Как в паинте сделать открытку – Как сделать открытку в Paint
Как сделать открытку в Paint
Купить mts termostato whe 30411394 – drain mts zipinsk.ru. .Как сделать открытку, если вы не умеете работать с изображениями:
урок Paint (скажу сразу — жуть жуткая, а не программа, если не готовы мучиться — лучше сразу освойте Фотошоп, тем более ничего сверхсложного в нем нет)
1. Скачиваете фон к себе на компьютер (тык по ссылке, чтобы перейти к изображению нужного размера).

Oдностишия в картинках – фон
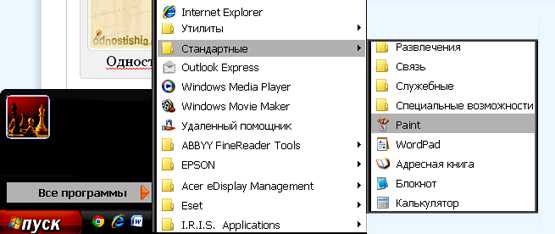
2. Далее: Пуск -> Все программы -> Стандартные -> Paint
Запускаем программку Paint

открываем Paint
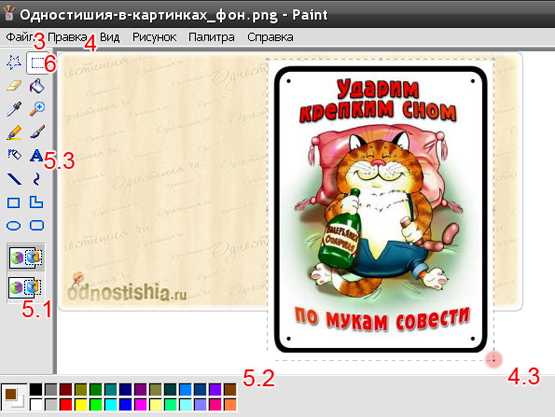
3. Открываем файл (как в любой программе) :
- Файл -> Открыть
- Выбираем файл фона (Одностишия-в-картинках_фон.png)
- Тык «открыть»
4. На фон справа будем накладывать картинку:
4.1. Правка ->Вставить из файла (выбираем нужную картинку) —
4.2. ВНИМАНИЕ: картинка вставится уже выделенной! НЕ СНИМАЯ выделения (никуда не щелкаем мышью) перетаскиваем ее нажатой левой мышкой на нужное место.
4.3. и НЕ СНИМАЯ выделения подводим курсор к углу картинки и придаем нужный размер нашей картинке.
5. Будем писать одностишие:
5.1. внизу на палитре выберем цвет (лучше черный или коричневый) — тык по нужному квадратику
выбирая цвет, помните, что текст должен быть читабельным, а не резать глаза!
5.2 жмем нижний кубик в левой панели (нам нужен будет текст без фона)
5.3 жмем букву А в левой панели
ВНИМАНИЕ:
- поставьте курсор к тому месту, откуда вы начнете писать текст!
- растяните поле для текста до картинки и вниз сколько нужно!
- переходите на следующую строчку (Enter) так, чтобы текст не накрывал картинку!
- после переместить текст БЕЗ фона будет невозможно!
Выбрав шрифт и размер шрифта напишите одностишие.
5.4 Уменьшив шрифт, напишите автора.
6. Нажав на пунктирный квадратик (слева, под «Файл») выделяете нужный периметр.
Потом Правка -> Копировать в файл
сохраняете
Файл будет сохранен в формате .bmp Если нужно перевести его в привычный формат .gpg, а еще лучше (для публикации в сети) в .png :
открываем файл (в .bmp)
Файл -> Сохранить как -> выбираем (строка под именем файла) нужный формат.

