Как сделать закладку для книги в форме карандаша: оригами-закладки из цветной бумаги и аппликации. Как сделать их для книг пошагово своими руками по схеме?
оригами-закладки из цветной бумаги и аппликации. Как сделать их для книг пошагово своими руками по схеме?
Закладки для книгЗакладка-карандаш — простая, хорошо заметная в книге поделка, позволяющая не потерять страницу, на которой было остановлено чтение. Зная, как сделать закладки для книг пошагово своими руками по схеме, можно легко изготовить такие изделия вместе с детьми. Оригами-закладки из цветной бумаги и аппликации в виде карандашей, необычные вязаные варианты и другие поделки заслуживают того, чтобы узнать о них немного больше.
Обзор видов
Закладка-карандаш — простая и интересная поделка, которую могут сделать абсолютно все, вне зависимости от развитости творческих способностей, опыта и возраста.
Классифицируют разные виды таких закладок обычно по технике рукоделия или материалу изготовления. Выделяют несколько вариантов декоративных «карандашей».
- Оригами. Классический вариант, позволяющий сложить изделие без использования клея и других материалов, исключительно из листа односторонней цветной бумаги. Это довольно простое решение, позволяющее применять как квадратные, так и прямоугольные заготовки.
- Аппликация из картона или цветной бумаги.
 Такой «карандаш» можно украсить названием школьного предмета или другими элементами декора.
Такой «карандаш» можно украсить названием школьного предмета или другими элементами декора.
- Вязаные. Интересные и оригинальные «дорожные» закладки, не боящиеся сминания или других механических воздействий.
- В технике скрапбукинга. Они подойдут для книг «с историей», любимых и драгоценных томов, станут прекрасным уникальным подарком для любителей чтения.
Форма карандаша довольно популярна среди мастеров, работающих в разных рукодельных техниках.
Неудивительно, что мастер-классов по изготовлению таких закладок тоже можно найти достаточно много.
Как сделать своими руками?
Даже самую простую поделку нужно изготавливать аккуратно, по инструкции. Чаще всего вместе с детьми делают закладки-карандаши в технике оригами. Подробная схема поможет пошагово выполнить все действия даже дошкольникам. Достаточно подготовить плотную глянцевую цветную бумагу (она прочнее, не рвется) с одной окрашенной стороной и вырезать из нее прямоугольную заготовку размером 80×200 мм.
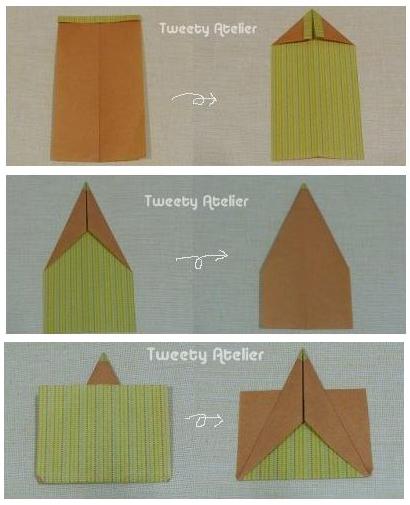
Порядок сложения поделки-оригами поможет выполнить задачу.
- Перевернуть заготовку белой стороной к мастеру.

- Отогнуть узкую цветную полоску по верхнему краю. Хватит 5-10 мм.
- Примерно от середины до верха бумажную полоску сгибают по длине вдвое, едва намечая линию по центру.
- Перевернуть заготовку цветной стороной. Загнуть внутрь уголки так, чтобы сформировать заостренный кончик с вершиной, от которой проходит цветная полоска.
- Выполнить подгиб повторно. Этот этап нужен, чтобы еще больше заострить кончик «карандаша», сузить и удлинить его.
- Перевернуть заготовку. Перегнуть оставшуюся прямую часть полоски вверх. Четко выделить линию сгиба, прогладив ее.
- Перевернуть будущий «карандаш». Полоску бумаги сложить к центру с каждой из 2 сторон. Заложить в «кармашек», чтобы предотвратить случайное разворачивание. Если держится неплотно, можно подклеить.
Изделие готово.
Можно использовать его по назначению, вкладывая в учебники, книги, отмечая строку во время чтения.
Мастер-класс по созданию вязаной закладки
Для умеющих вязать хотя бы базовые петли и столбики крючком возможность поэтапно связать закладку-карандаш тоже может показаться интересной. Для создания изделия размером 250×50 мм понадобится моток в 50 г толстой хлопковой пряжи базового цвета (уйдет около 1/4), а также небольшое количество бежевых и более темных, чем основа, нитей. Например, к голубому добавляют темно-синий цвет, к красному — бордовый. Вязание проходит с использованием крючка №2.
Рассмотрим порядок работы.
- Набрать 50 воздушных петель в цепочку нитками основного цвета.
- Провязать 9 рядов столбиками без накида.

- 10 ряд вяжется столбиками без накида. После 49 нить обрывают. Привязывают контрастную пряжу.
- Вывязать параллельные линии. Они формируются тамбурным швом в 2 ряда, через воздушную петлю. Нить выводится за работу, затем протягивается сквозь нее, провязывается.
- Не меняя цвета, перейти к оформлению окантовки. Она выполняется по периметру поделки, по 3 сторонам. В углах в 1 петлю вяжется 3 столбика без накида. Нить обрывают, привязывают бежевую.
- Оставшийся без окантовки край обвязывают. Должно получиться 12 столбиков без накида и 1 воздушная петля.
- Затем поэтапно на протяжении 5 рядов производится вязка с убавкой на предпоследнем шаге. Последней вяжется воздушная петля.
- На 6 ряду провязывается 6 столбиков. Нить меняется на основной цвет. Вывязывается воздушная петля.
- Далее вязка ведется с убавкой. Пока на 12 ряду не останется петель. Нить закрепляется, обрывается.

Останется лишь прогладить и отпарить получившуюся закладку. Такой вязаный карандаш не вредит форзацу книги, удобен в использовании, занимает мало места в поездках и путешествиях.
Оригинальная закладка-карандаш с аппликациями
Если простая схема карандаша-закладки в технике оригами не требует использования большого количества материалов, то при работе в технике аппликации придется потратить немного больше времени на подготовку. Для того чтобы поделка получилась красивой и аккуратной, придется использовать линейку и карандаш, клей (ПВА или стик), ножницы, цветной картон и бумагу.
Рассмотрим пошагово порядок действий.
- Вычерчивание шаблона. Он строится на бумаге, по аналогии с образцом. Важно, чтобы заготовка получилась красивой и аккуратной. Она состоит из 2 частей, объединенных сгибом, открывается по аналогии с книжкой.
- Заготовка вырезается из листа. Сгибается. Очерчивается кончик и неровный «деревянный» срез, как при точении настоящего карандаша. Эти детали отрезаются.
- Нижняя часть шаблона — «тело» карандаша — вычерчивается на картоне. Делится на 2 элемента с небольшим сокращением длины — так, чтобы при наклеивании между деталями оставалась белая полоска. Можно использовать несколько накладок — например, яркую поверх нейтральной, золотой, серебристой.
- «Носик» тоже вычерчивается из картона. Наклеивается на заготовку.
Раскрывающаяся закладка-карандаш готова.
Внутрь можно наклеить разлинованный листок для заметок или поместить приятные пожелания, если изделие готовится в подарок любителю чтения.
Красивые примеры
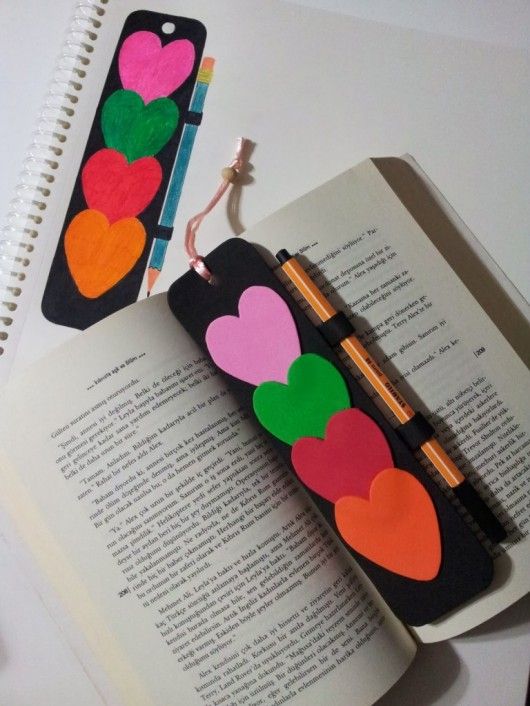
Традиционные закладки в виде ярких цветных карандашей, выполненные в технике оригами. Такими удобно не только помечать страницу, но и отслеживать строчку во время чтения.
Подарочная упаковочная бумага — отличное решение для творчества. Карандаши-закладки из такого материала украсят собой домашнюю библиотеку.
Яркий вязаный карандаш хорошо подойдет для использования в качестве закладки для детских книг. Малышам обязательно понравится необычный внешний вид аксессуара.
Закладка-карандаш в технике скрапбукинг. Оригинальное изделие требует определенных усилий при изготовлении, зато выглядит очень презентабельно.
О том, как сделать закладку-карандаш из бумаги, смотрите в следующем видео.
Закладки для книг и учебников своими руками
Отдохните от напряженного рабочего дня и уделите немного времени рукоделию. Handmade — лучший способ расслабиться и сделать что-то полезное. Например, яркие книжные закладки! Чтобы сделать ваше чтение более интересным, мы расскажем, как самостоятельно соорудить оригинальные и забавные закладки для вашей любимой книги или ежедневника.
Handmade — лучший способ расслабиться и сделать что-то полезное. Например, яркие книжные закладки! Чтобы сделать ваше чтение более интересным, мы расскажем, как самостоятельно соорудить оригинальные и забавные закладки для вашей любимой книги или ежедневника.
#1 Магнитная закладка
Материалы:
Пластиковая папка для файлов
Яркая бумага с забавным принтом
Белый мел или карандаш
Линейка
Ножницы
Клей
Магнитная лента в рулоне
Шаг 1. Соберите все ваши материалы и найдите свободное рабочее место.
Шаг 2. Определите размер будущей закладки и вырежьте из яркой бумаги два прямоугольника одинакового размера. Если вырезать одну длинную полоску, рисунок с дугой стороны при изгибе перевернется «с ног на голову». Это касается бумаги с животным принтом, как в нашем варианте, и с узорами, в которых четко виден верх и низ. Если же вы подобрали бумагу с абстракцией, можете смело вырезать одну длинную полоску.
