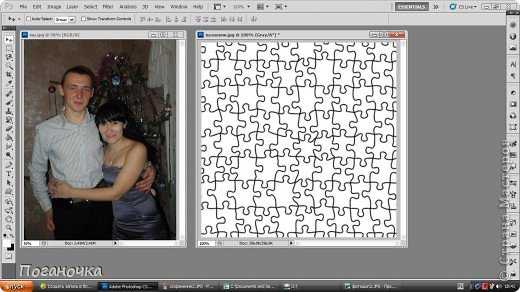
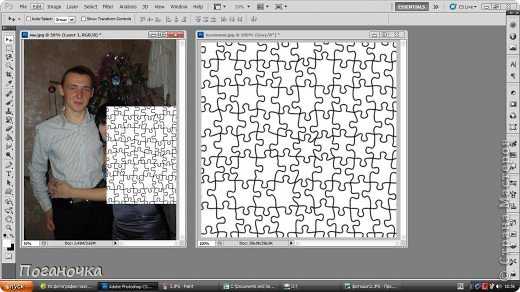
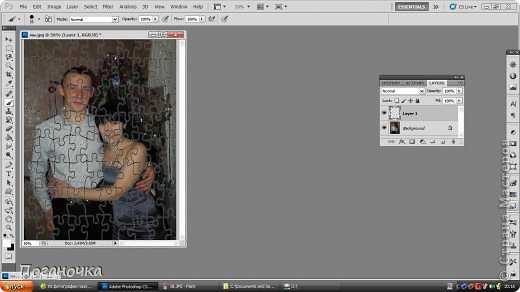
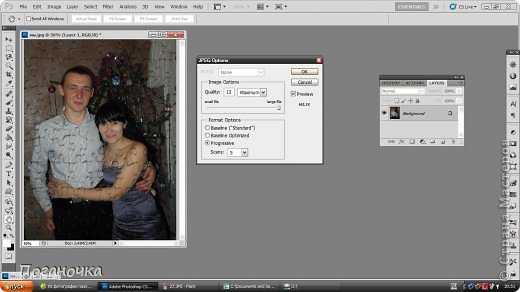
Для начала открываем в одном окошке Фотошопа нашу фотографию, в другом – рисунок с пазлами.

Нажимаем на окошко с рисунком пазлов, работаем пока с ним.
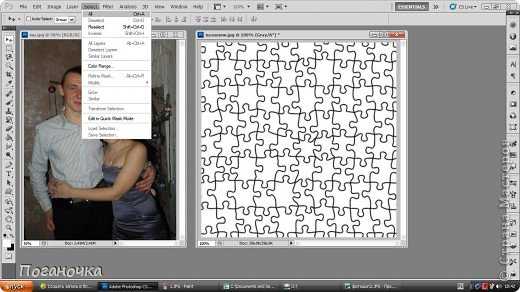
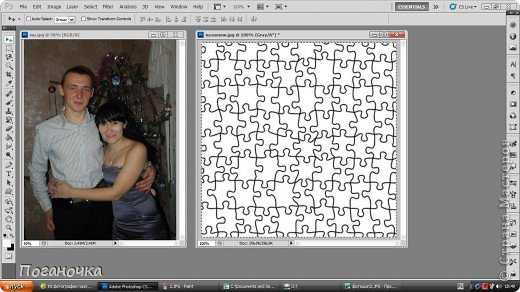
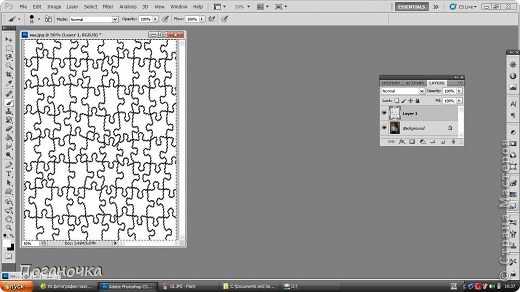
В верхней строке программы выбираем Select – All (Выделение – Все) или на клавиатуре Ctrl+A и наш рисунок оказался выделен пунктирной линией.

Выбираем на панели инструментов (слева) первый инструмент Move Tool или можно просто нажать кнопку “V”. И мышкой перетягиваем выделенный рисунок с пазлами на нашу фотографию.

Так должно получиться. Теперь можно закрыть окошко с пазлами. Или свернуть. Работаем теперь с фотографией. Вернее с ее слоями.