подсказки
Если вы все это проделали — забудьте про этот Paint, установите себе Фотошоп и да будет вам щасте. Ибо в ФШ есть один (вообще-то их много) БОЛЬШОЙ плюс: там все то, что мы сделали, не сливается в один слой, а остается каждый своим слоем пока мы не дадим команду «свести». То есть у нас есть фон, на него мы кладем картинку, сверху надпись… Можем поменять слои местами, можем убрать картинку и положить другую, играть с размерами шрифта не затрагивая остальные слои…. ну и т.д. и т.п.
Скачать шрифт, посмотреть цвет, почитать пояснение — что есть одностишие а что нет>>
Популярное туточки:
odnostishia.ru
Как сделать открытку в Paint.Net
Если честно, я работаю с Фотошоп, знаю (но терпеть не могу) Paint .
С Paint.Net не работаю. Уроки с ФШ и жуткой Paint тут:
Как сделать открытку в Фотошоп Как сделать открытку в Paint
Однако, если вам нужно сделать одностишную открытку, вы не владеете ФШ но не желаете ругать на чем свет стандартную Paint, тогда Paint.Net то что вам нужно.
Paint.NET бесплатна, занимает в разы меньше мегабайт, чем ФШ. При этом есть слои и еще ряд полезных функций. Помимо открытки с одностишием, навыки работы пригодятся при обработке фотографий, создание разных фото-эффектов и коллажей.
Идете на paintnet.ru
Понятно, попадаете на главную. Чтобы скачать русифицированную версию — жмете СКАЧАТЬ, чтобы ознакомиться с работой программы — СПРАВКА, которая вполне понятна и с картинками.
То есть Paint.NET — программа для тех, кто не дорос до ФШ, но стандартная Paint никак не устраивает. К слову, если вы более-менее освоили Paint.NET, вы без труда разберетесь с аналогичными функциями ФШ, да еще и порадуетесь дополнительным возможностям.
пока все. дерзайте;)
урок возможно появиться позже, но не могу обещать
Все исходники ТУТ>> — фон, шрифт, цвет, а так же пояснение что такое одностишие и чем оно отличается от афоризма.
————————————
все-таки напишу алгоритм делания одностишной открытки в Paint.NET:
- открыть фон
- открыть картинку
- выделить картинку (или нужную часть)
- вернуться в файл фона, создать новый слой
- вставить картинку, подвинуть в нужное место, изменить размер (выделив и повозив уголок)
- сделать новый слой
- на палитре нажать «больше», в поле кода цвета удалить текущий и прописать 6B5F36
почему-то из буфера не вставляется, но попробуйте - выбрать шрифт CrashCTT
не забудьте его перед этим скачать и скопировать в папку Fonts - выбрать размер шрифта, написать одностишие
если шрифт мал или велик, можно выделить слой и за угол растянуть/сжать, или удалить текст, сменить размер шрифта и написать по-новой - сделать новый слой
- выбрать шрифт мельче (12-14)
- написать имя автора
как-то так
Популярное туточки:
odnostishia.ru
Как сделать открытку в Windows без Фотошопа
Сделать праздничную открытку или коллаж из нескольких картинок можно в простой программе Paint, которая установлена во всех версиях Windows. Найти её вы можете по пути ПУСК — Все программы — Стандартные — Paint. Конечно, здесь нет работы со слоями, как в Фотошопе или Гимпе, но кого-то это, как раз, очень порадует. По нашей инструкции вы сможете вставить фото в готовую праздничную рамку, надеть шляпу, приделать усы или добавить на фотографию другие праздничные предметы. Не переживайте, что у вас не получится, здесь от вас понадобится, только лишь, умение копировать и вставлять. К тому же, инструкция как всегда на нашем «Спроси, как», сопровождается наглядными скриншотами, которые при нажатии увеличиваются.
Начнём создание новогодней открытки-коллажа по нижеследующей инструкции:
- Подготовьте на рабочем столе все нужные вам для работы исходники (картинки, фотографии и клипарт). Заметьте, что рамка, шапка и ветка в формате .png, т.е содержат прозрачные части или находятся на прозрачном фоне.
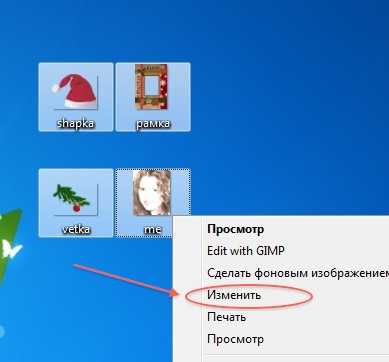
- Обведите все подготовленные файлы, зажав левую кнопку мышки, на рабочем столе Windows. И на выделенном кликните правой кнопкой, выберите в контекстном меню «Изменить» или «Открыть с помощью»- Paint:

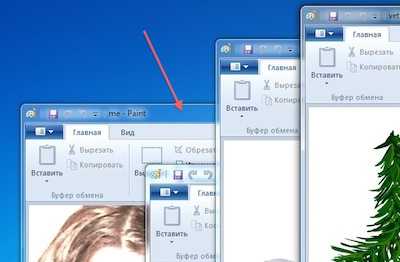
- У вас открылись все картинки в разных окнах программы Paint, чтобы их увидеть схватите за верхний край окна программы и оттащите в сторону, затем также следующее окно, пока не увидите все четыре:

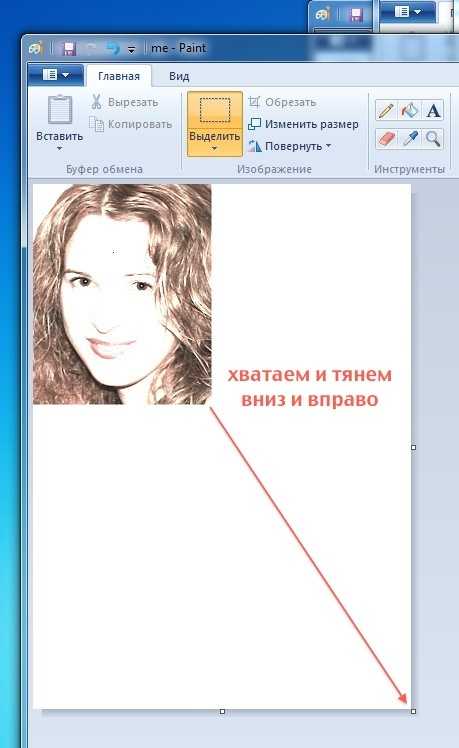
- Начинаем работать с тем окном, где портрет. Уменьшите масштаб внизу справа до 50%. Хватайте за нижний правый угол портрета левой кнопкой мышки и тяните вправо и вниз, создавая форму будущей открытки. Должно получиться, как тут:

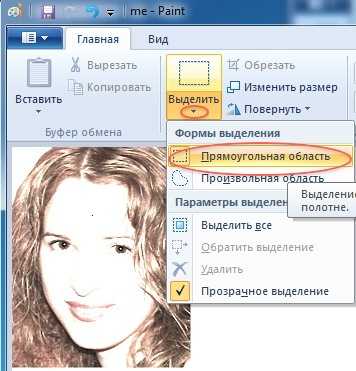
- Чтобы переместить фото приблизительно на центр белого листа, в меню находим «Выделить-Прямоугольная область» и после этого выделяем мышкой портрет и можем теперь подвинуть его:


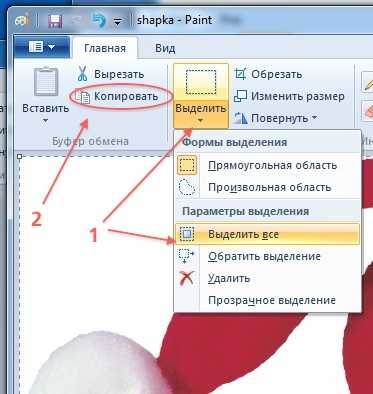
- Добавляем шапку. Для этого идем в окно к шапке и жмём «Выделить-Выделить всё», а затем «Копировать»:

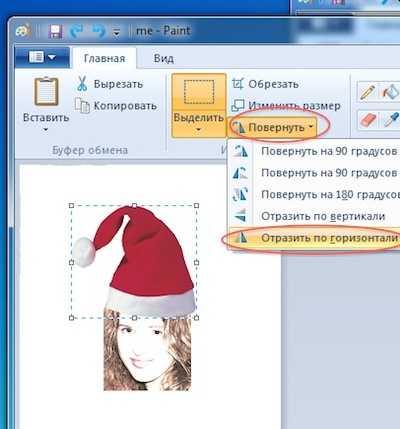
- Возвращаемся к портрету и жмём «Вставить», далее уменьшаем за уголок размер шапки под размер головы, теперь можно её повернуть в другую сторону и подогнать к размеру головы. Если, кое-где из-за шапки торчат волосы сотрите ластиком (если что-то не получается, нажмите вверху синюю стрелочку «назад» и повторите предыдущее действие):

- Следующий момент — выделяем мышкой портрет с шапкой одним прямоугольным выделением и нажимаем «Копировать»:

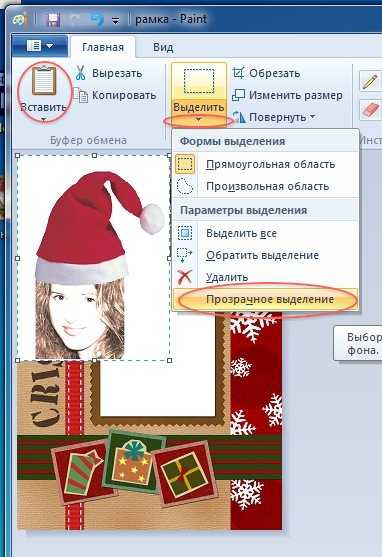
- Переходим к открытому окну с рамкой, в нём нажимаем «Вставить» и уменьшаем в правом нижнем углу масштаб до 25%. Жмём в меню «Выделить — Прозрачное выделение» и белый фон у портрета исчезает:

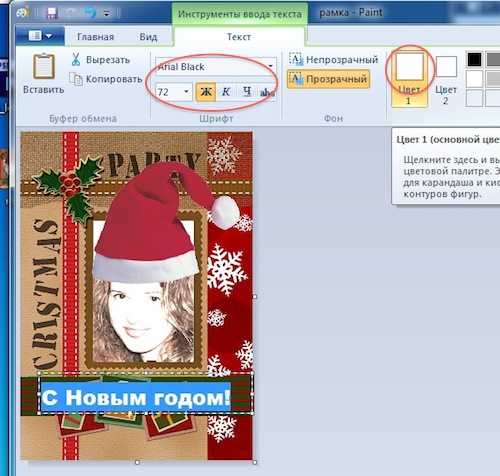
- Двигайте вставленный портрет в нужное место и регулируйте по ширине и высоте. Добавьте поздравительный текст на открытку, выбрав инструмент «Текст» и раздвинув мышкой область для текста. Чтобы изменить размер и цвет, сначала выделите буквы:

- Попробуйте самостоятельно добавить оставшуюся картинку с еловой веткой по тому же принципу, надеюсь вы справитесь!
- Сохраните свой шедевр и/или отправьте другу по электронной почте:


Все шаги создания открытки в Windows вы можете посмотреть в видео-инструкции:
Сохраните полезный совет:
s-kak.ru
Как сделать красивую пасхальную открытку в Paint — TYPERUS
Итак, делаем открытку в Paint. Большим плюсом этой программы является то, что по умолчанию она уже есть на всех компьютерах, использующих Windows, и чтобы сделать открытку Вам не нужно ничего больше устанавливать.
Перед тем как перейти к работе в самой программе нам нужно найти подходящую фоновую картинку и определиться со шрифтами для поздравительной надписи.
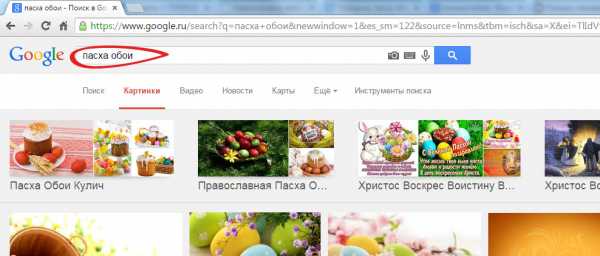
Чтобы найти картинку заходим в Google – Картинки (или Яндекс — Картинки) и в поиске набираем «Пасха обои».

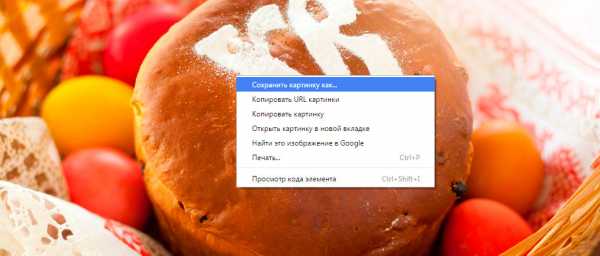
Выбираем подходящую. Сохраняем себе на компьютер (Нажимаем правой кнопкой мыши на изображение, из контекстного меню выбираем «Сохранить как», сохраняем).