Шаг 3. Приложите прямоугольник к пластиковой папке в области изгиба и обведите ее карандашом или мелом. Затем вырежьте закладку. Когда вы ее развернете, у вас должна получиться одна длинная полоска с изгибом посредине.
Шаг 4. Приклейте яркую бумагу к внешней стороне закладки с обеих сторон.
Шаг 5. Отмерьте и отрежьте два кусочка магнитной ленты. Приклейте их с изнаночной стороны на обеих частях закладки. Следите за тем, чтобы второй магнит находился точно в таком же месте, что и первый. Таким образом, вы сможете закрепить закладку между страницами, и она не будут выпадать, независимо от того, насколько сильно вы трясете книгой.
Шаг 6. После того, как клей высохнет, обязательно опробуйте закладку!
#2 Закладка из канцелярской скрепки
Материалы:
Лоскутки ткани
Большие скрепки
Ножницы
Утюг
Нитки и проволока
Пистолет с горячим клеем
Шаг 1. Вырежьте из лоскутков ткани полоски шириной в 1,5-2 см. Пускай длина остается максимальной, чтобы легче было сформировать бант.
Вырежьте из лоскутков ткани полоски шириной в 1,5-2 см. Пускай длина остается максимальной, чтобы легче было сформировать бант.
Шаг 2. Хорошо разгладьте ткань горячим утюгом, чтобы она держала форму. Затем сформируйте бант, перевязав центр ниткой.
Шаг 3. С помощью небольшого кусочка проволоки присоедините бантик к скрепке и залейте клеем, чтобы он не скользил.
Шаг 4. Вырежьте из ткани тонкую полоску, шириной в 0,5 мм. Когда клей высохнет, прикройте ею проволоку и клей.
Шаг 5. В самом конце, отрежьте длинные хвосты бантика, и закладка готова!
#3 Закладка с пуговками
Материалы:
Пуговки на ножке
Большие канцелярские скрепки
Пистолет с корячим клеем
Наденьте пуговку на скрепку и закрепите ее горячим клеем в районе ножки. Буквально за полминуты у вас готова необычная и яркая книжная закладка.
#4 Закладка из ткани с цветком
Материалы:
Несколько лоскутков ткани
Пуговка
Нитки и швейная машина
Пистолет с горячим клеем
Кусок картона или пластика
Шаг 1. Определите размеры будущей закладки. Затем сложите кусочек ткани пополам таким образом, чтобы изгиб был с левой или правой стороны.
Определите размеры будущей закладки. Затем сложите кусочек ткани пополам таким образом, чтобы изгиб был с левой или правой стороны.
Шаг 2. Отметьте на ткани размеры будущей закладки и вырежьте.
Шаг 3. С помощью швейной машинки или вручную сшейте ткань внизу и сбоку, с изнаночной стороны. Затем выверните ткань на лицевую сторону. Используйте карандаш, чтобы аккуратно вытолкнуть уголки.
Шаг 4. Сделайте по одной строчке с трех сторон, отступив по несколько миллиметров от края.
Шаг 5. Возьмите плотный картон (или кусок пластика) и отрежьте полоску по размерам будущей закладки. Засуньте ее внутрь кармашка из ткани. Таким образом, закладка будет держать форму.
Шаг 6. Сделайте одну строчку сверху, чтобы зафиксировать картон, и он никуда не выпал.
Шаг 7. С помощью лоскутка ткани, скрученного в тонкую трубочку, сделайте цветок. По центру пришейте пуговку.
Шаг 8. Горячим клеем приклейте цветок в верхней части закладки. Вот и все!
#5 Закладка-уголок
Материалы:
Цветной картон
Ножницы
Белая бумага
Карандаш
Линейка
Клей-карандаш
Другие инструменты украшения, такие, как карандаши, маркеры, штампы, наклейки, краски, тиснения и т. д.
д.
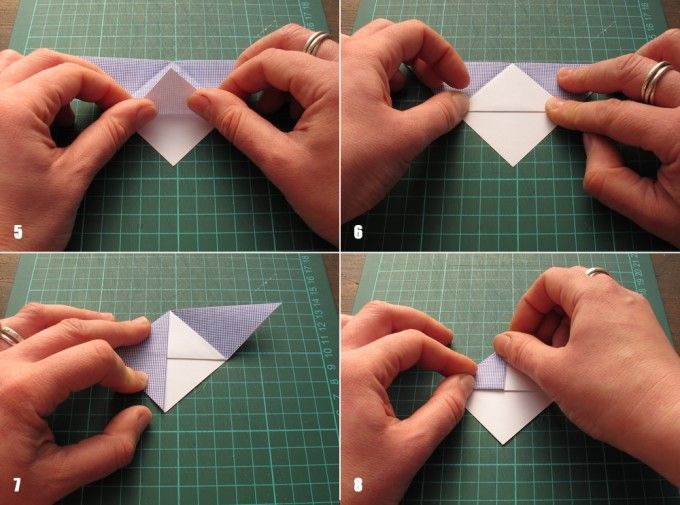
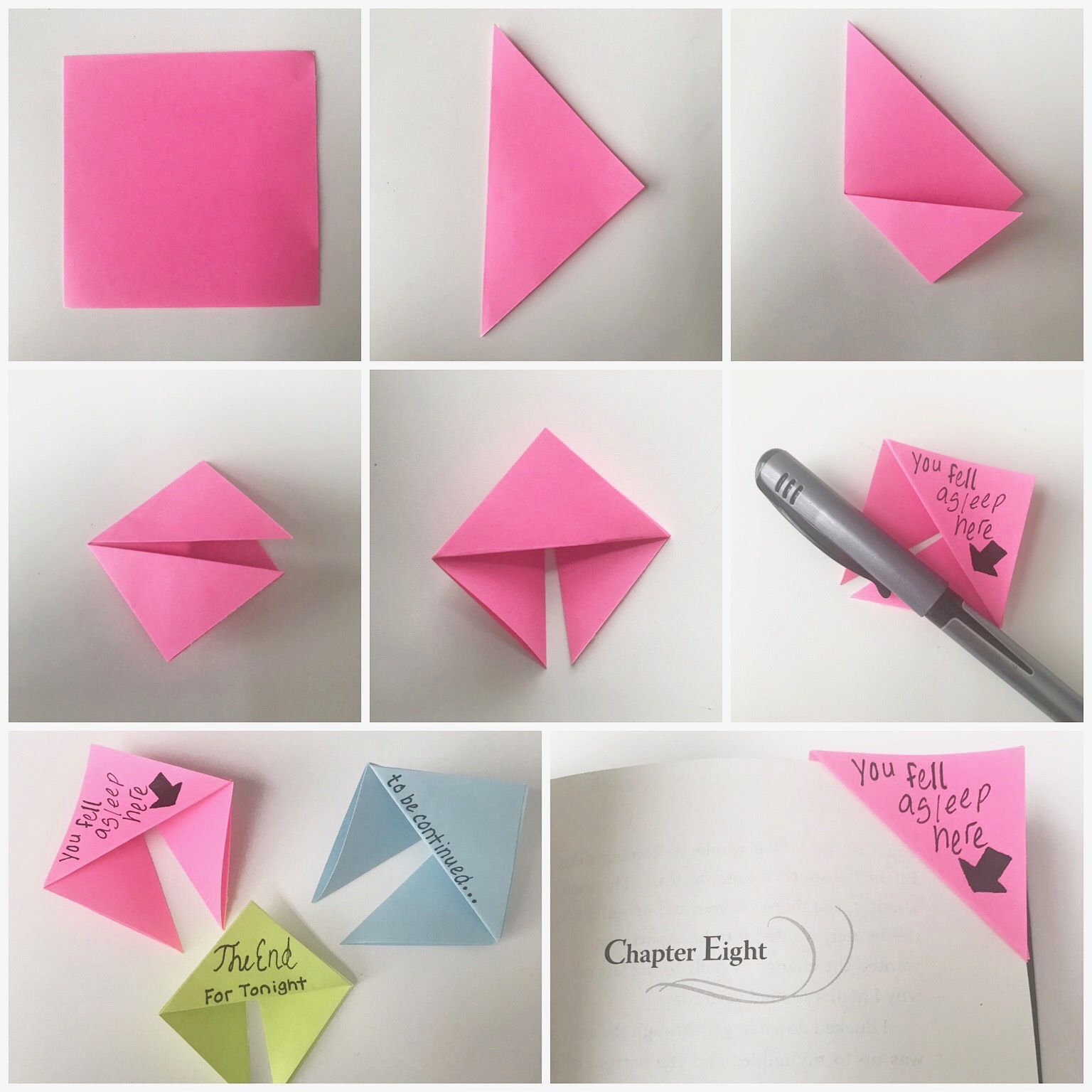
Шаг 1. На листе обычной бумаги нарисуйте квадрат. Обязательно используйте линейку, чтобы его стороны были абсолютно прямыми. Не делайте его слишком большим. Приблизительно 6 на 6 см. Нарисуйте второй квадрат точно такого же размера с правой стороны от первого квадрата (таким образом, они имеют общую сторону) и третий – в верхней части первой площади. Вы должны в конечном итоге получить 3 квадрата, которые составляют L-форму.
Шаг 2. Используйте линейку, чтобы провести диагональную линию в верхнем квадрате, от правого верхнего угла к левому нижнему. То же самое повторите с правым квадратом.
Шаг 3. Крайние части вы не будете использовать, поэтому, когда вы будете вырезать шаблон, можете их отрезать.
Шаг 4. Возьмите кусок цветного картона и переведите на него шаблон. Затем, аккуратно вырежьте заготовку.
Шаг 5. Из бумаги другого цвета вырежьте квадрат немного меньше, чем тот, который вы использовали для вашего базового шаблона. Затем, приклейте его на квадратной части вашей заготовки.
Затем, приклейте его на квадратной части вашей заготовки.
Шаг 6. Сложите одну треугольную часть внутрь, чтобы она перекрывала верхнюю половину квадрата. Нанесите немного клея и накройте сверху вторым треугольником.