Для удобной работы рекомендую сразу открыть окошко со слоями, нажав на F7. Должно быть 2 слоя. Работаем со вторым.
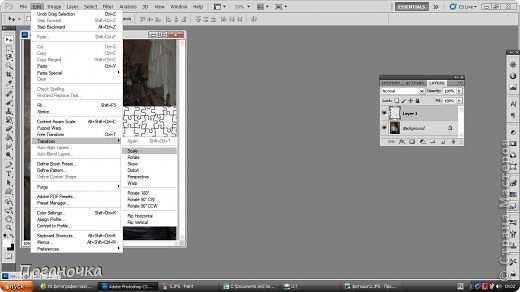
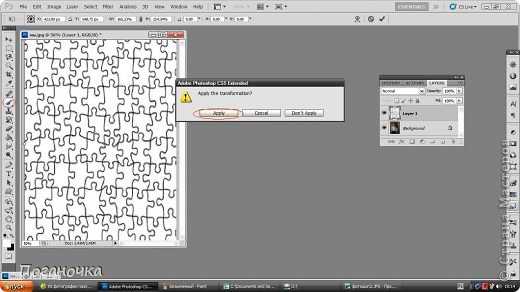
Теперь Edit – Transform – Scale (Редактировать – Трансформирование – Масштабирование) И наш второй слой (картинка с пазлами) выделится квадратиком.

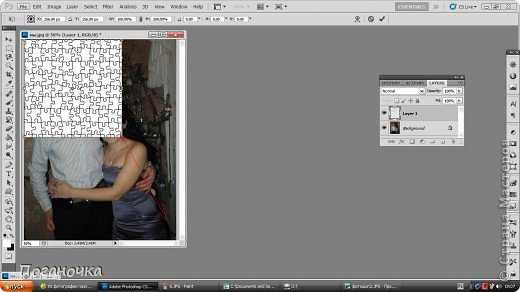
Теперь перетягиваем картинку в верхний левый угол. Установили? Тянем за нижний правый уголок самой картинки с пазлами, пока она не закроет всю фотографию.

Вот так у вас получилось? Молодцы!)))

Выбираем кисть Brush Tool слева в инструментах (или просто нажимаем на “B”) и в появившемся окне нажмите Apply (Так вы примите трансформацию слоя)

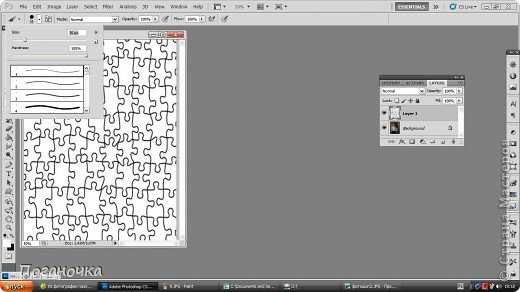
На вехней строчке выбираем настройки кисти. Берем самую первую кисть, выбираем размер. Зачем и какого размера брать кисть? Кистью мы закрасим выглядывающие “ушки” пазликов, которые, якобы, за пределами нашей картинки.

Основным цветом делаем белый.

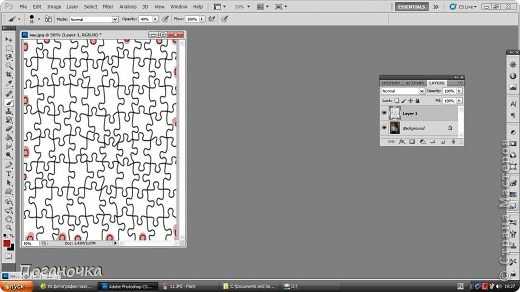
И закрашиваем наши “ушки” (на фото они выделены розовым цветом), чтобы их не было видно.

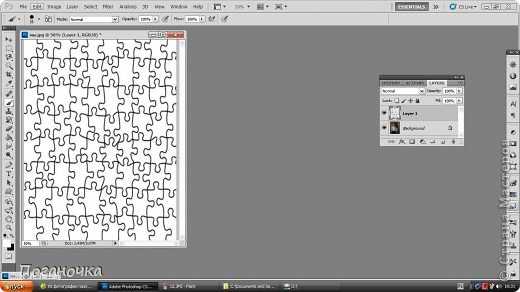
Вот. Теперь у нас целая картинка, с бортиками, так сказать)