Второй вариант – заходим на сайте typerus.ru в меню поздравления – пасха. Там , внутри каждого набора готовых открыток, можно также найти фоновое изображение, которое использовалось при их создании. Выбираем подходящее, нажимаем на него, после этого изображение откроется в более высоком разрешении. Сохраняем себе на компьютер (Нажимаем правой кнопкой мыши на изображение, из контекстного меню выбираем «Сохранить картинку как», сохраняем).
При выборе шрифтов необходимо помнить, что шрифт должен сочетаться с фоновым изображением. Для этого внимательно посмотрите на картинку и выбирайте шрифт в соответствие с отличительными чертами её стиля. Для пасхальных открыток, так как праздник традиционный, по умолчанию хорошо подойдут винтажные гарнитуры, а также классические и старославянские начертания. Также важно понимать, что мы хотим написать, будет это короткое или развернутое поздравление. Для коротких хорошо использовать яркие декоративные шрифты, для более длинных необходимо взять уже более читабельные гарнитуры. При этом заголовок к ним или заглавная фраза может быть также выполнена декоративным начертанием. В нашем примере в качестве поздравительной надписи у нас будет пожелание «Светлой Пасхи!». Для оформления мы будем использовать тяжелый старославянский Устав Снарского (слово «Пасхи!»), а для придания стройности и легкости нашему пожеланию возьмем винтажный курсив Ventura Script (слово «Светлой»). Вы можете подобрать другие варианты из раздела Винтажные или Старославянские на сайте typerus.ru или просмотреть все имеющиеся шрифты. Для более наглядного поиска используйте поиск шрифта по его начертанию, расположенный на главной странице.
Как установить шрифт: Сначала распакуйте файл со шрифтом: нажмите на него правой кнопкой мыши, из контекстного меню выберите «Извлечь в текущую папку». Затем нажмите «Пуск –> Настройка –> Панель управления –> Шрифты» и перетащите в открывшееся окно разархивированный файл.
Теперь пришло время запустить Paint: нажимаем ПУСК — Все программы — Стандартные — Paint. Мышкой перетаскиваем в окно программы нашу картинку.
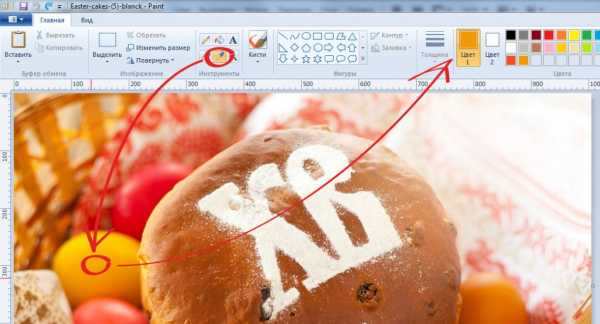
Полдела сделано. Теперь необходимо красиво подписать нашу открытку. Но перед этим выберем цвета надписи. Чтобы надпись хорошо сочеталась с изображением цвета лучше взять прямо с картинки. Делается это с помощью инструмента «пипетка», расположенного на главной вкладке программы. Итак, берем пипетку и щелкаем на том месте нашей картинки, где есть нужный нам цвет. В нашем примере слово «Светлой» у нас будет желтым, что и по смыслу тоже хорошо подходит, возьмем его, щелкнув пипеткой по желтому пасхальному яйцу.

После этого берем инструмент «Текст» и щелкаем в углу картинки для создания надписи.
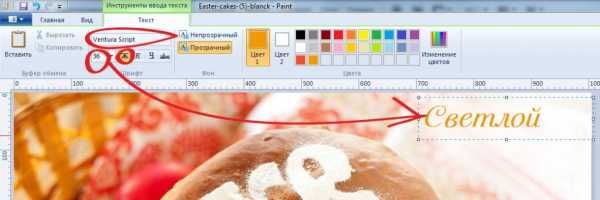
Набираем слово «Светлой». В форме выбора гарнитуры находим Ventura script, далее ставим подходящий размер шрифта и делаем его жирным – нажимаем Ж.

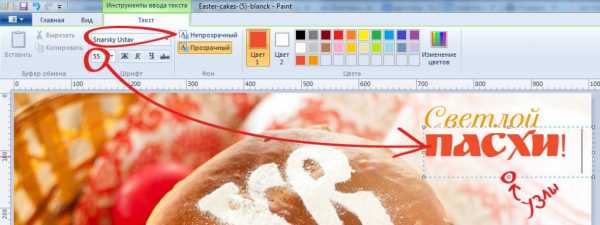
Аналогично поступаем и со словом «Пасхи!». Мы покрасим его в красный цвет, возьмем его, щелкнув пипеткой по красному пасхальному яйцу. После чего берем инструмент текст и пишем слово «Пасхи!» чуть ниже. Выбираем шрифт и подходящий размер. Чтобы немного подвинуть вторую часть надписи и выровнять – необходимо потянуть за узелки на пунктирной рамке, в которой она находится.