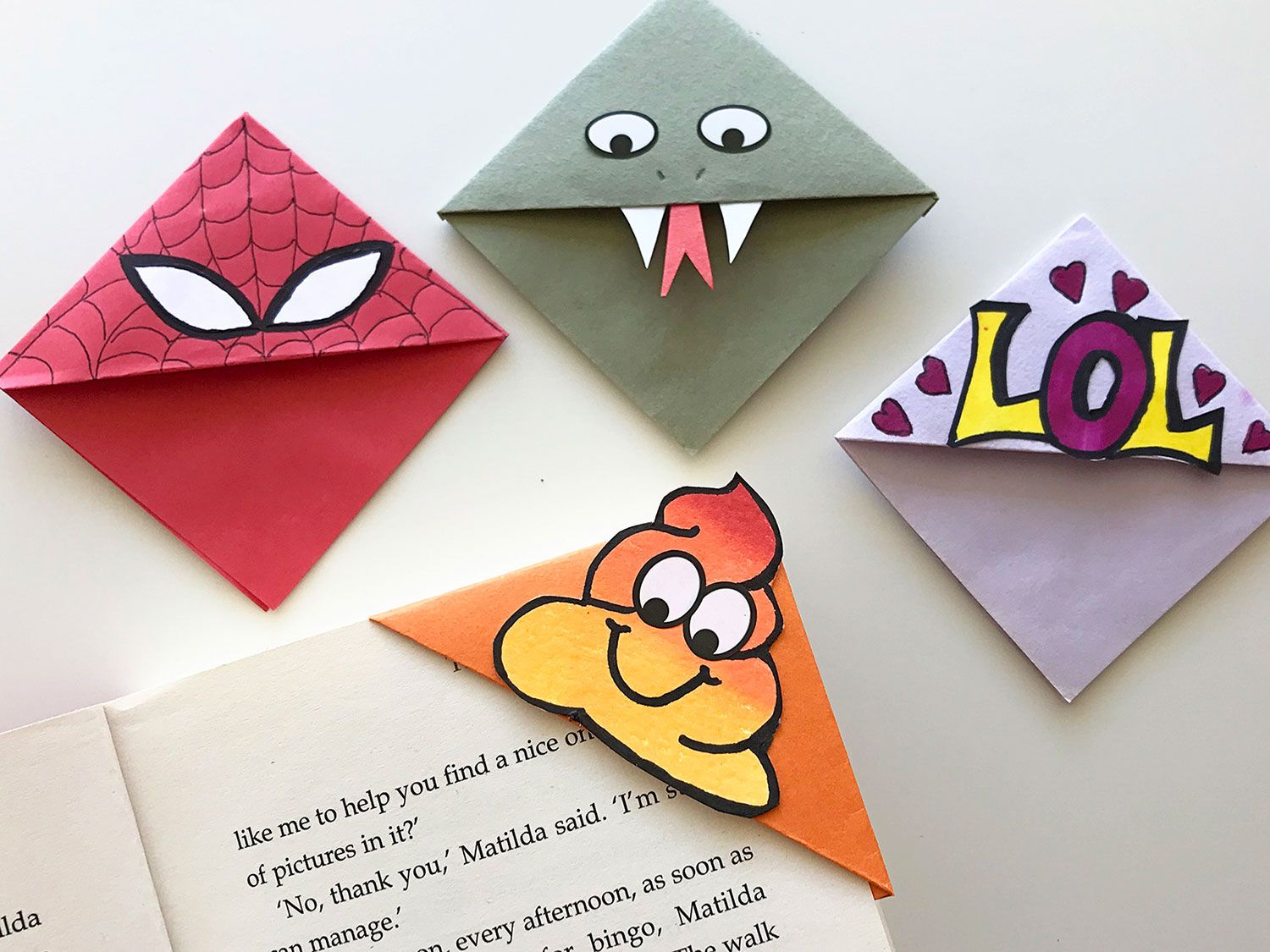
Шаг 7. В конце добавьте любые украшения или иллюстрации, которые вы хотите.
#6 Закладка на резинке
Материалы:
Длинная яркая лента
Ножницы
Иголка и нитка или швейная машинка
Булавки
Резинка
Книга для примерки
Шаг 1. Возьмите ленту в несколько раз длиннее, чем книга. Соберите ее гармошкой и зафиксируйте с помощью булавок.
Шаг 2. Резинка должна быть всего на пару сантиметров длиннее, нежели книга. Зафиксируйте ее концы к заготовке из ленты. Затем сшейте вручную или сделайте строчку по центру на швейной машинке.
Чтобы ваша книга или ежедневник выглядели более стильно, можно использовать одновременно несколько таких аксессуаров.
#7 Простая закладка из ленточек
Материалы:
Большие канцелярские скрепки
Яркие ленточки
Шаг 1. Возьмите яркие ленты, шириной не больше 1 см, и нарежьте их полосками приблизительно одной длины. Чем тоньше ленты, тем больше их можно прикрепить на одну скрепку.
Шаг 2. Привяжите около пяти ярких ленточек на скрепку и у вас готова яркая и оригинальная книжная закладка всего за несколько минут.
#8 Бумажная закладка
Материалы:
Лист темного картона
Лист белой бумаги
Ножницы
Клей
Маркер или фломастер
Шаг 1. Определите размер и форму будущей закладки. Простым карандашом начертите на картоне шаблон и аккуратно его вырежьте. Выбирайте плотный картон, чтобы бумажная закладка служила вам дольше.
Шаг 2. На листе простой белой бумаги нарисуйте животных или растения. В нашем примере – это простая птичка и несколько цветков.
Шаг 3. Чтобы картинка выглядела более объемной, прорежьте дырочку в центре цветка, глаза и крыло у птички.
Шаг 4. На закладке нарисуйте простым черным маркером дерево, ветки, стебли и листья цветков. Сверху наклейте бумажные цветы и птичку. Вот и все!
#9 Оригинальная закладка-чашка
Материалы:
Картон
Цветная бумага
Нитка
Ножницы
Клей
Шаг 1. На листе картона нарисуйте несколько чашек любой формы, которая вам нравится, и вырежьте их.
Шаг 2. Обведите шаблон на листе яркой бумаги и тоже вырежьте.
Шаг 3. Отрежьте небольшой кусочек швейной нитки. Картонный шаблон покройте слоем клея, положите сверху кусочек нитки таким образом, чтобы большая ее часть свисала сверху, и накройте бумажной заготовкой.
Шаг 4. Вырежьте небольшой прямоугольник из картона белого цвета с одной стороны, и цветного – с другой.
Шаг 5. На бумажном кубике вырежьте цветочек или чайный лист. Склейте кубики вместе, зажав между ними второй конец нитки.
Склейте кубики вместе, зажав между ними второй конец нитки.
Всего за полчаса у вас появится забавная закладка-чашка.
#10 Закладка-человечек
Материалы:
Картон
Маркеры или фломастеры
Ножницы
Шаг 1. Из листа белого или другого светлого картоны вырежьте длинную полоску, шириной в 4-5 см. Картон должен быть плотным, чтобы детали закладки не сломались со временем.
Шаг 2. На одном конце простым карандашом нарисуйте зубцы и аккуратно их вырежьте. У вас получится корона человечка. Конечно же, вместо нее вы можете сделать кепку, ковбойскую шляпу и даже «ушанку»))
Шаг 3. Нарисуйте на закладке лицо и корону. Затем разукрасьте человечка в яркие цвета.
Шаг 4. Для рук оставьте по сантиметру с каждой стороны и сделайте разрезы. Простая, но забавная закладка готова.
#11 Закладка-мороженое
Материалы:
Картон
Краски или фломастеры
Ножницы
Деревянная палочка от мороженого
Клей
Шаг 1. На листе плотного картона нарисуйте прямоугольник и вырежьте его. Одну сторону сделайте округлой и отметьте на ней прорези, как следы от зубов, чтобы закладка выглядела по-детски забавной.
На листе плотного картона нарисуйте прямоугольник и вырежьте его. Одну сторону сделайте округлой и отметьте на ней прорези, как следы от зубов, чтобы закладка выглядела по-детски забавной.
Шаг 2. Разукрасьте закладку в яркий цвет и по желанию поместите на нее веселую надпись.
Шаг 3. С помощью клея прикрепите в нижней части деревянную палочку. Когда закладка высохнет, опробуйте ее в любимой книжке.
#12 Закладка с помпончиком
Материалы:
Разноцветные нитки для вязания
Картон
Ножницы
Шаг 1. Из картона нужно вырезать два кружка одинакового размера. От их диаметра зависит объем помпончика на конце закладки.
Шаг 2. Внутри каждого круга нарисуйте кружок на 1,5-2 сантиметр меньше. Вырежьте заготовки. У вас должны получиться два одинаковых «бублика».
Шаг 3. Сложите их вместе и начните обматывать цветными нитками. Чем больше слоев у вас будет, тем объемней получится помпончик.
Шаг 4. Разрежьте нитки по внешнему краю круга и снимите картонные шаблоны. Посредине свяжите помпончик ниткой, чтобы он не распался. Пальцами придайте ему формы и объема.
Шаг 5. С тех же ниток для вязания сплетите тонкую косичку.
Шаг 6. Привяжите косичку к помпончику. Вуаля! Мягкая и забавная закладка готова.
Книжные закладки – ленточки | МОРЕ творческих идей для детей
Как сделать закладки – ленточки (закладки из тесьмы) для учебников своими руками.
Закладки из тесьмы
Как называется закладка – ленточка в книге
В кроссвордах и сканвордах часто встречается такое задание: “Как называется ленточка (тесьма) – закладка в книге” – или “книжная закладка – ленточка” – слово из 5 букв.
Изготовленная при издании книги закладка в виде узкой ленточки или тесьмы называется ляссе (с ударением на последнем слоге).
С такими закладками сейчас издаются многие качественные взрослые и детские книги. А еще это очень удобные закладки для учебных пособий 1 класса и других классов начальной школы.
А еще это очень удобные закладки для учебных пособий 1 класса и других классов начальной школы.
Закладки – ленточки для учебников
Наличие закладок – это обязательное требование в 1 классе и в других классах начальной школы. Понадобятся:
- закладка для дневника;
- закладка для каждого учебника;
- закладка для каждой тетради на печатной основе (рабочие тетради, тетради с заданиями в форме тестов, контрольными и проверочными работами).
Закладка ленточка – это одна из самых удобных закладок для учебников и других школьных учебных пособий, особенно для учеников 1, 2, 3, 4 (начальных) классов. Это связано с тем, что она не выпадает и не теряется, а ее использование не занимает много времени (в отличии от, например, закладок – уголков), что важно в школе.
Также это один из самых экономных способов обеспечить все учебные пособия закладками, так как ленточки и тесьма стоят очень дешево.
По этой причине многие родители учеников начальных классов вклеивают ленточки прямо в учебники. Если учебник свой собственный, с ним можно поступать по своему усмотрению. Если библиотечный, то так делать не стоит. Почему?
Если учебник свой собственный, с ним можно поступать по своему усмотрению. Если библиотечный, то так делать не стоит. Почему?