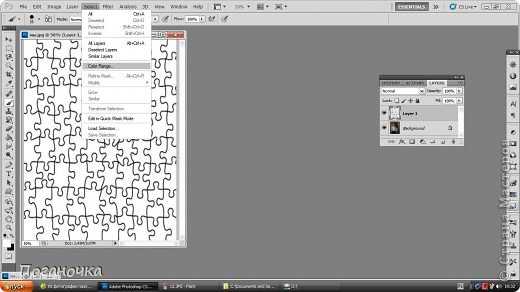
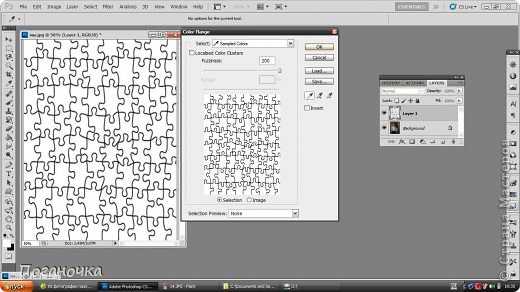
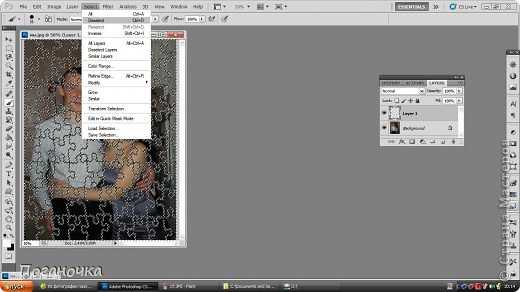
Осталось убрать белый цвет, который перекрывает нам фотографию. Для этого: Select – Color range (Выделение – Цветовой диапазон)

Значения ставим как на фото, жмем ОК

Каждый пазлик у нас оказался выделенным. Жмем Delete, и…

……белый фон исчезает!!!

Теперь убираем выделение. Для этого: Select – Deselect (Выделение – Убрать выделение) или кнопочки Ctrl+D

Воооооот)

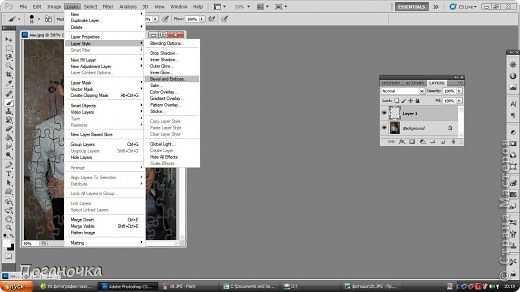
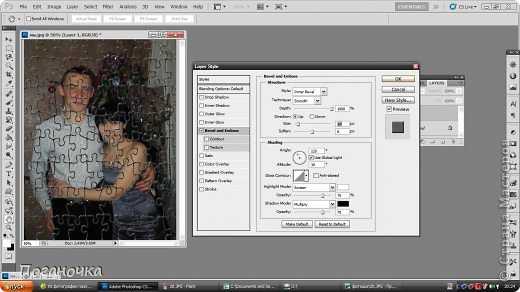
Layer – Layer Style – Bevel and Emboss (Слой – Стиль слоя – Тиснение)

Тут двигаем “ползунки”, как душе угодно. Подбираем понравившийся вариант. Далее его нужно будет корректировать еще. Нажимаем ОК

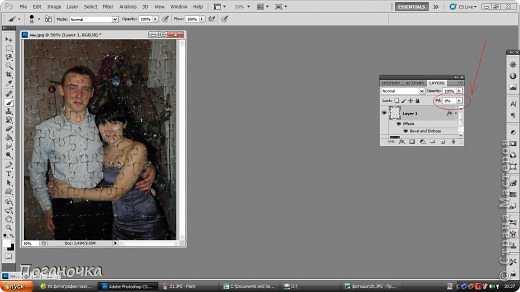
Затем в окошке настройки слоев (оно открывается кнопкой F7), ищем значение Fill и делаем его 0%

Повторяем пункт 22-23. Layer – Layer Style – Bevel and Emboss (Слой – Стиль слоя – Тиснение) и настраиваем, как нам больше нравится. и ОК

Можно оставить и так. Но мне нужно выделить лица. Посему беру ластик Eraser Tool (нажимаю “Е”) , выбираю ластик с размытыми краями и подгоняю размер.

И стираем ненужные линии. Обратите внимание, везде работа идет со вторым слоем! Он в правой стороне в окне слоев, называется “Layer 1”

Чтобы сохранить работу, File – Save As… (Файл – Сохранить как…) или Shift+Ctrl+S

Выбираем имя файла, формат файла, сохранить

Для наилучшего качества все на максимум))) и ОК!

stranamasterov.ru
Как своими руками сделать пазл из фотографии
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:

Оригинальный снимок
А вот как он будет выглядеть в виде пазла:

Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию – нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная “Layer 1”, располагается выше:

Панель слоев с новым слоем “Layer 1″ над слоем Background.
Шаг 2: Назовем новый слой “Puzzle”.
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться “Слой 1”, “Слой 56”, “Слой 83 Копия 4”, вы можете запутаться. Поскольку в “Layer 1” мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его “Puzzle”:

Меняем название слоя с “Layer 1″ на “Puzzle”
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем “Puzzle” добавляем новый пустой слой
Теперь добавим под слоем “Puzzle” новый слой (он будет размещаться между “Puzzle” и Background). В настоящий момент в панели слоев выбран слой “Puzzle”. Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя “Puzzle”. Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):

Нажимаем на иконку New Layer, удерживая Alt (Win) /Option (Mac)
Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название “Layer 1” и располагается между “Puzzle” и Background layer:

Между “Puzzle” и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:
Откройте Edit > Fill
Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.