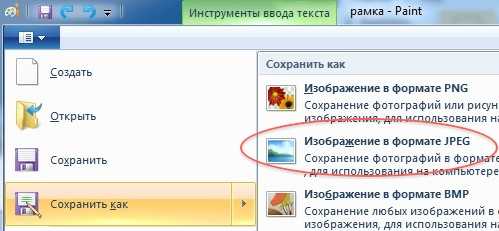
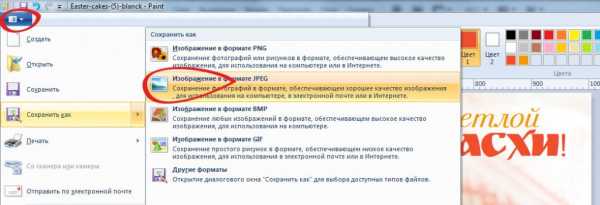
После этого нам остается лишь сохранить полученную открытку, выбрав в первой вкладке Сохранить как — Изображение в формате Jpeg.

Важно: В работе с программой Paint есть одна важная особенность — всё что мы делаем, пишем текст или рисуем кистью, всё сразу же «прилипает» к фоновой картинке, т.е. потом мы не сможем подвинуть надпись чуть левее или правее, все нужно делать за один раз. Поэтому приготовьтесь к тому, что придется несколько раз повторять одно и то же действие, пока Вы не достигнете желаемого результата. В связи с этим для удобства пользуйтесь горячими клавишами отмены операции – Ctrl+Z.
Результат:

typerus.ru
Как сделать открытку с программой Paint
. Это цитата
Делаем открытку в Paint
Урок 1.
Итак, приступаем к созданию нашего первого шедевра! Я не буду рассказывать о самой программе и её функциях, потому что думаю, чтобы пощёлкать по кнопкам и прочитать справку в целях изучения программы будет достаточно максимум часа. А мы приступим сразу к практическим занятиям!Сейчас мы с вами будем делать вот такую открытку:
Подборка необходимых картинок: картинка для бэкграунда-фона и с букетом – в формате .ipg, остальной набор – в формате .png или .gif с прозрачным фоном. (Вообще-то этот метод так и хочется назвать «Конструктор – «Сделай сам!»!
(Коды для картинок смотри ниже!)Складываем все картинки в одну папку, чтобы нам было удобнее работать.Итак, приступаем к созданию нашего первого шедевра!
1. Сначала делаем картину в рамке.Открываем в Paint наш «букет» из папки, в которую сложены все наши картинки для открытки:
Теперь будем помещать на наш «букет» рамку. В строке “Меню” нажимаем «Правка», в открывшемся окошке выбираем – «Вставить из файла». Находим в нашей папочке картинку с рамкой и кликаем на неё 2 раза левой клавишей мышки – готово!, наша рамка уже здесь!
Как видим, фон у нас белый. Поэтому на панели инструментов находим кнопочку «Прозрачный фон» (я обвела её немного… некрасивым кружочком), жмём на неё – и наш белый фон исчезает!
Любуемся получившейся красотой и замечаем лишние фрагменты «букета» за пределами рамочки… Обрезаем их! Для этого ставим курсор в правый нижний угол и с помощью левой клавиши мышки двигаем образовавшийся пунктирный контур так, как нам нужно: до правого нижнего угла рамочки. Убираем нашу ручку с мышки – и всё лишнее обрезается!
Сохраняем нашу картину в формате ipg. Как обычно: файл – сохранить как…
2. Теперь будем помещать нашу картину на фон. Открываем картинку с фоном в Paint и помещаем на неё нашу картину, повторив вышеописанные манипуляции – «Меню» – «Правка» – «Вставить из файла».
Мммм… Не очень… Нашу картину необходимо уменьшать. Сопоставляем размеры фона и картины – у нас это соответственно 900 и 716 пикселей (я нарочно взяла такие размеры, чтобы вы попрактиковались изменять размеры картинок. Прикидываем, что картина должна быть примерно шириной в пикселей… 500.Для уменьшения нашей картины бежим за помощью в Microsoft Office Picture Manager!3. Открываем нашу картинку с «картиной» с помощью этого редактора.Сверху, в строке «Меню» нажимаем кнопку «Изменить рисунки».
В открывшейся справа панели нажимаем на иконку с функцией«изменение размера».
Во вновь открывшейся справа панели отмечаем точечкой параметры изменения рисунка – «произвольные ширину и высоту», и в первом окошке ставим выбранное наше количество пикселей – 500. Не обращаем внимания на появившееся число в левом окошке, подбираем «на глаз» нашу ширину рисунка… приблизительно так… 400. Ставим нашу цифру в левое окошко. И внизу видим наш новый размер: 500Х381.
Сохраняем наш новый файл и возвращаемся к прерванной работе в Paint по помещению «картины» на фон.4. Размещаем “картину” примерно вот таким образом:(Вы, наверное, уже обратили внимание на тот факт, что до тех пор, пока мы не кликнули мышкой на поле за пределами картинки, её можно передвигать курсором как угодно!)
5. Приступаем к размещению «красотки» на нашем фоне с картиной.
Великовата «красотка» для нашей картинки! Но на этот раз мы не побежим в Microsoft Office Picture Manager, а попробуем применить другой способ уменьшения размеров картинки – ручной.(Надо же разные способы попробовать, да и к тому же иногда ручной способ и нагляднее – сразу виден результат!)Помещаем курсор в правый нижний угол картинки с «красоткой» и начинаем её уменьшать, двигая курсор вверх и влево по биссектрисе (или под углом в 45 град;усов :))). Следите за; пропорциями, иначе наша красотка «похудеет» или «потолстеет»! Но как кому нравится….
Так, вроде с пропорциями «красотки» всё нормально, передвинем её на подобающее её место. Просто поставим курсор на «красотку» и двигаем её вправо.
Теперь обрежем лишнее на нашей картинке, вы уже знаете, как это делать.
6. Разместим на нашей картинке надпись:«Правка» – «Вставить из файла»… Вам уже это известно.
7. И, наконец, «подарок»!
Можете уменьшать «подарок», можете – не уменьшать. Можете изменить последовательность размещения картинок на фоне и поставить «красотку» на «подарок» – как вам нравится!Сохраняем наше произведение искусства в формате ipg или png…
Получилось всё? Поздравляю!Хэппи энд!
Приложение: HTML-коды для картинок
Букет<a target=”_blank” href=”http://www.radikal.ru” _fcksavedurl=”http://www.radikal.ru”><img src=”http://i070.radikal.ru/0911/36/c53e65a567ca.jpg” _fcksavedurl=”http://i070.radikal.ru/0911/36/c53e65a567ca.jpg” /></a>
Фон<a target=”_blank” href=”http://www.radikal.ru” _fcksavedurl=”http://www.radikal.ru”><img src=”http://i067.radikal.ru/0911/b1/7e05aa9a3db5.png” _fcksavedurl=”http://i067.radikal.ru/0911/b1/7e05aa9a3db5.png” /></a>
Рамка<a target=”_blank” href=”http://www.radikal.ru” _fcksavedurl=”http://www.radikal.ru”><img src=”http://i068.radikal.ru/0911/29/9a450478cd3d.png” _fcksavedurl=”http://i068.radikal.ru/0911/29/9a450478cd3d.png” /></a>
“Красотка”<a target=”_blank” href=”http://www.radikal.ru” _fcksavedurl=”http://www.radikal.ru”><img src=”http://i055.radikal.ru/0911/25/135dbd57955d.png” _fcksavedurl=”http://i055.radikal.ru/0911/25/135dbd57955d.png” /></a>
Подарок<a target=”_blank” href=”http://www.radikal.ru” _fcksavedurl=”http://www.radikal.ru”><img src=”http://i028.radikal.ru/0911/4d/6ce1eab9274b.png” _fcksavedurl=”http://i028.radikal.ru/0911/4d/6ce1eab9274b.png” /></a>
Надпись<a target=”_blank” href=”http://www.radikal.ru” _fcksavedurl=”http://www.radikal.ru”><img src=”http://i027.radikal.ru/0911/78/bf2802701a2a.png” _fcksavedurl=”http://i027.radikal.ru/0911/78/bf2802701a2a.png” /></a>
Понравился урок?Поблагодарить учителя!
Серия сообщений “Фотошоп.Уроки”:плагины,фильтры
cadmii111.livejournal.com