Потому, что все дети разные, и кто-то бережно и аккуратно обращается с вещами, а кто-то – нет. И уже после года использования такая закладка может выглядеть очень плохо, а ведь этим учебником еще несколько лет придется пользоваться другим детям.
Когда дочери в школе в начале учебного года выдают учебники, очень грустно смотреть на грязные, мятые и потрепанные закладки—ленточки, приклеенные “намертво” большими кусками широкого скотча к форзацам. Пользоваться ими неприятно, а отклеить их так, чтобы не испортить при этом учебник, не получается.
Как же вклеить ленточку (тесьму) для закладки? Так как обложки на учебники – это такое же обязательное условие, как и наличие закладок, то приклеивать ленточку лучше всего к обложке (не путать с форзацем книги).
В чем плюсы этого:
- не портится учебник;
- большинство учебников и тетрадей на печатной основе для начальной школы имеют две части.
 Если аккуратно использовать качественную плотную обложку, то после того, как закончится обучение по первой части учебника или тетради, обложку вместе с уже готовой закладкой с них можно снять и надеть на вторую часть – в этом случае приклеивать закладку еще раз не придется, а это экономия времени.
Если аккуратно использовать качественную плотную обложку, то после того, как закончится обучение по первой части учебника или тетради, обложку вместе с уже готовой закладкой с них можно снять и надеть на вторую часть – в этом случае приклеивать закладку еще раз не придется, а это экономия времени.
Как вклеить закладки – ленточки
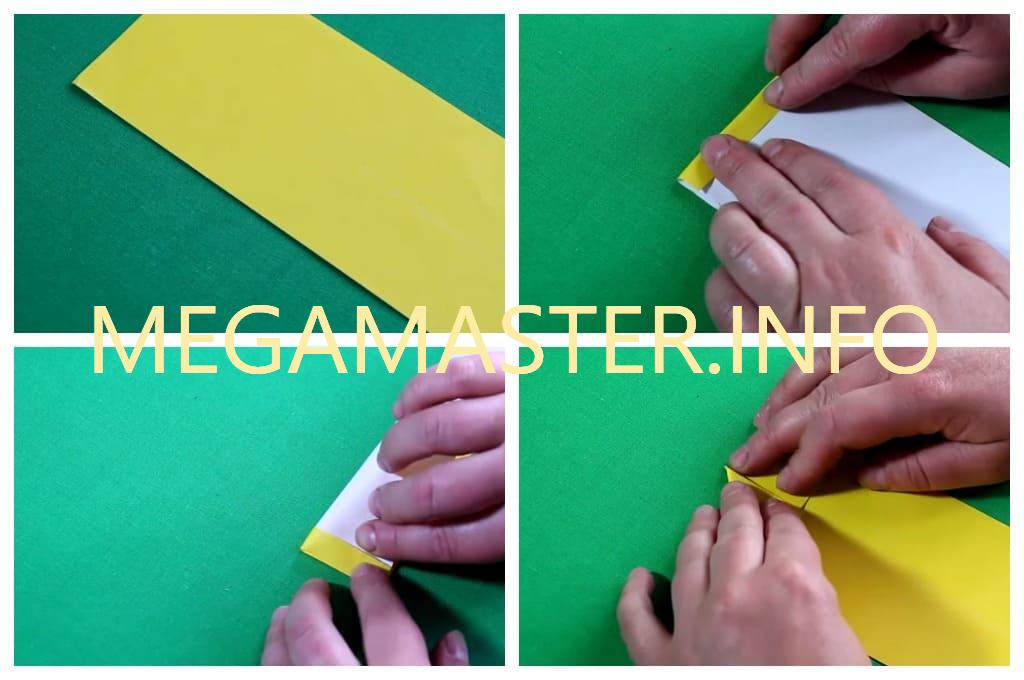
Учебники моей дочери пока еще не выдали, поэтому на фото – тетрадь на печатной основе с контрольными работами по русскому языку.
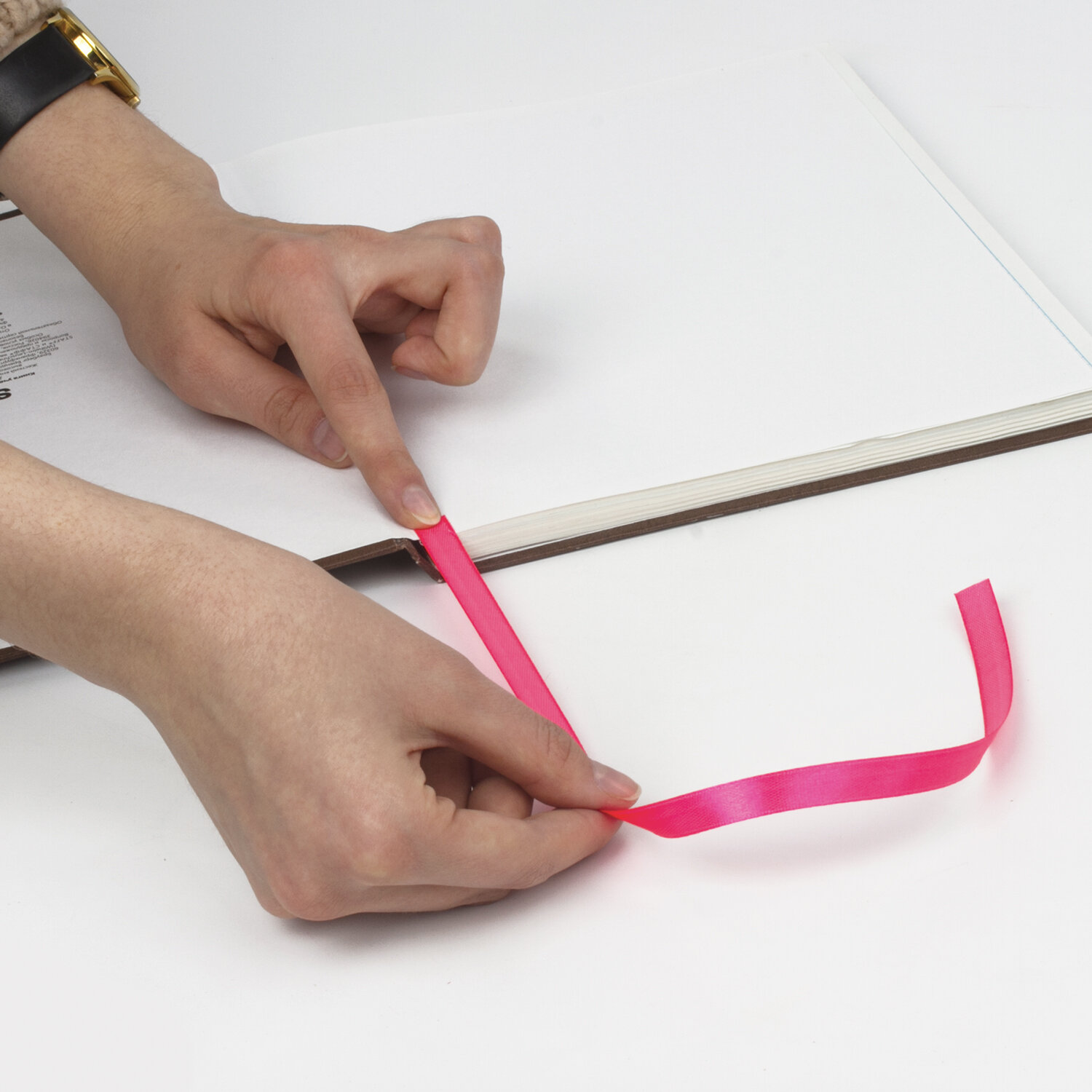
- Отрезать ленточку или тесьму такой же длины, как высота учебника (тетради), плюс 4 – 5 см.
- Один конец ленточки обработать над пламенем свечи или спички – это должен делать только взрослый, соблюдая все необходимые меры безопасности.
- Приклеить ленточку или тесьму на обложку справа вверху с помощью кусочков прозрачной клейкой ленты (лучше широкой).
Вначале приклеить изнаночной стороной вверх, обработанным концом тоже вверх, оставив снизу неприклеенным кусочек ленты. Затем оставшуюся нижнюю часть ленты отогнуть вверх и зафиксировать еще одним кусочком скотча.
Это нужно для того, чтобы если ребенок будет сильно тянуть за ленточку, она не выскользнула из-под скотча.
Предлагаю также посмотреть другие статьи об изготовлении некоторых школьных принадлежностей своими руками.
© Юлия Шерстюк, https://moreidey.ru
Всего доброго! Если материалы сайта были Вам полезны, пожалуйста, поделитесь ссылкой на них в соцсетях – Вы очень поможете развитию сайта.
Размещение материалов сайта (изображений и текста) на других ресурсах без письменного разрешения автора запрещено и преследуется по закону.
РЕМЕШОК ДЛЯ ЗАКЛАДКИ ПОЛОСА ДЛЯ РУЧКИ И ДЕРЖАТЕЛЬ ДЛЯ КАРАНДАША-КНИЖКА-ПОЛОСКА-IT
ремешок для закладок и ремешок для карандашей
Изготовлено из качественной резины
- 6 эластичных петель для карандашей, ручек, маркеров и многих других принадлежностей
- Подходит для книги любого размера в твердом или мягком переплете
- Также подходит для большинства электронных планшетов, ридеров и ноутбуков
- Ширина ремешка: 3/4 ″; Нерастянутая вся петля: 14 ″; Растянутая вся петля: 28 ″; Маленькие нерастянутые круглые петли: 1 дюйм; Нерастянутая круглая петля большего размера: 1 1/2 ″
- (Патент № US D604, 764S и зарегистрированная торговая марка)
Так много применений!
The Book Band-It идеально подходит для использования с сборниками кроссвордов и судоку, а также с школьными учебниками. Он также отлично подходит для кулинарных книг, электронных планшетов (и удержания шнуров для зарядки) и ридеров, альбомов для рисования, музыкальных фолиантов и т. Д.
Он также отлично подходит для кулинарных книг, электронных планшетов (и удержания шнуров для зарядки) и ридеров, альбомов для рисования, музыкальных фолиантов и т. Д.
И он может вместить столько всего, что вам нужно:
- Карандаши и ручки, маркеры, ластики, кисти, линейки, циркули, кухонная утварь, барабанные палочки и т. Д.
Наша история
Как заядлый энтузиаст сборников головоломок, я хотел иметь под рукой карандаши и ручки для пазлов. Итак, я разработал The Book Band-It как способ легко хранить свои письменные принадлежности там, где они мне нужны больше всего!
Вскоре я обнаружил, что The Book Band-it® еще больше используется, и здесь вы можете узнать о них все.