В опции Contents выбираем Black
Пока вы не видите изменений, потому что слой “Puzzle” в данный момент скрывает из вида все остальное, но на миниатюре слоя “Layer 1″ в панели слоев видно, что он теперь залит черным цветом:

Миниатюра слоя “Layer 1″ залита черным
Мы только что рекомендовали переименовывать слои, так что после двойного щелчка по названию слоя “Layer 1″ мы введем новое имя – “Background color”:

Назовем новый слой “Background color”
Шаг 5: Снова переходим в слой “Puzzle”
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой “Background color”, а нужен “Puzzle”, так что щелкнем по его названию в панели слоев:

Выберите “Puzzle” в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно “Texturizer”
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:
Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру “Puzzle”
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа – опции фильтра. Надо загрузить текстуру “Puzzle”, которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры – появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:

Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию “Load Texture”
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура “Puzzle” находится в директории Photoshop – там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом – папку Program Files. В ней вы найдете папку Adobe, а в ней – папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.

Находим папку Texture в директории Photoshop и выбираем текстуру Puzzle
Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):

Регулируем настройки текстуры, ориентируясь на окно предварительного просмотра
Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:

Снимок стал похож на собранный пазл
Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Выбираем инструмент Pen Tool
Шаг 10: В панели опций выбираем “Paths”
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем “Paths”
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) – временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:

Вокруг одного из элементов пазла теперь нарисован контур
Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:

Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение
Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя “Puzzle” и перенесем его в отдельный слой, после чего на его месте в слое “Puzzle” останется дырка. В панели слоев до сих пор должен быть выбран слой “Puzzle”. В меню Layer в верхней части экрана выберите New и Layer via Cut:
Открываем Layer > New > Layer via Cut
Выделение вырезается из слоя “Puzzle” и переносится в собственный слой, который появился в панели слоев над “Puzzle”. Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал “Layer 1″. Мы дадим ему новое имя – “First puzzle piece”:

Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем “Puzzle”
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое “Puzzle” дыру, сквозь которую проступает черный слой “Background color”:

Мы повернули и сдвинули кусочек пазла при помощи Free Transform
Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:

В списке стилей слоев выбираем “Drop Shadow”
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size – тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:

Меняем опции, обведенные красным кружочком
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:

16
Шаг 16: Снова переходим в слой “Puzzle”
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой “Puzzle” – щелкните по его названию в панели слоев:

Выбираем слой “Puzzle”
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:

С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:

Превращаем контур в выделение – Сделать пазл
Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое “Puzzle” образуется еще одна дыра, сквозь которую виден черный цвет фона:

С помощью кнопки Delete удаляем кусочек пазла из фотографии – Сделать пазл
Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:

С помощью кнопки Delete удаляем кусочек пазла из фотографии – Сделать пазл
Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой “Puzzle”.
Так выглядит наш пазл без нескольких деталей:

Для полноты картины вырезаем или убираем еще несколько элементов пазла – сделать пазлы из фотографий
Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:

Рисуем рельефный контур по краям пазла, используя Pen Tool – сделать пазлы из фотографий
Шаг 21: Превращаем контур в выделение
Закончив, нажимаем “Ctrl+Enter” (Win) / “Command+Return” (Mac) и делаем из контура выделение:

Нажав “Ctrl+Enter” (Win) / “Command+Return” (Mac) мы сделали из контура выделение – сделать пазлы из фотографий
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.
Инвертируем выделение, открыв Select > Inverse
Теперь выделены все кусочки, лежащие по краю:

Теперь выделен не центр, а края кадра – как сделать пазлы своими руками
Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой “Puzzle”, удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).

Края пазла пропали – как сделать пазлы своими руками
Если вам кажется, что белый фон будет лучше черного, выберите слой “Background color” и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.

Чтобы сменить цвет фона на белый, открываем слой “Background color” и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:

Делаем белый фон – как сделать пазлы своими руками
Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить.
Чтобы сделать тень, в панели слоев выбираем “Puzzle”, потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:

Переходим в слой “Puzzle”, нажимаем на иконку Layer Styles и выбираем “Drop Shadow”
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:

Меняем опции тени, которую будет отбрасывать пазл
Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:

Пазл, созданный в Photoshop
Готово!
Научитесь обрабатывать быстро и качественно ваши снимки с курсом “Быстрая обработка фотографий в Photoshop от А до Я” Ссылка на курс: http://fedotovonline.ru/photoshop/special/
Источник – photoshopessentials.com
Похожие статьи:
fotokto.ru