Подробнее
Заказ
Здесь, на нашем сайте, вы можете приобрести до 10 наименований за раз.
Для крупных заказов мы рады предложить скидки.
У нас также есть возможность распечатать ваши данные на заказ!
Подробнее
Свяжитесь с нами
Мы будем рады услышать от вас. Если вы являетесь заинтересованным продавцом, хотели бы приобрести The Book Band-It оптом и или напечатать на нем свой логотип, пожалуйста, свяжитесь с нами для получения информации.
Если вы являетесь заинтересованным продавцом, хотели бы приобрести The Book Band-It оптом и или напечатать на нем свой логотип, пожалуйста, свяжитесь с нами для получения информации.
Чтобы связаться с нами, перейдите на вкладку «Контакты» и заполните форму или позвоните нам по телефону: 317-769-0262.
Подробнее
Рекомендуемые товары
В настоящее время мы предлагаем книжные ленты черного и зеленого цветов. Наше имя напечатано либо на внешней стороне ремешка белым цветом, либо на внутренней стороне серыми буквами.
11 вещей, которые люди с упорным слухом никогда не поймут о людях, пользующихся закладками
Мы живем во все более одностороннем мире.Часто кажется, что мы потеряли всякую способность идти через проход, чтобы общаться с другими людьми, несмотря на идеологические разногласия. Итак, в эти трудные времена, когда мы все стремимся к некоторой далекой, будущей эпохе товарищества и человеческого сочувствия, вот несколько вещей, которые люди, которые читают книги с собачьими ушами, никогда не поймут людей, которые используют закладки.
Я думаю, мы все знаем, что, как и во всем в жизни, не существует строгой бинарной системы, состоящей из людей с закладками и людей с собачьими ушами. Но есть активная часть сообщества книжных ботаников, которая провела твердую черту на песке , когда речь идет о книгах, не требующих собачьего уха. Они – командная закладка на всю жизнь. Это их холм, на котором можно умереть. Похоже, они считают собачье ухо моральным недостатком, а не удобным (пусть и ленивым) способом следить за чтением.
Итак, как постоянный почитатель книг, я здесь, чтобы представлять фракцию собачьего уха в дебатах о собачьем ухе и закладках. Закладки, вот несколько вещей, которые мы просто не понимаем.Просветите нас, если хотите:
1
Как у вас всегда закладки?
Да, я также получаю бесплатные закладки каждый раз, когда захожу в книжный магазин. Но я кладу эти закладки в сумочку, и они немедленно затягиваются в нижнее царство тик-тактов, стружек от карандашей и старых квитанций, которых больше никогда не увидишь. Когда я кладу книгу, я никогда не вижу ни одной закладки. Так что я делаю то, что нужно сделать, и прислушиваюсь к этому беспорядку. Откуда у вас все эти закладки?
Когда я кладу книгу, я никогда не вижу ни одной закладки. Так что я делаю то, что нужно сделать, и прислушиваюсь к этому беспорядку. Откуда у вас все эти закладки?
2
Как не выпадают закладки?
Хорошо, да, один раз время от времени есть закладки. Я положил ее в свою книгу, я положил книгу в сумку, а потом достал книгу, и закладка испарилась в свежем утреннем воздухе. Как вы, ребята, храните закладки в своих книгах? Я неправильно использую закладки? Я имею в виду … все, что я говорю, это то, что технология собачьих ушей не может выпасть из вашей книги.
3
Что вы делаете, если потеряете закладку?
Уровень со мной, закладки людей. Я, , знаю, , что вы раньше теряли закладку, потому что закладки не очень хорошо справляются со своей работой. Что вы делаете? Оставить книгу развернутой? Терять свое место? Напишите номера страниц на руке, как какой-нибудь начитанный серийный убийца? Или вы, , иногда , прислушиваетесь к случайным страницам, мерзкие лицемеры?
4
Вы используете в качестве закладок только настоящие закладки?
Вы утверждаете, что всегда пользуетесь закладками, закладываете людей. Но можем ли мы хотя бы согласиться с тем, что ваши закладки не всегда настоящих закладок? Будь честным. Вы, , иногда используете квитанции, старые стикеры, визитки, фантики и т. Д., Чтобы отметить свое место. И это просто скользкая дорожка к старомодному собачьему уху. Я слежу за тобой, добавляю людей в закладки. Вы прямо на грани.
Но можем ли мы хотя бы согласиться с тем, что ваши закладки не всегда настоящих закладок? Будь честным. Вы, , иногда используете квитанции, старые стикеры, визитки, фантики и т. Д., Чтобы отметить свое место. И это просто скользкая дорожка к старомодному собачьему уху. Я слежу за тобой, добавляю людей в закладки. Вы прямо на грани.
5
Вы действительно думаете, что собачье ухо портит книгу?
Я признаю, что собачьи библиотечные книги или очень дорогие книги по искусству – не лучший шаг.Но издевательство над собственной книгой не испортит ее и не сделает навсегда нечитаемой. Небольшое сгибание угла страницы на короткий период времени на самом деле не влияет на слова, историю или вашу связь с персонажами. Книги касаются содержания, а не бумажного носителя. Если вы все еще можете читать книгу с загнутыми уголками и эмоционально погрузиться в путешествие Гарри / Фродо / Лиззи Беннет, то книга действительно не пострадала, не так ли?
6
Но разве не половина удовольствия лихорадочно искать, где вы остановились, читая?
Шучу! (Главным образом. Собачье ухо на самом деле довольно эффективно для поиска вашего места. Но даже если вы оставите пару углов сложенными, и вам придется на минуту перевернуть, чтобы найти свое место в книге … это нормально. Это усиливает ваше ожидание возврата к сюжету. Чтение – это не только эффективность, закладки. Поживи немного.
Собачье ухо на самом деле довольно эффективно для поиска вашего места. Но даже если вы оставите пару углов сложенными, и вам придется на минуту перевернуть, чтобы найти свое место в книге … это нормально. Это усиливает ваше ожидание возврата к сюжету. Чтение – это не только эффективность, закладки. Поживи немного.
7
Можете ли вы, ребята, просто … расслабиться?
Ваша потребность контролировать все влияет на другие области вашей жизни, закладки? Вы верите, что, настаивая на широком использовании закладок, вы оградили себя от хаоса и неразберихи? Нет, закладки.Ваша книга все равно может упасть в лужу в любой момент. Жизнь – это хаос. Сделайте глубокий вдох. Все будет хорошо.
8
Вы понимаете, что дорогие закладки – пустая трата денег?
Я имею в виду, вы, ребята, пробовали те металлические закладки, которые прикрепляются к страницам? Потому что, если вы хотите говорить о повреждении книг, эти вещи разорвут ваши страницы, без сомнений. Если вы ежегодно тратите на закладки больше нуля долларов, вы совершили ужасную ошибку.
Если вы ежегодно тратите на закладки больше нуля долларов, вы совершили ужасную ошибку.
9
Готов поспорить, вы не пишете на полях, ни
Самое лучшее в приобретении подержанной книги – это увидеть, что предыдущий владелец написал на полях. Где они загибали страницы (считали ли они, что это хорошая остановка? Их отозвали по важному делу?). Где они пролили чай. Такое ощущение, что вы действительно взаимодействуете с книгой, общаясь со всеми предыдущими читателями на протяжении многих лет. Или … знаете, я думаю, вы могли бы оставить свои книги в первозданном виде и никогда не научиться развлекаться, как отец-банкир в начале года Мэри Поппинс.
10
Все вещи в этой жизни временны, закладки людей
Я не хочу впадать в болезненный список о закладках, закладках людей. Но зачем вы тратите эмоциональную энергию, расстраиваясь из-за того, что люди задирают свои книги, когда жизнь так коротка? Целуй своих близких! Беги по ручью! Читайте хорошие книги, не беспокоясь о крошечных складках в углах страниц!
11
Разве вы не любите свои книги?
Это несправедливый вопрос, потому что я уверен, что люди, делающие закладки, действительно любят свои книги в своей собственной чрезмерно осторожной манере. Но когда мне действительно нравятся книги, я беру их с собой повсюду. Я запихиваю его в сумочки и чемоданы, читаю в ванной, проливаю на него кофе, подчеркиваю лучшие части, всматриваюсь в страницы и в основном читаю и перечитываю, пока он не развалится. Есть причина, по которой «всеми любимая» книга обычно не выглядит так, как будто она только что пришла из книжного магазина. Загнутый паж – знак любви, и вы не можете мне сказать иначе.
Но когда мне действительно нравятся книги, я беру их с собой повсюду. Я запихиваю его в сумочки и чемоданы, читаю в ванной, проливаю на него кофе, подчеркиваю лучшие части, всматриваюсь в страницы и в основном читаю и перечитываю, пока он не развалится. Есть причина, по которой «всеми любимая» книга обычно не выглядит так, как будто она только что пришла из книжного магазина. Загнутый паж – знак любви, и вы не можете мне сказать иначе.
Карандашная закладка «Снова в школу» Поделки для детей
Создание забавных закладок для детей – отличный способ побудить их читать.Если они сделают свои собственные закладки, это поможет им еще больше увлечься чтением! Кроме того, из него получится идеальный для школьного ремесла .
Сделать закладку карандашом Снова в школу Поделка
Чтобы сделать свои собственные закладки, вам не понадобятся необычные принадлежности, всего несколько обычных предметов для крафта помогут. Посмотрите ниже на эту закладку для карандашей «Снова в школу» поделка для детей и посмотрите, насколько легко можно сделать свои собственные забавные закладки.
Вот что вам понадобится:
деревянные палочки для поделок
желтая краска для рукоделия
кисть
черный маркер
ножницы
клей для рукоделия
розовый фетр или розовая крафт-бумага
Для этого проекта вы захотите использовать большие и широкие палочки для поделок, так как они делают закладки более прочными.Избегайте использования тонких тонких палочек, поскольку они не так хорошо удерживают страницы.
Снова в школу направления ремесла:
Начните с нанесения на палочку двух слоев желтой краски. Вам нужно покрыть только около ¾ стержня, оставив верхнюю часть стержня для «грифеля» карандаша. Добавьте два слоя краски и дайте высохнуть.
Пока краска сохнет, вырежьте ластик на закладке карандаша. Возьмите розовый фетр или поделочную бумагу и вырежьте из него полуовал.Отличный способ придать форму – обвести конец палочки для поделки, а затем вырезать форму ластика.
Нанесите немного клея на тыльную сторону фетра и прижмите его к нижней части палки. Когда закончите, он должен выглядеть как ластик. Обрежьте края, если форма нуждается в очистке.
Когда закончите, он должен выглядеть как ластик. Обрежьте края, если форма нуждается в очистке.
Когда краска высохнет, нарисуйте грифель на противоположном конце стержня. С помощью черного маркера нарисуйте простой треугольник и закрасьте точку.
Теперь ваша закладка карандашом готова к использованию.Чтобы использовать его, просто поместите его на страницу, которую вы хотите сохранить, и оставьте небольшую часть закладки вверху.
Эта поделка «Снова в школу» – отличный способ начать новый учебный год, а также побуждает детей читать. Соберите свои принадлежности и попробуйте, тогда вам больше не придется беспокоиться о потере страницы!
закладок против собачьих ушей: как следить за чтением – в картинках | Книги
Скромное «собачье ухо» широко осуждалось читателями, отвечавшими на призыв поделиться советами по созданию закладок.Практика переворачивания углов страниц была для многих столь же святотатственна, как и раскалывание корешков книг, кладя их лицевой стороной вниз. «Все еще мучаясь от того, что моя подруга перевернула угол страницы моего экземпляра« Мадам Бовари », который я ей одолжил», – сетовала Денизэкаролайн. «Трещины на шипах – дело рук дьявола», – прорычал ЛеоТоадстул. «Поворот на повороте должен быть серьезным нарушением», – согласился Пол Уорд, который впечатляюще «просто» помнит, где он остановился. Робин Морган предложила «автобусные билеты, квитанции, туалетную бумагу – подойдет все», если это поможет избежать складывания.Это, конечно, если вам удастся удержать чертовски скользкие вещи: «Я потерял все закладки, которые мне когда-либо давали, поэтому я просто запоминаю номер страницы. Клочки бумаги кажутся мне грубыми … »- сказала Рэйчел Квирк в Twitter.
«Все еще мучаясь от того, что моя подруга перевернула угол страницы моего экземпляра« Мадам Бовари », который я ей одолжил», – сетовала Денизэкаролайн. «Трещины на шипах – дело рук дьявола», – прорычал ЛеоТоадстул. «Поворот на повороте должен быть серьезным нарушением», – согласился Пол Уорд, который впечатляюще «просто» помнит, где он остановился. Робин Морган предложила «автобусные билеты, квитанции, туалетную бумагу – подойдет все», если это поможет избежать складывания.Это, конечно, если вам удастся удержать чертовски скользкие вещи: «Я потерял все закладки, которые мне когда-либо давали, поэтому я просто запоминаю номер страницы. Клочки бумаги кажутся мне грубыми … »- сказала Рэйчел Квирк в Twitter.
Вот некоторые из наших любимых примеров объектов, которые вы используете для отслеживания своего чтения. Никакого суждения. И, если вы хотите поделиться своим, вы все равно можете здесь.
Коллекционные карточки: «Я не говорю, что моя закладка лучше вашей. Но это «
». Я собирал коллекционные карточки в подростковом возрасте.Никогда не выполнял много наборов, поэтому теперь использую их как закладки. Индиана Джонс, наверное, самая крутая карта, что у меня есть. Могучие рейнджеры Might Morphin в меньшей степени. Я написал пост в блоге, чтобы отпраздновать появление здесь интересных закладок ».
Я собирал коллекционные карточки в подростковом возрасте.Никогда не выполнял много наборов, поэтому теперь использую их как закладки. Индиана Джонс, наверное, самая крутая карта, что у меня есть. Могучие рейнджеры Might Morphin в меньшей степени. Я написал пост в блоге, чтобы отпраздновать появление здесь интересных закладок ».
Обломки краски: «Мне нравится использовать цвет, который согласуется с книгой»
«Мне нравится использовать кусочки краски (цвет, который согласуется с цветом книги), чтобы отметить мое пятно. Хотя я считаю, что загнутые страницы, изогнутые корешки и даже морщинистые обложки (от чтения в ванне!) – это признаки хорошо читаемой и любимой книги… Я не могу заставить себя написать «в» книгу. Я использую для этого стикеры! »
Фотография: Джессика Хансен / GuardianWitnessОтклоненные фотографии: « У меня много книг, ожидающих продолжения»
«Эта книга была отклонена из-за вспышки, а не из-за того, кто в ней находится! Эти фотографии ушли в прошлое, если, конечно, вы не пользователь 35 мм. У меня много таких книг, которые ждут своего продолжения ».
У меня много таких книг, которые ждут своего продолжения ».
Для jaimea77 рецепты кафе делают то же самое:
Я считаю, что множество ненужных квитанций, которые я получаю из кафе и т. Д., Очень полезны в качестве закладок.Я также (как покупатель подержанных книг) нашел несколько удивительных капсул времени в виде открыток и фотографий, используемых в качестве закладок ».
Старые концертные (и другие) билеты: «Спустя годы я могу сказать, прочитав книгу«
», билеты на поезд, театр или кино, которые никогда больше не используются, поэтому спустя годы я могу сказать, когда я читаю книгу, – поделились читатели redlionre в Твиттере. Kristina71 использует старый билет на концерт Тима Минчина в Гайд-парке:
Фотография: Kristina71 / GuardianWitnessJbeck18 с мая пользовался билетом на рэп-шоу, которое они, к удивлению, еще не проиграли.’
Фотография: Jbeck18 / GuardianWitnessЯ не могу сам отмечать свои книги, но, как ни странно, дорожу всеми пометками и эфемерами, которые нахожу в подержанных книгах Я покупаюScottWalkman
Мета фальшивые закладки на 20 фунтов стерлингов:’ Он приземлился у моих ног »
« Это фальшивые 20 фунтов, которые Рори Киннер уронил во время постановки Янга Вика «Испытания». Он приземлился у моих ног, поэтому я взял его как сувенирную закладку ».
Он приземлился у моих ног, поэтому я взял его как сувенирную закладку ».
Розовым: «Шикарные стикеры, украденные с работы»
«… и легкий след карандаша. Терпеть не могу сам маркировать свои книги, но как ни странно дорожу всеми пометками и эфемерами, которые нахожу в купленных мной подержанных книгах ».
Фотография: ScottWalkman / GuardianWitnessБанка с закладками: «Я держу емкость для чтения на моем столе»
«Я держу на своем столе« емкость для чтения », наполненную карандашами и закладками, собранными из разных мест, включая бесплатные закладки. в местных книжных магазинах ».
Фотография: Briony Lee / GuardianWitnessЗакладка на основе правила слайдов: «Если кто-то хочет запатентовать ее, давай»
«Это закладка, которую я сделал сам.Он похож на логарифмическую линейку, поскольку состоит из ложи, состоящей из двух частей карты, склеенных вместе с вертикальной прорезью в передней части карты. Подвижная часть, или курсор, сделана из части карты, немного меньшей ширины, чем ложа, и к ней приклеена более толстая квадратная часть карты, на которой проведена черная линия Biro ». Прочтите полное [очень впечатляющее] объяснение здесь.
Прочтите полное [очень впечатляющее] объяснение здесь.
«Эти проекты настолько очевидны для меня, что я не знаю, почему они не везде доступны.Если кто-то хочет запатентовать дизайн, произвести миллионы и заработать миллионы, пожалуйста, продолжайте ».
Фотография: JohnWatson / GuardianWitnessЗакладка из стеклянных бусин: «Я прикрепила пару к нити для вышивания»
«У меня лежало много стеклянных бусин ручной работы, которые ничего не делали, поэтому я прикрепила пару к ниткам для вышивания, чтобы сделать закладку. . Еще они делают приятные подарки друзьям и родным ».
Фотография: Карен Симмонс / GuardianWitnessЗакладка фильма: «Тарковски понравилось бы»
«Я использовал книгу во время лекции о пленке и потерял закладку.Но, к счастью, у меня на столе оказалась самая нужная вещь! »
Фотография: Тристан Рейн / GuardianWitnessЯ хотел бы сказать, что это работает так же хорошо, как кажется, но на самом деле это настолько сложно, что я часто теряю всякое понимание задействованной логики
Сложное цветовое кодирование: «Неорганизованная организация»
«Я использую смесь стикеров, которые я раскрашиваю по интересующим темам и включаю в импровизированный указатель, и карточки для заметок, на которых я пишу некоторые боковые заметки, опираясь на темы в тексте. Я хотел бы сказать, что эта система работает так хорошо, как кажется, но на самом деле она настолько сложна, что я часто теряю всякое понимание ее логики! »
Я хотел бы сказать, что эта система работает так хорошо, как кажется, но на самом деле она настолько сложна, что я часто теряю всякое понимание ее логики! »
Решения для создания закладок: «Обычно я занимаюсь чем бы то ни было»
«… но с моими предпоследними и текущими чтениями все мысли за меня сделали издатели:
– Прекрасно оформленные Книги Персефоны (если вы получаете их прямо от издателя) поставляются с закладкой, которая соответствует конечной бумаге книги.В данном случае русский текстиль 1930 года в комплекте с мемуарами Евгении Гинзбург о 1934-1940 годах, когда она пострадала от сталинской «великой чистки».
– и не менее красивые классические изделия Penguin в твердом переплете, разработанные Корали Бикфорд-Смит, имеют старую добрую ленту, закрепленную в переплете. Я думаю, что это, пожалуй, мой любимый метод, потому что я никак не могу его потерять … »
Фотография: Хэтти Пруст / GuardianWitnessТеги растений:« Напоминания о солнечных часах »
« Это прекрасные напоминания не только о странице. ты был включен, но солнечных часов, опустив руки на землю.»
Багажные бирки:« Чтение – это путешествие »
« Я использую многие вещи в качестве книжных знаков, но багажные бирки – самые любимые ».
Фотография: Энн Ковени / GuardianWitnessЗакладки для коллажей: «От художника к художнику»
«Я делаю свои собственные закладки из случайных коллажей, которые я собираю. В этом Корнелл встречает Бойса, хотя и с ног на голову! »
Закладки с набивкой: «Никогда не теряйте мое место»
«Этот маленький парень сохраняет мое место в моих книгах.Его вторая функция – хорошее отвлечение детей в дальних перелетах », – поделился Мэтью де Вер-Такер. [Мы проигнорируем этот каламбур].
Фотография: Мэтью де Вер-ТакерОн не одинок.
Фотография: ID1729574 / GuardianWitnessСтарые вырезки из эссе: «Они ждали меня (Данте) в аду»
«Эти вырезки 1950 года из эссе Дороти Сэйерс ждали меня в аду (Данте) – старые издания содержат самое волшебное секреты. ”
”
Мы заканчиваем напоминанием MouseMouse о том, что для некоторых читателей закладка имеет ценность даже для электронных устройств чтения:
В тот раз я очень устал и использовал стикер на своем iPad
Я действительно устал после нескольких часов занятий и использовал стикер, чтобы отметить, где я был на своем iPad.Также использовал свой iPad как закладку для бумажных книг. : /
Отправлено viaguardianwitness
ByMouseMouse
Делитесь своими фотографиями и анекдотами здесь или в комментариях ниже.
Расширенные закладки в Map Viewer Beta
Вы когда-нибудь забывали, на какой странице вы остановились в книге, которую читаете? Или часами искали веб-страницу, на которую, как вы знаете, заходили несколько месяцев назад? Если вы были в любом из этих сценариев, вы, вероятно, думали UGH, почему я не добавил это в закладки ?! Закладки так же полезны на ваших веб-картах, обеспечивая быструю навигацию между различными областями карты.
С последними обновлениями закладок в Map Viewer Beta вы сможете редактировать размер, масштаб и поворот закладки, а также устанавливать эскиз для каждой закладки на ваших веб-картах.
Начало работы с закладками
Чтобы получить доступ к закладкам на вашей веб-карте в Map Viewer Beta, нажмите «Закладки» на панели инструментов Содержание (темная). Вы увидите что-то похожее на изображение ниже, если у вас еще не настроены закладки.
Щелкните «Закладки» на панели инструментов «Содержание» (темная), чтобы начать добавлять закладки на вашу веб-карту.Чтобы добавить закладку на карту, просто увеличивайте масштаб и перемещайтесь по карте, пока не найдете экстент, который хотите сохранить, а затем нажмите «Добавить закладку». Следующая форма на изображении ниже покажет вам, как присвоить закладке название.
Добавление закладки на Dodger Stadium После того, как вы нажмете «Добавить», новая закладка будет создана и добавлена к вашей веб-карте. По умолчанию будет сделан снимок экрана вашей карты, который будет установлен в качестве эскиза закладки.
По умолчанию будет сделан снимок экрана вашей карты, который будет установлен в качестве эскиза закладки.
Редактирование закладок
После добавления закладки у вас есть возможность отредактировать ее, щелкнув значок карандаша.
Используйте значок карандаша, чтобы отредактировать или удалить эту закладку.После того, как вы нажмете на значок редактирования, закладка приблизится к своей точке обзора, и откроется следующая форма. Эта форма позволяет редактировать заголовок, эскиз или точку обзора, а также дает возможность удалить закладку.
В этой форме вы можете обновить заголовок, эскиз и экстент или удалить закладку. Чтобы изменить точку обзора закладки, не закрывайте форму редактирования и масштабируйте или перемещайте карту.Как только вы нажмете «Сохранить», точка обзора закладки будет обновлена в соответствии с картой. Миниатюра , а не , будет автоматически обновляться снимком экрана, который соответствует новому экстенту.
Добавление, редактирование и удаление эскизов закладок
По умолчанию при создании закладки будет сделан снимок экрана карты, который будет использоваться в качестве первоначального эскиза закладки. Если вы хотите отредактировать или удалить этот эскиз, нажмите кнопку ... на эскизе в форме редактирования.
Откроется меню редактирования эскизов, в котором есть три варианта для эскиза.
- Обновить миниатюру: Это обновит миниатюру, сделав новый снимок экрана текущего экстента вашего вида. Если вы обновляете экстент закладки и хотите, чтобы эскиз совпадал, используйте эту опцию прямо перед нажатием «Сохранить».
- Использовать URL изображения: Привет, пользовательские изображения! Используйте эту опцию, чтобы загрузить изображение с URL-адреса ( * требуется протокол HTTPS * ).
- Удалить эскиз: Этот параметр удаляет эскиз из закладки.
 Вместо эскиза закладка будет отображаться со значком закладки слева от названия закладки.
Вместо эскиза закладка будет отображаться со значком закладки слева от названия закладки.
Установка вращения
Map Viewer Beta поддерживает сохранение вращения на вашей веб-карте, а в этом последнем обновлении закладки также поддерживают сохраненное вращение!
В этом приблизительном примере пользователи могут легко сравнить множество различных конфигураций дальнего поля MLB, добавив различное вращение к каждой закладке, чтобы исходная пластина всегда находилась внизу.
Закладки Oracle Park с вращением и без него Чтобы добавить вращение в свои закладки, просто отрегулируйте вращение карты перед добавлением закладки (точно так же, как вы сначала увеличиваете масштаб или перемещаете карту, чтобы установить новый экстент закладки). Вы можете установить поворот в Map Viewer Beta, щелкнув правой кнопкой мыши в любом месте карты и перетащив мышь. Когда карта поворачивается, вы заметите, что на карте появляется стрелка севера рядом с элементами управления масштабированием.:max_bytes(150000):strip_icc()/Step_8-_Mother_s_Day_Bookmarks-5911e44c3df78c9283821950.jpg) Нажатие на стрелку севера сбросит поворот карты.
Нажатие на стрелку севера сбросит поворот карты.
Изменить порядок закладок
Наконец, вы можете легко изменить порядок закладок в списке, перетащив их в нужное место.
Какие приложения поддерживают эти расширенные закладки?
Закладки с эскизами и поворотом поддерживаются в ArcGIS API для Javascript версии 4.17, который используется в основных приложениях, таких как настраиваемые приложения 4X или StoryMaps. Если веб-карта, использующая эти новые закладки, открыта в приложении, которое не поддерживает новые функции, например в классическом Map Viewer и Web AppBuilder, закладки будут работать, но эскизы не будут отображаться, а закладки, сохраненные с поворотом, будут не отображаются повернутыми в этих приложениях.
Об авторах
Энн Фитц
Энн – инженер по продукту в команде ArcGIS API for JavaScript в Редлендсе, Калифорния.
Зара Мэтисон
Зара – инженер по продукту в команде ArcGIS Online.
карандашей и ничто | The New Yorker
Сайт декоративно-прикладного искусства Etsy недавно опубликовал отрывок из новой книги Дэвида Риса «Как точить карандаши». Отрывок – тщательно подробное руководство по правильному использованию однолезвийных карманных точилок – был щедро иллюстрирован монохромными фотографиями Риса за работой в фартуке, набором увеличительных очков на голове и выражением мрачной гордости мастера.Реакция в ветке комментариев была необычайно доброжелательной, хотя многие читатели чувствовали необходимость указать дату публикации отрывка. «Почти достал меня, лол – счастливого 1 апреля !!!», – написал один. «С Днем первоапрельского дурака, мистер Рис», – написал другой. Вы не могли обвинить этих сердечных комментаторов в том, что они думали, что все это было обманом с лицом покера, и что джентльмен в фартуке на фотографиях, складывая стружку карандаша в герметичный пластиковый пакет, мягко высмеивал всю нео-кустарную культуру, которой служит Etsy. онлайн-точка опоры.
онлайн-точка опоры.
Но Рис не балуется – или, по крайней мере, «баловаться» – неадекватная фраза для того типа иммерсивного серьезного начинания, в котором он участвует. Последние три года или около того (с тех пор, как он бросил сниматься в «Get Your War On», своем злобно забавном сатирическом мультсериале о войне с террором), Рис вел небольшой бизнес по заточке карандашей у себя дома в Биконе. Нью-Йорк. Клиенты присылают ему пятнадцать долларов и тупой карандаш, который он затем затачивает вручную, а затем отправляет им обратно с упакованными стружками и подписанным сертификатом о заточке.(Если пятнадцать долларов за штуку кажутся немного крутыми, вот как Рис объяснил свои цены в интервью журналу Details : «Я уверен, что в Индии есть кто-нибудь, кто может заточить ваш карандаш за 8 долларов, но если вы хотите подлинного американского мастерства … Вот сколько стоит качество в наши дни ».) Если бы это была просто приманка, она была бы необычайно сложной и трудоемкой, а Рис был бы своего рода Дэниелом Дэй-Льюисом из методической шутки.
Книга очень забавная (особенно вдохновляет глава о новых методах заточки карандашей, которая включает в себя руководство по технике «за головой» в стиле Хендрикса), но это более увлекательное литературное начинание, чем «юмор» издателя. Может подсказать классификация.Если бы у книготорговцев были такие вещи, как «авангардные справочники», книга Риса была бы там так же удобна, как и «юмор» (который, в конце концов, вероятно, последнее место, где вы ожидаете найти что-то, что можно сделать. ты смеешься). Природа привлекательности книги – то, как она нагромождает опасное количество слов и смысла на то, что является едва ли не самым несущественным занятием, которое только можно вообразить – резюмируется в авторитетной полноте ее полного названия: «Как точить карандаши: практическое применение». и «Теоретический трактат по кустарному ремеслу заточки карандашей» для писателей, художников, подрядчиков, токарных станков, угловых мастеров и государственных служащих с иллюстрациями, показывающими текущую практику. »
»
Книга представляет собой расширенное упражнение в повествовательной тональности. В учебном письме Риса есть некоторая пунктуальность, которая кажется одновременно дико нелогичной и до боли знакомой (когда я брал интервью у Риса, он упомянул, что он страстный коллекционер промышленных руководств начала-середины двадцатого века, и что тон, который он культивирует, отчасти это результат этой навязчивой идеи). Его внимание к тонкой абсурдности пассивного голоса придает главе «Анатомия карандаша №2» чудесный невозмутимый резонанс.«Предполагается, – начинает он, – что читатель уже в некоторой степени знаком с карандашом №2. Приведенные ниже замечания служат только для дальнейшего уточнения его или ее понимания в контексте лучших практик заточки ». Вскоре после этого нам сообщили, что нам «надлежит» проверять карандаши иностранного производства «на предмет любых дефектов, которые могут сделать попытки заточки бесполезными». Это стилистически высокопарный номер, и Риз никогда не колеблется, даже когда он переходит в полный абсурдистский режим в следующих разделах, посвященных впечатлению знаменитостей и телекинетической заточке карандашей, или добавлению к вину со вкусом карандашей. (Красные бордо – это то, что вам нужно, если вам интересно.)
(Красные бордо – это то, что вам нужно, если вам интересно.)
Немного нелепо вспоминать Мелвилла, обсуждая то, что похоже на книгу, которую вы могли бы купить для ванной, но в некоторых моментах я не мог не подумать “Моби-Дик”. Мелвилл вечно описывает почти абсурдно подробно и в деталях тайные практики китобойного промысла и мореплавания и, посредством своего рода интеллектуального преувеличения, заставляет их обозначать более широкие философские и моральные истины. Он был гением преображенной тривиальности.Риз иногда удается совершить аналогичный подвиг, хотя и в гораздо меньших масштабах. Напряжение между стремлением к совершенству и потребностью жить в мире, в котором совершенство невозможно, является скрытой темой в книге, и частые намеки Риса на аналогичную связь между несовершенным кончиком карандаша и несовершенной жизнью кажутся одновременно глупо иронией. совершенно искренний. Он пишет, что в незаточенном состоянии карандаш подобен идеальной платонической форме. «Если поставить острие на карандаш – сделать его функциональным – значит вывести его из пещеры Платона на полуденное солнце полезности. Конечно, жизнь за пределами пещеры чревата несовершенством и разочарованием. Но мы должны научиться мириться с этими рисками, если хотим, чтобы для выживания было достаточно кислорода ».
Конечно, жизнь за пределами пещеры чревата несовершенством и разочарованием. Но мы должны научиться мириться с этими рисками, если хотим, чтобы для выживания было достаточно кислорода ».
В книге есть разрозненные ссылки на собственную жизнь Риса, и они часто странно раздражают, учитывая тщательно стилизованный контекст. В список принадлежностей, которые каждый серьезный точильщик для карандашей должен иметь в своем «наборе», он включает пинцет для сбора стружки. «Нетрудно, – замечает он, – достать хороший пинцет; Я использую те, которые оставила моя жена, когда съехала.В более поздней главе, озаглавленной «Психологические риски, связанные с заточкой карандашей: оценка и стратегии преодоления», он советует читателю, как действовать в ситуациях, когда графитовый наконечник отламывается в точилке, оставляя «полый воротник» из кедра ( явление, которое он говорит нам, упоминается в профессиональной схеме повышения резкости как «всадник без головы»):
Компоненты · Bootstrap
Доступные глифы
Включает более 250 глифов в формате шрифта из набора Glyphicon Halflings. Глификоны Халфлинги обычно не доступны бесплатно, но их создатель сделал их доступными для Bootstrap бесплатно. В качестве благодарности мы просим вас только по возможности включать обратную ссылку на Glyphicons.
Глификоны Халфлинги обычно не доступны бесплатно, но их создатель сделал их доступными для Bootstrap бесплатно. В качестве благодарности мы просим вас только по возможности включать обратную ссылку на Glyphicons.
Как использовать
По соображениям производительности для всех значков требуется базовый класс и индивидуальный класс значков. Чтобы использовать, поместите следующий код где угодно. Обязательно оставьте пространство между значком и текстом для правильного заполнения.
Не смешивать с другими компонентами
Классы значков нельзя напрямую комбинировать с другими компонентами.Их нельзя использовать вместе с другими классами в одном элементе. Вместо этого добавьте вложенный и примените классы значков к .
Только для использования с пустыми элементами
Классы значков следует использовать только для элементов, которые не содержат текстового содержимого и не имеют дочерних элементов.
Изменение расположения шрифта значка
Bootstrap предполагает, что файлы шрифтов значка будут расположены в каталоге . относительно скомпилированных файлов CSS.Перемещение или переименование этих файлов шрифтов означает обновление CSS одним из трех способов:  ./fonts/
./fonts/
- Измените переменные
@ icon-font-pathи / или@ icon-font-nameв исходных файлах Less. - Используйте параметр относительных URL-адресов, предоставляемый компилятором Less.
- Измените
url ()пути в скомпилированном CSS.
Используйте тот вариант, который лучше всего подходит для ваших конкретных условий разработки.
Доступные значки
Современные версии вспомогательных технологий объявляют контент, созданный с помощью CSS, а также определенные символы Unicode.Чтобы избежать непреднамеренного и сбивающего с толку вывода в программах чтения с экрана (особенно когда значки используются исключительно для украшения), мы скрываем их с помощью атрибута aria-hidden = "true" .
Если вы используете значок для передачи смысла (а не только как декоративный элемент), убедитесь, что это значение также передается вспомогательным технологиям – например, включите дополнительный контент, визуально скрытый с помощью . класс.  sr-only
sr-only
Если вы создаете элементы управления без другого текста (например, , который содержит только значок), вы всегда должны предоставлять альтернативный контент для определения цели элемента управления, чтобы он был понятен пользователям. вспомогательных технологий.В этом случае вы можете добавить атрибут aria-label к самому элементу управления.
Примеры
Используйте их в кнопках, группах кнопок для панели инструментов, навигации или вводимых в начале форм.
Значок, используемый в предупреждении, чтобы передать, что это сообщение об ошибке, с дополнительным .sr-only текст, чтобы передать эту подсказку пользователям вспомогательных технологий.
Ошибка: введите действительный адрес электронной почты
Ошибка:
Введите действительный адрес электронной почты
Переключаемое контекстное меню для отображения списков ссылок. Сделано интерактивным с помощью выпадающего плагина JavaScript.
Пример
Оберните триггер раскрывающегося списка и раскрывающееся меню в .раскрывающийся список или другой элемент, объявляющий position: relative; . Затем добавьте HTML-код меню.
Раскрывающиеся меню можно изменить, чтобы развернуть вверх (а не вниз), добавив . к родительскому.  dropup
dropup
Выравнивание
По умолчанию раскрывающееся меню автоматически располагается на 100% сверху и слева от своего родителя.Добавьте .dropdown-menu-right к .dropdown-menu , чтобы выровнять раскрывающееся меню по правому краю.
Может потребоваться дополнительное позиционирование.
Раскрывающиеся списки автоматически позиционируются с помощью CSS в пределах обычного потока документа. Это означает, что выпадающие списки могут быть обрезаны родителями с определенными свойствами переполнения или отображаться за пределами области просмотра. Решайте эти проблемы самостоятельно по мере их возникновения.
Решайте эти проблемы самостоятельно по мере их возникновения.
Устарело
Выравнивание вправо Начиная с версии v3.1.0, мы исключили .pull-right в раскрывающихся меню. Чтобы выровнять меню по правому краю, используйте .dropdown-menu-right . Компоненты навигации с выравниванием по правому краю на панели навигации используют версию этого класса для автоматического выравнивания меню. Чтобы переопределить его, используйте .dropdown-menu-left .
...
Добавьте заголовок, чтобы пометить разделы действий в любом раскрывающемся меню.
...
- Раскрывающийся заголовок
...
Разделитель
Добавьте разделитель для разделения последовательностей ссылок в раскрывающемся меню.
. ..
..
-
...
Отключенные пункты меню
Добавьте .disabled к в раскрывающемся списке, чтобы отключить ссылку.
Сгруппируйте серию кнопок вместе на одной строке с группой кнопок.Добавьте необязательное поведение переключателя JavaScript и стиля флажка с помощью нашего плагина кнопок.
Обеспечьте правильную роль
и предоставьте метку Чтобы вспомогательные технологии, такие как программы чтения с экрана, передавали, что последовательность кнопок сгруппирована, необходимо предоставить соответствующий атрибут роли . Для групп кнопок это будет role = "group" , а на панелях инструментов должно быть role = "toolbar" .![]()
Единственным исключением являются группы, которые содержат только один элемент управления (например, группы кнопок с выравниванием по ширине с элементами ) или раскрывающийся список.
Кроме того, группам и панелям инструментов следует давать явные метки, поскольку в противном случае большинство вспомогательных технологий не будут их объявлять, несмотря на наличие правильного атрибута роль . В приведенных здесь примерах мы используем aria-label , но также можно использовать альтернативы, такие как aria-labelledby .
Базовый пример
Оберните ряд кнопок с .btn в .btn-group .
Объедините наборы из Вместо применения классов размеров кнопок к каждой кнопке в группе просто добавьте Левый Средний Правый Левый Средний Правый Левый Средний Правый Левый Средний Правый Поместите Сделать так, чтобы набор кнопок отображался вертикально, а не горизонтально. Раскрывающиеся списки кнопок с разделением здесь не поддерживаются. Сделайте так, чтобы группа кнопок растянулась с одинаковыми размерами, чтобы охватить всю ширину ее родительского элемента. Также работает с раскрывающимися списками кнопок в группе кнопок. Из-за специфического HTML и CSS, используемых для выравнивания кнопок (а именно: Internet Explorer 8 не отображает границы на кнопках в группе кнопок с выравниванием по ширине, будь то элементы См. # 12476 для получения дополнительной информации. Просто оберните серию из Если элементы Чтобы использовать группы кнопок с выравниванием по ширине с элементами Используйте любую кнопку, чтобы вызвать раскрывающееся меню, поместив его в Выпадающий список кнопок требует, чтобы подключаемый модуль раскрывающегося меню был включен в вашу версию Bootstrap. Превратите кнопку в раскрывающийся список с некоторыми базовыми изменениями разметки. Аналогичным образом создайте раскрывающиеся списки с разделенными кнопками с теми же изменениями разметки, только с отдельной кнопкой. Выпадающие кнопки работают с кнопками любого размера. Вызов раскрывающегося меню над элементами путем добавления Расширьте элементы управления формой, добавив текст или кнопки до, после или с обеих сторон любого текстового Избегайте использования здесь элементов Избегайте использования здесь элементов

Размер
.btn-group- * к каждой .btn-group , в том числе при вложении нескольких групп.
Nesting
.btn-group в другую .btn-group , когда вам нужно раскрывающееся меню. меню смешано с рядом кнопок.
Вертикальный вариант
Выровненные группы кнопок

Обработка границ
display: table-cell ), границы между ними удваиваются.В обычных группах кнопок margin-left: -1px используется для наложения границ вместо их удаления. Однако поле не работает с display: table-cell . В результате, в зависимости от ваших настроек Bootstrap, вы можете удалить или перекрасить границы. IE8 и границы
или .Чтобы обойти это, оберните каждую кнопку в другой .btn-group . С
элементами .btn s в .btn-group.btn-group-justified .
Ссылки, действующие как кнопки
используются как кнопки – запускающие функции на странице, а не переход к другому документу или разделу на текущей странице – они также должны получить соответствующий role = "button" . С элементами
, вы должны заключить каждую кнопку в группу кнопок . Большинство браузеров неправильно применяют наш CSS для выравнивания к элементам , но, поскольку мы поддерживаем раскрывающиеся списки кнопок, мы можем обойти это.
. и обеспечение правильной разметки меню.  btn-group
btn-group Зависимость подключаемого модуля
Раскрывающееся меню с одной кнопкой
Раскрывающиеся списки с разделенными кнопками

Размер
...
.
 ..
..
...
Выпадающий вариант
.dropup к родительскому элементу.
.Используйте .input-group с .input-group-addon или .input-group-btn для добавления или добавления элементов к одному элементу ..  form-control
form-control Текстовый
только s , поскольку они не могут быть полностью стилизованы в браузерах WebKit.
